XCL-Charts V2.4
Android开源图表库(XCL-Charts is a free charting library for Android platform.)
XCL-Charts基于Android原生Canvas来绘制各种图表,使用简便,定制灵活。
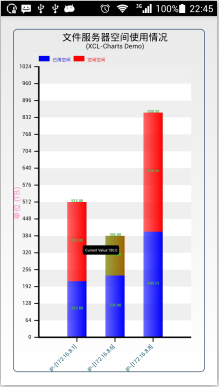
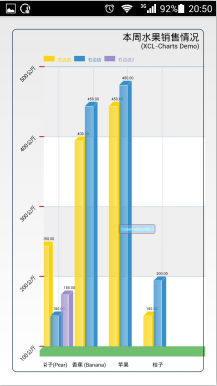
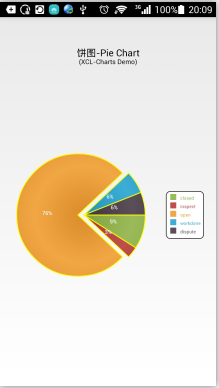
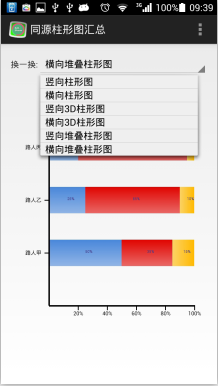
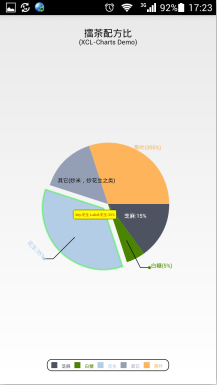
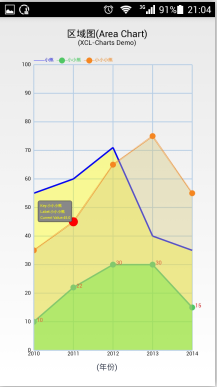
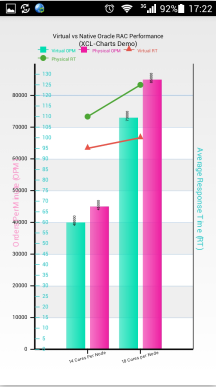
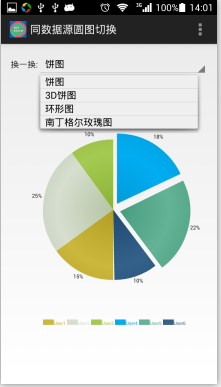
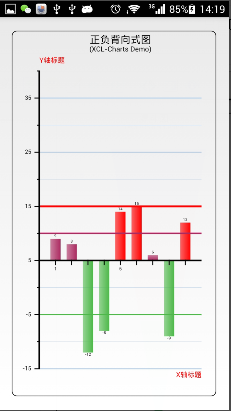
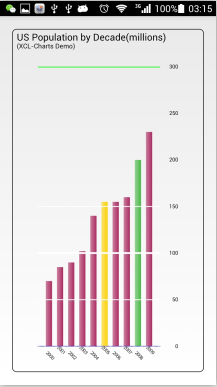
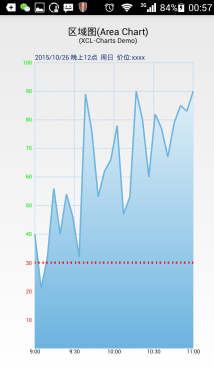
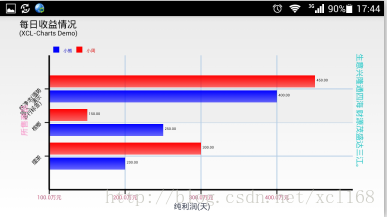
目前支持(3D/非3D,背向式)柱形图(Bar Chart)、3D/非3D饼图(Pie Chart)、堆积图(Stacked Bar Chart)、面积图(Area Chart)、
