With this module you can generate word clouds / tag clouds. The module requires a peer dependency to angular/core >= Version 6.0.0.
The project is based on angular-tag-cloud which provides a tag cloud for Angular 1.X.X applications.
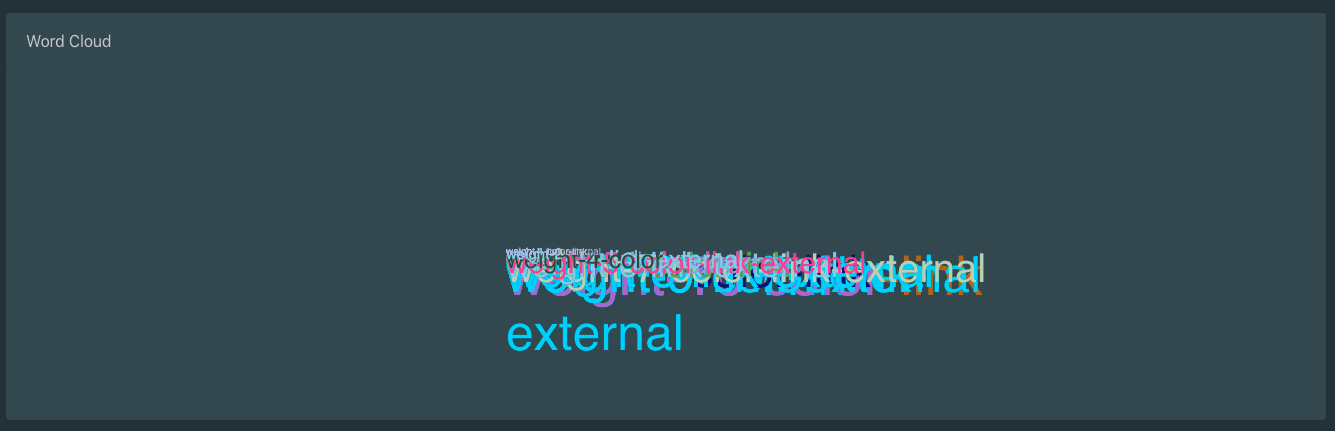
Check out the demo page to play around with the options: https://d-koppenhagen.github.io/angular-tag-cloud-module/
| Version | Angular Version Compability |
|---|---|
2.6.0 and below |
between ^4.0.0 and ^5.X.X |
3.8.2 and below |
between ^6.0.0 and ^8.X.X |
4.2.0 and below |
^9.0.0 |
5.0.0 and greater |
^10.0.0 and greater |
6.0.0 and greater |
^12.0.0 and greater |
13.0.0 and greater |
^13.0.0 and greater |
14.0.0 and greater |
^14.0.0 and greater |
15.0.0 and greater |
^15.0.0 and greater |
16.0.0 and greater |
^16.0.0 and greater |
17.0.0 and greater |
^17.0.0 and greater |
To install the module just run the following command on your CLI:
npm install --save angular-tag-cloud-module
# or: npm install --save angular-tag-cloud-moduleOr if you use yarn:
yarn add angular-tag-cloud-module
# or yarn add angular-tag-cloud-moduleFor having a look at the full documentation clone this repo to your local disk first.
Then navigate in the directory and run npm run doc via console (probably you have to install the nodejs dependencies before: npm install).
The documentation can be accessed in your browser: localhost:8080.
- Import the module into your Angular-NgModule:
// app.module.ts
import { TagCloudComponent } from 'angular-tag-cloud-module';
@NgModule({
imports: [
TagCloudComponent
]
})
export class AppModule { }- Setup the cloud:
import { Component } from '@angular/core';
import { CloudData, CloudOptions } from 'angular-tag-cloud-module';
@Component({
selector: 'my-component',
template: `
<div>
<angular-tag-cloud
[data]="data"
[width]="options.width"
[height]="options.height"
[overflow]="options.overflow">
</angular-tag-cloud>
</div>
`
})
export class AppComponent {
options: CloudOptions = {
// if width is between 0 and 1 it will be set to the width of the upper element multiplied by the value
width: 1000,
// if height is between 0 and 1 it will be set to the height of the upper element multiplied by the value
height: 400,
overflow: false,
};
data: CloudData[] = [
{text: 'Weight-8-link-color', weight: 8, link: 'https://google.com', color: '#ffaaee'},
{text: 'Weight-10-link', weight: 10, link: 'https://google.com', tooltip: 'display a tooltip'},
// ...
];
}You can either pass configuration properties as an Input (As shown in the example above) or pass a an object described by the CloudOptions-Interface using the config property as shown below.
