Angular Library that adds severity (inspired by bootstrap alerts) to Material Design's mat-snack-bar.
This Angular library is a functional extension of the mat-snack-bar component since it only applies its own design (but respecting the material design guideline) encapsulating the applied customization. Being an extension it supports all the native functionality of mat-snack-bar.
This bookstore has two appearances
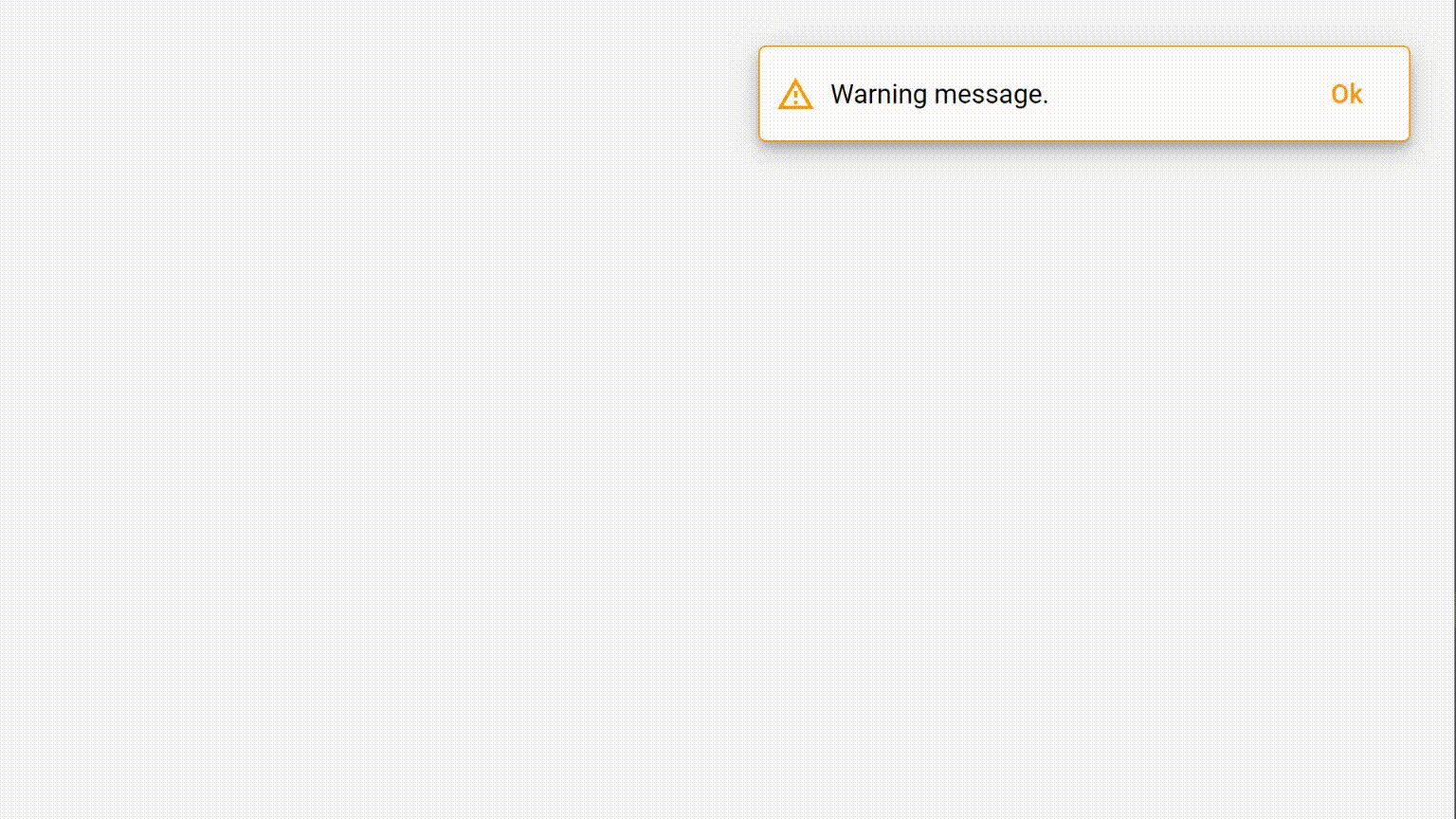
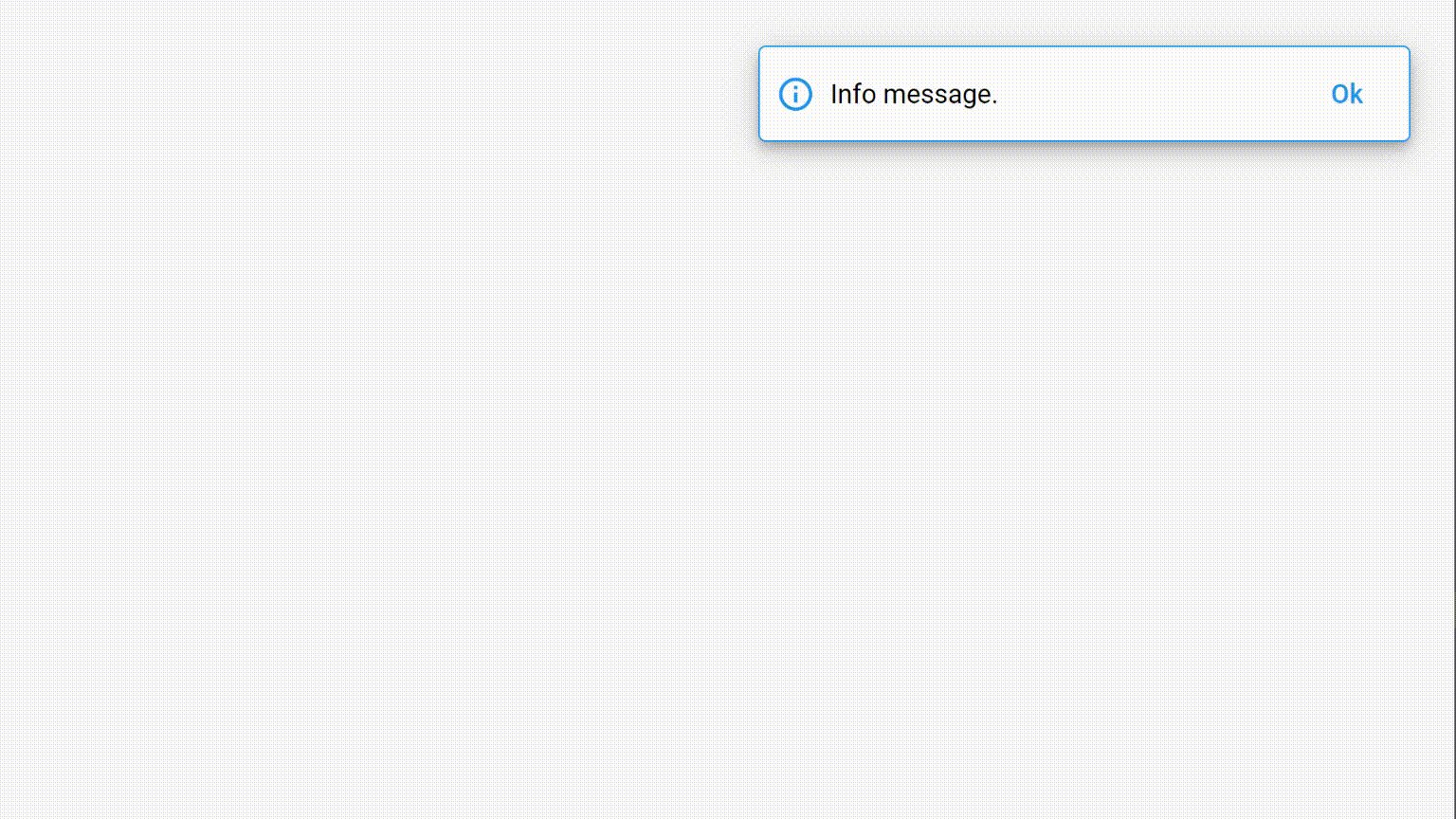
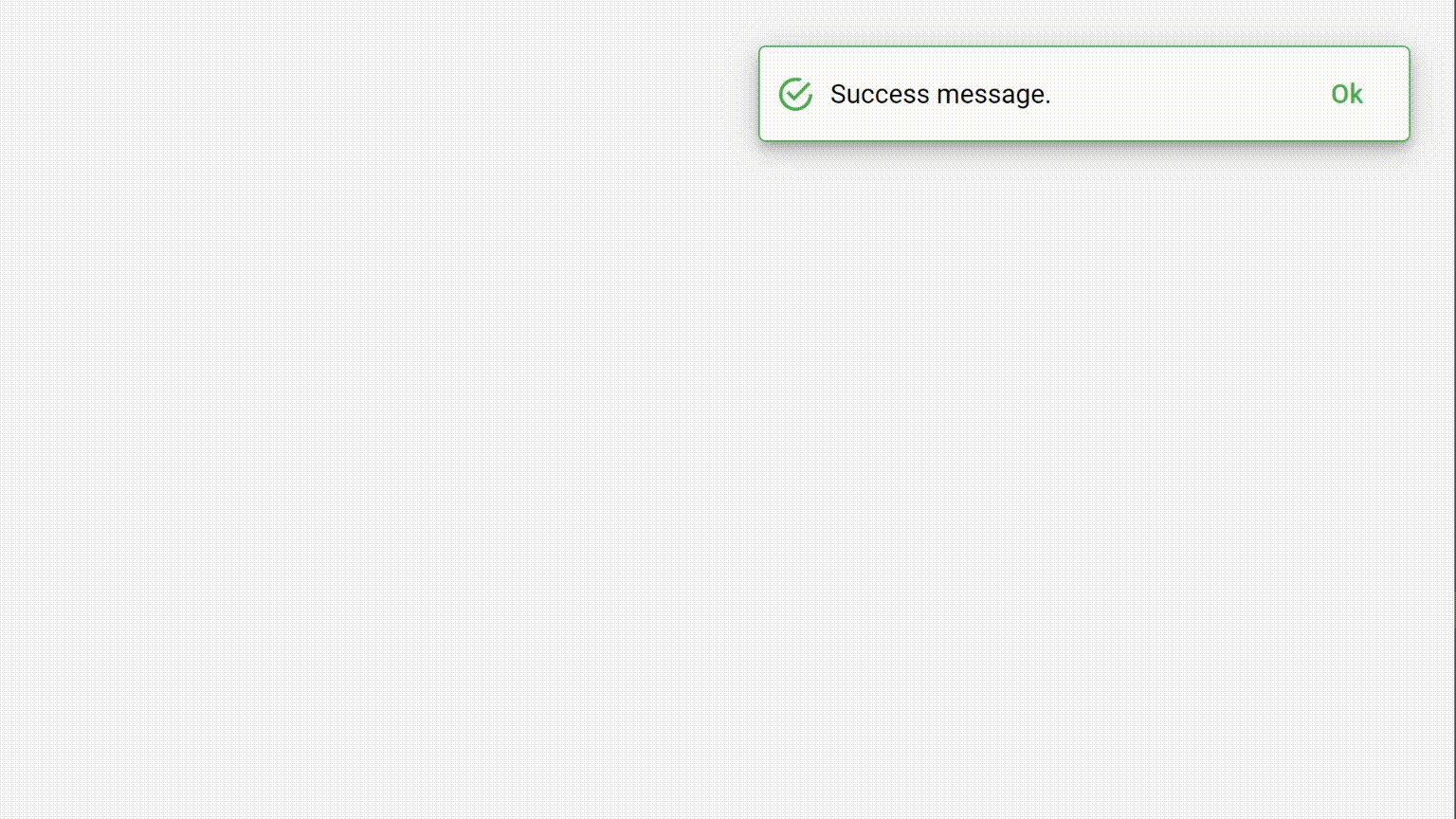
- filled
- outlined
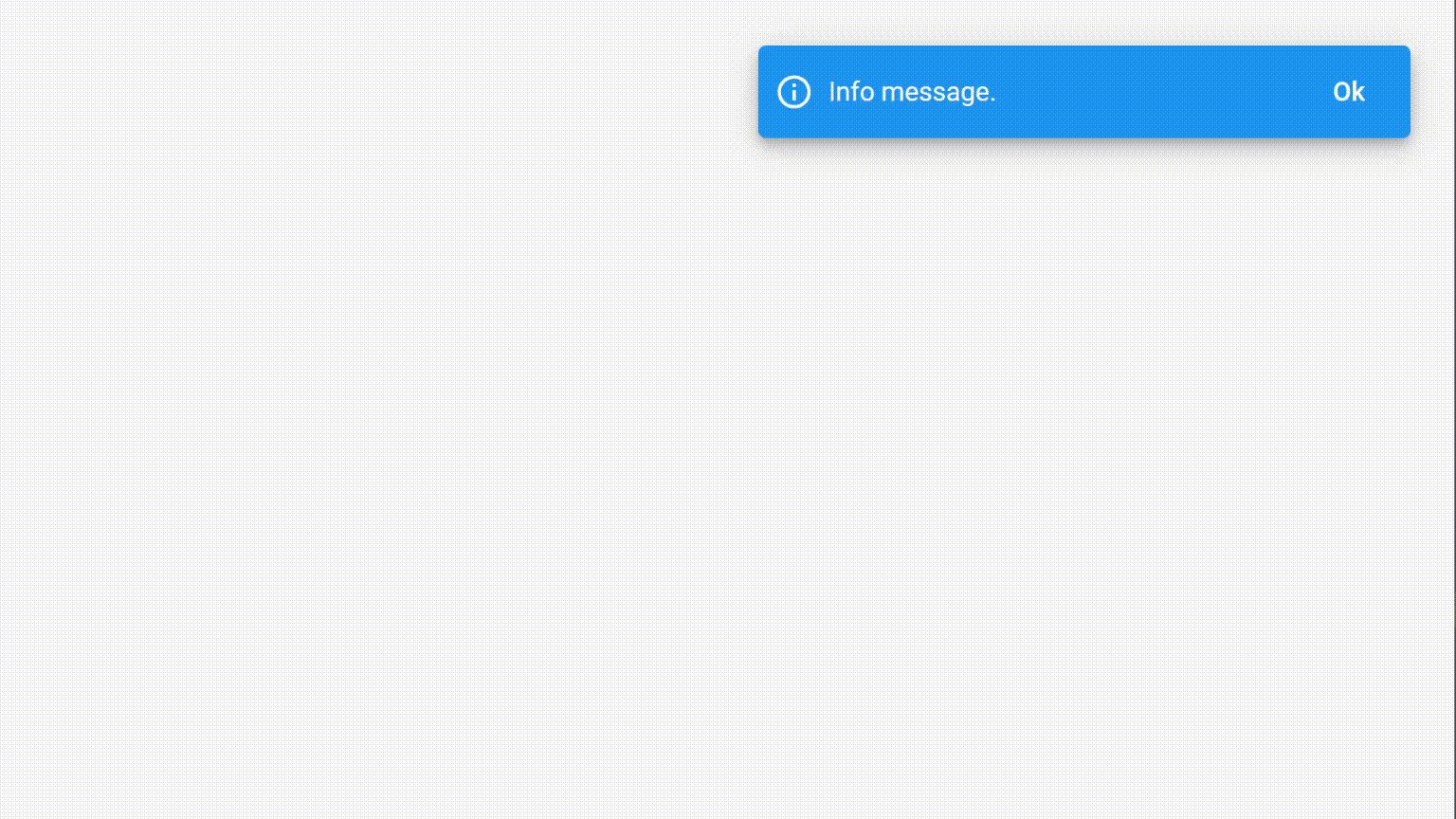
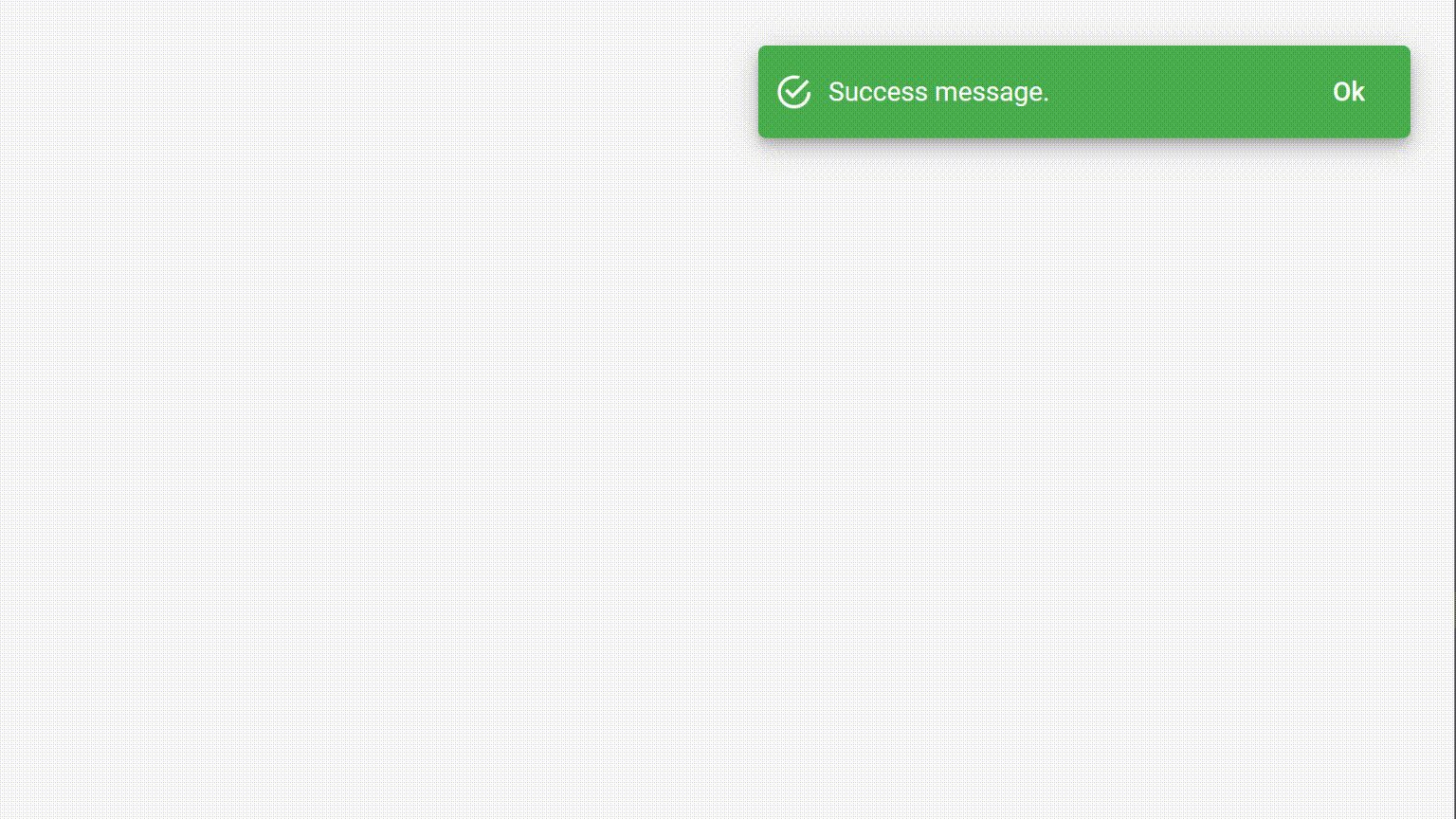
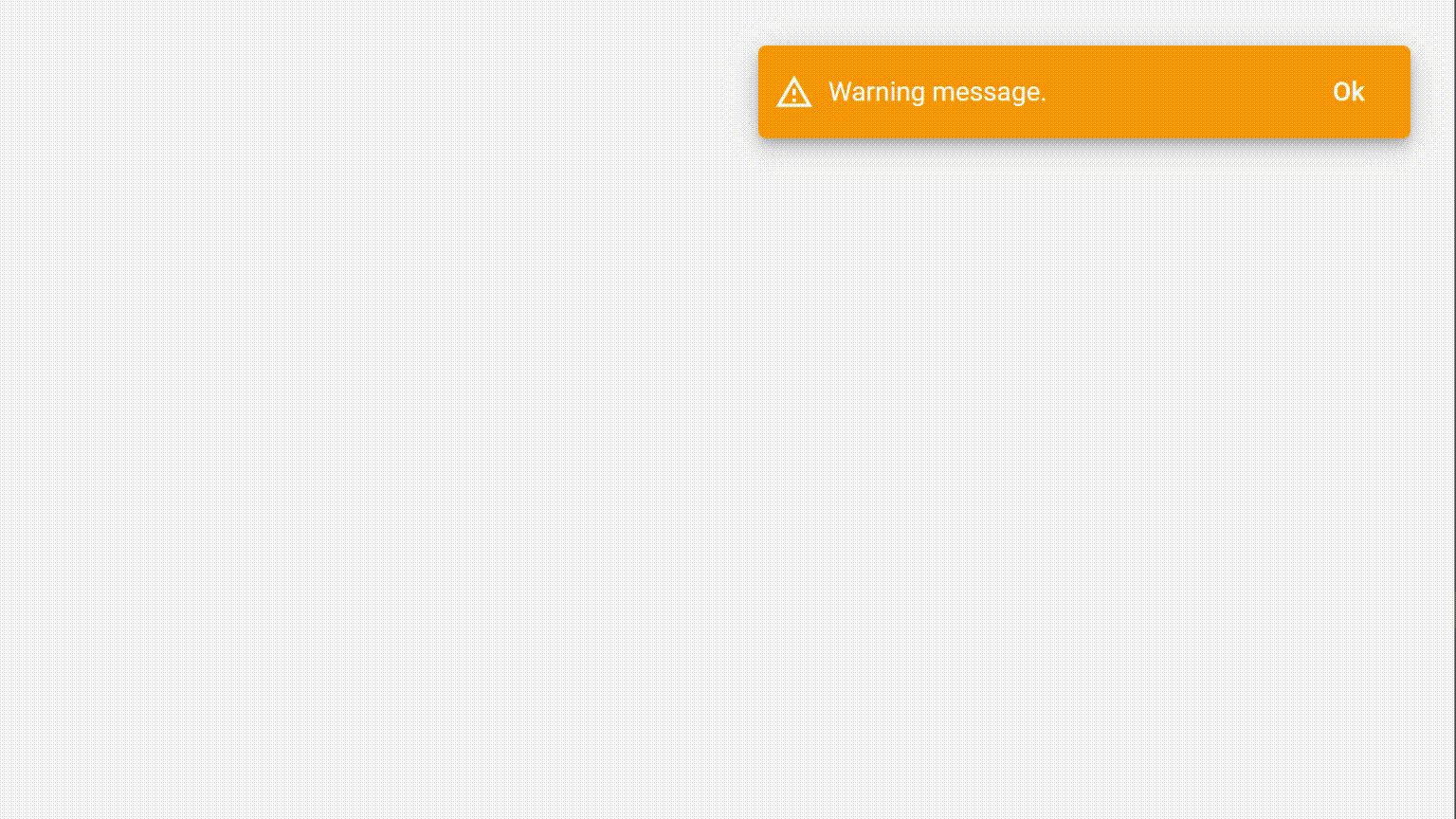
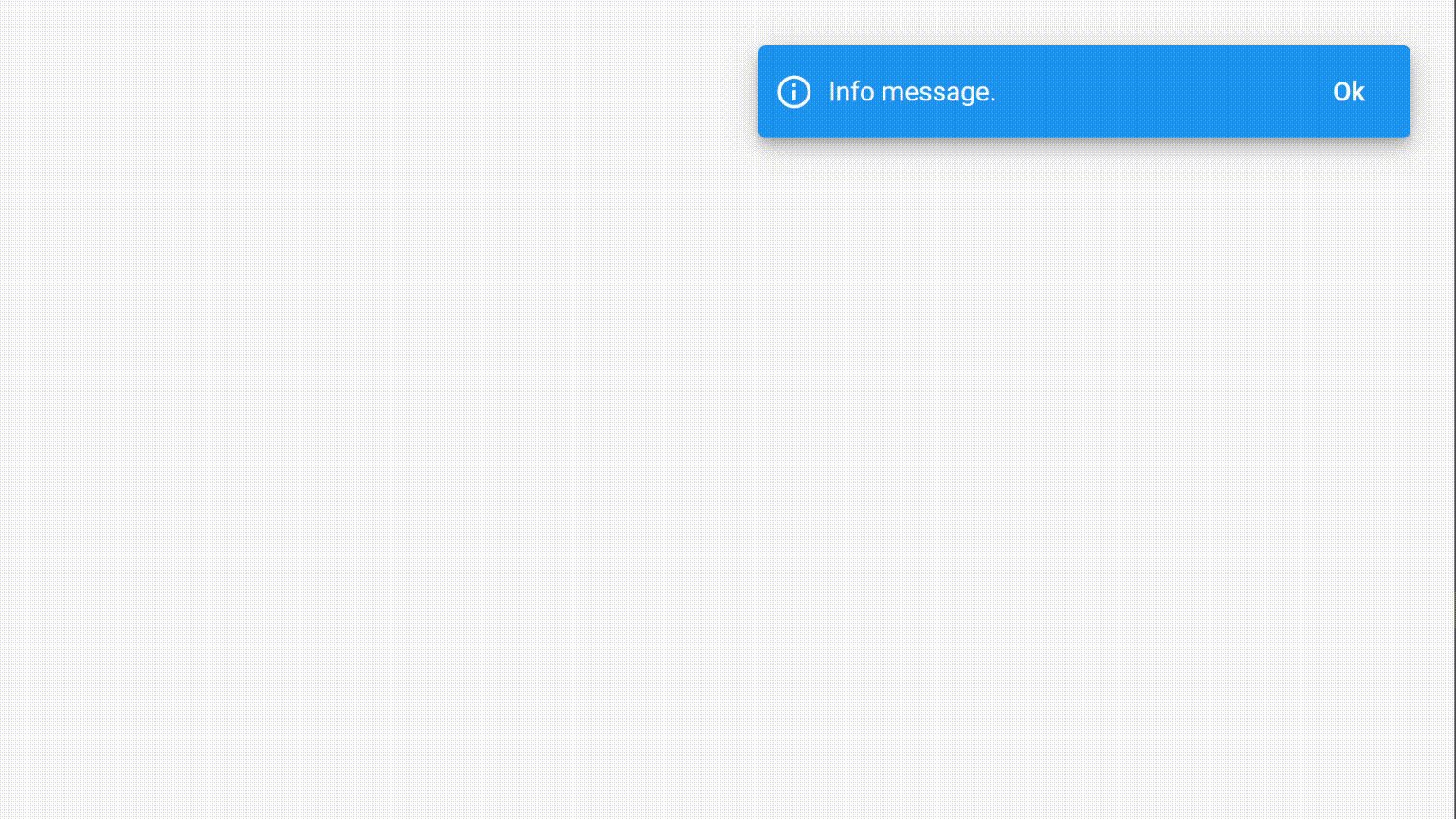
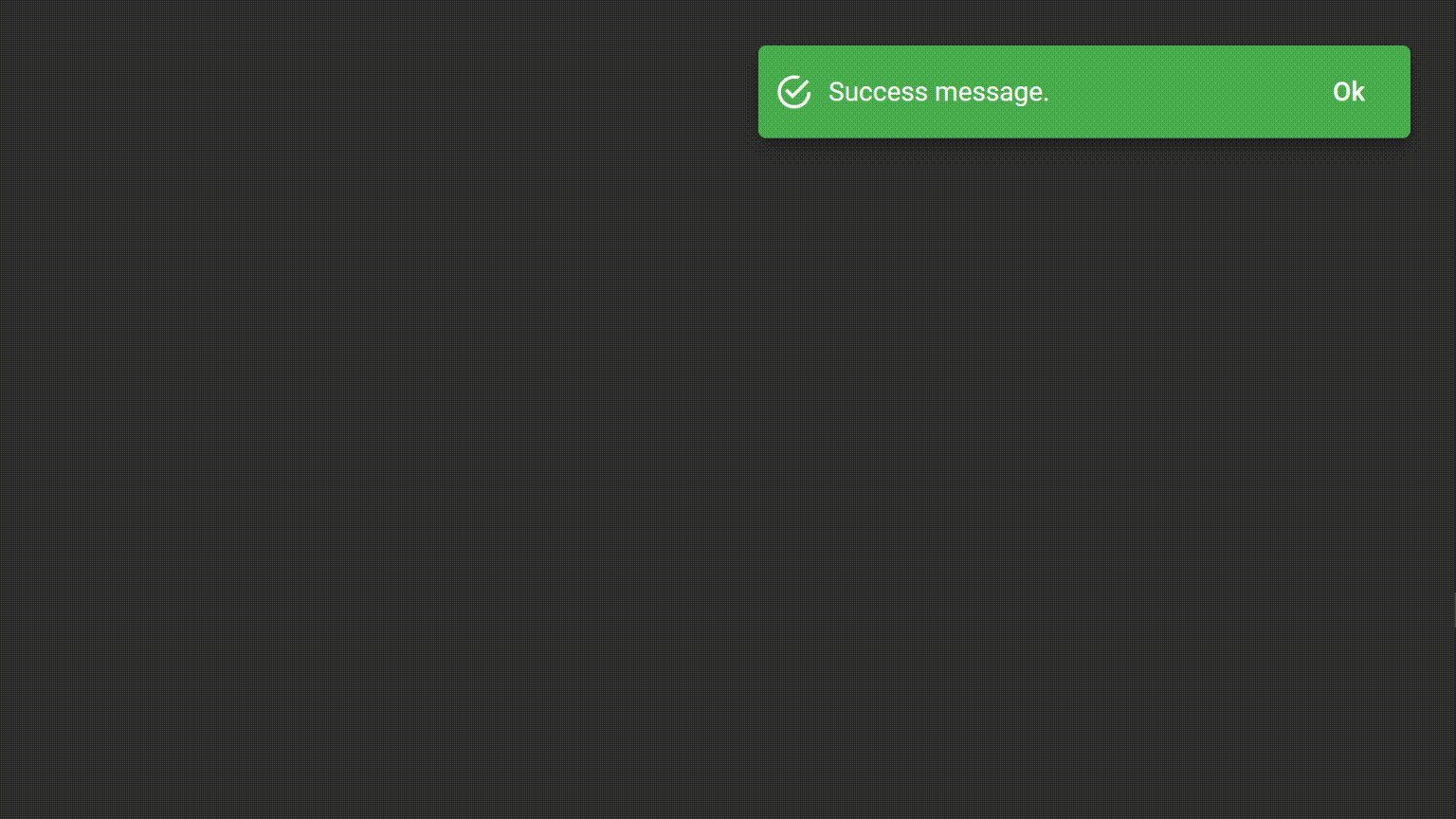
