Small Flask Microservice that makes change
Coursera Lab: duke-coursera-ccb-lab2
- Create virtualenv and source it:
python3 -m venv ~/.fcm && source ~/.venv/bin/fcm - Install and Test:
make all - Run it:
python app.py - Invoke it. Options include curl, Postman, httpie. These methods are documented below
curl http://127.0.0.1:8080/change/1/34
[
{
"5": "quarters"
},
{
"1": "nickels"
},
{
"4": "pennies"
}
]http 127.0.0.1:8080/change/1/34
HTTP/1.0 200 OK
Content-Length: 90
Content-Type: application/json
Date: Tue, 16 Mar 2021 16:49:11 GMT
Server: Werkzeug/1.0.1 Python/3.9.0
[
{
"5": "quarters"
},
{
"1": "nickels"
},
{
"4": "pennies"
}
]The Python requests library allows you to invoke a request as a "one-liner" or a script.
python -c "import requests;r=requests.get('http://127.0.0.1:8080/change/1/34');print(r.json())"
Result:
[{'5': 'quarters'}, {'1': 'nickels'}, {'4': 'pennies'}]
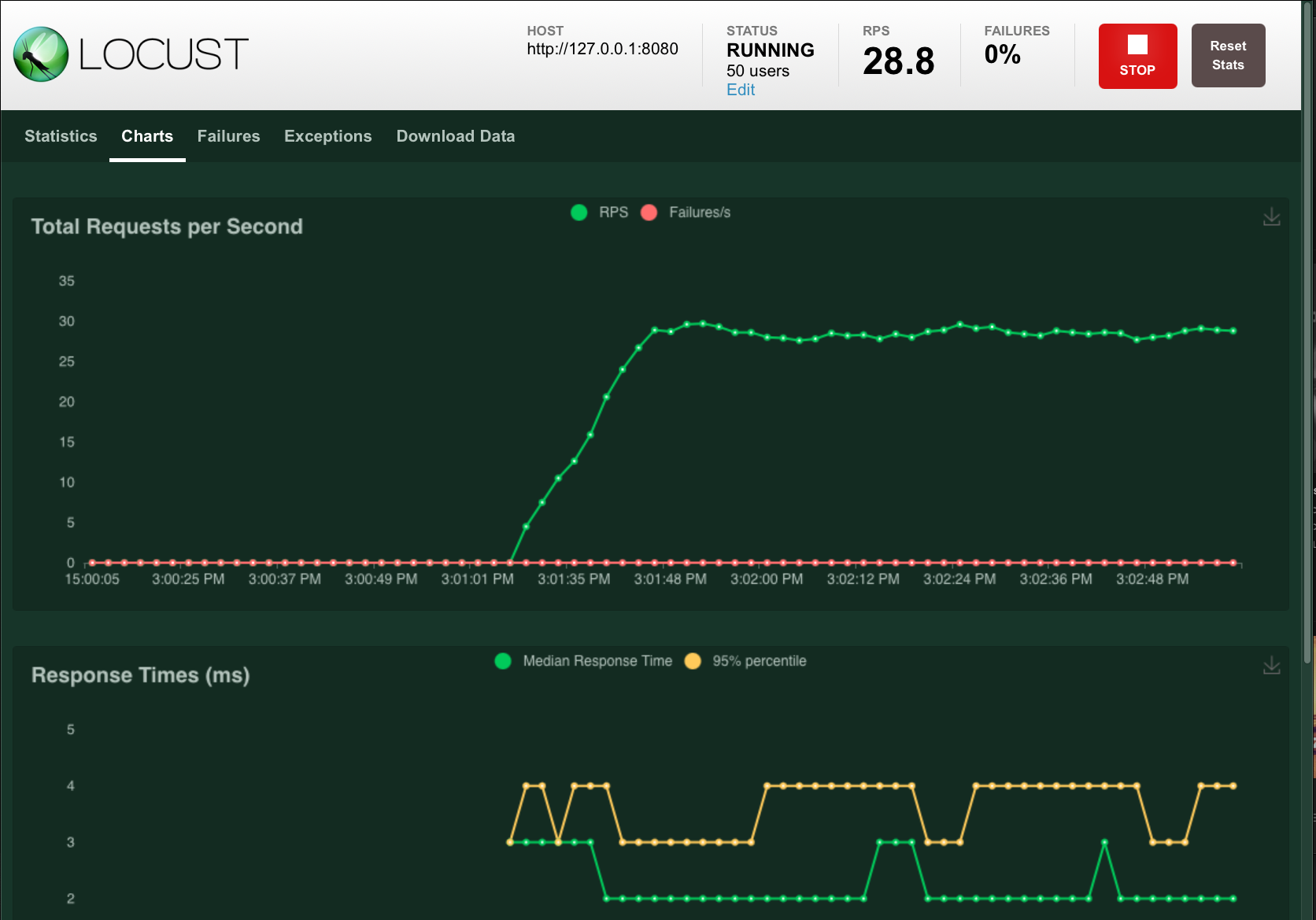
- Install Locust
- Create a
locustfile.py - Run loadtests