<angular-tag-cloud [config]="options" [data]="data"></angular-tag-cloud>You can use one of the following HTML-Tags for the tag cloud in your template:
<angular-tag-cloud ...></angular-tag-cloud><ng-tag-cloud ...></ng-tag-cloud><ngtc ...></ngtc>
Please keep this in mind, that the
weightproperty defines the relative importance of the word (such as the number of occurrencies, etc.). The range of values is arbitrary, and they will be linearly mapped to a discrete scale from 1 to 10. In fact passing just one word to the array has the effect that this is relative to other elements. As there aren't any other elements in that case it's result is that the element becomes a container with the classw5- right in the middle of the discret scale. So the given value forweightis not directly mapped to the CSS-class. For example you can use also a value like123or34- it will always be mapped to a scale from 1 to 10 relativly to the other array elements. If you don't want that the tag cloud is calculating the values manually, set thestrictproperty totrueand use integer values1to10within theweightproperty. If you want the tag cloud to randomly generate an angle for each entry (when it is undefined), setrandomizeAngleproperty totrue. Thestepproperty defines the steps which will be added for the next cloud element to check during calculation. The calculation starts somewhere in the middle of the canvas. The steps will be increased by the given value like a spiral to the outer canvas area. When the algorithm detects that there is space for the current element, it will be added to the cloud. A lower value for thestepattribute is more granular and precisely but needs also more time and processing power during the cloud creation.
Check out the demo-Folder for a complete example
If you want to rotate some CloudData elements, you can specify a numeric value for rotation within the rotate-Attribute:
import { Component } from '@angular/core';
import { CloudData } from 'angular-tag-cloud-module';
@Component({
selector: 'my-component',
template: `
<angular-tag-cloud [data]="data"></angular-tag-cloud>
`
})
export class AppComponent {
data: CloudData[] = [
{ text: 'weight-5-rotate(+10)', weight: 5, rotate: 10 }
{ text: 'weight-7-rotate(-20)', weight: 7, rotate: -20 }
{ text: 'weight-9-rotate(+35)', weight: 9, rotate: 35 }
// ...
];
}You can specify the zoomOnHover property with an object that defines the zoom level (scale) and optionally a time for the transition (transitionTime):
import { Component } from '@angular/core';
import { CloudData, ZoomOnHoverOptions } from 'angular-tag-cloud-module';
@Component({
selector: 'my-component',
template: `
<angular-tag-cloud [data]="data" [zoomOnHover]="zoomOnHoverOptions"></angular-tag-cloud>
`
})
export class AppComponent {
zoomOnHoverOptions: ZoomOnHoverOptions = {
scale: 1.3, // Elements will become 130 % of current zize on hover
transitionTime: 1.2, // it will take 1.2 seconds until the zoom level defined in scale property has been reached
delay: 0.8 // Zoom will take affect after 0.8 seconds
};
data: CloudData[] = [
{ text: 'weight-5', weight: 5 }
{ text: 'weight-7', weight: 7 }
{ text: 'weight-9', weight: 9 }
// ...
];
}If you want to change the data after initializing it (e.g. when fetching the data from a backend), you have to pass a new CloudData[] into the component so that it can detect the changes:
import { Component } from '@angular/core';
import { CloudData } from 'angular-tag-cloud-module';
import { Observable, of } from 'rxjs';
@Component({
selector: 'my-component',
template: `
<angular-tag-cloud [data]="data"></angular-tag-cloud>
<button (click)="newData()">Get new Data from Observable</button>
`
})
export class AppComponent {
data: CloudData[] = [
{ text: 'Initial Data weight-10', weight: 10 }
// ...
];
newData(){
const changedData$: Observable<CloudData[]> = of([
{ text: 'Weight-3', weight: 3 },
// ...
]);
changedData$.subscribe(res => this.data = res);
}
}Angular-Tag-Cloud emits an event as soon as an item is clicked.
import { Component } from '@angular/core';
import { CloudData } from 'angular-tag-cloud-module';
@Component({
selector: 'my-component',
template: `
<angular-tag-cloud
[data]="data"
(clicked)="logClicked($event)">
</angular-tag-cloud>
`
})
export class AppComponent {
data: CloudData[] = [
{ text: 'Initial Data weight-10', weight: 10 }
// ...
];
logClicked(clicked: CloudData){
console.log(clicked);
}
}The weight property defines by default the relative importance of the word (such as the number of occurrencies, etc.). The range of values is arbitrary, and they will be linearly mapped to a discrete scale from 1 to 10.
This cuases that e.g. passing just one word to the array has the effect that this is relative to other elements. As there aren't any other elements in that case it's result is that the element becomes a container with the class w5 - right in the middle of the discret scale.
If you don't want that the tag cloud is calculating the values manually, set the strict property to true and use integer values 1 to 10 within the weight property.
import { Component } from '@angular/core';
import { CloudData } from 'angular-tag-cloud-module';
@Component({
selector: 'my-component',
template: `
<angular-tag-cloud [data]="data" [strict]="true"></angular-tag-cloud>
`
})
export class AppComponent {
data: CloudData[] = [
// HTML-Element will have class 8:
{ text: 'Weight-8', weight: 8 },
// HTML-Element will have class 10 as 10 is the max. value in strict mode:
{ text: 'Weight-12 -> Weight-10', weight: 12 },
// HTML-Element will have class 1 as 1 is the min. value in strict mode:
{ text: 'Weight-0 -> Weight-1', weight: 0 },
// HTML-Element will have class 4 as floats are rounded to an int in strict mode:
{ text: 'Weight-4.3 -> Weight-4', weight: 4.3 },
// ...
