This library can be used by any text editor to enable formatting, Excel-style navigation, and spreadsheet formulas to Markdown tables.
It was originally created by @susisu. This fork converts the project to Typescript and adds additional functionality such as table sorting, and spreadsheet capabilities.
To learn more about the spreadsheet and formula capabilities, check out the Formulas in Markdown Tables page.
This is a list of known implementations of this library:
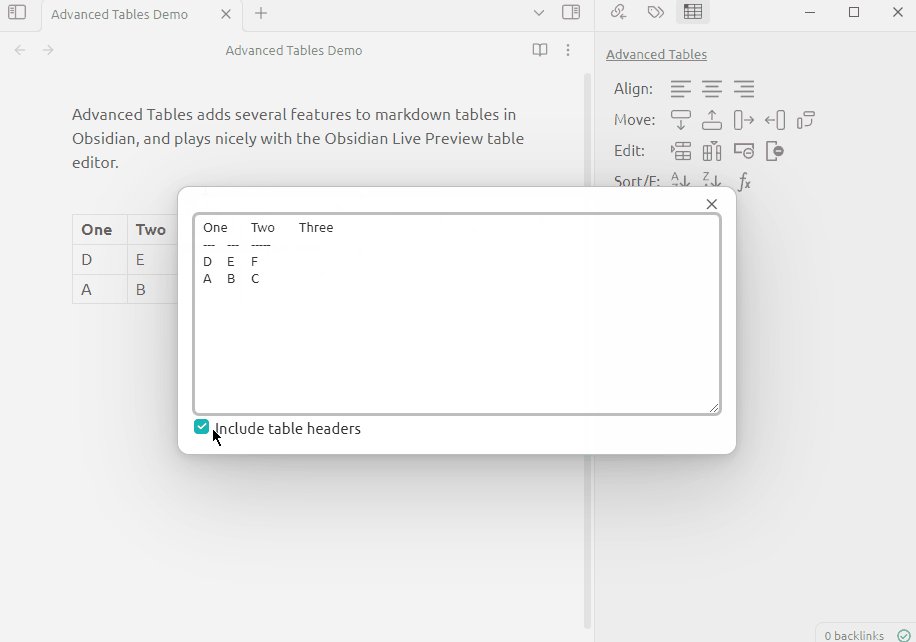
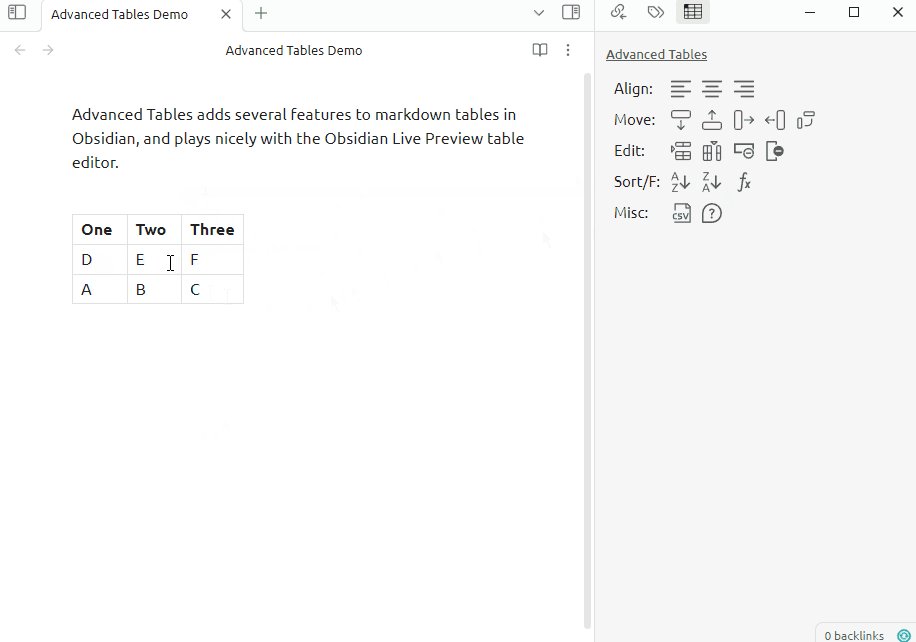
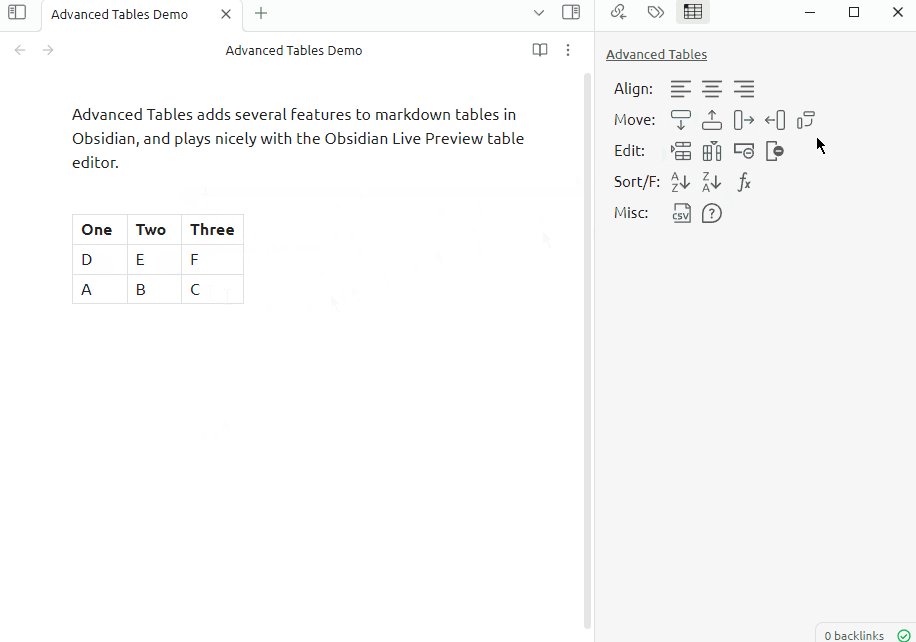
- Advanced Tables Obsidian for Obsidian.md (reference implementation)
- atom-markdown-table-editor for Atom (uses the original mte-kernel)
- table-editor for Inkdrop (uses the original mte-kernel)
npm i @tgrosinger/md-advanced-tables
Implement an interface to the text editor.
interface ITextEditor {
getCursorPosition(): Point;
setCursorPosition(pos: Point): void;
setSelectionRange(range: Range): void;
getLastRow(): number;
acceptsTableEdit(row: number): boolean;
getLine(row: number): string;
insertLine(row: number, line: string): void;
deleteLine(row: number): void;
replaceLines(startRow: number, endRow: number, lines: Array<string>): void;
transact(func: Function): void;
}And then you can execute
commands
through a TableEditor object.
import { TableEditor, options } from "@susisu/mte-kernel";
const textEditor = ...; // interface to the text editor
const tableEditor = new TableEditor(textEditor);
tableEditor.formatAll(options({}));Look at advanced-tables-obsidian as a reference implementation for more information.
This plugin library is provided to everyone for free, however if you would like to say thanks or help support continued development, feel free to send a little my way through one of the following methods:
Current author: Tony Grosinger (Github)