Design like a pro with fast-styling web templates.
Website | Join Discord community
MaxiBlocks is a no-code visual page builder that can create responsive, fast-loading webpages using an integrated design library. Choose from over 2000+ block patterns, 150+ page templates, 13.5k SVG icons & 100 free global style cards to kickstart page building and bring your creative vision to life.
New: Quickly create or revise content using the new GPT4 Open AI integration's helpful "bring your own API key" feature.
We refuse to hold basic features hostage just to sell the “full-version.” Everyone gets access to all page builder features, custom blocks, and settings completely free. There's no lock-in by design.
Plus, we’re on a mission to make license keys and domain restrictions go extinct, just like dinosaurs (except without the cool bones). With MaxiBlocks, you get unlimited sites and unlimited downloads.
Get started with 200 free templates, 13.4k icons, and 100 style cards. You don't even need an account. Just install the plugin and start building.
Loved by page builder enthusiasts, web designers, and template users, Maxi is here to make your life easier.
If you're loving MaxiBlocks and want to support us, consider joining the Pro library. Find inspiration, get more variety, and work faster with 1700 production-ready Pro templates.
It’s like having a dedicated professional designer crafting unique designs exclusively for you.
Our experienced team has created thousands of responsive designs using Maxi, so we know what works. Tap into a huge designer-made asset library that can literally double your output.
Copy, remix, and learn as you go - it's all possible with MaxiBlocks.
Efficiency: Meet your new secret weapon—a template library that saves time and fuels creativity.
Device compatibility: Six responsive breakpoints ensure that your webpages are optimized for all devices, from large 4K displays to tablets and mobile devices.
User flexibility: Whether you're a newbie or a pro coder, the drag-and-drop features combined with custom CSS allow you to design freely.
Dynamic interactions: Access animation features like hover effects and scroll animations to enhance user engagement.
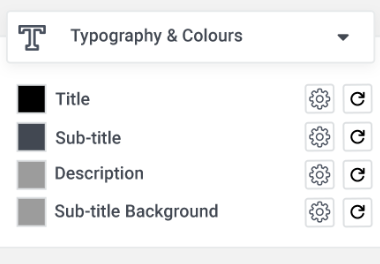
Design customization: Choose from diverse color schemes and font pairings for a distinct look, and employ SEO tools to enhance online visibility.
Advanced interactions: Craft engaging web elements with hover effects, background layers, and masks.
Expansive element library: No need to search the internet endlessly. MaxiBlocks offers over 13,400 customizable design elements.
Style cards: Instantly re-style websites or templates using one of the 100 style cards, available in both light and dark mode themes.
User-friendly tools: Enhance your workflow with tools like undo/redo, version history, and extensive free WordPress integrations.
Website transformation: Use style cards to quickly re-style any part of your website or specific templates.
Full-Site Editing: MaxiBlocks provides tools that allow you to incorporate standard navigation blocks, ensuring a seamless user experience.
Diverse Content Options: Create various webpages, from landing pages and microsites to industry-specific templates.
Resources & Support: Benefit from a mountain of resources, video tutorials, and a dedicated support team always ready to assist.
GPT-4 Integration: Deploy your own GPT-4 API key to modify template content for both prototyping and final designs.
Prompt Maxi: With the API Key activated, all text elements in MaxiBlocks can utilize GPT-4 and ChatGPT for content enhancement.
Content Templates: Describe your website's purpose, and ChatGPT will generate related content.
Website Identity: Answer questions to establish site-wide settings, aiding in better content generation by the AI.
Adjustable settings for the content creation text block.
Generate Tab:
- Content Type: Specify the content's category.
- Tone: Set the tone of voice.
- Writing Style: Choose a style.
- Language: Select the content's language.
- Temperature: Set between precision, neutrality, and creativity.
- Contextual Inputs: Provide an initial prompt or leave it blank.
Results Tab: Export, import, clean, replace, generate, and modify.
Modify Tab: Rephrase, shorten, lengthen, fix spelling and grammar, translate and custom.
MaxiBlocks comes with a variety of custom blocks to help you build stunning web pages. Here are some of the custom blocks you'll have access to:
- Accordion Maxi: Manages content within expandable and collapsible panels.
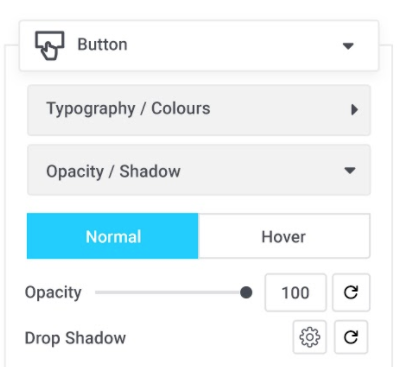
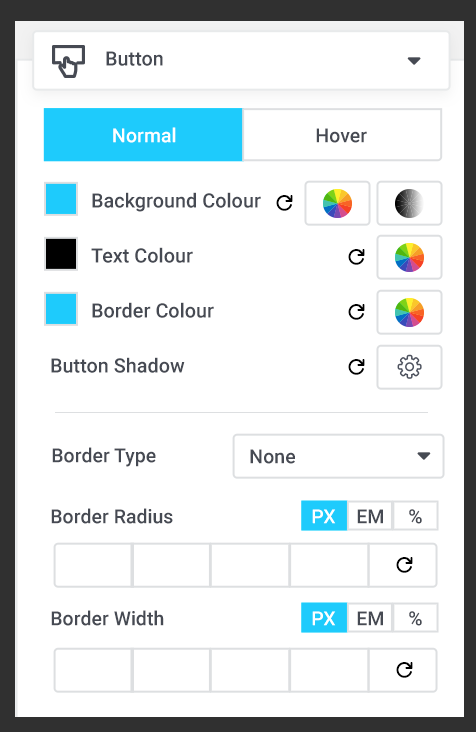
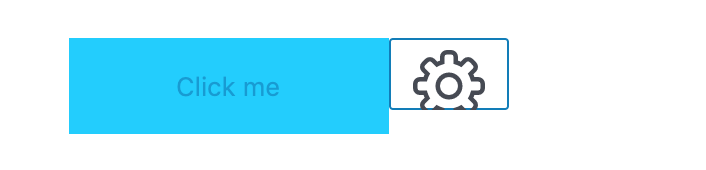
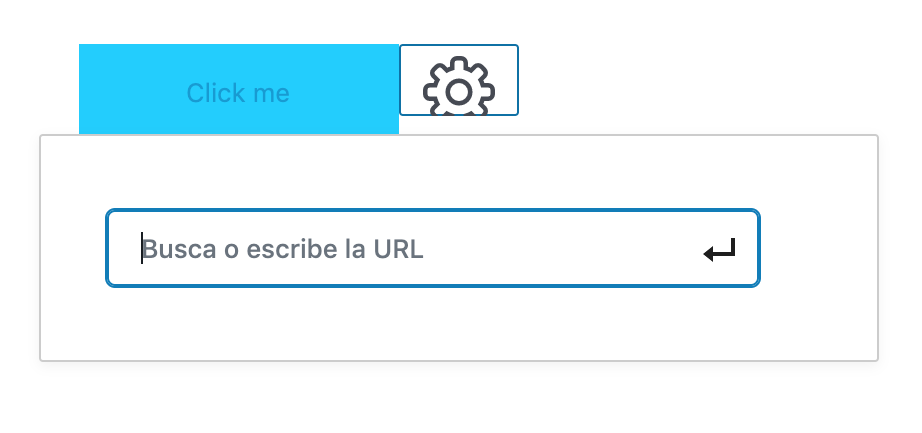
- Button Maxi: Offers insertion, modification, or styling of buttons.
- Container Maxi: Encapsulates other blocks within a designated container.
- Divider Maxi: Produces a visual separator between elements.
- Group Maxi: Binds a set of blocks together to form patterns.
- Icon Maxi: Enables the addition and styling of icons or shapes.
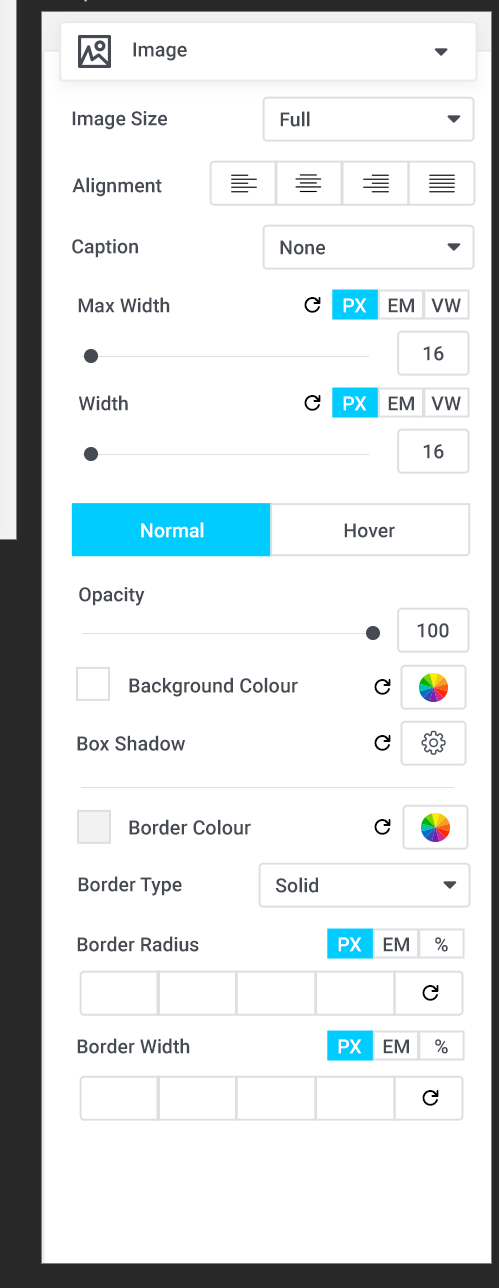
- Image Maxi: Offers tools to insert, modify, or style images.