];
}You can trigger the tag cloud to be redrawn by running the method reDraw().
This can be useful if e.g. the boundaries of the upper container are changing and you wanna re-order the words to fit into the container.
import { Component, ViewChild } from '@angular/core';
import { CloudData } from 'angular-tag-cloud-module';
import { TagCloudComponent } from './tag-cloud-module/tag-cloud.component';
@Component({
selector: 'my-component',
template: `
<angular-tag-cloud [data]="data"></angular-tag-cloud>
<button (click)="reDraw()">Re-draw</button>
`
})
export class AppComponent {
@ViewChild(TagCloudComponent) tagCloudComponent: TagCloudComponent;
data: CloudData[] = [
{ text: 'Weight-8', weight: 8 },
// ...
];
reDraw() {
this.tagCloudComponent.reDraw();
}
}You can force that words are placed on a specific position by defining the position property for a word.
The word won't be placed anymore randomly but at the defined position.
Keep in mind that the x and y values must be withing the proportions of the tag cloud.
import { Component, ViewChild } from '@angular/core';
import { CloudData } from 'angular-tag-cloud-module';
import { TagCloudComponent } from './tag-cloud-module/tag-cloud.component';
@Component({
selector: 'my-component',
template: `
<angular-tag-cloud [data]="data"></angular-tag-cloud>
`
})
export class AppComponent {
@ViewChild(TagCloudComponent) tagCloudComponent: TagCloudComponent;
data: CloudData[] = [
{ text: 'Weight-8-fixed', weight: 8, position: { left: 20, top: 30 } },
{ text: 'Weight-8-random', weight: 8 },
// ...
];
}You can adjust the style for the component. Please read the Wiki article and follow the instructions.
Note that you have to set the class attribute in order for the custom css class to be applied, e.g. :
<angular-tag-cloud [config]="options" [data]="data" [class.custom-css]='true'></angular-tag-cloud>You can access the component property cloudDataHtmlElements to set / override the final placements for the HTML Elements inside the word cloud.
The HTML-selector <angular-tag-cloud> can/must have the following inputs:
| Input | Type | default value | mandatory |
|---|---|---|---|
config |
CloudOptions | See other default params | no |
data |
CloudData[] | yes | |
width |
number (*) | 500 |
no |
height |
number (*) | 300 |
no |
step |
number | 2.0 |
no |
overflow |
boolean | true |
no |
strict |
boolean | false |
no |
delay |
number | null |
no |
zoomOnHover |
ZoomOnHoverOptions | { scale: 1, transitionTime: 0, delay: 0, color: null } |
no |
realignOnResize |
boolean | false |
no |
randomizeAngle |
boolean | false |
no |
font |
string (CSS font) | no | |
background |
string (CSS background) | no | |
log |
'warn' / 'debug' / false |
false |
no |
(*) if the value is between 0 and 1, it will be set to the size (width or height respectively) of the upper element multiplied by the value. Setting the value > 1 it will be set the size (width or height respectively) to the appropriate value in Pixel (px).
data-Array elements can/must have the following attributes:
| name | Type | default value | mandatory |
|---|---|---|---|
text |
string | null | |
weight |
number | 5 |
no |
link |
string | no | |
external |
boolean | false (only has relevance if link was set) |
no |
color |
string (CSS color) | (a shade of blue, depends on the weight) | no |
rotate |
number | 0 |
no |
tooltip |
string | no | |
position |
{ left: number, top: number } | no |
Also the element can have the following output:
| Input | Event Return Type | default value | mandatory | Description |
|---|---|---|---|---|
clicked |
CloudData |
- | no | Returns the clicked CloudData-Object |
dataChanges |
SimpleChanges from @angular/common |
- | no | Returns an SimpleChanges-Object which gives you access to the previous and current values |
afterInit |
- | - | no | Fires after the View was initilized |
afterChecked |
- | - | no | Fires after the View was checked |
You can also call the method reDraw() to force the cloud data to be re-drawn:
@ViewChild(TagCloudComponent, { static: false }) child: TagCloudComponent;
...
child.redraw();For development see README.dev.md
Thanks goes to these wonderful people (emoji key):
gaeljaffre 🐛 |
sweinbach 💻 |
AndreasFroelich 🐛 |
Gregor Woiwode 📖 |
Ray Soto 🐛 |
Ignacio Peletier 🐛 |
Shruti Bidada 💻 |
Tuhin Karmakar 💻 |
lkirby1266 💻 |
hqjb91 📖 |
Sheik Althaf 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!