Lumi is a nano framework to convert your python functions into a REST API without any extra headache.
- This library is created by taking the concept of RPC and blended with REST API specs.
- We need to just register the function and it will be available as a REST API.
- Web-server written with Gunicorn
- Local development server provided for rapid development and prototyping.
pip install lumiLet's create a simple function to add two numbers.
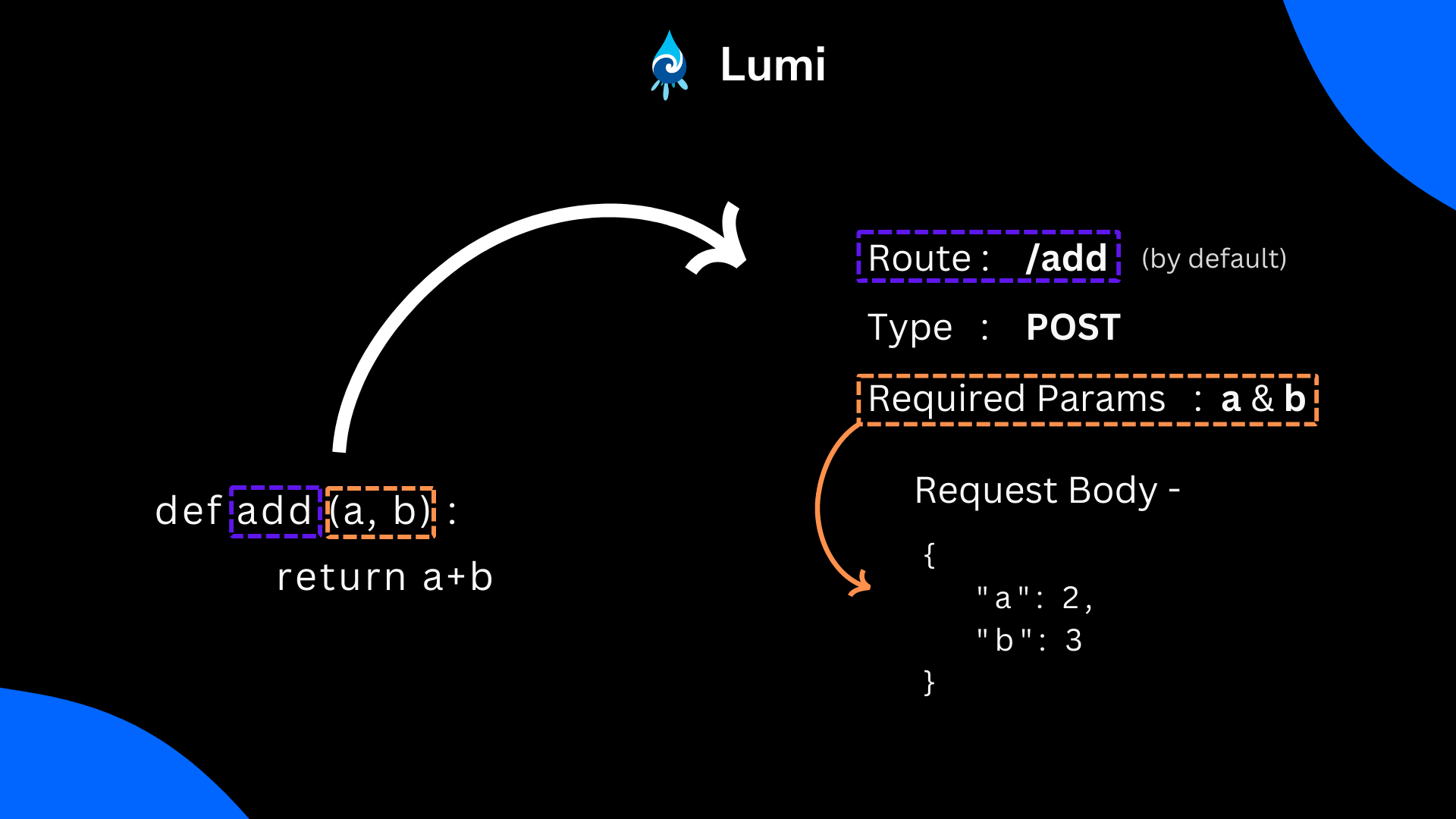
def add(a, b):
return a + b
def subtract(a, b):
return a - bNow, we want to expose this function as a REST API. We can do this by registering the function with Lumi.
