View and search LSP symbols, tags in Vim/NeoVim.
Vista ctags
caveat: There is a major flaw about the tree view renderer of ctags at the moment, see #320 for more details.
I initially started vista.vim with an intention of replacing tagbar as it seemingly doesn't have a plan to support the promising Language Server Protocol and async processing.
In addition to being a tags viewer, vista.vim can also be a symbol navigator similar to ctrlp-funky. Last but not least, one important goal of vista.vim is to support LSP symbols, which understands the semantics instead of the regex only.
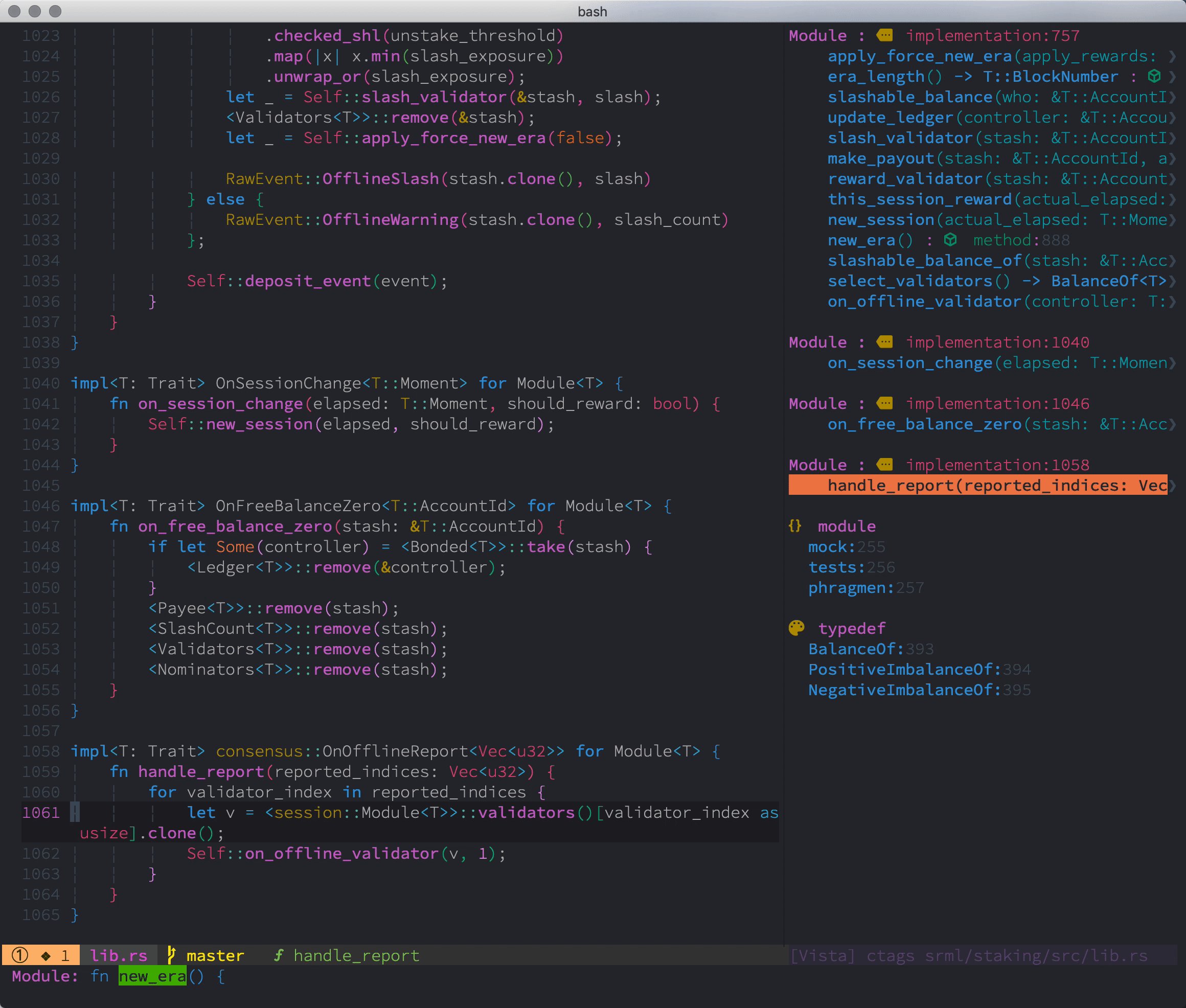
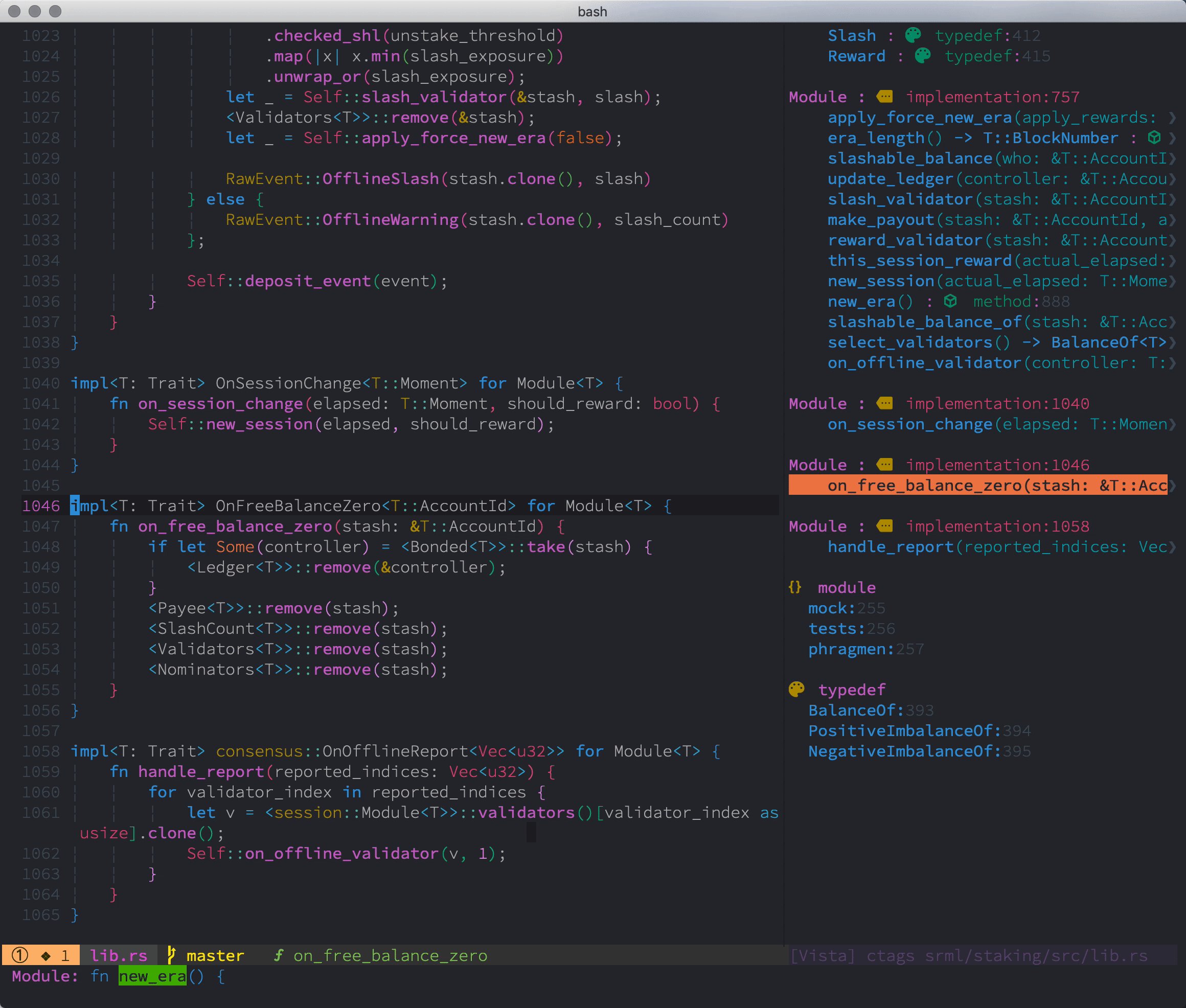
