* python3 [✓] hexor
[✓] asciitext
[✓] selenium
# pull:
❯ docker pull yasserbdj96/imbot:latest
# build:
❯ docker build -t docker.io/yasserbdj96/imbot:latest .
# run:
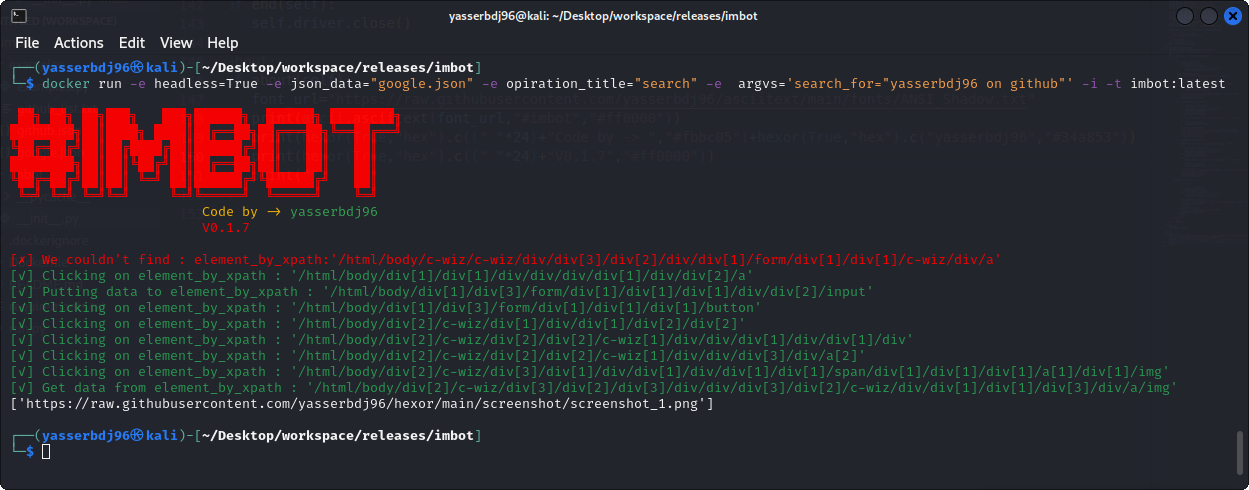
❯ docker run -e headless=<True/False>* -e json_data='<PATH_TO_YOUR_JSON_FILE>*' -e opiration_title='<TITLE_OF_OPIRATION>*' -e argvs='<ARGV_DATA_ID>="<DATA_TO_INPUT>"' -i -t imbot:latest
# EX:
# docker run -e headless=True -e json_data="google.json" -e opiration_title="search" -e argvs='search_for="yasserbdj96 on github"' -i -t imbot:latest
# * = All inputs must be entered.# pull:
❯ docker pull ghcr.io/yasserbdj96/imbot:latest
# build:
❯ docker build -t ghcr.io/yasserbdj96/imbot:latest .
# run:
❯ docker run -e headless=<True/False>* -e json_data='<PATH_TO_YOUR_JSON_FILE>*' -e opiration_title='<TITLE_OF_OPIRATION>*' -e argvs='<ARGV_DATA_ID>="<DATA_TO_INPUT>"' -i -t ghcr.io/yasserbdj96/imbot:latest
# EX:
# docker run -e headless=True -e json_data="google.json" -e opiration_title="search" -e argvs='search_for="yasserbdj96 on github"' -i -t ghcr.io/yasserbdj96/imbot:latest
# * = All inputs must be entered.# Install from pypi:
❯ pip install imbot
# OR
❯ python -m pip install imbot
# Local install:
❯ git clone https://github.com/yasserbdj96/imbot.git
❯ cd imbot
❯ pip install -r requirements-pypi.txt
❯ sudo python setup.py install
# Uninstall:
❯ pip uninstall imbot
❯ git clone https://github.com/yasserbdj96/imbot.git
❯ cd imbot
❯ pip install -r requirements.txt
❯ python run.py --headless <True/False> --json_data '<PATH_TO_YOUR_JSON_FILE>*' --opiration_title '<TITLE_OF_OPIRATION>*' --argvs '{"<ARGV_DATA_ID>":"<DATA_TO_INPUT>"}' --exec_path '<CHROMEDRIVER_PATH>'
# EX:
# python run.py --headless False --json_data './imbot-examples/google.json' --opiration_title 'search' --argvs '{"search_for":"yasserbdj96 github"}' --exec_path './chromedriver'