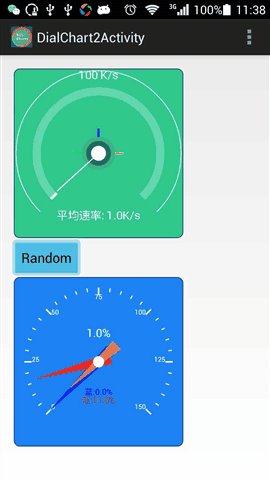
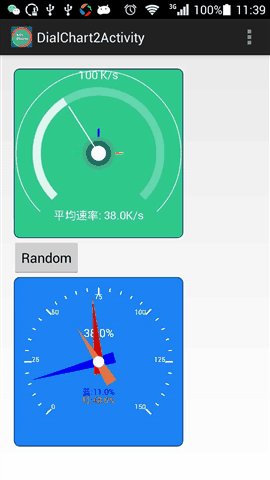
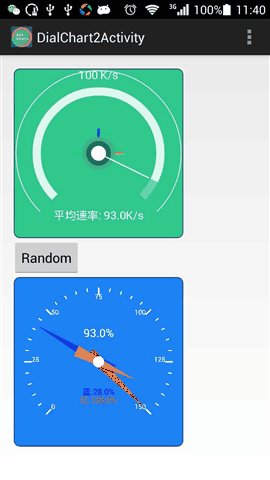
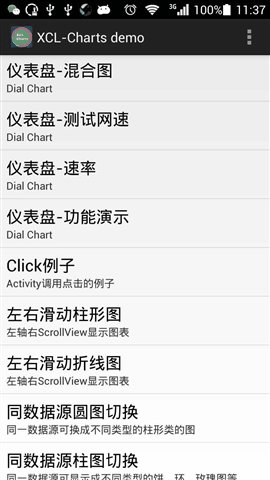
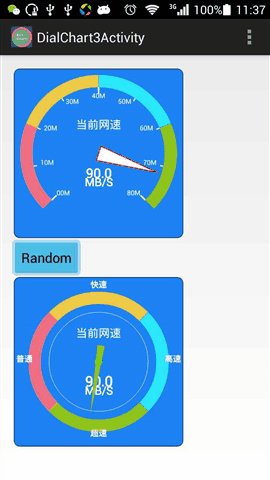
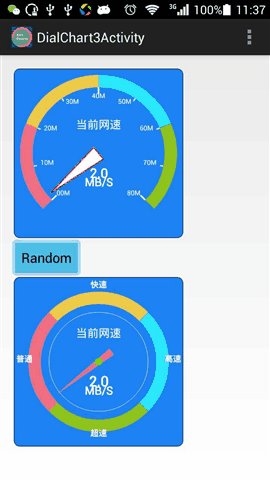
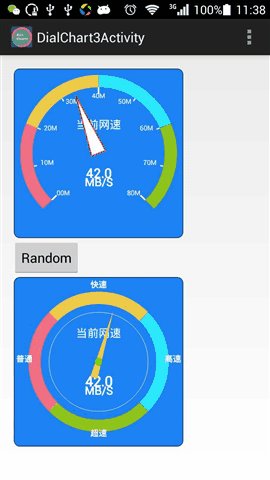
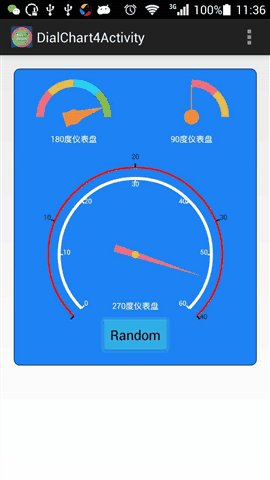
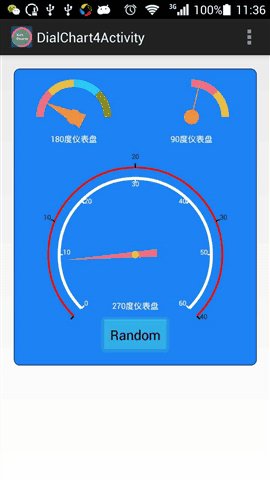
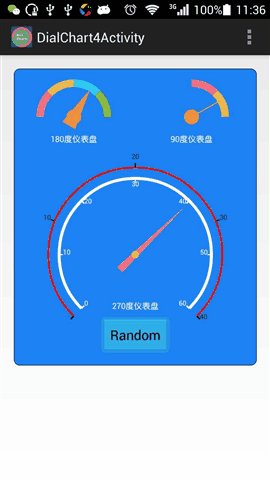
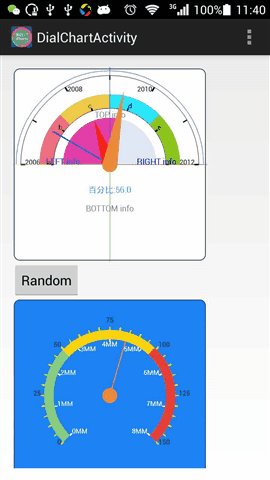
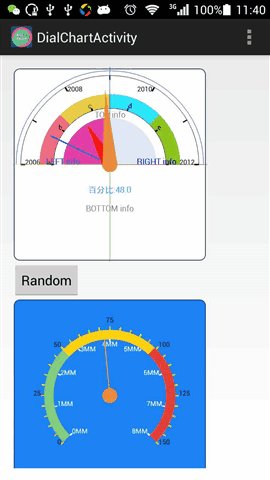
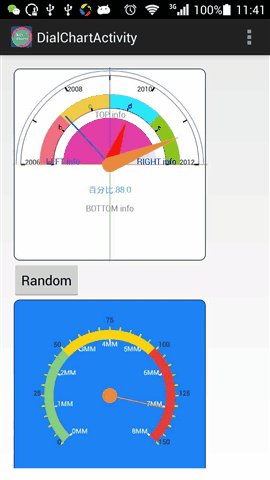
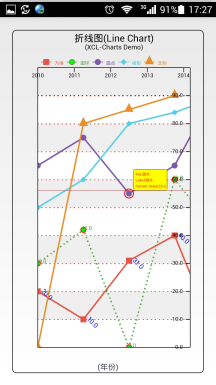
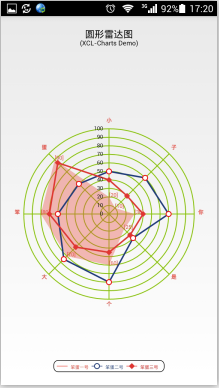
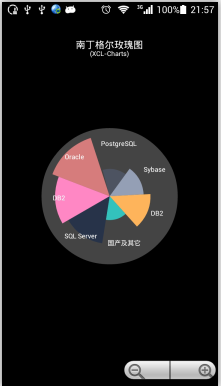
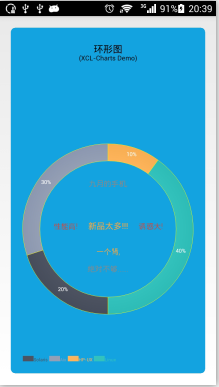
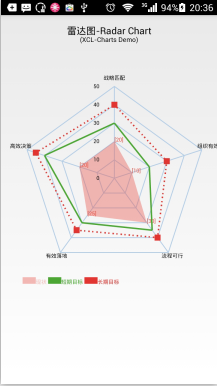
