A simple to use entity component system library written in TypeScript.
It is meant to be used for any use case. So you will not find any game specific logic in this library.
npm install @trixt0r/ecs
Checkout the examples.
Check the rectangles example out, if you do not want to checkout the code.
The main parts of this library are
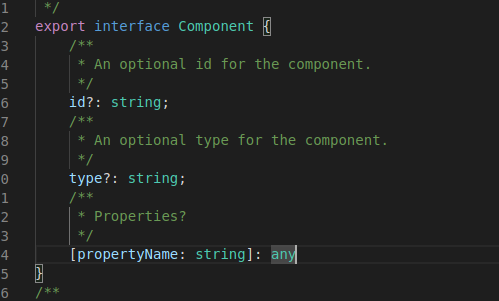
A Component is defined as an interface with no specific methods or properties.
I highly suggest you to implement your components as classes, since the systems will rely on those.
For example, you could define a position like this:
import { Component } from '@trixt0r/ecs';
class Position implements Component {
constructor(public x = 0, public y = 0) {}
}Entities are the elements, your systems will work with and have an unique identifier.
Since this library doesn't want you to tell, how to generate your ids, the base class AbstractEntity is abstract.
This means your entity implementation should extend AbstractEntity.
For example, you could do something like this:
import { AbstractEntity } from '@trixt0r/ecs';
class MyEntity extends AbstractEntity {
constructor() {
super(makeId());
}
}Adding components is just as simple as:
myComponent.components.add(new Position(10, 20));An entity, is a Dispatcher, which means, you can register an EntityListener on it, to check whether a component has been added, removed, the components have been sorted or cleared.
Systems implement the actual behavior of your entities, based on which components they own.
For programming your own systems, you should implement the abstract class System.
This base class provides basic functionalities, such as
- an
updatingflag, which indicates whether a system is still updating. - an
activeflag, which tells the engine to either run the system in the next update call or not. - an
engineproperty, which will be set/unset, as soon as the system gets added/removed to/from an engine.
A system is also a Dispatcher, which means, you can react to any actions happening to a system, by registering a SystemListener.
Here is a minimal example of a system, which obtains a list of entities with the component type Position.
import { System, Aspect } from '@trixt0r/ecs';
class MySystem extends System {
private aspect: Aspect;
constructor() {
super(/* optional priority here */);
}
onAddedToEngine(engine: Engine): void {
// get entities by component 'Position'
this.aspect = Aspect.for(engine).all(Position);
}
async process(): void {
const entities = this.aspect.entities;
entities.forEach(entity => {
const position = entity.components.get(Position);
//... do your logic here
});
}
}Note that process can be async.
If your systems need to do asynchronous tasks, you can implement them as those.
Your engine can then run them as such.
This might be useful, if you do not have data which needs to be processed every frame.
In order to keep your focus on the actual system and not the boilerplate code around,
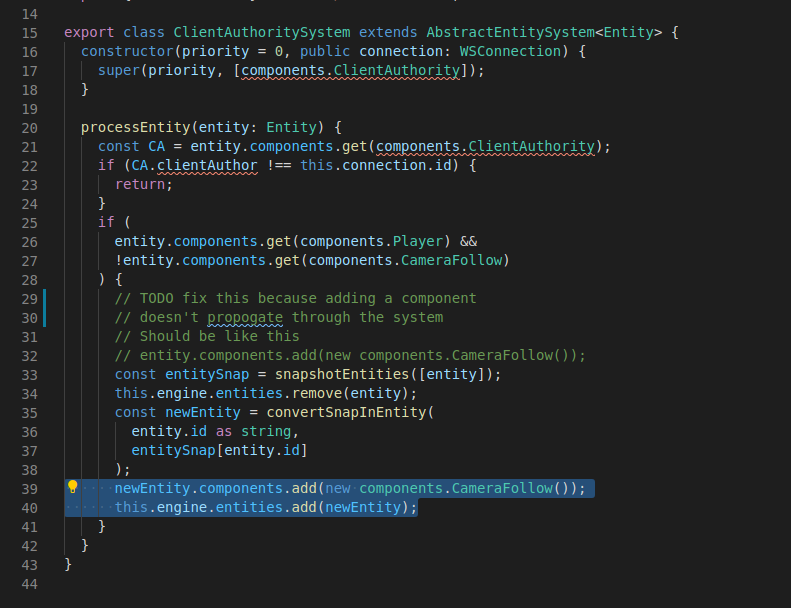
you can use the AbstractEntitySystem.
The class will help you by providing component types for directly defining an aspect for your system. The above code would become:
import { System, Aspect } from '@trixt0r/ecs';
class MySystem extends AbstractEntitySystem<MyEntity> {
constructor() {
super(/* optional priority here */, [Position]);
}
processEntity(entity: MyEntity): void {
const position = entity.components.get(Position);
//... do your logic here
}
}An Engine ties systems and entities together.
It holds collections of both types, to which you can register listeners. But you could also register an EngineListener, to listen for actions happening inside an engine.
Here is a minimal example on how to initialize an engine and add systems and/or entities to it:
import { Engine, EngineMode } from '@trixt0r/ecs';
// Init the engine
const engine = new Engine();
engine.systems.add(new MySystem());
engine.entities.add(new MyEntity());
// anywhere in your business logic or main loop
engine.run(delta);
// if you want to perform your tasks asynchronously
engine.run(delta, EngineMode.SUCCESSIVE); // Wait for a task to finish
// or...
engine.run(delta, EngineMode.PARALLEL); // Run all systems asynchronously in parallelIf you find any odd behavior or other improvements, feel free to create issues. Pull requests are also welcome!
Otherwise you can help me out by buying me a coffee.