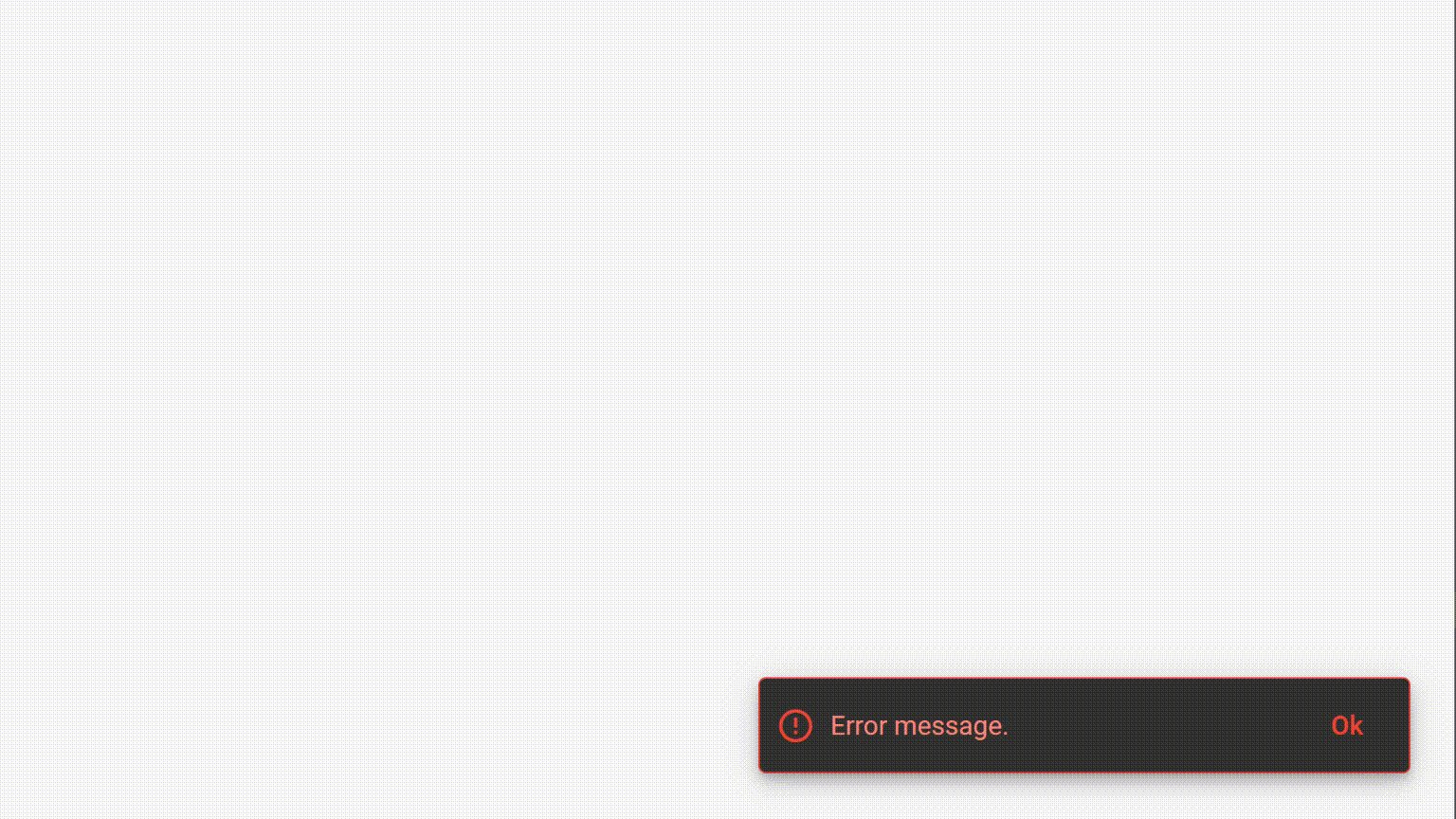
Filled in the light theme:
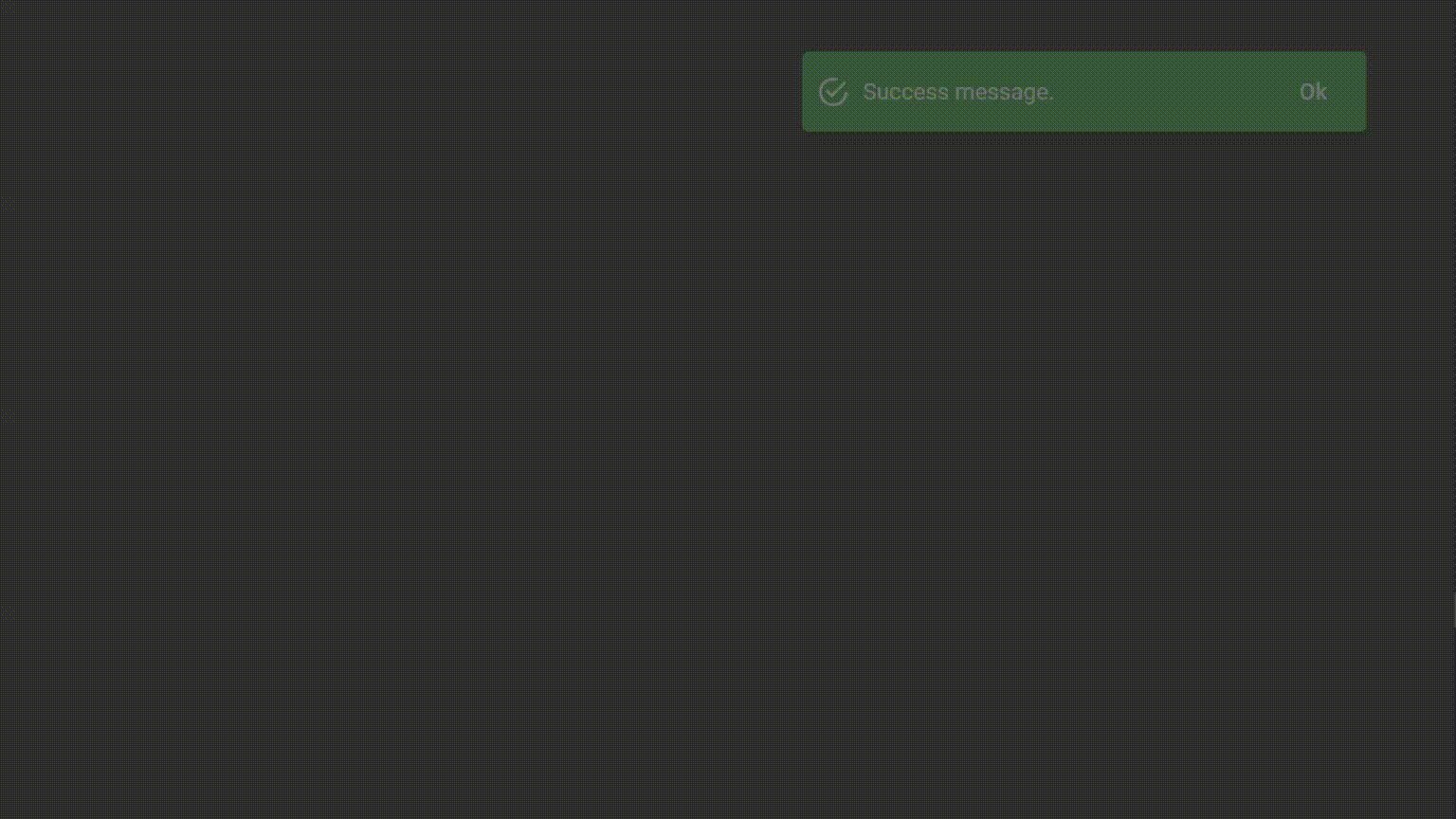
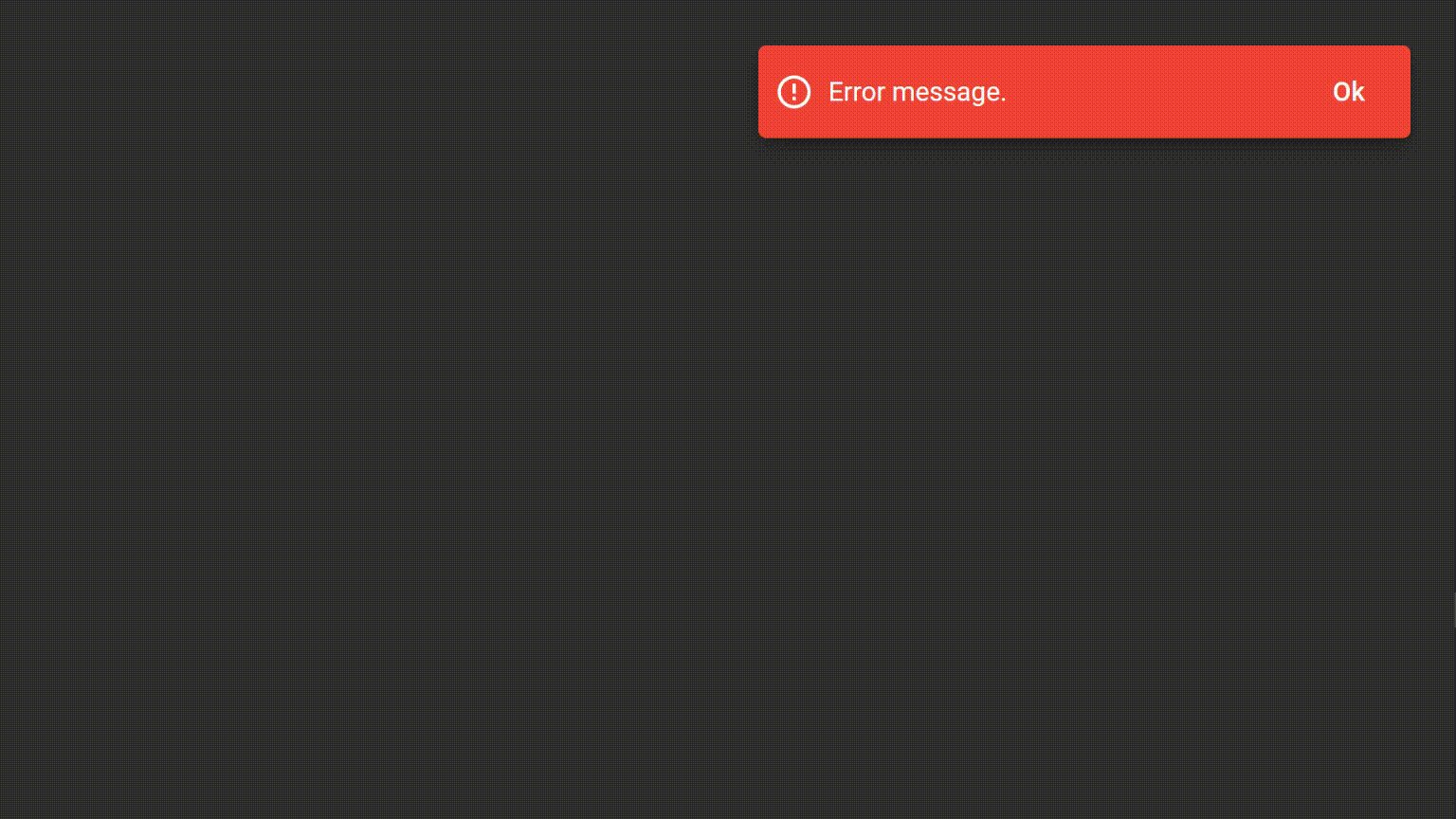
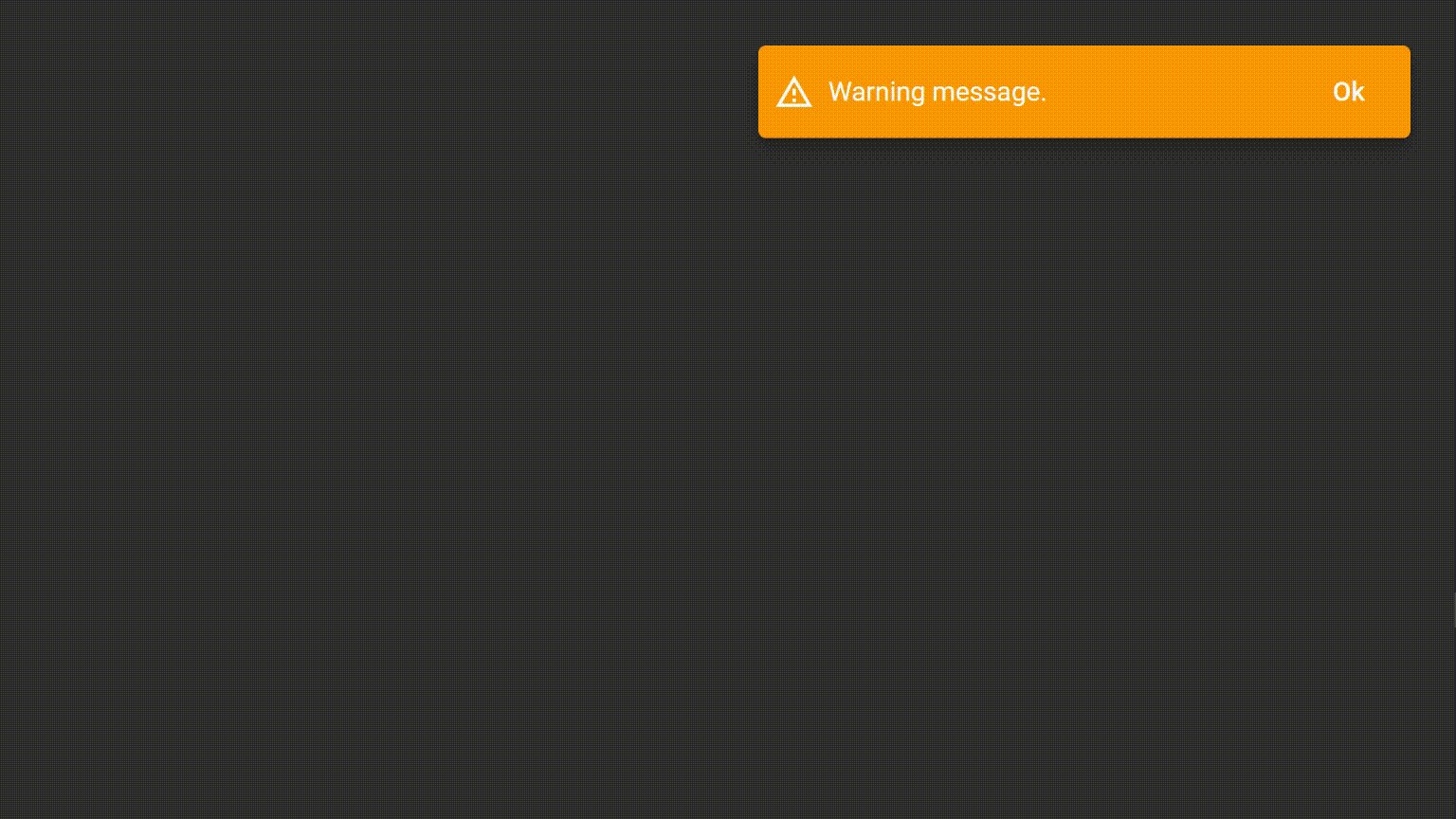
Filled in the dark theme:
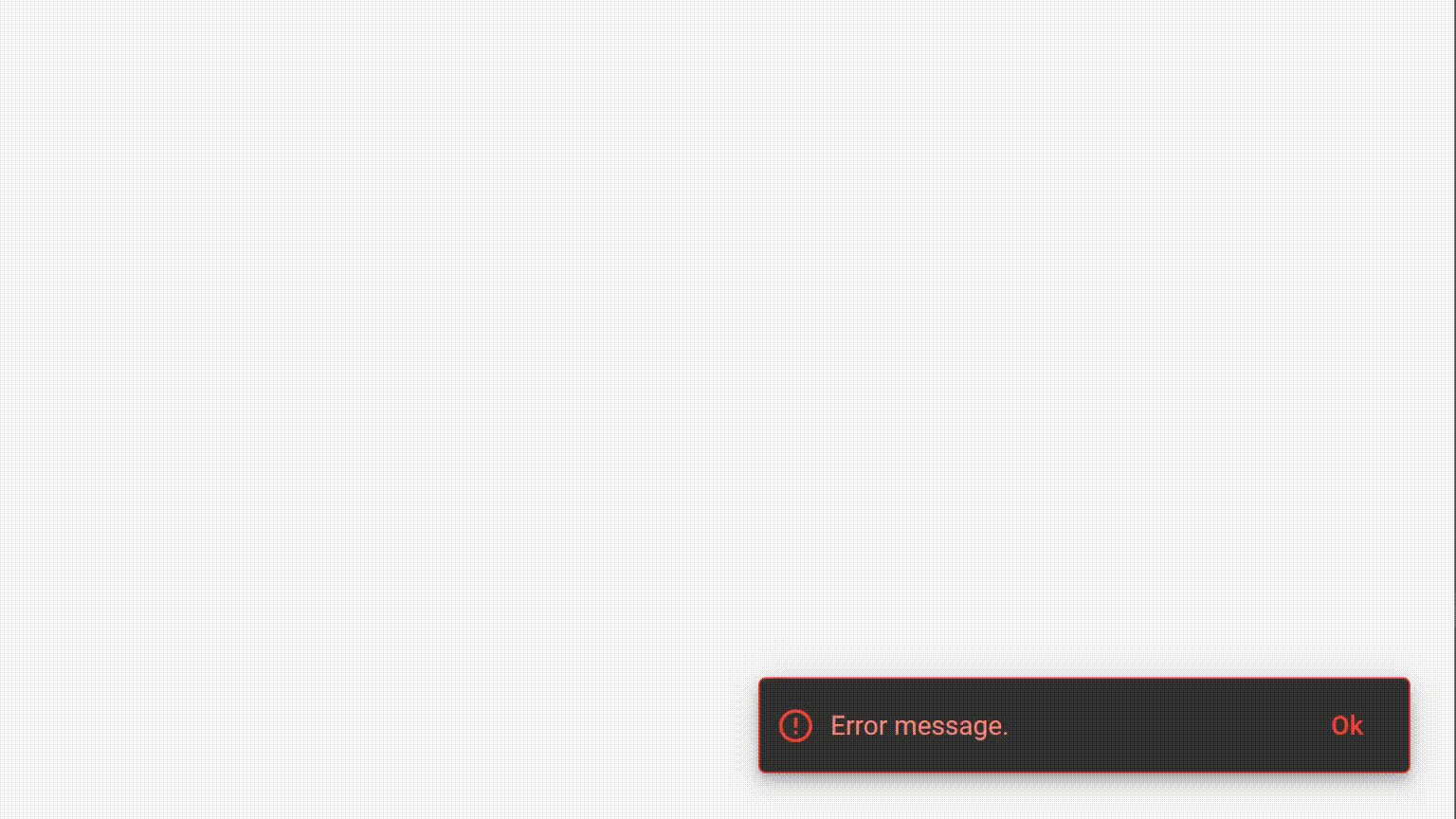
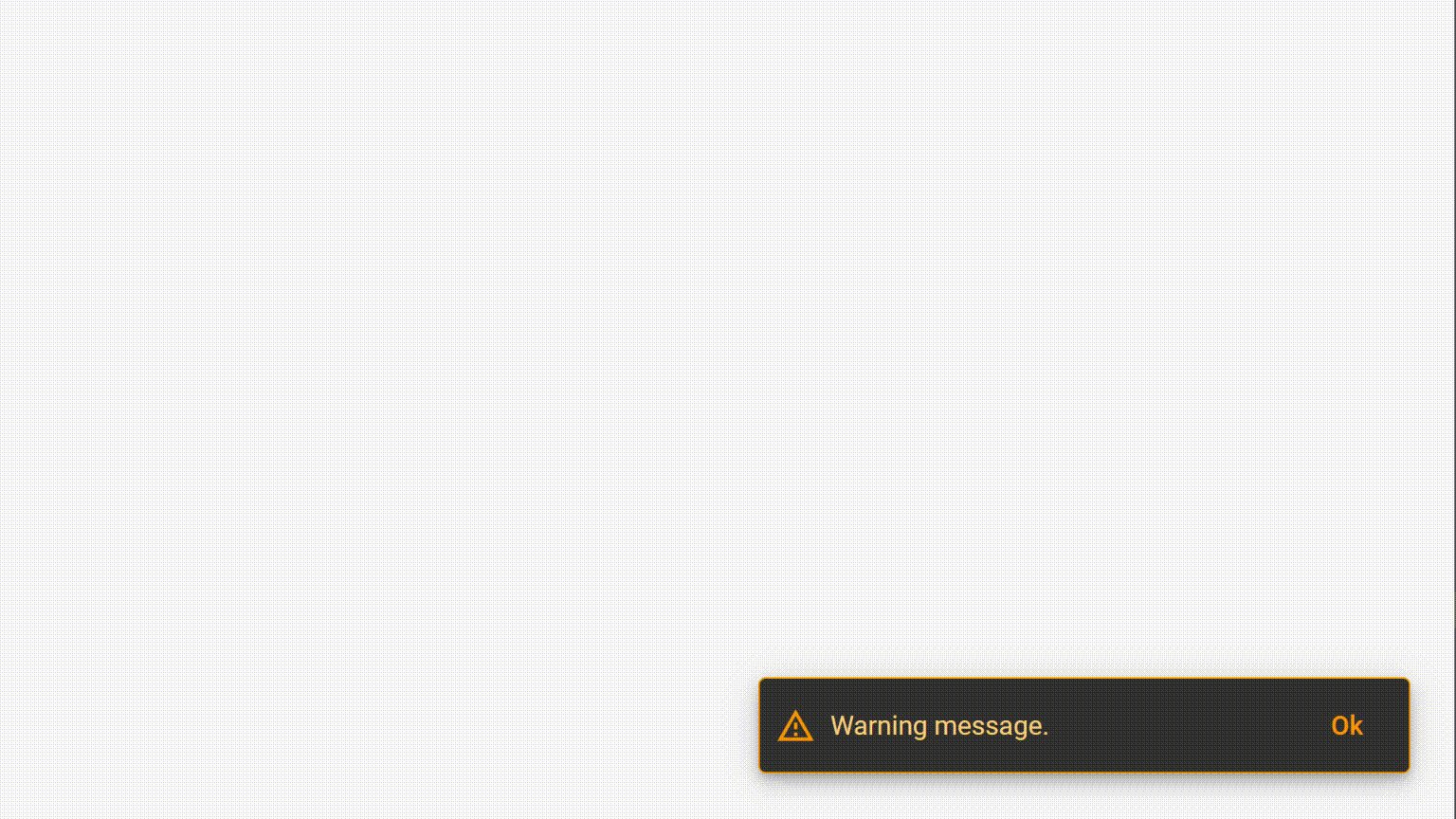
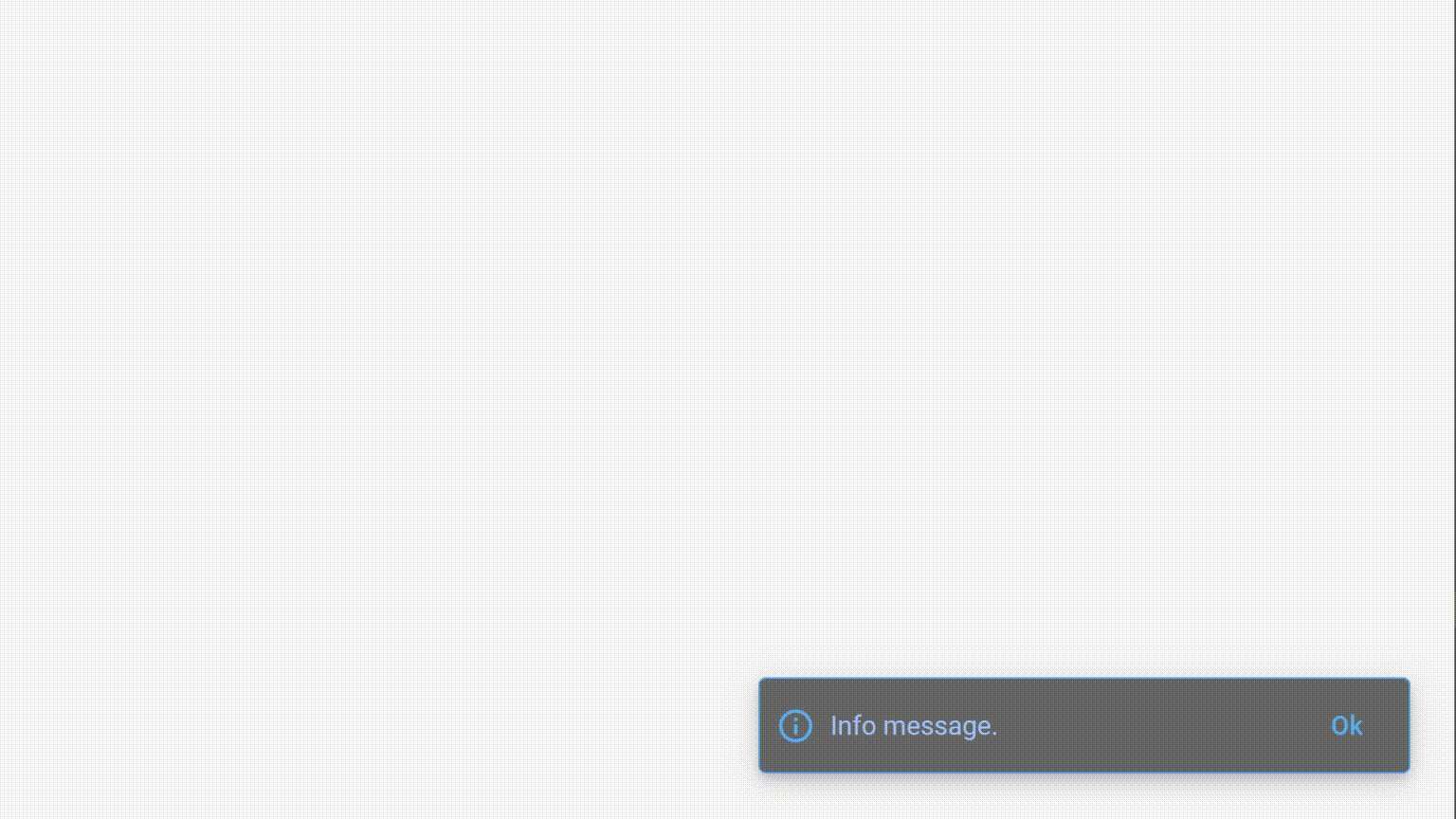
Outlined in the light theme:
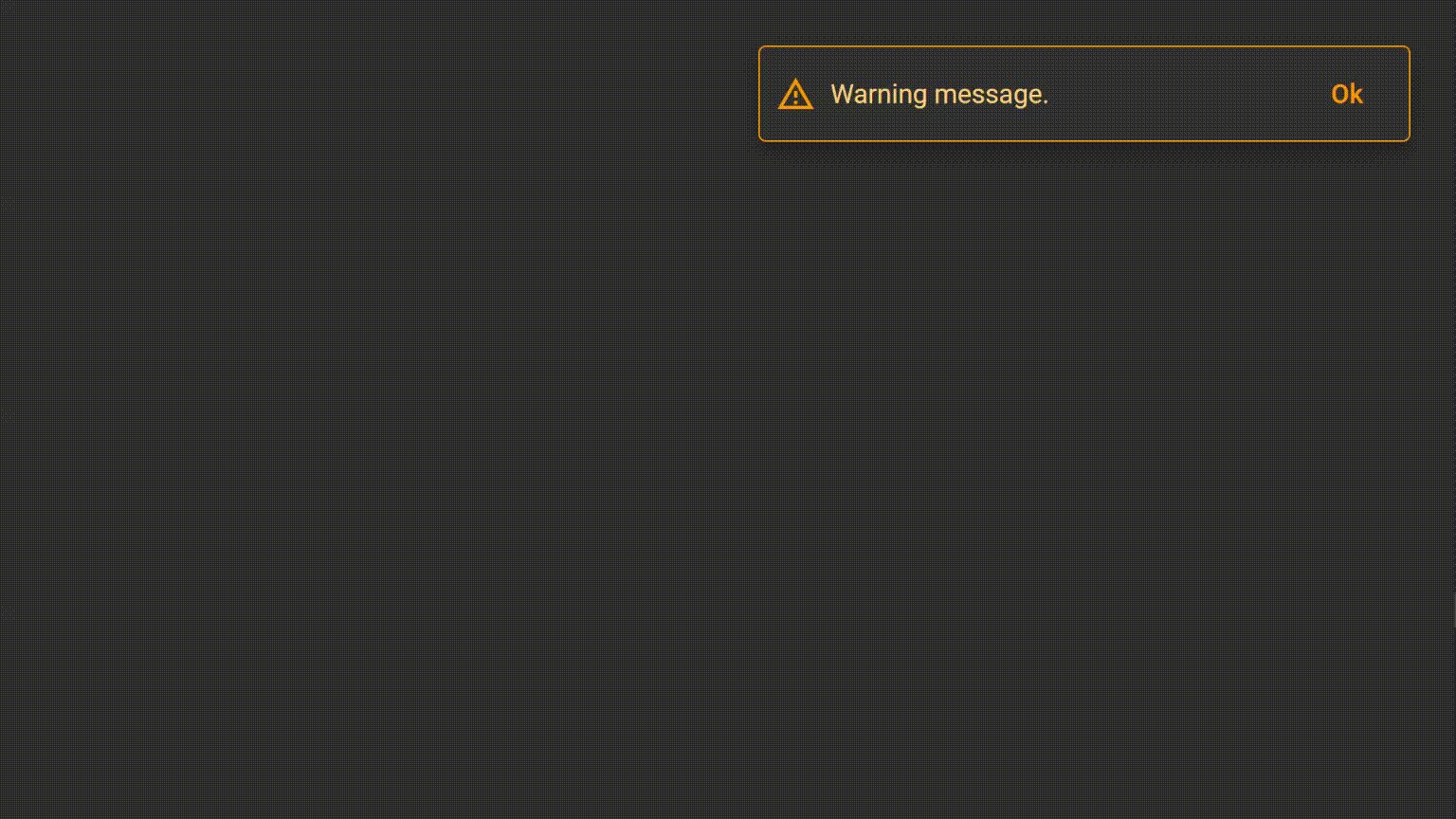