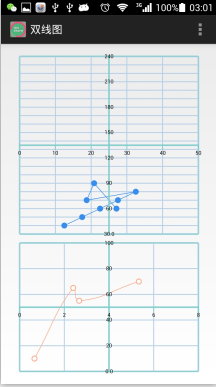
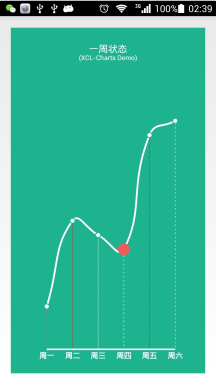
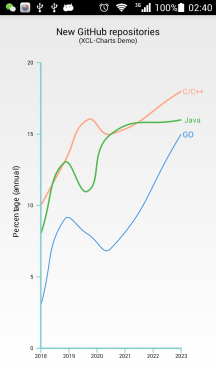
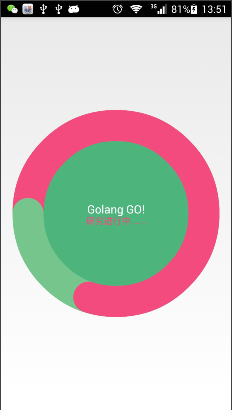
折线图(Line Chart)、曲线图(Spline Chart)、环形图(Dount Chart)、南丁格尔玫瑰图(Rose Chart)、仪表盘(Dial Chart)、刻度盘(Gauge Chart)、雷达图(Radar Chart)、
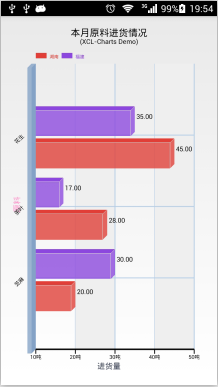
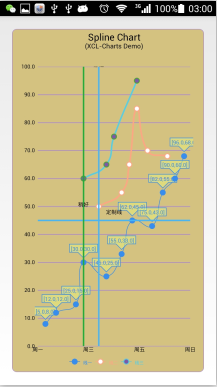
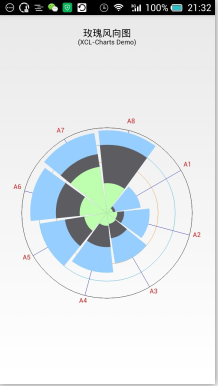
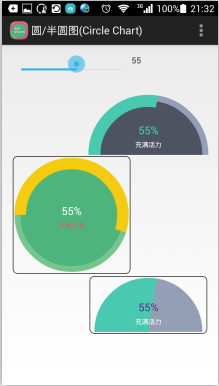
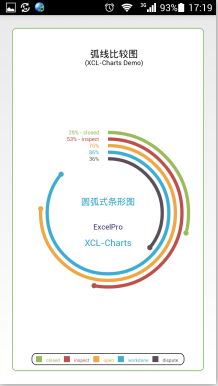
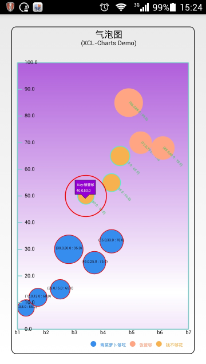
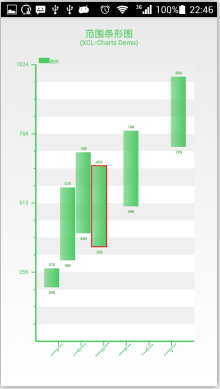
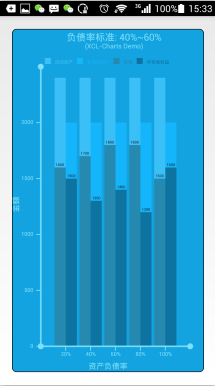
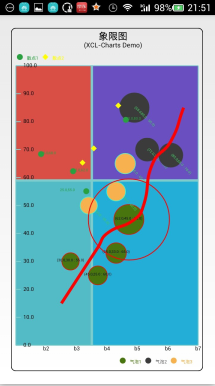
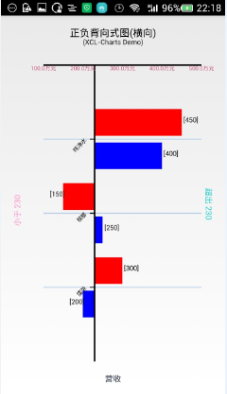
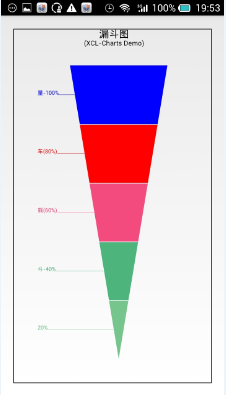