- Map Maxi: Facilitates the addition of maps with markers and descriptions.
- Number Counter Maxi: Enables the creation of dynamic number counters.
- Search Maxi: Integrates a search bar with an icon.
- Slider Maxi: Aligns one or more blocks horizontally.
- Template Library Maxi: Provides access to pre-designed templates or patterns.
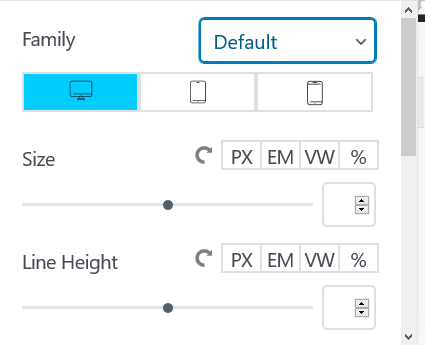
- Text Maxi: Allows the insertion, modification, or styling of text.
- Video Maxi: Facilitates the addition of videos with controls or lightbox.
Craft responsive, visually appealing websites with a user-friendly editing tool:
Responsive design: Ensure your website looks great on all devices.
Live visual editing: Make real-time changes with an easy-to-use editing interface.
Layer backgrounds: Combine images, colours, and videos for eye-catching designs.
Shape masks: Add flair to your images with CSS clip paths and shape masks.
Responsive grid with Flexbox: Precise layout control with six breakpoints and Flexbox capabilities.
Watch the design features video
Scroll effects: Add visual interest with subtle scroll effects and CSS transformations.
Context loop: This powerful feature is similar to Gutenberg's "query loop block" but integrated with Maxi's blocks, container, row, column, and group. It works with the responsive grid and dynamic content. Create blogs, product pages, archives, listings, and more.
Style repeater: Synchronises all block styles inside of a row. Ideal for situations where many identical blocks are used like; testimonials, team profiles, blogs, galleries, or logo farms.
Dynamic content: Advanced Custom Fields (ACF) is already implemented. Future support for Meta Box, JetEngine & Toolset.
Pro templates give you more variety and original designs. It's faster and easier to create attractive WordPress pages.
Unlimited downloads. Unlimited sites. No locked blocks.
Ready-made block patterns
- Accordion (4)
- Call to action (80)
- Footer (110)
- Headlines (60)
- Hero (228)
- Icon (170)
- Image (258)
- Logo (12)
- Number counter (26)
- Pricing tables (32)
- Story mix (378)
- Team (258)
- Testimonial (164)
Coming soon
- Blogs
- Navigation menus
- 404 Pages (14)
- About us pages (7)
- Business (19)
- Educational (3)
- Entertainment (3)
- Food (1)
- Health (2)
- Sports (4)
- Many more coming soon
With Maxi, your pro templates always auto-update even without Pro access. Now that's peace-of-mind.
Look forward to exciting additions to enhance your design experience.
- More AI tools: Content creation like images, integrated with style cards and right where you need it.
- AI templates: We're planning a library of AI templates for various use cases, like custom chatbots.
- Additional blocks: Expand your design toolbox with block quotes, blogs, image galleries, and more.
- Navigation & mega menu: Create responsive menus for seamless site navigation.
- Full site editing: Further integrate MaxiBlocks for complete site customization.
- Nested slider: Display any Maxi foundation block in a slider format with player controls & custom icons.
- Menu builder: A custom navigation block for responsive menus.
- See what's cooking: Check out our roadmap for more info.
Our resources will help you get started and master MaxiBlocks in no time:
-
Detailed documentation: Step-by-step guides, troubleshooting tips, and in-depth explanations for every feature. Visit our help desk for more.
-
Video tutorials: A library of video tutorials, covering everything from installation to advanced techniques. Try this playlist: ⏱️Quick tips & techniques: Short MaxiBlocks mastery!🚀
-
Dedicated support: A support team is available to address any questions or concerns you might have. Please use the support forums, or the help desk.
-
Full changelog: Please visit our GitHub repo.
MaxiBlocks is more than a plugin. It's a community of passionate designers, developers, and users. We welcome your contributions and feedback to make MaxiBlocks even better:
-
Join the MaxiBlocks community: Participate in forums, share your experiences, and connect with other users. Follow us on Twitter or join our Discord community.
