A React Native module that exposes some of the common native dialogs to React Native.
- ✅ Native support for the most commonly used Dialogs on
iOSandAndroid. - ✅ Dark mode 🌓 and Accent Color 🌈.
- ✅ Easy to use Api with support for both
CallbackandPromise.
- 🚀 Motivation
- ⬇️ Installation
- ⚒️ Additional Setup
- ☘️ Example
- 🔌 Component API
- 🤝 Contributing
- 💡 FAQ
- 👍 Support
- 📝 License
The issue with trying to mock native components using <View />s is that no matter how much time and effort you spend to make it look like the real-deal, You end up with janky looking results (I spent hours taking screenshots of the real Android dialog and trying to imitate it, And didn't get a satisfying result). But to be fair, using react-native <View />s offers a lot of customization which is something you cannot simply just get with native libraries. So there is a decision that needs to be made.
Anyways I decided to make a library for some of the commonly used dialogs using native APIs.
npm install react-native-native-dialog --save
cd ios && pod install # Only if you're building for iOSOr if you're using yarn:
yarn add react-native-native-dialog
cd ios && pod install # Only if you're building for iOS
⚠️ The library only works with [email protected] and up.
Since this library only works with [email protected] and up there is no need to manually link the library, But there still some additional setup you need to do.
iOS
This library is written in Swift so we need to create a bridging header in your XCode project (If you've already done it you can skip this section).
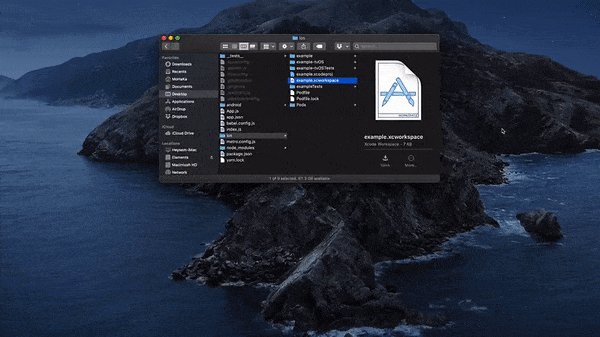
- First of all make sure you run
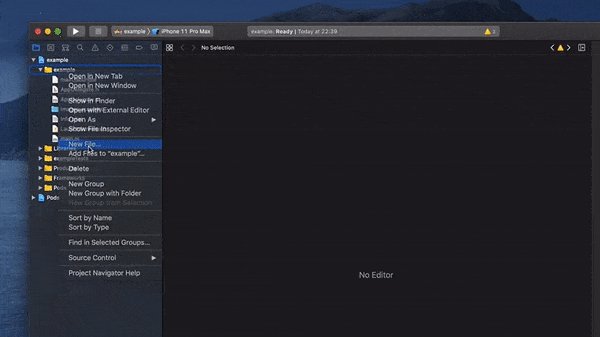
pod installinTerminalinsideiosfolder. - In XCode, in the project navigator, right click
[your project's name]➜New File... - Select
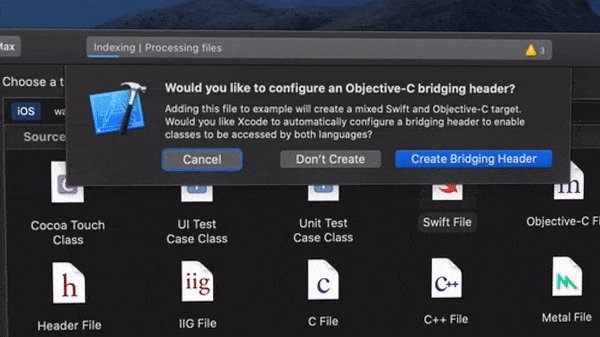
Swift File, clickNextand then clickCreate. XCodewill ask you whether you want to create bridging header, ClickCreate Bridging Header.- Build your project (
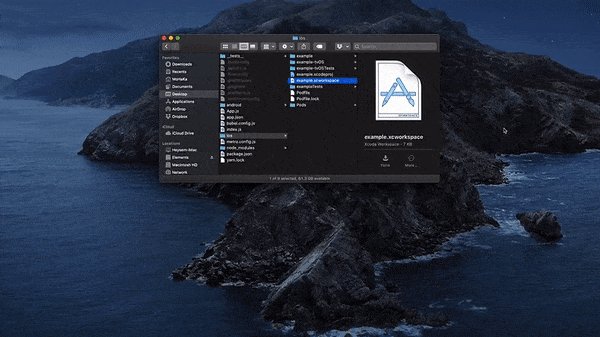
Cmd+B), And you're ready to go.