# * = All inputs must be entered.
# Run with Makefile:
❯ make run headless=<True/False> json_data='<PATH_TO_YOUR_JSON_FILE>*' opiration_title='<TITLE_OF_OPIRATION>*' argvs='{"<ARGV_DATA_ID>":"<DATA_TO_INPUT>"}' exec_path='<CHROMEDRIVER_PATH>'
from imbot import *
p1=imbot(json_data="<PATH_TO_JSON_FILE>*",sleep_time=2,url="<URL_TO_JSON_FILE>*",headless=True,exec_path="<CHROMEDRIVER_PATH>")
p1.run(<OPIRATION_TITLE>*,<VARIABLE_NAME>)
# * = All inputs must be entered.
p1.end()
"""
Default json code:
{
"url":"<WEBSITE_URL>",
"<OPIRATION_TITLE>":{
"operations":[
{"element_by":"<xpath/link_text/id/name/tag_name>","element_code":"<ELEMENT_CODE>","element_arg":"<VARIABLE_NAME>","opt":"<click/put/get>","arg_data":"<VARIABLE_NAME>","data":"<YOUR_DATA>","sleep":<Seconds>}
]
}
}
Help:
# Types of finding elements : "element_by"=[id,name,xpath,link_text,partial_link_text,tag_name,class_name,css_selector]
# If you don't use the 'code' key, you must use the 'element_arg' key to enter data from your script.
# If you don't use the 'data' key, you must use the 'arg_data' key to enter data from your script.
# When using the 'put' option you must use 'data' or 'arg_data', Unlike the "click" option.
# When using the 'get' option you must use 'data' or 'arg_data', Unlike the "click" option, data=get_attribute("<src/herf/name/id>").
# 'arg_data' and 'element_arg' are 'variable name'.
# 'arg_data' and 'element_arg' are the variable name of the element to be inserted from the list. //Example: p1.run(<OPIRATION_TITLE>,password="123456789")
# 'data' and 'element_code' for entering data like password or username from json file (this is a common option if the variables you want to use are static).
# 'sleep' To wait for a certain period before starting an operation.
"""from imbot import *
# Examples
# Example 1:
# Open the website link:
p1=imbot("google.json")#,headless=False
# Here, search for a movie poster in Google Images and get the link:
print(p1.run("search",search_for="yasserbdj96 on github"))
print(p1.run("search",search_for="luffy one piece"))
# end
p1.end()Click to See changelog History
# Types of finding elements : "element_by"=[id,name,xpath,link_text,partial_link_text,tag_name,class_name,css_selector]
# If you don't use the 'code' key, you must use the 'element_arg' key to enter data from your script.
# If you don't use the 'data' key, you must use the 'arg_data' key to enter data from your script.
# When using the 'put' option you must use 'data' or 'arg_data', Unlike the "click" option.
# When using the 'get' option you must use 'data' or 'arg_data', Unlike the "click" option, data=get_attribute("").
# 'arg_data' and 'element_arg' are 'variable name'.
# 'arg_data' and 'element_arg' are the variable name of the element to be inserted from the list. //Example: p1.run(,password="123456789")
# 'data' and 'element_code' for entering data like password or username from json file (this is a common option if the variables you want to use are static).
# 'sleep' To wait for a certain period before starting an operation.
Developer / Author: yasserbdj96
The content of this repository is bound by the following LICENSE.
If you like `imbot` and want to see it improve furthur or want me to create intresting projects , You can buy me a coffee
website . github . gitlab . linkedin . twitter . instagram . facebook . youtube . pypi . docker . telegram . gitter . e-mail . sponsor