import { createRoot } from "@meui-js/preact"
import { useState } from "preact/compat"
import { animated, useSpring } from "@meui-js/spring"
function App() {
const styles = useSpring({
loop: true,
from: { rotateZ: 0 },
to: { rotateZ: 360 },
})
const [text, setText] = useState("Hello MEUI!")
return (
<animated.View
style={{
width: 120,
height: 120,
backgroundColor: "#46e891",
borderRadius: 16,
textAlign: "center",
...styles,
}}
onClick={() => {
setText("Hello MEUI!\nHello React!")
}}
>
{text}
</animated.View>
)
}
createRoot(300, 300).render(<App />)- Support
React.jsto build UI - Support
flexlayout - Support partical
cssstyle - Support
Material Design Icons - Support
React Springto build animation - Support
ES2020 - Support
canvasapi
-
[path to SDL2]\x86_64-w64-mingw32 => [path to MinGW]\x86_64-w64-mingw32
-
cd ~ curl -sL https://deb.nodesource.com/setup_16.x | sudo bash - sudo apt -y install nodejs node -v
-
sudo apt install gcc make
-
nvm install node node -v
corepack enable
xmake f --backend=sdl2-core # Only for windows/macos
pnpm add -g pnpm # install the latest pnpm
pnpm install
pnpm build:all
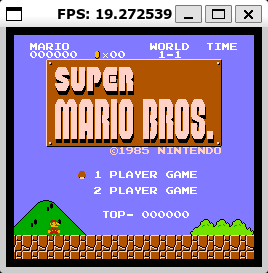
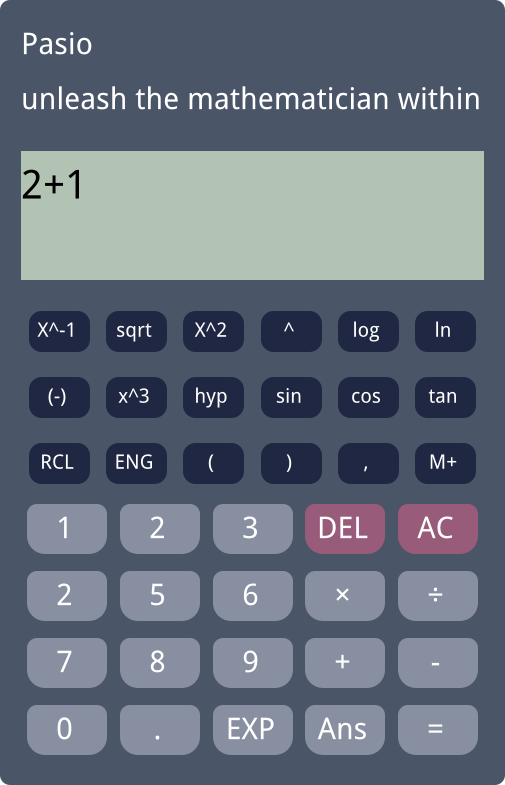
pnpm run:examplesRun other examples
pnpm build:examples src/2048/index.tsx
pnpm run:examplesexport interface MeuiStyle {
borderRadius?: [number, number, number, number] | number
borderColor?: string
backgroundColor?: Property.BackgroundColor
fontColor?: Property.Color
text?: string
fontSize?: number
fontFamily?: string
textAlign?:
| "center-left"
| "center-right"
| "center"
| "top-left"
| "top-right"
| "top-center"
| "bottom-left"
| "bottom-right"
| "bottom-center"
backgroundImage?: string
contentImage?: string
transform?: string
transformOrigin?:
| [number, number]
| ["left" | "center" | "right", "top" | "center" | "bottom"]
flexWrap?: "nowrap" | "wrap" | "wrap-reverse"
flexDirection?: "row" | "column" | "row-reverse" | "column-reverse"
alignItems?: "stretch" | "flex-start" | "center" | "flex-end" | "baseline"
alignSelf?:
| "auto"
| "stretch"
| "flex-start"
| "center"
| "flex-end"
| "baseline"
alignContent?:
| "stretch"
| "flex-start"
| "center"
| "flex-end"
| "space-between"
| "space-around"
justifyContent?:
| "flex-start"
| "center"
| "flex-end"
| "space-between"
| "space-around"
margin?: [number, number, number, number] | number
border?: [number, number, number, number] | number
padding?: [number, number, number, number] | number
overflow?: "visible" | "hidden" | "scroll" | "auto"
flexBasis?: number
flexGrow?: number
flexShrink?: number
width?: Length
height?: Length
minWidth?: Length
minHeight?: Length
maxWidth?: Length
maxHeight?: Length
marginLeft?: Length
marginTop?: Length
marginBottom?: Length
marginRight?: Length
marginStart?: Length
marginEnd?: Length
paddingLeft?: Length
paddingTop?: Length
paddingBottom?: Length
paddingRight?: Length
paddingStart?: Length
paddingEnd?: Length
borderLeft?: number
borderTop?: number
borderBottom?: number
borderRight?: number
borderStart?: number
borderEnd?: number
borderTopLeftRadius?: number
borderTopRightRadius?: number
borderBottomRightRadius?: number
borderBottomLeftRadius?: number
left?: Length
right?: Length
top?: Length
bottom?: Length
zIndex?: number
FOCUS?: MeuiStyle
ACTIVE?: MeuiStyle
HOVER?: MeuiStyle
SELECT?: MeuiStyle
DISABLE?: MeuiStyle
CHECK?: MeuiStyle
}arc arcTo beiginPath bezierCurveTo createRadialGradient createLinearGradient clearRect clip closePath ellipse fill fillRect fillText font getImageData getTransform lineCap lineDashOffset lineJoin lineWidth measureText Path2D putImageData quadraticCurveTo resetTransform rotate save scale setLineDash setTransform strokeRect strokeText textAlign textBaseline transform translate
Tencent QQ Group: 765228998
-
QuickJS Javascript Engine. Available at:
-
PlutoVG is a standalone 2D vector graphics library in C. Available at:
-
React: A JavaScript library for building user interfaces. Available at:
-
react-spring: A spring-physics first animation library. Available at:
-
FlexLayoutis anCimplementation ofFlexible Boxlayout. Available at: -
single-file public domain (or MIT licensed) libraries for C/C++. Available at:
-
Templated type-safe hashmap implementation in C. Available at:
-
libpqueueis a generic priority queue (heap) implementation. Available at: