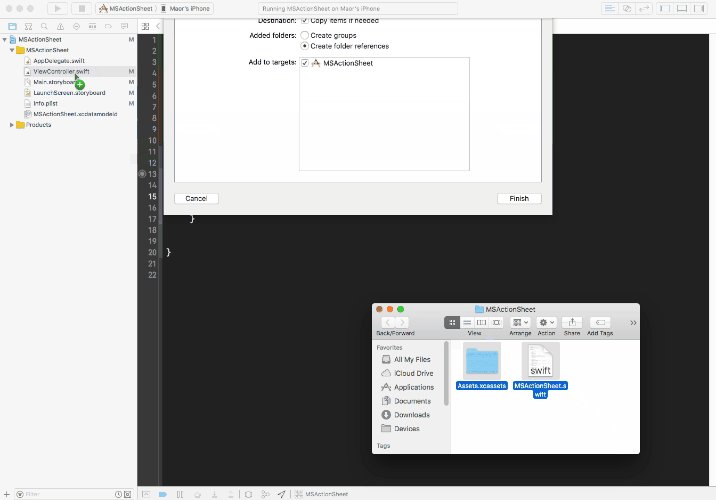
Drag and drop MSActionSheet.swift and Assets into your project
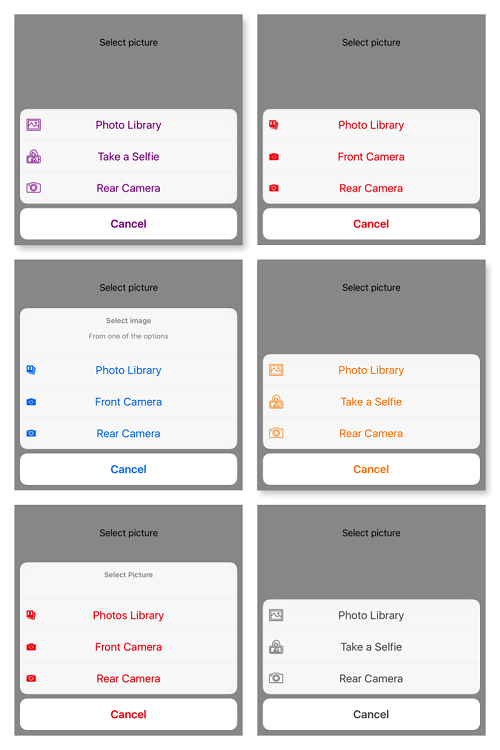
MSActionSheet(viewController: self, sourceView: sender)
.add(.library)
.add(.rearCamera)
.add(.frontCamera)
.add(.cancel).show { (image) in
}MSActionSheet(viewController: self, sourceView: sender).showFullActionSheet {
sender.setImage($0, for: .normal)
}Set custom title, image, style :
.add(.frontCamera, title: "Take a Selfie", style: .destructive, image: #imageLiteral(resourceName: "my_image"))Use the default image :
.add(.rearCamera, defaultImage: true)Add custom buttons :
.addCustom(title: "Print", image: #imageLiteral(resourceName: "print_photo")) {
// action when the user click on "Print button"
print("Printing the photo")
}.addCustom(title: "Share", image: #imageLiteral(resourceName: "share_photo")) {
// action when the user click on "Share button"
print("Sharing the photo")
}Set ActionSheet tint color
.setTint(color: .purple)Please make sure to enable in Info.plist
Privacy - Photo Library Usage Description
Privacy - Camera Usage Description
MSActionSheet is available under the MIT license. See the LICENSE file for more info.