First of all, thank you for creating this wonderful OSS!
I am currently just starting to use jollyui.
Currently I am looking for a way to write a form similar to shadcn with good code.
Handling Zod validation and server actions with forms using jollyui and react-aria was easier than creating forms in shadcn.
However, I am struggling in some areas to build forms shadcn style.
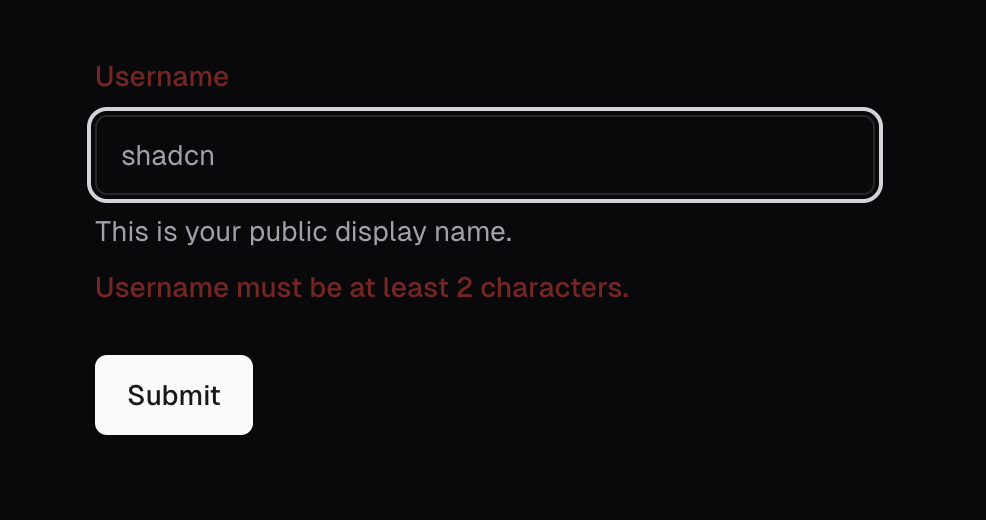
For example, shadcn will have a destructive color for the label when there is a validation error.

This is the code for the server actions form built with jollyui + react-aria.
'use client'
import { FieldError, Form, Text, TextField } from 'react-aria-components'
import { useFormState, useFormStatus } from 'react-dom'
import { Button } from '@/components/ui/button'
import { Input } from '@/components/ui/input'
import { Label } from '@/components/ui/label'
import { createAction } from './actions'
export function CreateLinkForm() {
const status = useFormStatus()
let [{ errors }, formAction] = useFormState(createAction, {
errors: {},
})
return (
<Form action={formAction} validationErrors={errors}>
<TextField isRequired className='flex flex-col gap-y-2 pb-5'>
<Label>Username</Label>
<Input placeholder='shadcn' />
<Text slot='description' className='text-sm text-muted-foreground'>
This is your public display name.
</Text>
<FieldError className='text-sm font-medium text-destructive' />
</TextField>
<Button type='submit' isDisabled={status.pending}>
{status.pending ? 'Submitting...' : 'Submit'}
</Button>
</Form>
)
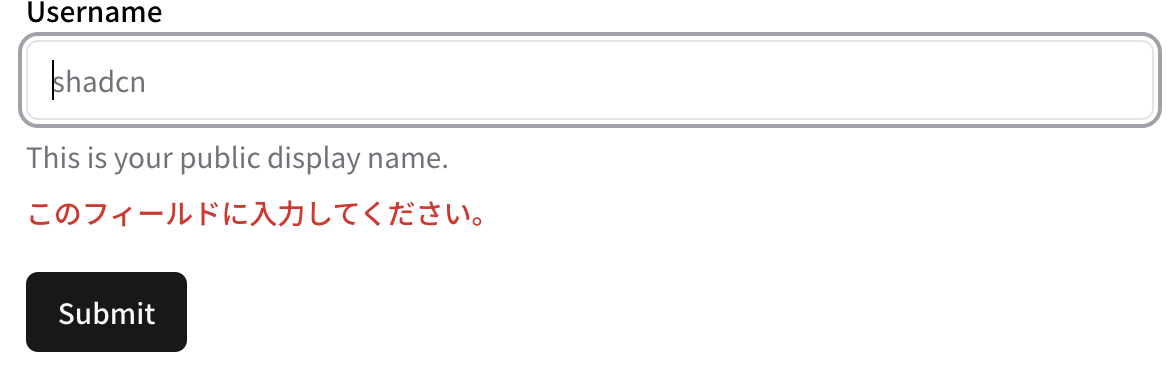
}I was able to apply the color to the error message by writing the className directly in the FieldError component.
However, I have been trying to figure out how to apply color to labels, but I am currently unable to come up with a good idea.

Has anyone built a form similar to shadcn's style with jollyui+react-aria?
Also, since it is not very pretty to write the style directly, I thought many people would be pleased if there was a component to build the form.