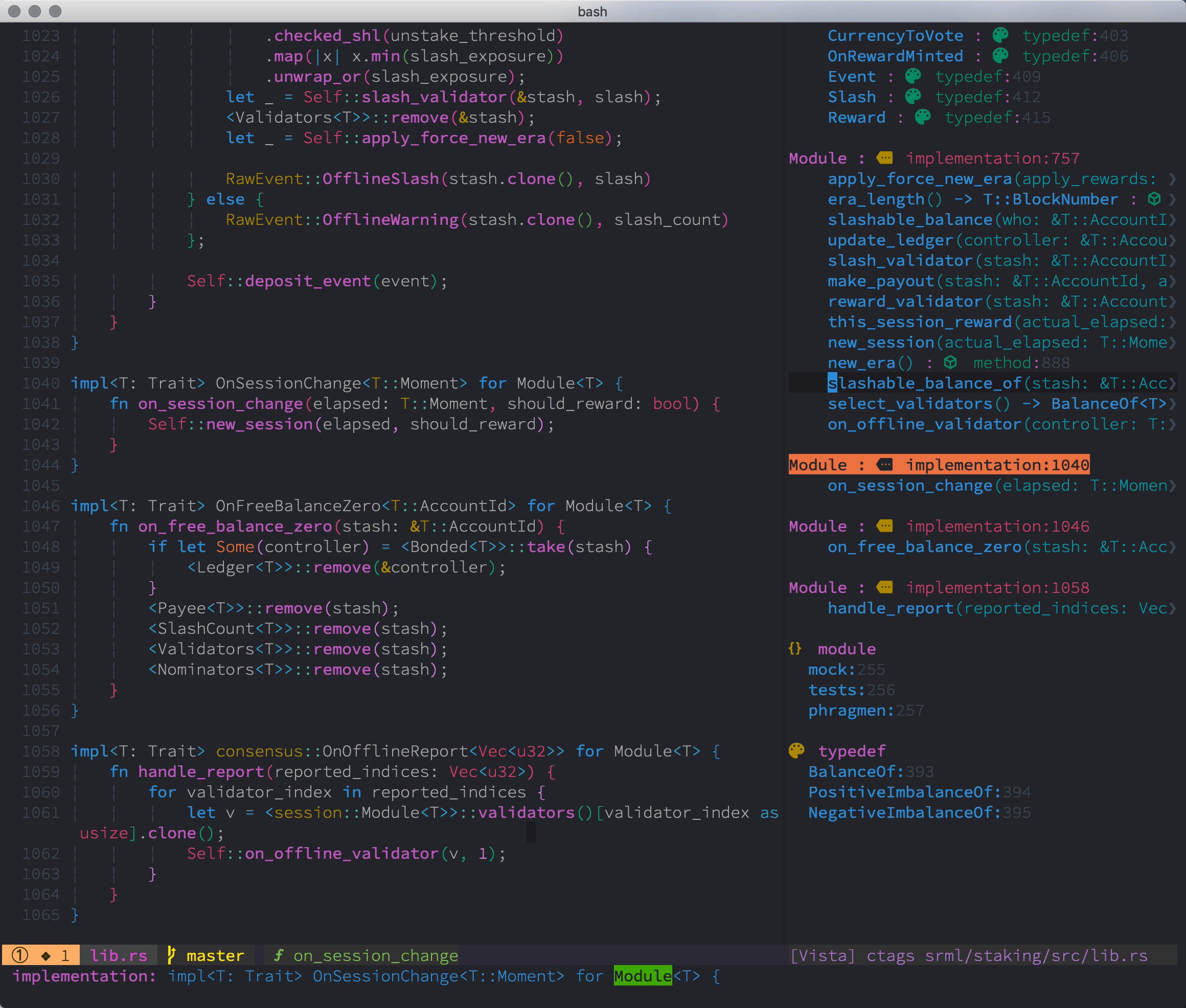
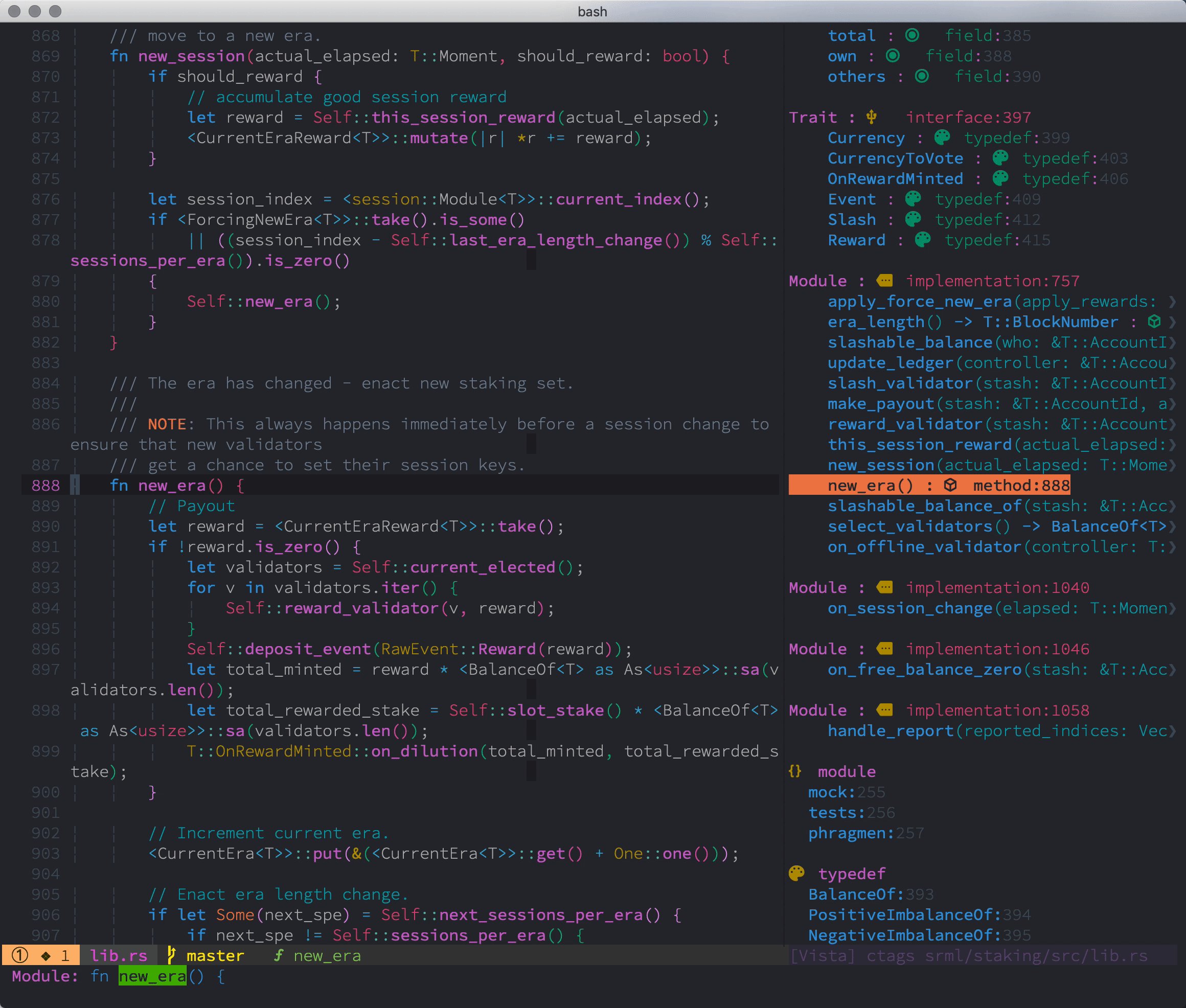
- View tags and LSP symbols in a sidebar.
- Finder for tags and LSP symbols.
- Nested display for ctags, list display for LSP symbols.
- Highlight the nearby tag in the vista sidebar.
- Builtin support for displaying markdown's TOC.
- Update automatically when switching between buffers.
- Jump to the tag/symbol from vista sidebar with a blink.
- Update asynchonously in the background when
+jobavaliable. - Find the nearest method or function to the cursor, which could be integrated into the statusline.
- Display decent detailed symbol info in cmdline, also supports previewing the tag via neovim's floating window.
Notes:
- Exuberant Ctags is unsupported, ensure you are using universal-ctags.
- The feature of finder in vista.vim
:Vista finder [EXECUTIVE]is a bit like:BTagsor:Tagsin fzf.vim,:CocListin coc.nvim,:LeaderfBufTagin leaderf.vim, etc. You can choose whatever you like. Due to limitations of the Language Server Protocol, a tree view of nested tags is currently only available for the ctags executive. Other executives will have symbols grouped by modules, classes, functions and variables. The tree view support for LSP executives are limited at present, and only:Vista cocprovider is supported.
I don't know the mimimal supported version. But if you only care about the ctags related feature, vim 7.4.1154+ should be enough. If you want to ctags to run asynchonously, Vim 8.0.27+ should be enough.
Otherwise, if you want to try any LSP related features, then you certainly need some plugins to retrive the LSP symbols, e.g., coc.nvim. When you have these LSP plugins set up, vista.vim should be ok to go as well.
In addition, if you want to search the symbols via fzf, you will have to install it first. Note that fzf 0.22.0 or above is required.
-
Plug 'liuchengxu/vista.vim'
For other plugin managers please follow their instructions accordingly.
