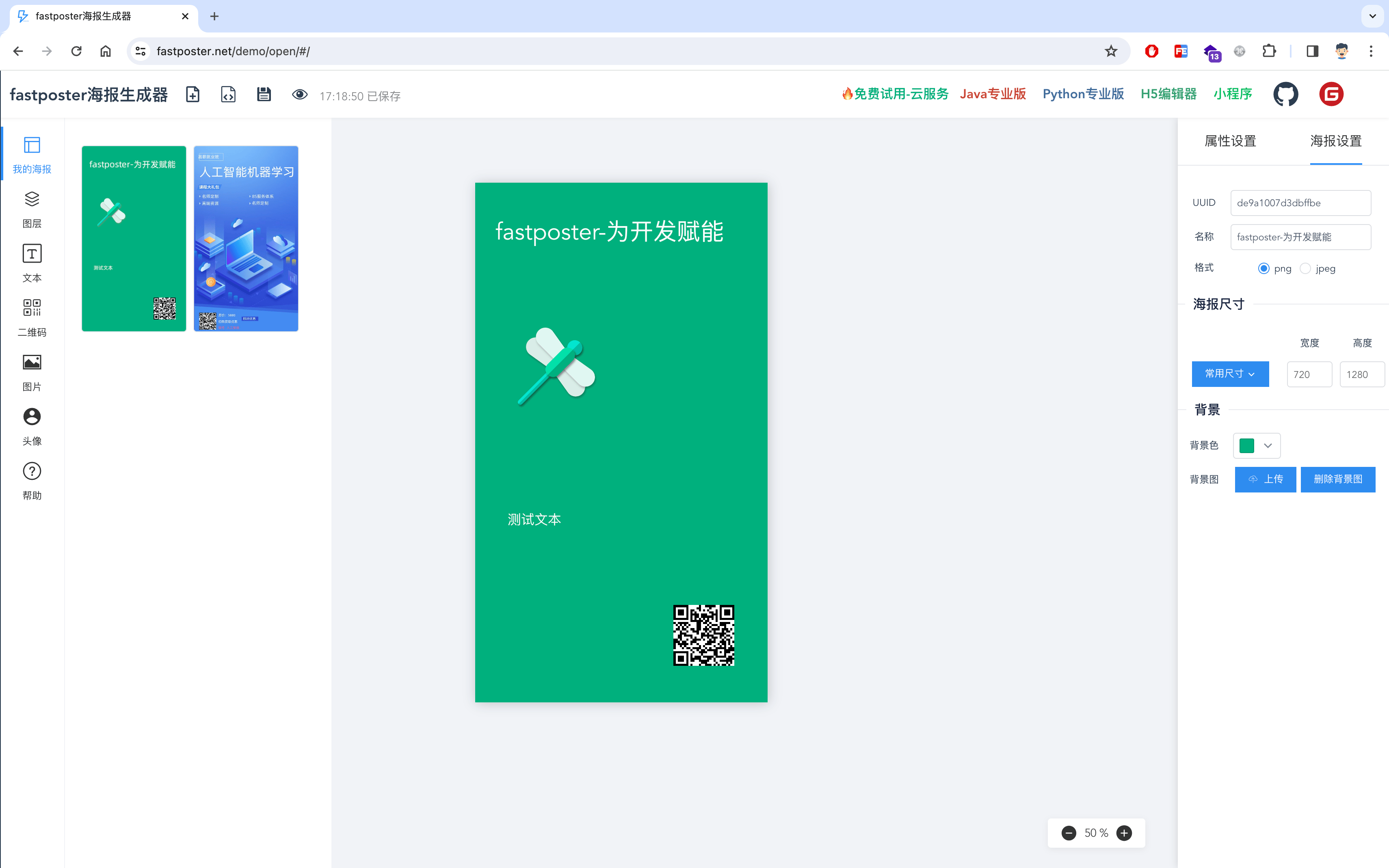
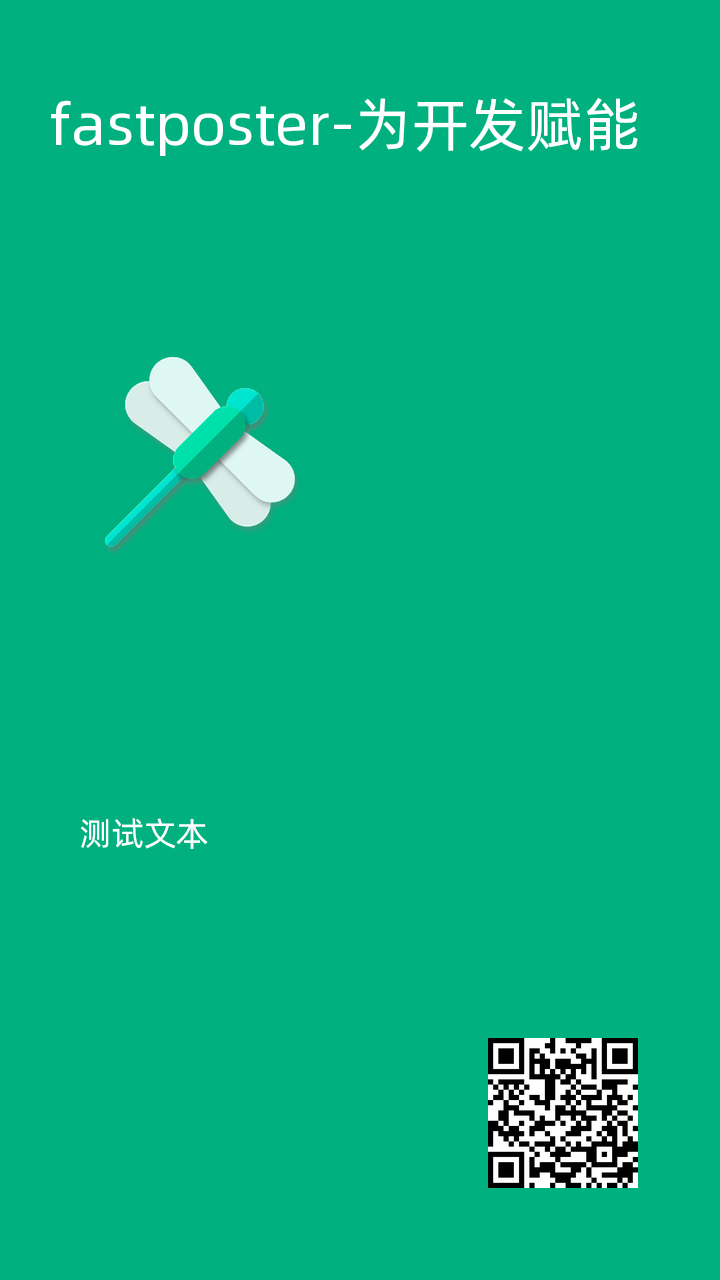
fastposter海报生成器是一款快速开发海报的工具。只需上传一张背景图,在对应的位置放上组件(文字、图片、二维码、头像)即可生成海报。 点击代码直接生成各种语言SDK的调用代码,方便快速开发。
现已服务众多电商类项⽬,多个项⽬有60W+⽤户,通过多年⽣产环境的考验,稳定可靠。广泛应用于各类电商、分销系统、电商海报、电商主图等海报生成和制作场景。
如果项目有帮到您,请点亮你点亮的小星星
- 开发文档:https://fastposter.net/doc/
- Java专业版-在线体验:https://fastposter.net/demo/java/
- Python专业版-在线体验:https://fastposter.net/demo/python/
- 社区版-在线体验:https://fastposter.net/demo/open/
- 🔥🔥云服务-免费试用:https://fastposter.net/
