creativeinquiry / pembroider Goto Github PK
View Code? Open in Web Editor NEWEmbroidery Library for Processing
License: Other
Embroidery Library for Processing
License: Other
Experiments with altering stitch length! and hatch
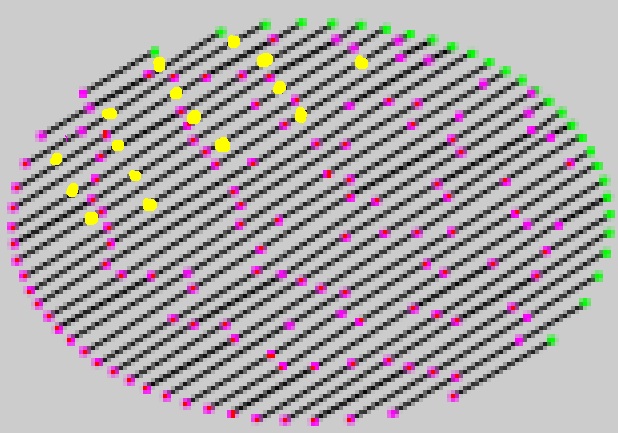
For fills I think it would be beneficial to make the thread stops on alternating layers as far from each other as possible (Like these yellow dots I've drawn in) or at least not very close to the thread stops on neighbor lines - the magenta dots in here are where the stitches start and stop and the yellow is a suggestion for how to make the fill a little better

so the threads look more like this - this seems to be how other machine embroideries get their fills effectively.
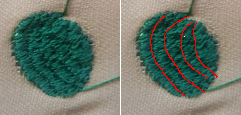
other wise it creates valleys in the fill (highlighted in red below) that alter the shape - i think this skewed the circle since it causes the fabric to stretch and is harder on the fabric and more likely to deform or break it since its poking a lot of holes right next to each other instead of spacing them out more

