Mels Twitter is a basic twitter app to read and compose tweets the Twitter API.
Time spent: 48 hours spent in total
The following required functionality is completed:
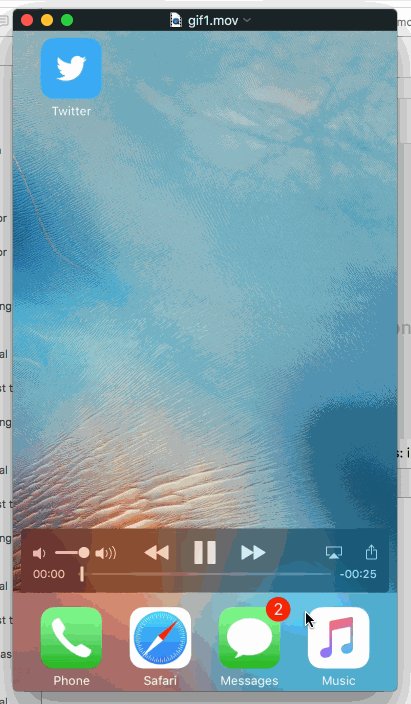
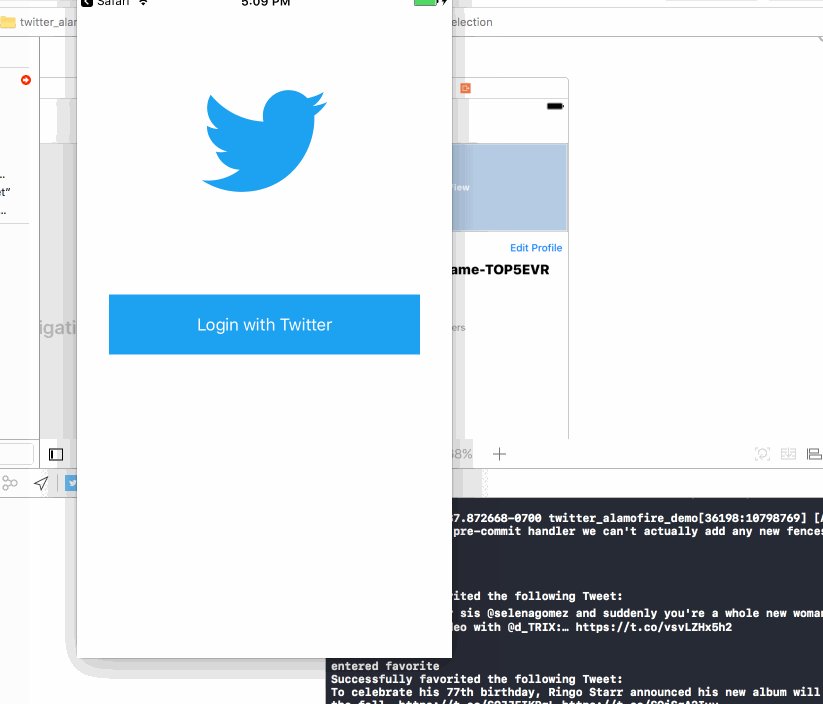
- User sees app icon in home screen and styled launch screen
- User can sign in using OAuth login flow
- User can Logout