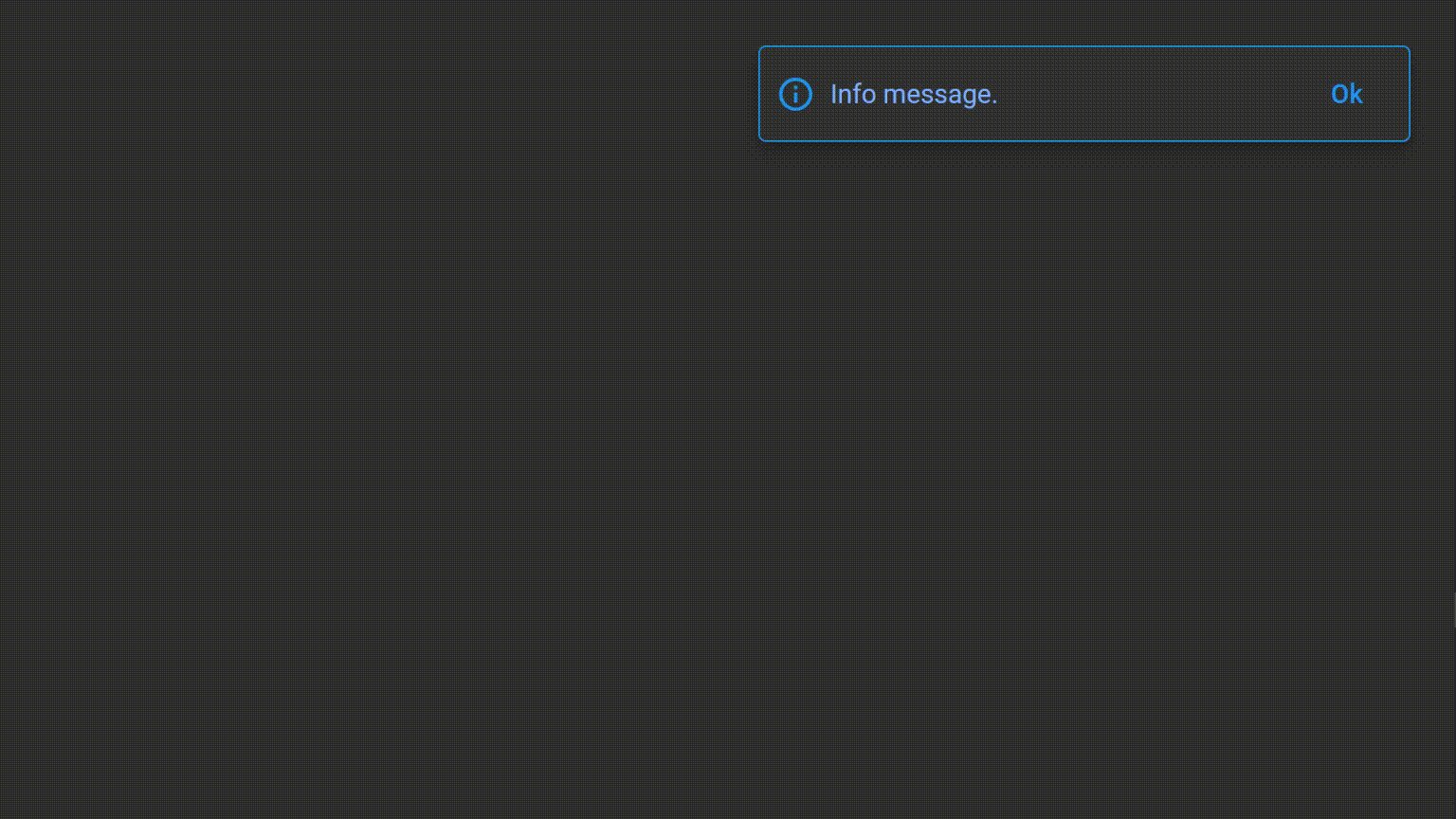
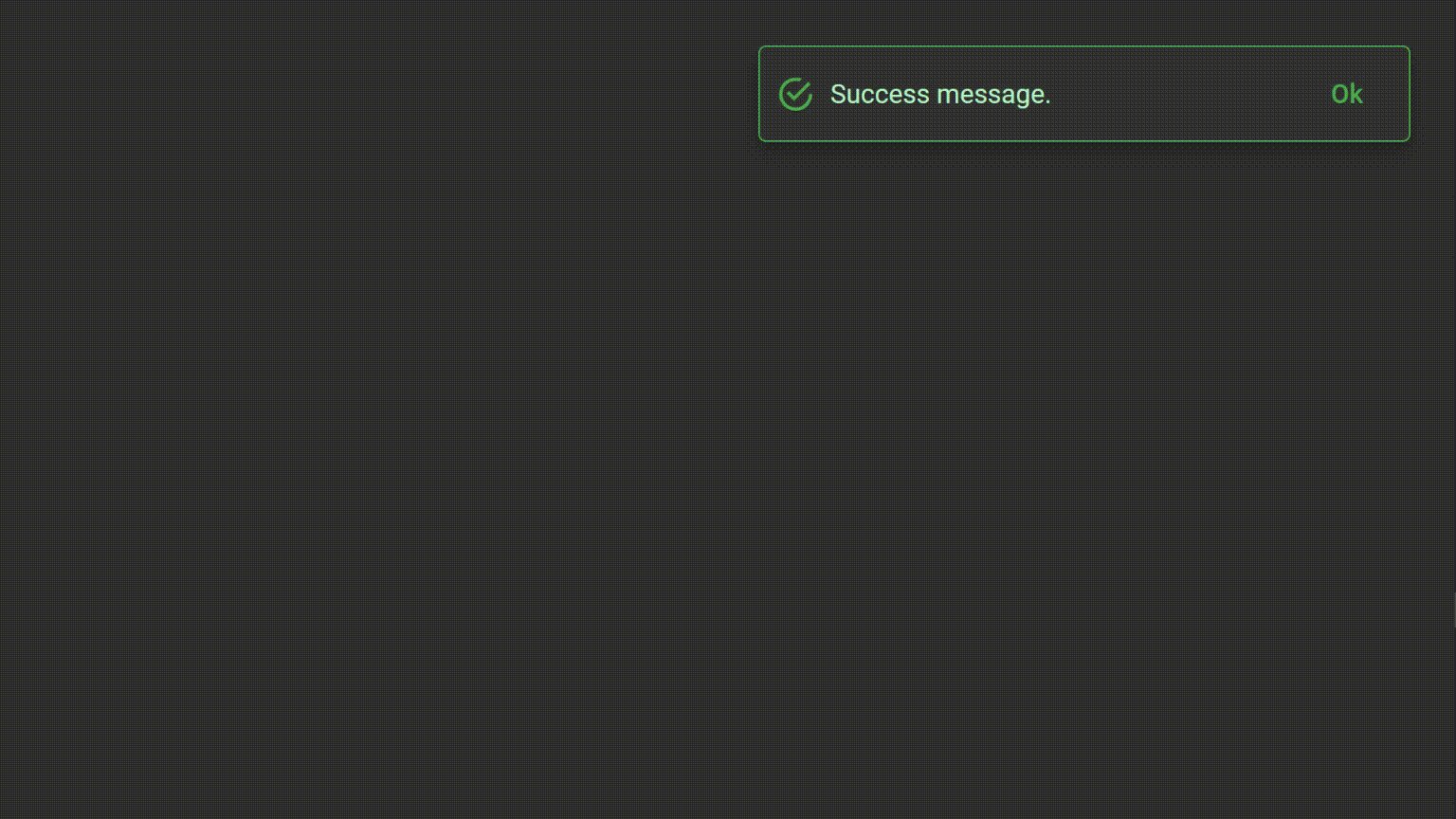
Outlined in the dark theme:
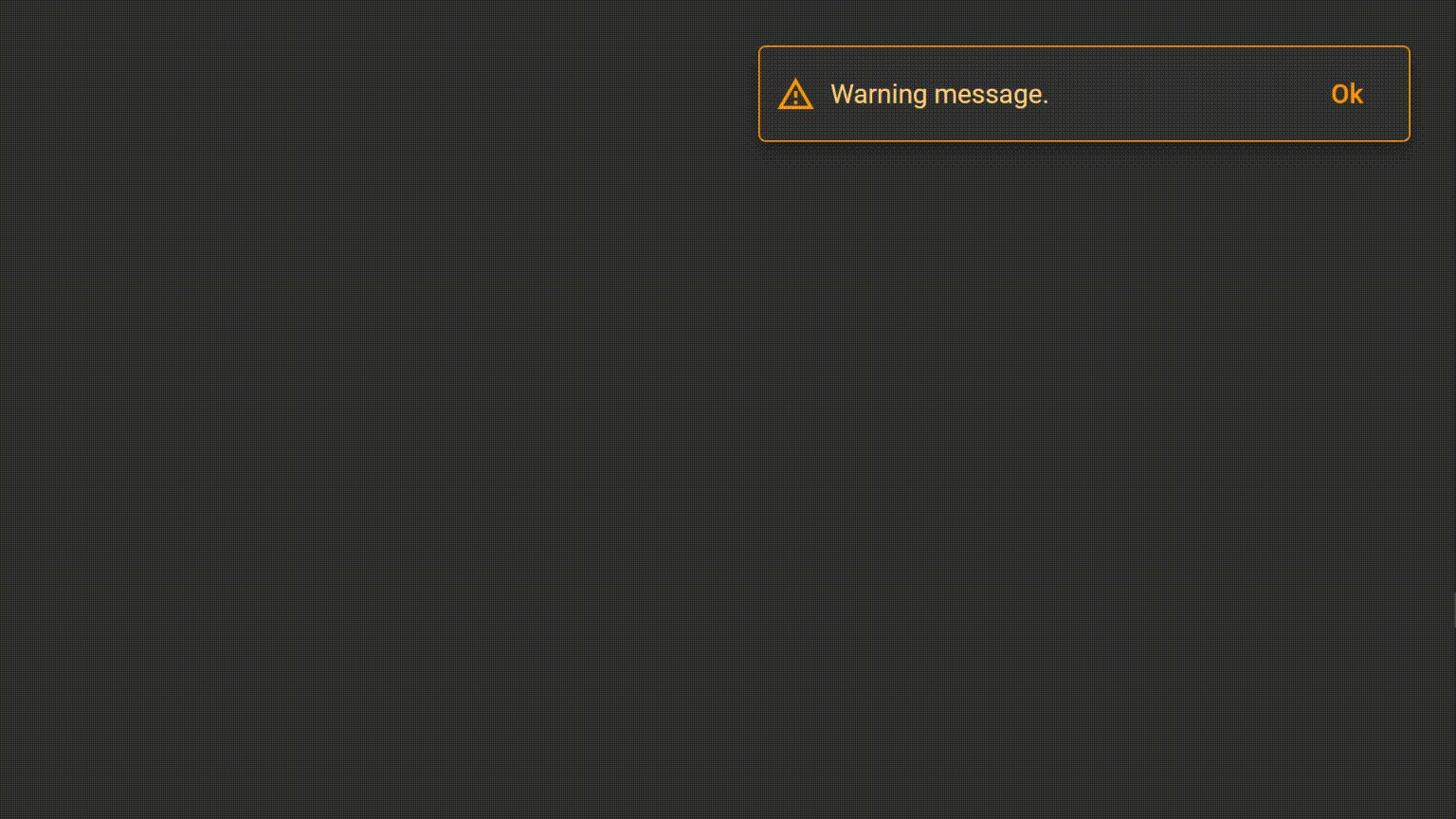
Outlined Dark in the light theme:
/* Be sure to import the material modules */
npm i @angular/cdk@currentVersion
npm i @angular/material@currentVersion
/* Import library */
npm i mat-snackbar-severity
Import into the module to use:
import { MatSnackbarSeverityModule } from 'mat-snackbar-severity';
@NgModule({
declarations: [
...
],
imports: [
...
MatSnackbarSeverityModule
],
bootstrap: [...]
})
export class AppModule { }Defined scss in global styles:
/* Make sure you are importing the global mixin of material: */
@include angular-material-theme($candy-app-theme);
/* or in the case of using another theme then specify the following mixins: */
@include mat-snack-bar-theme($candy-app-theme);
@include mat-button-theme($candy-app-theme);
/* design filled */
@import '~mat-snackbar-severity/mat-snackbar-severity-filled';
/* design light outlined */
@import '~mat-snackbar-severity/mat-snackbar-severity-outlined';
/* design dark outlined */
$severity-is-dark-theme: true;
@import '~mat-snackbar-severity/mat-snackbar-severity-outlined';
Use:
import { Component, OnInit } from '@angular/core';
import { MatSnackbarSeverity, SnackbarSeverity } from 'mat-snackbar-severity';
@Component({
...
})
export class AppComponent implements OnInit {
constructor(
...
private snackBarSeverity: MatSnackbarSeverity
) { }
openSnackbarSeverity() {
const severity: SnackbarSeverity = 'success';
this.snackBarSeverity.open(severity, 'Success Message', 'Ok', {
verticalPosition: 'top',
horizontalPosition: 'right'
});
// this.snackBarSeverity.open('error', 'Error Message', 'Ok');
// this.snackBarSeverity.open('warning', 'Warning Message', 'Ok');
// this.snackBarSeverity.open('info', 'Info Message', 'Ok');
}
}export declare type SnackbarSeverity = 'error' | 'warning' | 'info' | 'success';