Also did some tests with outlines, the one on the left has a lower hatch value and the stitch length on both is the same and is the same as the width of the border, decreasing hatch and increasing stitch_length definitely help things look better
Hi @LingDong- ,
This issue is demonstrated in the new example,
https://github.com/CreativeInquiry/PEmbroider/tree/master/examples/PEmbroider_bitmap_image_1
There are several problems:
Code for the lower right embroidery is:
E.stroke(0, 0, 0);
E.noFill();
E.strokeWeight(5);
E.STROKE_MODE = PEmbroiderGraphics.TANGENT;
E.STROKE_SPACING = 4;
E.hatchRaster(PG, 500, 250);
Please implement mirrors of StrokeCap methods from Processing:
https://processing.org/reference/strokeCap_.html
strokeWeight(12.0);
strokeCap(ROUND);
line(20, 30, 80, 30);
strokeCap(SQUARE);
line(20, 50, 80, 50);
strokeCap(PROJECT);
line(20, 70, 80, 70);
Hi @LingDong- ,
There has been a request to have the ability to add stitch points directly, within the user's Processing sketch itself. Basically, some users want extremely precise control over where the stitches go. One example is for artistic effects; another example is a CS professor who wants to assign their students to have the problem of designing a stitch-placing algorithm (without having to recompile PEmbroider). Or, perhaps they just don't like where our algorithm has placed the stitches.
The command would have syntax like E.stitch(x,y);
Can it be done? (Does it already exist?)
It would be terrific to have an implementation of the optimizer which Theodore Gray describes in this article:
http://home.theodoregray.com/stitchblog/2015/7/10/embroidered-animation-finally
Shape culling needs some attention, please, as demonstrated by the example, PEmbroider_shape_culling.
Currently, small turds from culled shapes are sporadically left in the scene. As small as these isolated stitches are, they can cause major headaches later when the TSP is run. Below you can see screenshots of PEmbroider_shape_culling, with and without the TSP visualization.
A close look also shows that some stitches are culled prematurely, instead of being culled precisely; see magnification below. Perhaps its a related issue. Is culling currently using raster internals?
This works:
E.hatchMode(PEmbroiderGraphics.CROSS);
This works:
import static processing.embroider.PEmbroiderGraphics.*;
E.hatchMode(PARALLEL);
This does NOT work:
import static processing.embroider.PEmbroiderGraphics.*;
E.hatchMode(CROSS);
Is there a way to eliminate overlap of stroke and fill on a singular shape from a bitmap? This is achievable with shapes through culling:
E.beginCull();
E.noStroke();
E.fill(0,0,0);
E.circle(100, 100, 100);
E.noFill();
E.stroke(255, 255, 0); // yellow stroke
E.circle(100, 100, 100);
E.endCull();
(culling v not culling)
but does not work with images
E.beginCull();
E.noStroke();
E.fill(0,0,0);
E.image(myImage, 0, 0);
E.noFill();
E.stroke(255, 255, 0); // yellow stroke
E.image(myImage, 0, 0);
E.endCull();
Might be usefull and more legible to have something like 'E.Fill_Stroke_Overlap(false); ' to call function instead of making multiple instances of the same element
@LingDong- , per Tatyana's suggestion, could you give some thought to how we could implement offsets for staggering stitches in thick strokes that are rendered in PARALLEL mode? See her illustration below.
It should be impossible to set a stitch length which is zero or negative.
Other properties with setter functions should impose reasonable safeties as well.
The following code is in PEmbroider_bitmap_image_1.pde, rendering the broken heart image:
// Draw fat parallel stroke only; no fill.
E.noFill();
E.stroke(0, 0, 0);
E.setStitch(2, 30, 1.0);
E.strokeWeight(16);
E.strokeSpacing(4);
E.strokeMode(PEmbroiderGraphics.PERPENDICULAR);
E.image(myImage, 500, 250);
This code is producing the following worrisome output in the optimizer:
[PEmbroider Optimize] Input:NaN
[PEmbroider Optimize] Trial:0 NN:Infinity 2-Opt:2224.5767
[PEmbroider Optimize] Trial:1 NN:Infinity 2-Opt:2224.5767
[PEmbroider Optimize] Trial:2 NN:Infinity 2-Opt:2247.809
[PEmbroider Optimize] Trial:3 NN:Infinity 2-Opt:2275.2676
[PEmbroider Optimize] Trial:4 NN:Infinity 2-Opt:2301.788
[PEmbroider Optimize] Final:2224.5767
[PEmbroider Writer] BASENAME :/Users/golan/Desktop/PEmbroider-Uber/PEmbroider/examples/PEmbroider_bitmap_image_1/PEmbroider_bitmap_image_1
[PEmbroider Writer] EXTENSION:vp3
[PEmbroider Writer] Color count: 1
[PEmbroider Writer] Written!
@LingDong- ,
Two unfilled circles with the same strokeWeight, but different STROKE_SPARSITY, produce incorrect behavior. The circles should appear the same size; it's just that the density of their strokes should be different.
@LingDong- ,
There's an error with the end-angle for the arc() function; it should be about 10 degrees bigger. This rendering is supposed to be an arc with 1.5xPI radians (3/4 of a circle):
@tatyanade , could you kindly do some Internet research and/or some actual tests, to reckon the number of embroidery-units-per-inch (at least, for our Viking Jade 35 machine)? I don't know whether a stitch length of 50 is really long or not, and I don't know how big a circle with diameter 100 will actually appear. Maybe embroider a units ruler?
I'm seeing some VERY long optimization times (on the order of minutes) for large/complex designs. Let's pass in an optional argument for the number of optimization trials, (default 3) so that I can decide to do a quick test, OR to let it run overnight, etc.
Currently, calling hatchSpineVF has a second argument, which is the hatch spacing:
PEmbroiderHatchSpine.hatchSpineVF(myImage, 3.0);
This argument should be removed, and hatchSpineVF should instead use the current hatchSpacing() setting.
Saving this one for me, just wanted to put it up so I could cross it off.
Hi Lingdong, @LingDong-
I tried a simple push/translate/pop and it produced errors:
Saving this one for me, just wanted to put it up so I could cross it off.
It's standard for all CV people. the INVERT option is a nice idea, but the default should be the opposite.
I think it would be beneficial to implement a small repeat stitch at the beginning and end of each line
When using a sewing machine for sewing, when you reach the end of a stitch, you go over the same spot a few times (reverse then go forward again) so that the thread is effectively tied and it does not unravel when you snip the extra thread.
you can see this in a few spots on the ruler in #17 and the image below where I did a test on some lines - even just going over the last stitch one time helped a lot,

