This compiler takes HLSL 3.0/4.0 shader code and converts it to one of the following output formats:
- HLSL 3.0
- HLSL 4.0
- GLSL 1.40
- GLSL ES 1.0 (for WebGL 1)
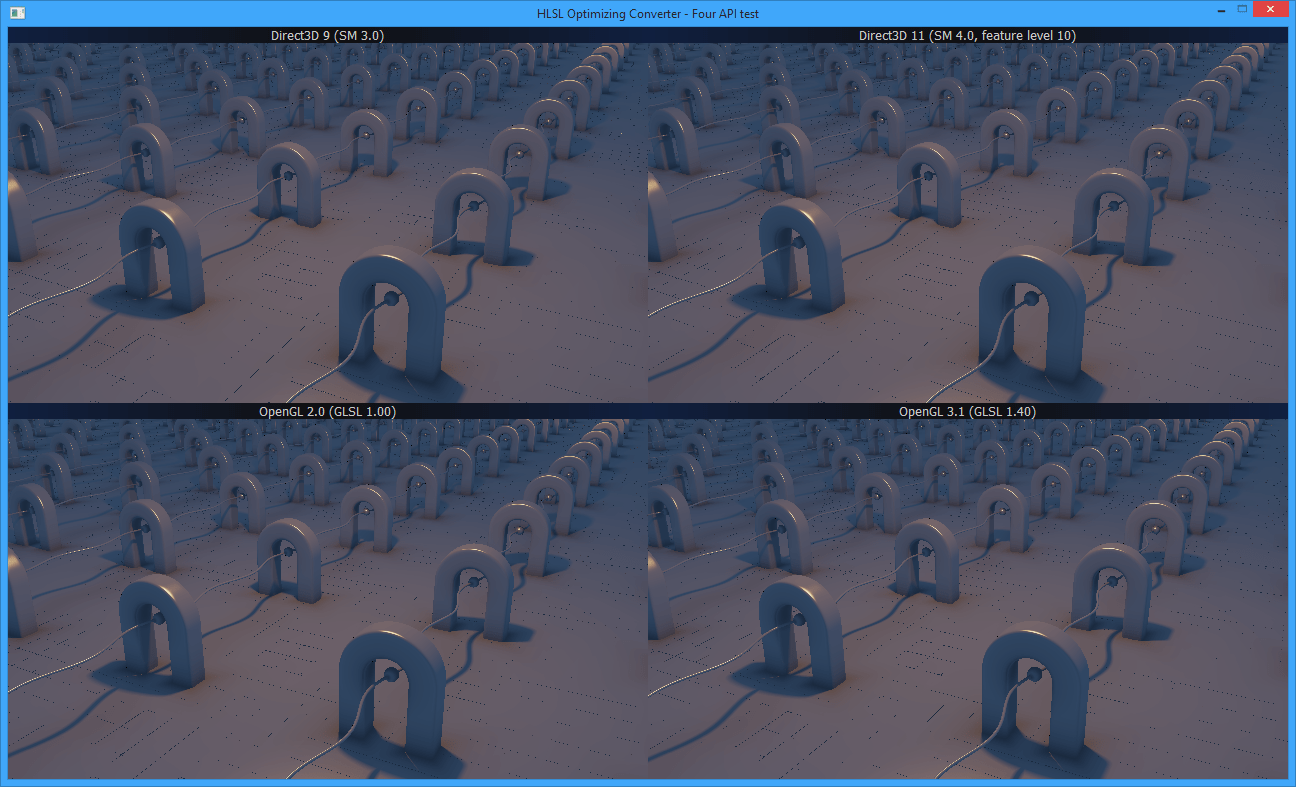
It has an extensive test suite, including a HTML5 WebGL 1 demo using a shader that has been compiled from HLSL, and a "four API test" for Windows featuring D3D9, D3D11, GL2 and GL3.1 running the same shader simultaneously:
The main test suite checks most converted code with glslangValidator as well as does a before/after comparison with fxc, the DirectX shader compiler, to make sure that the meaning of the code is not lost in translation.
- Built-in preprocessor
- Built-in validator (variable access, casts, overload resolution etc.)
- Basic constant propagation
- Removal of unused functions, branches and variables
- Parsing support for the following intrinsics:
frexp,lit,modf,noise,sincos,transpose - Non-square matrix emulation for GLSL ES 1.0
- Array emulation for GLSL ES 1.0
- Geometry shader support
- Validation of certain syntax constructs such as register notation
- Incomplete cbuffer packoffset support
- To compile HLSL SM4 shaders generated by this library, use
d3dcompiler_43.dllor newer. Older versions do not support non-numeric return values needed for sampler emulation.
static [const]requires an initialization expression, but it is disallowed to have one for justconstor other types. This is to avoid creating constants that are not actually initialized in the shader, but just look like they might be.tex1D/tex2D/tex3D/texCUBEoverloads that work same as their*gradversions are not recognized.- Shadow/comparison samplers and intrinsics from newer specifications have been added:
sampler1Dcmp,sampler2Dcmp,samplerCUBEcmp- comparison sampler typestex*[lod0]cmpintrinsics - sample the red channel of samplersusing coordinatesc, compare each sampled value using sampler's comparison settings and reference valuezbefore filtering. Thelod0variant limits sampling to the first level of detail (overriding sampler's mipmapping settings).tex1Dcmp(sampler1Dcmp s, float c, float z)tex1Dlod0cmp(sampler1Dcmp s, float c, float z)tex2Dcmp(sampler2Dcmp s, float2 c, float z)tex2Dlod0cmp(sampler2Dcmp s, float2 c, float z)texCUBEcmp(samplerCUBEcmp s, float3 c, float z)texCUBElod0cmp(samplerCUBEcmp s, float3 c, float z)
modfrom GLSL is also supported, since it differs from HLSL'sfmodand has certain use cases.
powintrinsic has different (reduced) output guarantees when converted to GLSL (do not use withx < 0).- [
sampler1D,tex1D] are converted to [sampler2D,texture2D] for GLSL ES 1.0 (there are no 1D textures). tex3D*intrinsics are not supported for GLSL ES 1.0 (there are no 3D textures).- Floating point
%(modulus) works differently in GLSL than in HLSL (see differences.md), though the main guarantee (defined values when both signs are equal) still holds. - Storage addressing features are often incompatible. It is the responsibility of the user to link attributes by semantic/name and uniforms or buffers to their slots where the shader cannot, using the data provided.
- removal of STL to improve compile times (~80% done)
- improved optimization capabilities