- 支持docker快速部署
- 支持电商级生产环境
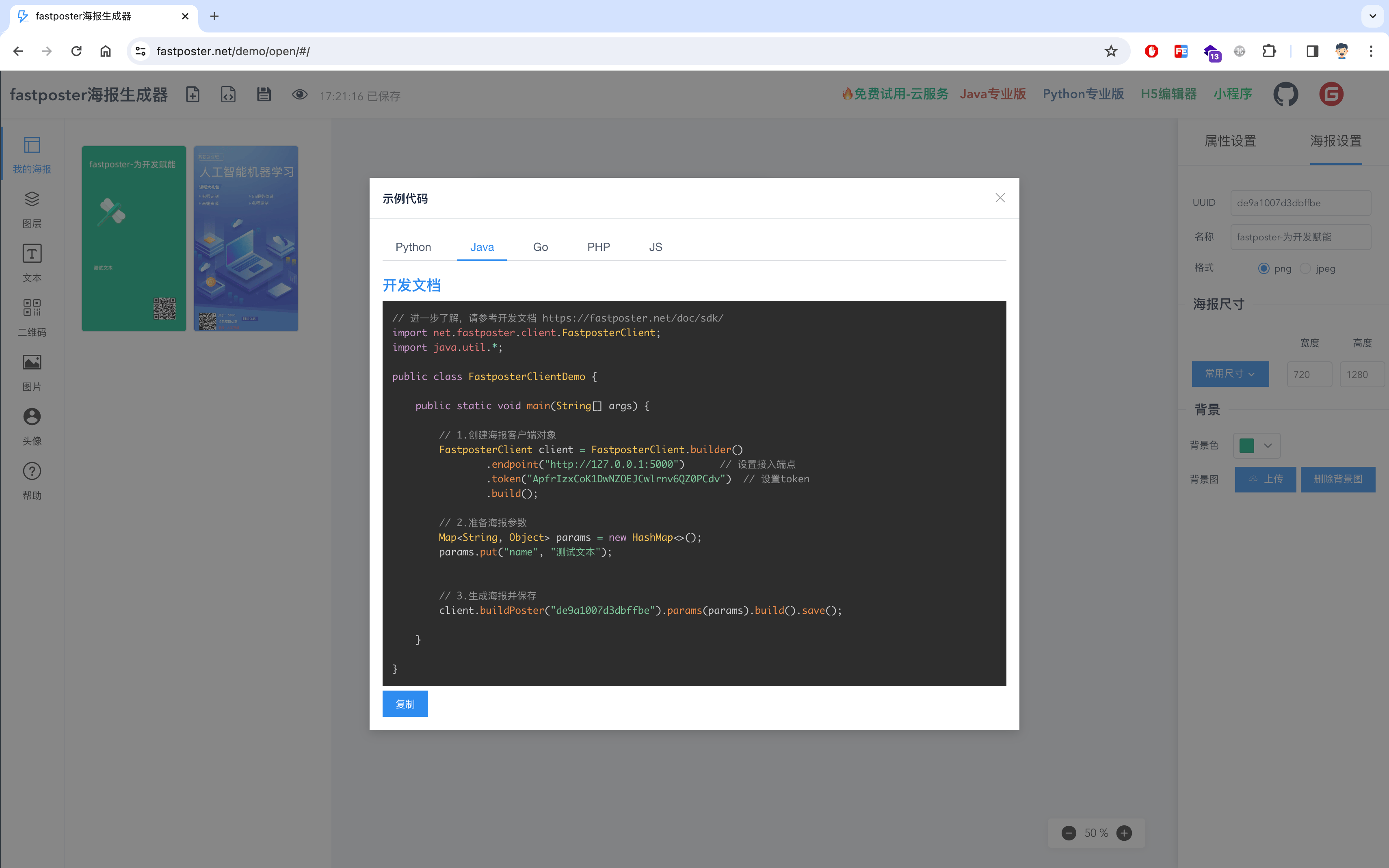
- 主流的SDK支持,方便快速开发
JavaPythonPHPGoJavaScript小程序 - 无需编写复杂的绘图渲染代码
- 支持多种文件格式
jpegpngwebppdfbase64 - 便捷的代码生成
docker run -it --name fastposter -p 5000:5000 fastposter/fastposter请求示例(可直接传递需要的参数)
// 1.创建海报客户端对象
FastposterClient client = FastposterClient.builder()
.endpoint("http://127.0.0.1:5000") // 设置接入端点
.token("ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv") // 设置token
.build();
// 2.准备海报参数
Map<String, Object> params = new HashMap<>();
params.put("name", "测试文本");
// 3.生成海报并保存
client.buildPoster("80058c79d1e2e617").params(params).build().save("demo.png");响应示例(返回海报的访问地址)
- 海报生成器
- 海报自动生成工具
- 海报在线设计生成器
- 海报生成器在线制作
- 生成朋友圈海报
- 电商海报编辑器
- 证书制作
- 证书自动生成工具
- 二维码分享海报图片
- Python Pillow绘图 Pillow制作海报
- 电商主图编辑器
- Java生成二维码分享海报图片
- Java Graphics2D绘制海报图片
- 微信小程序生成海报分享朋友圈
- PHP生成二维码海报图片
- 自定义商业海报图片
- H5生成海报图片
- canvas生成海报图片
- 通过JSON生成海报图片
- BufferdImage绘制图片
作者微信fastposter