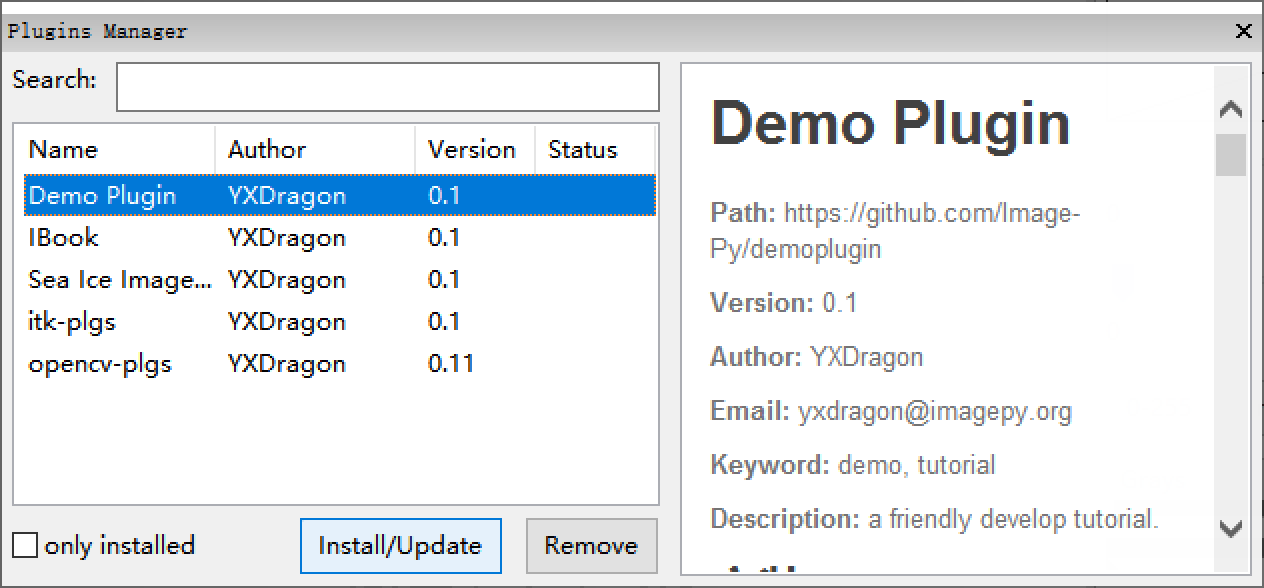
Path: https://github.com/Image-Py/demoplugin
Version: 0.1
Author: YXDragon
Email: [email protected]
Keyword: demo, tutorial
Description: a friendly develop tutorial.
这是一个ImagePy插件项目,里面覆盖了各类插件的编写方法和用法,并配有详细的文档,ImagePy的插件开发者可以以此为参考
ImagePy菜单:Plugins > Manager > Plugins Manager 在输入框内输入demo进行查询,选中Demo Plugin,点击Install,完成后菜单栏出现Demo菜单,工具栏会加入Demo工具,组件栏也会加入Demo组件。

Install DemoPlugin
从这里开始
- 什么是插件
- Hello World(第一个插件)
- Who Are You(带有交互)
- Questionnaire(参数对话框详解)
- 一个文件内实现多个插件
Markdown: 文档提示
- Markdown Demo
Macros: 用宏串联已有功能
- 高斯模糊再求反
- Coins Segment Macros:硬币分割
Workflow: 可交互的宏
- Coins Segment Workflow:按照指引进行硬币分割
Report: 生成报表
- Personal Information:填写个人信息
- Coins Report:硬币分割成果
- Report 插件的设计原则
Filter: 二维图像滤波器
- Invert Demo:无参数的插件
- Gaussian Demo:带有参数的插件
- Filter 的运行机制
Simple: 图像整体操作
- Gaussian 3D Demo:三维滤波
- Red Lut Demo:设定索引色
- ROI Inflate Demo:操作ROI
- Unit Demo: 设置比例尺及单位
- Draw Mark Demo: 设置Overlay Mark
- Simple 的运行机制
Table: 表格数据
- Generate Table Demo:数据表生成
- Sort By Key Demo:排序
- Table Plot Demo:绘图
- Table 运行机制
Free: 没有任何依赖的插件
- New Image Demo: 创建图像
- About Demo:关于对话框
- Close Demo:退出软件
- Free 的运行机制
Tool: 鼠标交互工具
- Painter Demo:画笔工具
- Tool的运行机制
Widget: 桌面小部件
- Widget Demo:桌面小部件演示
- Tool的运行机制
插件的组织方式
- 功能划分
- 顺序设定
插件项目创建
- 创建插件项目仓库
- 编写requirements
- 编写readme
- 插件的安装
发布到 ImagePy
- 给ImagePy发Pull Request
- 关于顶级菜单
编写操作手册
查阅操作手册
用户友好性
开发者友好性
及时沟通
本篇文档相对系统的介绍了ImagePy的插件开发,但是依然无法详尽,关于更多ImagePy使用,开发上的问题请在forum.Image.sc行进行讨论