Android
Unfortunately Android doesn't support changing the accentColor dynamically, the only way to use a custom accentColor is to define your style statically in res/values/styles.xml (If you're ok with using the default accentColor in
Android you can skip this section).
- Open
android/app/src/main/res/values/styles.xml- If you don't have one create a new file in the exact same path.
- Add those tow styles to the bottom of your
styles.xmlfile and replacecolorPrimary,colorPrimaryDarkandcolorAccentwith your own colors:
<resources> ... + <style name="AlertDialog" parent="Theme.AppCompat.Dialog.Alert"> <!--This theme is used for dark dialog--> + <item name="colorPrimary">#FFB300</item> <!--Replace the these colors with your own colors--> + <item name="colorPrimaryDark">#FFB300</item> + <item name="colorAccent">#FFB300</item> + </style> + <style name="LightAlertDialog" parent="Theme.AppCompat.Light.Dialog.Alert"> <!--This theme is used for light dialog--> + <item name="colorPrimary">#E6A100</item> <!--Replace the these colors with your own colors--> + <item name="colorPrimaryDark">#E6A100</item> + <item name="colorAccent">#E6A100</item> + </style> </resources> - Next open up
android/app/src/main/java/[...]/MainAppliction.java- Add
import com.github.mohaka.nativedialog.RNNativeDialogPackage;to the imports at the top of the file - Add
RNNativeDialogPackage.setDialogTheme(R.style.AlertDialog, R.style.LightAlertDialog);to the bottom ofonCreate()method.
... import android.app.Application; import android.content.Context; + import com.github.mohaka.nativedialog.RNNativeDialogPackage; ... @Override public void onCreate() { super.onCreate(); SoLoader.init(this, /* native exopackage */ false); + RNNativeDialogPackage.setDialogTheme(R.style.AlertDialog, R.style.LightAlertDialog); initializeFlipper(this, getReactNativeHost().getReactInstanceManager()); } ...
- Add
- Build your project and start using
react-native-native-dialog.
import NativeDialog from 'react-native-native-dialog';
NativeDialog.showDialog({
title: 'Do you want to update your iCloud Backup before erasing?',
message: 'If you erase without updating your backup, you may lose photos and other data that are not yet uploaded to iCloud.',
positiveButton: 'Back Up Then Erase',
negativeButton: 'Erase Now',
neutralButton: 'Cancel',
negativeButtonStyle: 'default',
neutralButtonStyle: 'cancel',
theme: 'dark',
accentColor: '#ff4a9e',
onPositivePress: () => console.warn('positive'),
onNegativePress: () => console.warn('negative'),
onNeutralPress: () => console.warn('neutral'),
onDismiss: () => console.warn('dismiss'),
});NativeDialog.showInputDialog() API
NativeDialog.showItemsDialog() API
NativeDialog.showNumberPickerDialog() API
NativeDialog.showRatingDialog() API
We would love to have community contributions and support! A few areas where could use help right now:
- Bug reports and/or fixes
- Writing tests
- Creating examples for the docs
If you want to contribute, please submit a pull request, or contact [email protected] for more information. When you commit your messages, follow this convention:
Main changes subject
- Optional message
- Another optional message
If you do a breaking change, add an explanation preceded by BREAKING CHANGE: keyword. For example:
BREAKING CHANGE: Main changes subject
- Optional message
- Another optional message
- Heysem Katibi - Initial work
- Yaman Katby
See also the list of contributors who participated in this project.
This library is licensed under the MIT License - see the LICENSE.md file for details.