$ mkdir -p ~/.vim/pack/git-plugins/start
$ git clone https://github.com/liuchengxu/vista.vim.git --depth=1 ~/.vim/pack/git-plugins/start/vista.vim$ mkdir -p ~/.local/share/nvim/site/pack/git-plugins/start
$ git clone https://github.com/liuchengxu/vista.vim.git --depth=1 ~/.local/share/nvim/site/pack/git-plugins/start/vista.vimNote: This is only supported for ctags and coc executive for now.
You can do the following to show the nearest method/function in your statusline:
function! NearestMethodOrFunction() abort
return get(b:, 'vista_nearest_method_or_function', '')
endfunction
set statusline+=%{NearestMethodOrFunction()}
" By default vista.vim never run if you don't call it explicitly.
"
" If you want to show the nearest function in your statusline automatically,
" you can add the following line to your vimrc
autocmd VimEnter * call vista#RunForNearestMethodOrFunction()Also refer to liuchengxu/eleline#18.
let g:lightline = {
\ 'colorscheme': 'wombat',
\ 'active': {
\ 'left': [ [ 'mode', 'paste' ],
\ [ 'readonly', 'filename', 'modified', 'method' ] ]
\ },
\ 'component_function': {
\ 'method': 'NearestMethodOrFunction'
\ },
\ }| Command | Description |
|---|---|
Vista |
Open/Close vista window for viewing tags or LSP symbols |
Vista! |
Close vista view window if already opened |
Vista!! |
Toggle vista view window |
:Vista [EXECUTIVE]: open vista window powered by EXECUTIVE.
:Vista finder [EXECUTIVE]: search tags/symbols generated from EXECUTIVE.
See :help vista-commands for more information.
" How each level is indented and what to prepend.
" This could make the display more compact or more spacious.
" e.g., more compact: ["▸ ", ""]
" Note: this option only works for the kind renderer, not the tree renderer.
let g:vista_icon_indent = ["╰─▸ ", "├─▸ "]
" Executive used when opening vista sidebar without specifying it.
" See all the avaliable executives via `:echo g:vista#executives`.
let g:vista_default_executive = 'ctags'
" Set the executive for some filetypes explicitly. Use the explicit executive
" instead of the default one for these filetypes when using `:Vista` without
" specifying the executive.
let g:vista_executive_for = {
\ 'cpp': 'vim_lsp',
\ 'php': 'vim_lsp',
\ }
" Declare the command including the executable and options used to generate ctags output
" for some certain filetypes.The file path will be appened to your custom command.
" For example:
let g:vista_ctags_cmd = {
\ 'haskell': 'hasktags -x -o - -c',
\ }
" To enable fzf's preview window set g:vista_fzf_preview.
" The elements of g:vista_fzf_preview will be passed as arguments to fzf#vim#with_preview()
" For example:
let g:vista_fzf_preview = ['right:50%']" Ensure you have installed some decent font to show these pretty symbols, then you can enable icon for the kind.
let g:vista#renderer#enable_icon = 1
" The default icons can't be suitable for all the filetypes, you can extend it as you wish.
let g:vista#renderer#icons = {
\ "function": "\uf794",
\ "variable": "\uf71b",
\ }See :help vista-options for more information.
First of all, check if your universal-ctags supports JSON format via ctags --list-features. If not, I recommend you to install ctags with JSON format support that would make vista's parser easier and more reliable. And we are able to reduce some overhead in JSON mode by disabling the fixed fields.
The JSON support for ctags is avaliable if u-ctags is linked to libjansson when compiling.
-
macOS, included by default since February 23 2021
$ brew tap universal-ctags/universal-ctags $ brew install --HEAD universal-ctags/universal-ctags/universal-ctags
-
Ubuntu
# install libjansson first $ sudo apt-get install libjansson-dev # then compile and install universal-ctags. # # NOTE: Don't use `sudo apt install ctags`, which will install exuberant-ctags and it's not guaranteed to work with vista.vim. # $ git clone https://github.com/universal-ctags/ctags.git --depth=1 $ cd ctags $ ./autogen.sh $ ./configure $ make $ sudo make install
-
Fedora
$ sudo dnf install jansson-devel autoconf automake $ git clone https://github.com/universal-ctags/ctags.git --depth=1 $ cd ctags $ ./autogen.sh $ ./configure $ make $ sudo make install
Refer to Compiling and Installing Jansson as well.
Vista.vim is still in beta, please file an issue if you run into any trouble or have any sugguestions.
MIT
Copyright (c) 2019 Liu-Cheng Xu