You can see the bottom version has unraveled in a few places but the top hasn't - I manually went over the last stitch one time, but it should work and look something like this (but with all the stitches having the same Y values) - I'll manually test this out

another issue is that lines intersecting at one point don't appear to intersect unless both lines stop at the intersection:
you can see the top vertical line seems to be floating about the horizontal line, but if the horizontal line had a stitch start and stop at the intersection there would be no way for it to move out of the way.
Saving this one for me, just wanted to put it up so I could cross it off.
This bug report concerns the Example, PEmbroider_bitmap_image_2, which is tracing the Processing.org logo.
Things look fine with E.strokeWeight(2); E.strokeMode(PEmbroiderGraphics.TANGENT);:

However, there is a strange error with E.strokeWeight(2); E.strokeMode(PEmbroiderGraphics.PERPENDICULAR);:

And with E.strokeWeight(1); E.strokeMode(PEmbroiderGraphics.TANGENT);, one of the shapes is omitted altogether:

For easy compatibility, please create curveVertex(), with the same behavior and signature as
https://processing.org/reference/curveVertex_.html
We should have an option allowing the end user to decide whether a shape’s stroke is embroidered STROKE_OVER_FILL or FILL_OVER_STROKE, for the output to embroidery files. The default should be STROKE_OVER_FILL, I think.
Hi @LingDong- ,
See the example, PEmbroider_lines_1. Issues include:
I may be overthinking this, but: Below are two circles, both drawn with hatchSpacing(10) and PARALLEL hatch, but in the second case, I have scaled the world by 0.5. (code is below). The stitch length is being scaled, as is the hatch spacing:
Here's another case, where I'm using CONCENTRIC hatch, and scaling non-uniformly. In this case, the stitch length is NOT being scaled, but the hatch spacing is:
A few thoughts:
@LingDong- , @tatyanade , what is your opinion of this question?
import processing.embroider.*;
void setup() {
noLoop();
size (800, 600);
PEmbroiderGraphics E = new PEmbroiderGraphics(this, width, height);
E.beginDraw();
E.clear();
E.noStroke();
E.fill(0, 0, 0);
E.ellipseMode(CENTER);
E.hatchMode(PEmbroiderGraphics.PARALLEL);
E.hatchSpacing(10);
E.circle(200, 200, 200);
E.pushMatrix();
E.translate(400, 200);
E.scale(0.5, 0.5);
E.circle(0, 0, 200);
E.popMatrix();
E.visualize();//true, true, true
}
Hi @LingDong- ,
HATCH_SPARSITY currently does not affect the rendering of thick strokes. Either it should, or there should be a separate STROKE_HATCH_SPARSITY property (and maybe also a FILL_HATCH_SPARSITY which maps to the usual HATCH_SPARSITY or both.)
When using the (admittedly experimental) PEmbroiderHatchSpine.hatchSpine(), sometimes hatching voids are produced in the vicinity of sharp concave contours. This can be seen in the PEmbroider_bitmap_image_1 example, below:
I can think of some ugly hacks for dealing with this, just wanted to document the problem for the moment.
So, this might be a tough one: A problem is the long TSP connective stitches being sewn UNDERNEATH a hatch. You can see that in this picture:
It is essentially impossible to remove those long connectors later, if they are sewn under a hatch. But they can be quite visible, which is the (aesthetic) problem. Can you imagine any way to avoid this?
One way Lingdong can think of is to add it as an optimization goal to the TSP: minimize number of crossing between connective stitches and real stitches. But: how to optimize for that parallel to the TSP goals yet, other than simply doing a lot more trials and pick the best one?
Hi @LingDong- ,
I have started to announce PEmbroider on Twitter and there is a strong positive response. We made good choices by selecting .PES and .DST. But there are a few people who would like to help us do testing, whose machines only support other formats. Could you please add support for .EXP, .JEF, and .XXX? Once we do this, we should have all of the necessary formats covered. Here's code for the three formats:
https://github.com/EmbroidePy/EmbroideryIO/blob/master/core/src/main/java/org/embroideryio/embroideryio/ExpWriter.java
https://github.com/EmbroidePy/EmbroideryIO/blob/master/core/src/main/java/org/embroideryio/embroideryio/JefWriter.java
https://github.com/EmbroidePy/EmbroideryIO/blob/master/core/src/main/java/org/embroideryio/embroideryio/XxxWriter.java
The .XXX format is for Singer sewing machines. It seems inappropriate, but it is true.
The online viewer at https://htmtopdf.herokuapp.com/embroidery/ is able to handle all of these formats, for output verification.
Thank you!
Golan
@LingDong- , I see some opportunities in which the TSP solver could have a behavior which, though less "optimal" in one sense, might be more user-friendly in another.
Let's call an "object", a cluster of related stitches. For example: all of the stitches inside some polygon. Sometimes, when rendering several different objects, the TSP will render half of an object; jump to another object; and then (eventually) return to complete the remainder of the first object.
From a user's perspective, it might make more sense to complete each object individually. More precisely, to:
Is this an option that would be easy to add to the TSP solver?
Hi @LingDong- , could you please add support for the .PES embroidery format. Some folks who want to help test have a Brother PE800 machine, for which this is the best format.
Thank you!
Golan
Got a good one for you, @LingDong-
I made an example based on this recursive tree by Dan Shiffman:
https://processing.org/examples/tree.html
This example is located in examples/gallery/PEmbroider_tree/PEmbroider_tree.pde.
When rendered with Processing, it looks like this:

When rendered with PEmbroider (adding E. before all graphics calls), it looks like:

Please debug?
Please rename:
HATCH_SPARSITY → HATCH_SPACING
STROKE_SPARSITY → STROKE_SPACING
NORMAL → PERPENDICULAR
Thanks!
Golan
Hi Lingdong,
For thoroughness and compatibility with Processing, could you please add the following to PEmbroider:
This is more complex, but could you also add support for loading SVG files. Ideally this would use Processing's PShape code: https://processing.org/reference/PShape.html
Here is the code for a sample SVG to get you started, the rubber duck:
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="107.59px" height="107.59px" viewBox="0 0 107.59 107.59" style="enable-background:new 0 0 107.59 107.59;"
xml:space="preserve">
<g>
<g>
<path id="path5050" d="M96.264,34.699c-3.347-2.532-2.761,11.526-21.229,13.686c-6.061,0.707-11.467,0.123-16.271-1.017
c-3.056-0.717-3.266-2.931-1.117-5.208c4.146-4.382,6.692-10.292,6.692-16.804c0-13.518-10.953-24.47-24.467-24.47
c-9.802,0-18.25,5.758-22.158,14.075c-1.331,2.842-4.267,4.793-7.355,4.272C4.308,18.213,0,18.525,0,24.396
c0,5.9,7.381,11.777,16.339,16.008c2.835,1.335,2.868,3.211,0.267,4.966C7.755,51.313,1.925,61.412,1.925,72.876
c0,18.295,14.928,31.224,33.129,33.126c25.834,2.701,56.48-1.725,68.054-24.964C111.389,64.409,107.671,43.343,96.264,34.699"/>
</g>
</g>
</svg>
Although it's outside the official Processing spec, it would also be cool to add Alexandre B A Villares' "arcVertex":
There is weird machine behavior if you make the width height in E = new PEmbroiderGraphics(this, width, height); smaller than the canvas dimensions; same file above viewed on 80x80 and 240x150; it has all the stitch information regardless of it going off canvas (didn't try running on the 80x80 in case it acts weirdly)
is there any reason to have the user manually set the dimensions for the output instead of having it match the canvas automatically?
@LingDong-
E.strokeWeight() should take floats, not ints
Thanks
@tatyanade, could you please respond to this Issue with links to free software for previewing embroidery files, for various popular machines (Brother, Husqvarna, etc.)? I would like to add this list to the disclaimer at the end of this section in the main README: https://github.com/CreativeInquiry/PEmbroider#features
@LingDong- , which software were you using to test/preview the embroidery files, please?
When I call
E.setStitch(10,30,0); E.hatchMode(SPIRAL); E.hatchSpacing(8); E.rect(350, 350, 100, 100);
With the inner corners becoming slanted instead of keeping the shape at right angles
a lot less noticable with a stitch length of 40, but you can see it a bit towards the center

