import SlotMachine from './SlotMachine.js';
let imgs=[];//存放所有展示的图片
for(let i=0;i<10;i++){
imgs[i]=new Image();
imgs[i].src=`${i}.jpg`;
}
let domCanvas = document.createElement('canvas');//用于渲染滚轴的canvas
let scroll = new SlotMachine({
imgList:imgs,
domCanvas:domCanvas
});
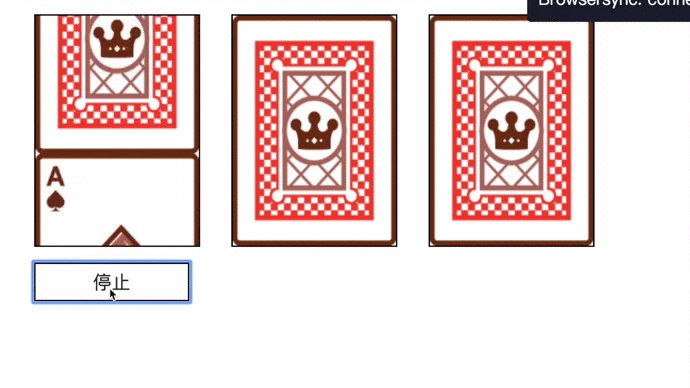
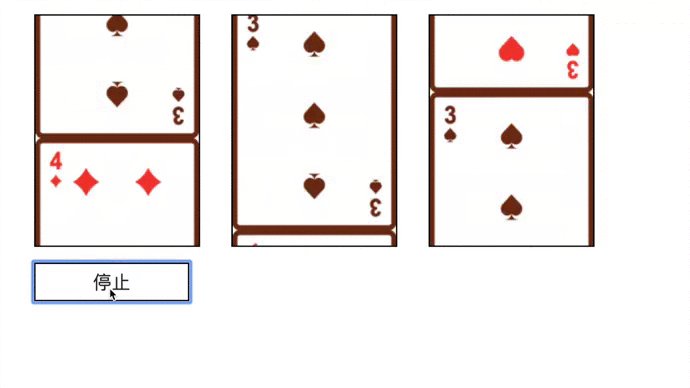
scroll.start();
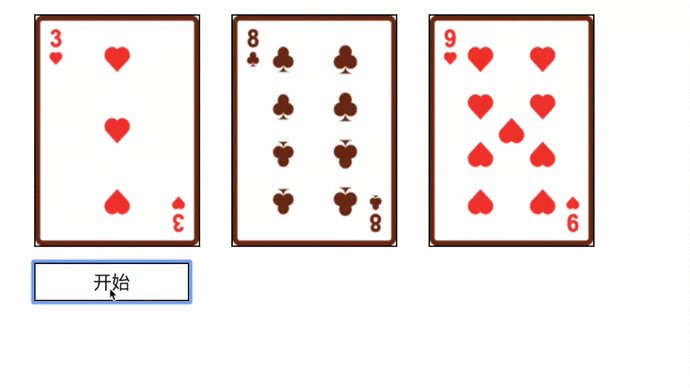
let result = Date.now()%10;//随机一个结果
scroll.end(imgs[result]);//传入图片展示结果
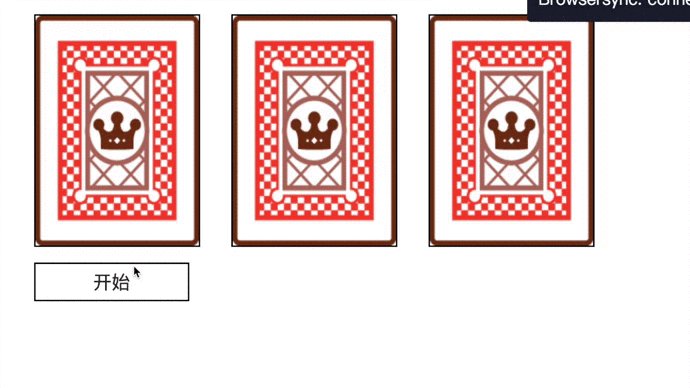
zhuyangguang / slotmachine Goto Github PK
View Code? Open in Web Editor NEWThis project forked from calmchang/slotmachine
老虎机滚轴的插件,适合做777拉霸,抽奖等等