ngx-long-press2 - Angular Library to handle long mouse clicks event for desktop and long touch events for mobile and tablets
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support angular-material-extensions by starring ⭐ and sharing it 📢
- Demo
- Dependencies
- Installation
- API
- Usage
- Run Demo App Locally
- Other Angular Libraries
- Support
- License
View all the directives and components in action at https://anthonynahass.github.io/ngx-long-press2
ngxLongPress2
- Angular developed and tested with
16.x
Install peer dependencies
npm i -s ngx-long-press2import { NgxLongPress2Module } from 'ngx-long-press2';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxLongPress2Module, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application like for lazy loading import NgxLongPress2Module into your feature module:
| option | bind | type | default | description |
|---|---|---|---|---|
| minTime | Input() |
number |
500 |
the minimum time to fire onLongPress event (in ms) |
| maxTime | Input() |
number |
2000 |
the maximum time to fire onReleasePressing event (in ms) |
| onLongPress | Output() |
EventEmitter<void> |
- | emits when the minTime is exceeded |
| onLongPressing | Output() |
EventEmitter<number> |
- | emits when the user is pressing and the time lapsed in ms will be emitted |
| onReleasePressing | Output() |
EventEmitter<void> |
- | emits when the maxTime is exceeded or touchend, mouseup and mouseleave haven been emitted |
<button mat-raised-button
ngxLongPress2
[color]="this.timeLapsed1 > 1000? 'primary' : 'warn'"
(onLongPress)="onLongPress()"
(onLongPressing)="onLongPressing($event)"
(onReleasePressing)="onReleasePressing()">
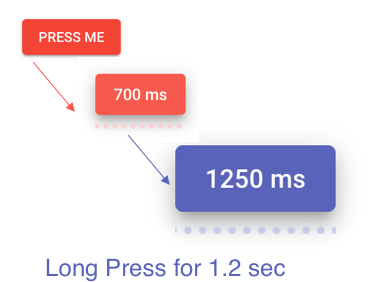
{{ this.timeLapsed1 > 0 ? this.timeLapsed1 + ' ms' : 'PRESS ME'}}
</button><button ngxLongPress2></button>images
Build the library
$ npm run build:libServe the demo app
$ npm start- ngx-auth-firebaseui
- ngx-linkifyjs
- @angular-material-extensions/password-strength
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/select-country
- @angular-material-extensions/link-preview
- @angular-material-extensions/fab-menu
- @angular-material-extensions/pages
- @angular-material-extensions/contacts
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
Are you missing your project or you app? PR me to publish it on the README
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2023 Anthony Nahas. Licensed under the MIT License (MIT)