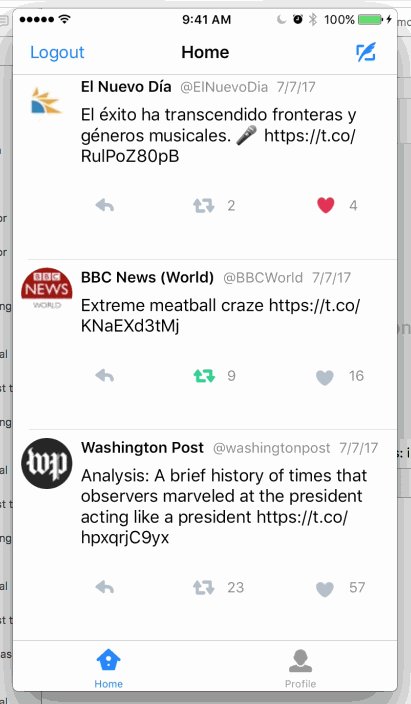
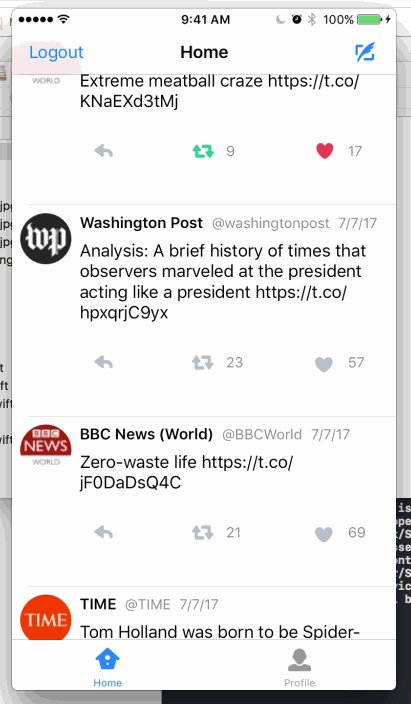
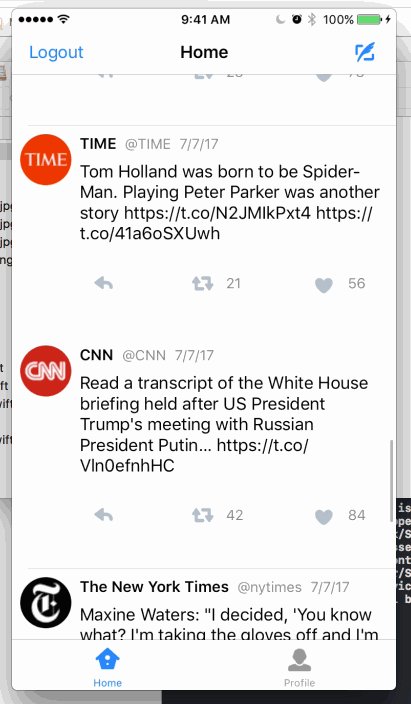
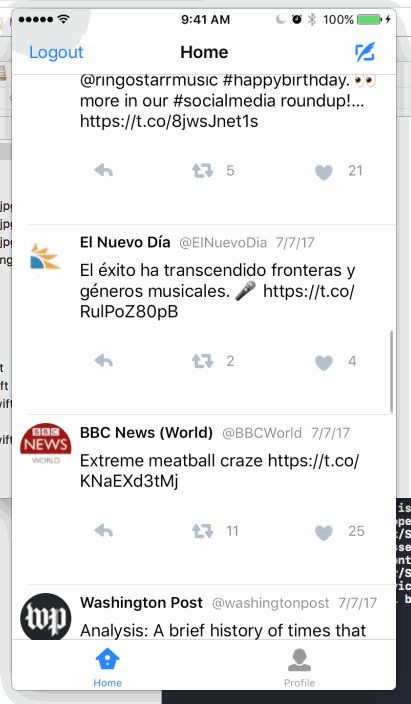
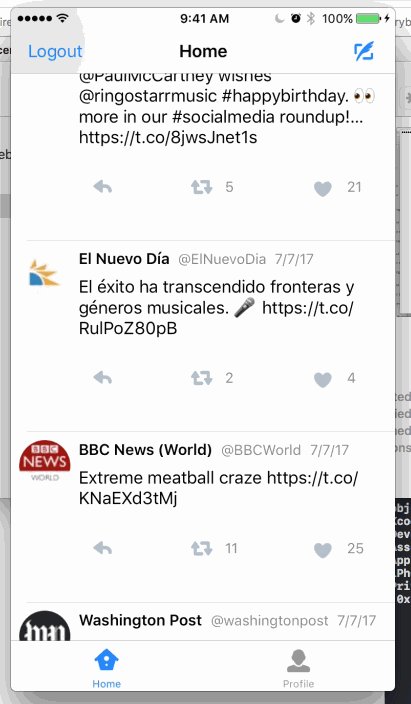
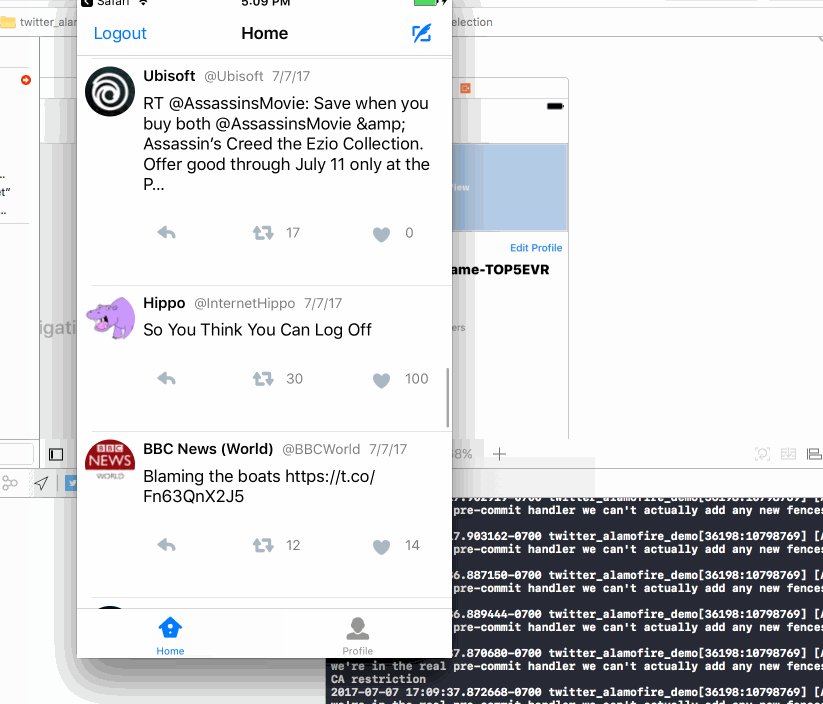
- User can view last 20 tweets from their home timeline
- In the home timeline, user can view tweet with the user profile picture, username, tweet text, and timestamp.