-
Contribute to MaxiBlocks: Submit your suggestions, or contribute code to our open-source project. Visit our GitHub repo.
-
Share your work: Show off your amazing creations with MaxiBlocks and inspire others with your designs. Use the hashtag #maxiblocks or #madewithmaxi
Ready to take your website design to the next level? Download MaxiBlocks today and experience the power of this versatile page builder. Begin your journey to fun web design today.
A note from your designer...
Join us in our mission to provide a user-friendly solution for website creation. With MaxiBlocks, you'll have a faster, easier, and more enjoyable website design experience. We're excited to see the websites you create with MaxiBlocks!
Take care, Kyra - Design lead & co-founder of MaxiBlocks
There's no limit to the number of sites you can build with MaxiBlocks. The plugin, blocks and all features are free to use for any purpose, personal or commercial.
No, all page builder features and blocks are free for everyone. You can build anything you want with MaxiBlocks without restrictions. To help you work faster we offer a pro template library subscription that gives you thousands more templates built with Maxi. Our in-house template creators have years of experience working with Maxi. You can benefit from their skills and save a ton of time by using the templates we create and maintain just for you.
Absolutely. Our strategy is to offer unlimited domains to attract a broad user base, which in turn boosts our sales of premium templates. This model is sustainable because our revenue comes from these template sales rather than limiting the number of domains, ensuring creators have free access to all essential features, while we thrive through template upgrades. It’s a win-win!
MaxiBlocks is designed to be compatible with most WordPress themes. However, some themes may have unique styling or functionality that could affect compatibility. We recommend testing MaxiBlocks with your theme for the best experience. Talk to us if you have any issues. Happy to help where possible. Look out for the MaxiBlocks Theme coming soon too.
Yes, MaxiBlocks is fully integrated with the Gutenberg editor, providing custom Gutenberg blocks and full compatibility with WordPress's native editor.
A Pro access account gives access to your my.maxiblocks.com account, the pro library and priority support
Website owners, designers and developers who need access to our Pro template library.
No, it’s intended for website owner, designers and developers. End clients don’t need an account to use the website or pro patterns you downloaded or created for them.
A Pro access account is for creating and downloading from our library. Once a site is completed, it can be handed over to a anyone who can use it fully without any special account.
Scenario A: Designer Jane, with a Pro access account, accesses the library, crafts five distinct websites, and hands these sites over to five separate clients. These clients can fully operate their websites without any need for a Pro access account.
Scenario B: Individual Alex uses his account to build several personal projects, all without needing separate accounts.
We’re on a mission to make licence keys and domain restrictions go extinct, just like dinosaurs (except without the cool bones). Plus, we refuse to follow the crowd and hold basic features hostage just to sell the “full-version.” With Maxi, your pro templates always stay functional and receive updates indefinitely.
Each Pro access account allows you to create unlimited sites. Sites crafted with Pro templates always auto-update, even without Pro access.
Yes. One authenticated Pro account can be signed in from multiples devices and/or browsers at the same time.
MaxiBlocks believes in the spirit of open collaboration. All our templates, patterns, and icons carry the CC0 1.0 license meaning you can freely use them for personal or commercial projects.
You bet. Check it out here.
Install the MaxiBlocks plugin from the WordPress plugin directory in your WordPress admin dashboard.
- Search for "Maxi Blocks" or "MaxiBlocks"
- Then click "Install Now"
- Click "Activate" plugin
To use free templates, first edit, or create a new page in WordPress
-
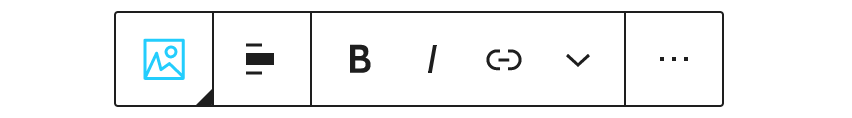
From the page editing view, click the MaxiBlocks icon to open the master toolbar, top left side.
-
Launch the template library and browse for patterns. Insert and start editing.
-
Play around with some patterns to see how Maxi works and how we use blocks to create patterns.
-
Also choose a style card to instantly update your templates to your chosen style.
-
Use the (?) icon to open the help docs for more info and tutorials.
-
Visit our help desk for more.
Helpful links:
YouTube | Pro library | Demo library | maxiblocks.com | X-Twitter | Discord community | Roadmap
Learn to change style cards: Find out how to switch style cards to improve the appearance of your website with our helpful guide.
MaxiBlocks is brought to you by a team of passionate designers and developers. We're committed to making web design accessible, enjoyable, and efficient for everyone.
If you have any questions, feedback, or just want to say hello, please don't hesitate to reach out. We'd love to hear from you!
Happy building!
The MaxiBlocks Team