# app.py
from lumi import Lumi
app = Lumi()
app.register(add) # Registering the function
app.register(subtract)
app.runServer(host="127.0.0.1", port=8080)Noice 🎉🎉 API has been generated
Run the sever by
python app.py
You are going to see this in your terminal
[2022-11-24 17:32:08 +0530] [10490] [INFO] Starting gunicorn 20.1.0
[2022-11-24 17:32:08 +0530] [10490] [INFO] Listening at: http://127.0.0.1:8080 (10490)
[2022-11-24 17:32:08 +0530] [10490] [INFO] Using worker: sync
[2022-11-24 17:32:08 +0530] [10492] [INFO] Booting worker with pid: 10492
...
...
[2022-11-24 17:32:08 +0530] [10500] [INFO] Booting worker with pid: 10500
Congratulations 👏. Our Server is online.
The above code will generate a REST API with the following details.
- Endpoint :
127.0.0.1:8080 - Route :
/add - Method :
POST - Sample Request Body :
{"a": 1, "b": 2}
Let's run the API and test it.
curl -X POST -H "Content-Type: application/json" -d '{"a": 1, "b": 2}' http://127.0.0.1:8080/add
Output
{
"exit_code": 0,
"status_code": 200,
"result": 3,
"error": ""
}Now you may think, the function name will be always same as the route. But, you can change the route by passing the route parameter.
app.register(add, route="/addition")By default, the request method is POST. But, you can change it by passing the method parameter. Currently, it supports GET, POST, PUT and PATCH methods.
from lumi import Lumi, RequestMethod
app = Lumi()
def add(a, b):
return a+b
# Default : Register function for POST method
app.register(add)
# Register function for GET method
app.register(add, request_method=RequestMethod.GET)
# Register function for POST method
app.register(add, request_method=RequestMethod.POST)
# Register function for PUT method
app.register(add, request_method=RequestMethod.PUT)
# Register function for PATCH method
app.register(add, request_method=RequestMethod.PATCH)
app.runServer()🟡 Pay attention before using GET request : If you are using GET method
- You need to pass the parameters in the query string, as
GETdont support request body. - All those arguments, that will be passed to function will be in String format. So take care to convert them to the desired type in your function.
Send file to user by returning the file object.
from lumi import Lumi, RequestMethod
app = Lumi()
def download_file():
return open("file.txt", "rb") # Return file object
app.register(download_file) By default, the debug mode is True. But, you can change it by passing the debug parameter.
# app.py
from lumi import Lumi
app = Lumi(debug=False)
...| Status Code | Description |
|---|---|
| 200 | Request successfully executed and No Error happened during function execution |
| 500 | Request was received but there was an error during function execution |
| 400 | Bad Request (Possible Reason - The required parameters for the function has not provided) |
| 405 | Method Not Allowed (Lumi only supports POST request) |
| 404 | The route has no function associated with that |
| Exit Code | Description |
|---|---|
| 0 | No Error |
| 1 | Error |
Note : If the function has some error , you can expect the exit code to be 1 and the error message in the response.
- Base System
- Add support for default parameters that is provided in the function
- Debug mode and logging support
- Make available GET request for the function
- Provide option to override POST with PUT if the user wants
- Add support to send file directly to user
- Add support to serve files through a public folder [Customizable]
- Add suport for middleware integration
- Support nested routing of urls
- For local development, create an file observer that can automatically reload the server when the file is changed.
- Add support for object serialization and deserialization based on argument types of function
Contributions are always welcome!
|
Tanmoy Sarkar |
Amir M. Ghanem |
Matheus Felipe |
0xflotus |