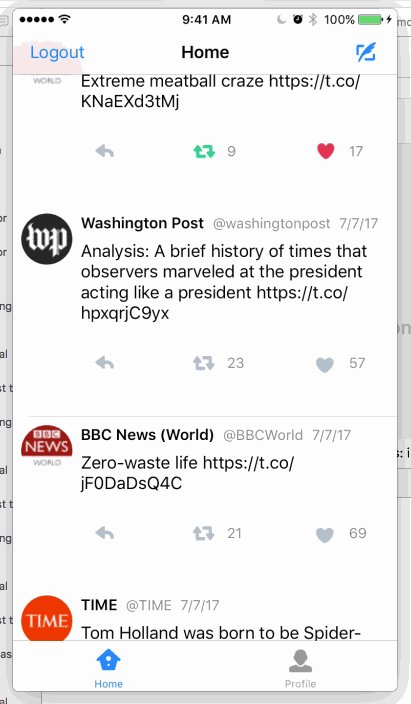
- User can pull to refresh.
- User can tap the retweet and favorite buttons in a tweet cell to retweet and/or favorite a tweet.
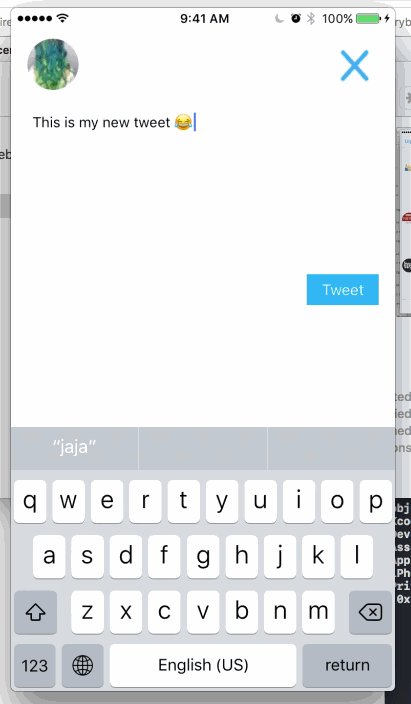
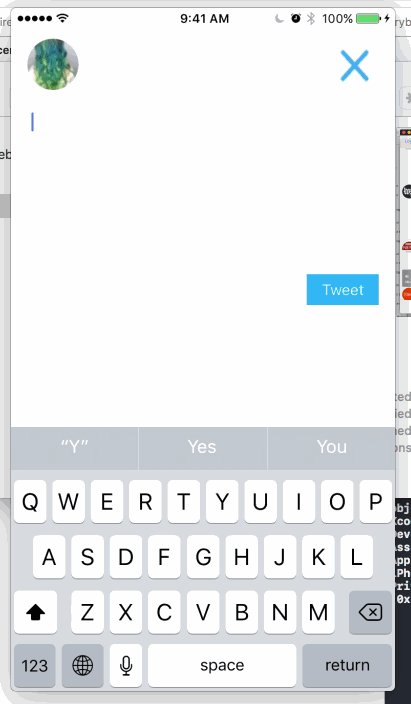
- User can compose a new tweet by tapping on a compose button.