Also spiraling for circles gets a bit funky depending on stitch length ; this is circle with E.setStitch(10,40,0)

verses E.setStitch(10,30,0), both with hatch spacing of 4.

smaller stitch length looks better but im not sure why there would only be one inconsistently lengthen stitch with length 40
I think the circle spiral issue is not as much of a concern (or possibly not a concern at all, easy for the user to fix on their own) but for rectangle spiraling I think special attention should be payed to the inner corners guaranteeing a stitch point at least for more noticeable (non-central) corners
Was doing this small test to see what order the colors would go - strokes are all the same color and fill is a different color but all the fills are the same. The second column is STROKE_OVER_FILL and the 3rd is FILL_OVER_STROKE. This is how it ran: It did the stroke for 1, then had me switch colors, did the fill for 2, had me switch color, did the stroke for 2 and 3, had me switch, did the fills for 3 and 4, had me switch, did the stroke for 5, had me switch, did the fill for 6, had me switch and did the stroke for 6 and 7, then i switched thread for the last time to cover the fill for 7 and 8. meaning i load the thread 8 individual times
Would be a lot less hassle if it does something more like strokes for 1,5,3,4, then having me switch to the color for the fill and doing the fill for 2, 3, 4, 6, 7, 8, then switching back to do the remaining stroke_over_fill strokes for 2 and 6
this would conflict with #35 stitch-wise TSP (since its currently acting object based) but is definitely a lot more user friendly to be able to optimize the embroidery so that you change out the thread the least amount of possible times
Test 1

(this above image was before the stroke staggering, redid below with some changes)

And a sample to see the difference in Fill first vs Stroke first, stroke first looks a lot better:

Text 2

fill is a bit sparse with these, will redo with 2 colors and stroke first
Text 3

still has stray threads to clean up but some of them are barely legible so I will reprint this example with larger font size
The code:
E.textFont(PEmbroiderFont.GREEK_SIMPLEX);
E.text("Ξεσκεπαζω την ψυχοφθορα βδελυγμια.", 50, 50);
Produces an error:
ArrayIndexOutOfBoundsException: 894
Here's the first run; Ill finesse some of the values and re-embroider

I cant embroider this; whenever I try to open the file on the machine it tells me "Embroidery too large', which is a peculiar error that I don't believe has anything to do with physical size so I'd assume the file contains to much information?

For the parallel strokes, would it be possible to implement a staggering similar to the offset on fill so that the thread ends are not right next to each other?

Dense concentric hatch warps the fabric at three points, will see if this goes away with adjusting value
Another idea for the PEmbroider library... a modification that removes stitch-down points that break up lines that are otherwise straight. The goal would be to reuse the hatching code for something like an AxiDraw plotter, where there’s no need to make individual “stitches” in a long straight line.
This could take the form of something like noResample() or resample(true/false).
This type was set with the registration point (0,0). It is located at the incorrect position and should behave just like regular Processing.
Here's the code:
import processing.embroider.*;
PEmbroiderGraphics E;
void setup() {
noLoop();
size (600, 400);
PFont myFont = createFont("Helvetica-Bold", 100);
E = new PEmbroiderGraphics(this, width, height);
String outputFilePath = sketchPath("PEmbroider_text.vp3");
E.setPath(outputFilePath);
E.beginDraw();
E.clear();
E.hatchMode(PEmbroiderGraphics.PARALLEL);
E.strokeMode(PEmbroiderGraphics.PERPENDICULAR);
E.hatchSpacing(4);
E.strokeSpacing(4);
E.textFont(myFont);
E.fill(0);
E.strokeWeight(12);
E.textSize(250);
E.text("ABC", 0, 0);
//-----------------------
E.visualize();
//E.optimize(); // slow, but very good and important
//E.endDraw(); // write out the file
}
The orientation of parallel or satin strokes should be perpendicular to major axis of an arbitrary polygon, using hatchMode(AUTO).
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.