A gym environment for ALOHA
Create a virtual environment with Python 3.10 and activate it, e.g. with miniconda:
conda create -y -n aloha python=3.10 && conda activate alohaInstall gym-aloha:
pip install gym-aloha# example.py
import imageio
import gymnasium as gym
import numpy as np
import gym_aloha
env = gym.make("gym_aloha/AlohaInsertion-v0")
observation, info = env.reset()
frames = []
for _ in range(1000):
action = env.action_space.sample()
observation, reward, terminated, truncated, info = env.step(action)
image = env.render()
frames.append(image)
if terminated or truncated:
observation, info = env.reset()
env.close()
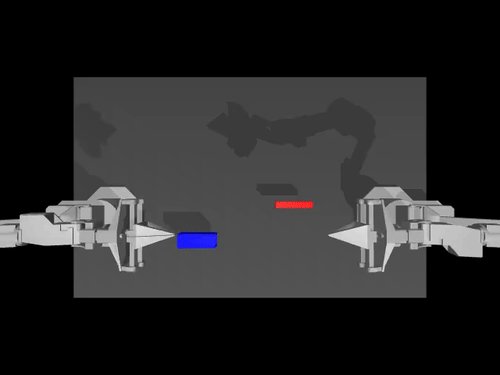
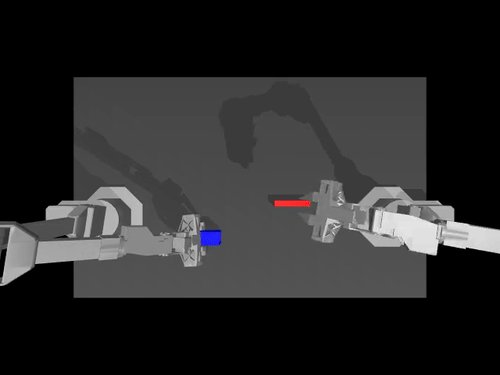
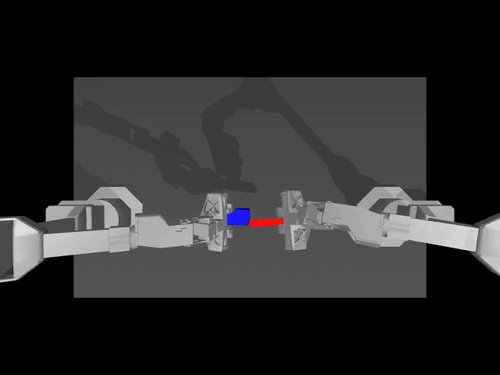
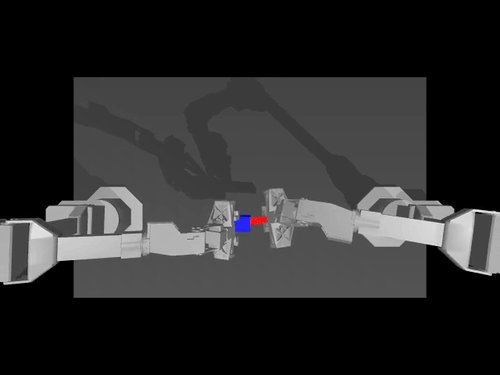
imageio.mimsave("example.mp4", np.stack(frames), fps=25)Aloha environment.
Two tasks are available:
- TransferCubeTask: The right arm needs to first pick up the red cube lying on the table, then place it inside the gripper of the other arm.
- InsertionTask: The left and right arms need to pick up the socket and peg respectively, and then insert in mid-air so the peg touches the “pins” inside the socket.
The action space consists of continuous values for each arm and gripper, resulting in a 14-dimensional vector:
- Six values for each arm's joint positions (absolute values).
- One value for each gripper's position, normalized between 0 (closed) and 1 (open).
Observations are provided as a dictionary with the following keys:
qposandqvel: Position and velocity data for the arms and grippers.images: Camera feeds from different angles.env_state: Additional environment state information, such as positions of the peg and sockets.
- TransferCubeTask:
- 1 point for holding the box with the right gripper.
- 2 points if the box is lifted with the right gripper.
- 3 points for transferring the box to the left gripper.
- 4 points for a successful transfer without touching the table.
- InsertionTask:
- 1 point for touching both the peg and a socket with the grippers.
- 2 points for grasping both without dropping them.
- 3 points if the peg is aligned with and touching the socket.
- 4 points for successful insertion of the peg into the socket.
Achieving the maximum reward of 4 points.
The arms and the items (block, peg, socket) start at a random position and angle.
>>> import gymnasium as gym
>>> import gym_aloha
>>> env = gym.make("gym_aloha/AlohaInsertion-v0", obs_type="pixels", render_mode="rgb_array")
>>> env
<TimeLimit<OrderEnforcing<PassiveEnvChecker<AlohaEnv<gym_aloha/AlohaInsertion-v0>>>>>-
obs_type: (str) The observation type. Can be eitherpixelsorpixels_agent_pos. Default ispixels. -
render_mode: (str) The rendering mode. Onlyrgb_arrayis supported for now. -
observation_width: (int) The width of the observed image. Default is640. -
observation_height: (int) The height of the observed image. Default is480. -
visualization_width: (int) The width of the visualized image. Default is640. -
visualization_height: (int) The height of the visualized image. Default is480.
Instead of using pip directly, we use poetry for development purposes to easily track our dependencies.
If you don't have it already, follow the instructions to install it.
Install the project with dev dependencies:
poetry install --all-extras# install pre-commit hooks
pre-commit install
# apply style and linter checks on staged files
pre-commitgym-aloha is adapted from ALOHA