- Using AutoLayout, the Tweet cell should adjust it's layout for iPhone 7, Plus and SE device sizes as well as accommodate device rotation.
- The current signed in user will be persisted across restarts
The following optional features are implemented:
- [-] Tweet Details Page: User can tap on a tweet to view it, with controls to retweet, favorite, and reply.
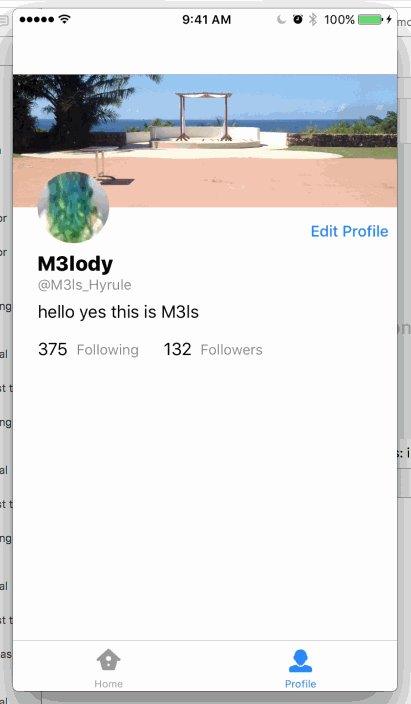
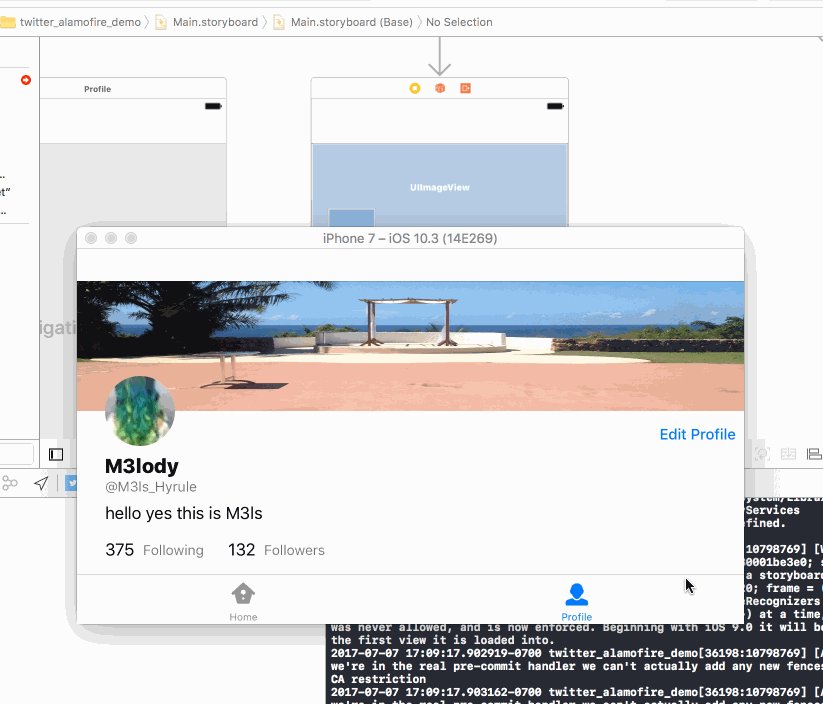
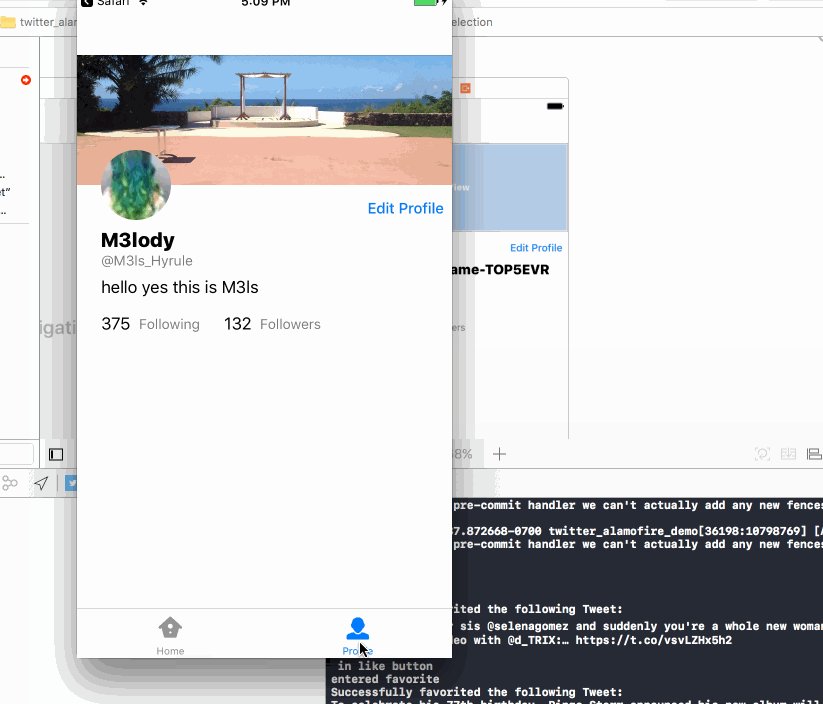
- User can view their profile in a profile tab
- User should display the relative timestamp for each tweet "8m", "7h"
- [-] User should be able to unretweet and unfavorite and should decrement the retweet and favorite count.
- Links in tweets are clickable
- User can tap the profile image in any tweet to see another user's profile
- Contains the user header view: picture and tagline
- Contains a section with the users basic stats: # tweets, # following, # followers
- Profile view should include that user's timeline
- User can load more tweets once they reach the bottom of the feed using infinite loading similar to the actual Twitter client.
