import React, { useCallback, useEffect, useRef } from "react";
import { AutoTypings, LocalStorageCache } from "monaco-editor-auto-typings";
import Editor, { useMonaco } from "@monaco-editor/react";
const defaultCode = `import React from "react";
function App() {
return (
<div>
<h1>Hello World!</h1>
</div>
);
}
`;
export default function App() {
const monaco = useMonaco();
const editorRef = useRef(null);
const onMount = useCallback(
(editor, monaco) => {
// here is the editor instance
// you can store it in `useRef` for further usage
editorRef.current = editor;
},
[editorRef]
);
const onChange = useCallback((value, event) => {
//
}, []);
useEffect(() => {
if (monaco) {
monaco.languages.typescript.typescriptDefaults.setCompilerOptions({
jsx: monaco.languages.typescript.JsxEmit.React,
moduleResolution:
monaco.languages.typescript.ModuleResolutionKind.NodeJs,
});
monaco.languages.typescript.typescriptDefaults.setDiagnosticsOptions({
noSemanticValidation: false,
noSyntaxValidation: false,
});
if (editorRef.current) {
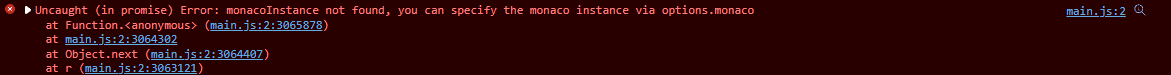
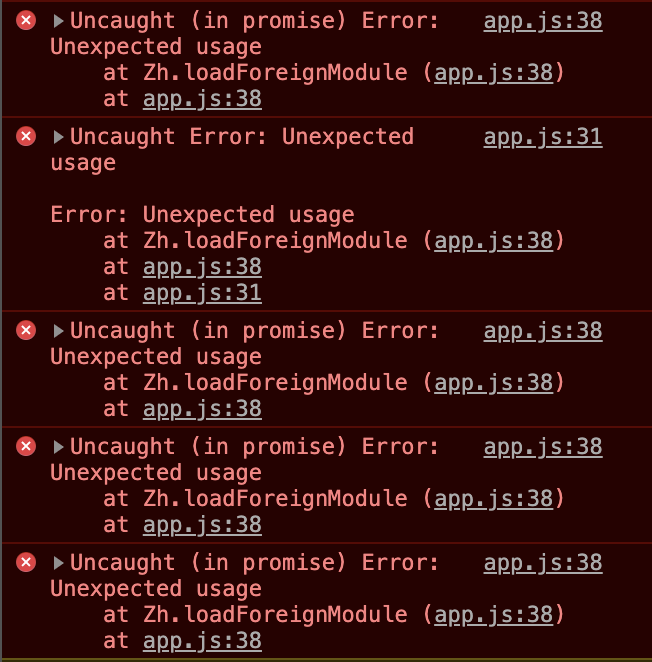
AutoTypings.create(editorRef.current as any, {
sourceCache: new LocalStorageCache(),
onlySpecifiedPackages: true,
preloadPackages: true,
});
}
}
}, [monaco]);
return (
<Editor
height="100vh"
theme="vs-dark"
defaultPath="app.tsx"
defaultLanguage="typescript"
defaultValue={defaultCode}
onChange={onChange}
onMount={onMount}
/>
);
}