- When composing, you should have a countdown in the upper right for the tweet limit.
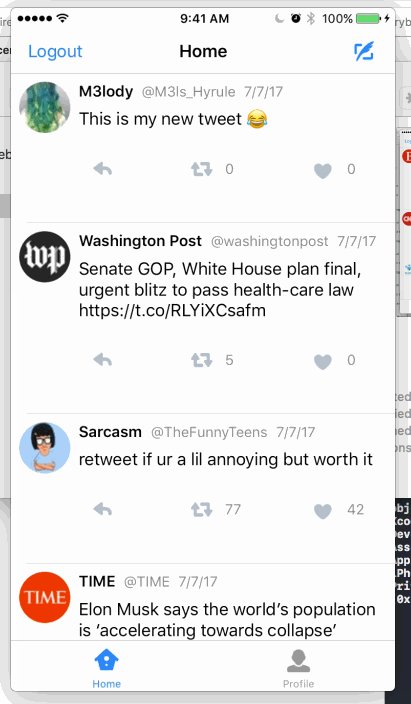
- After creating a new tweet, a user should be able to view it in the timeline immediately without refetching the timeline from the network.
- User can reply to any tweet, and replies should be prefixed with the username and the reply_id should be set when posting the tweet
- Profile view should include that user's timeline
- Pulling down the profile page should blur and resize the header image.
The following additional features are implemented:
- List anything else that you can get done to improve the app functionality!
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- More detail on how to implement infinite scrolling
- how to make the profile scroll away as you scroll down a user's profile timeline
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
Describe any challenges encountered while building the app.
List an 3rd party libraries, icons, graphics, or other assets you used in your app.
- AFNetworking - networking task library
Copyright [yyyy] [name of copyright owner]
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.