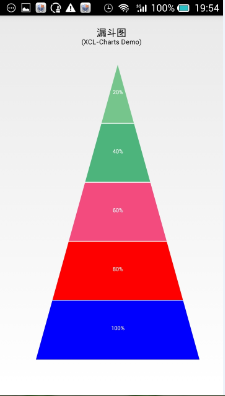
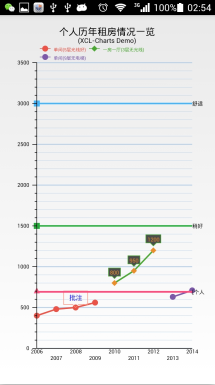
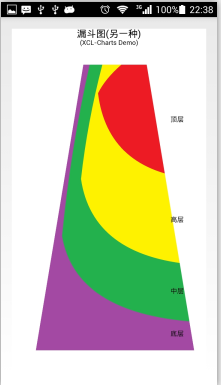
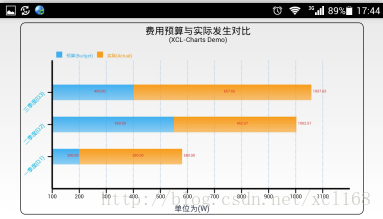
圆形图(Circle Chart)、弧线比较图、散点图(Scatter Chart)、气泡图(Bubble Chart)、范围条形图(RangeBar Chart)、玫瑰风向图(Wind Rose)、象限图(Quadrant chart)、漏斗图(Funnel Chart)等图表。
其它特性还包括手势缩放、图表滑动、点击交互、多图叠加、图表批注、动画效果、多XY轴显示、轴线任意方位显示、动态图例、图表参考线、柱图刻度对齐风格切换、混合图表及同数据源图表类型切换等。
License
采用Apache v2 License开源协议。
Mail: [email protected]
Blog: http://blog.csdn.net/xcl168
QQ群: 374780627
GitHub代码托管地址:
https://github.com/xcltapestry/XCL-Charts
图表库简要教程
http://blog.csdn.net/xcl168/article/details/42318669
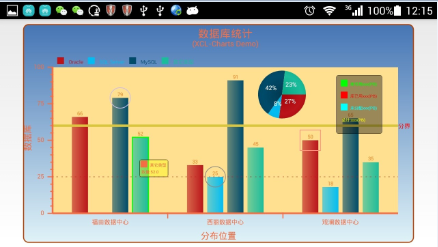
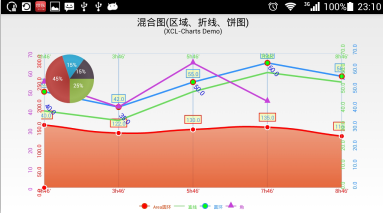
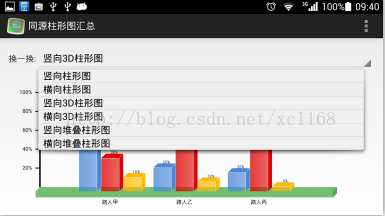
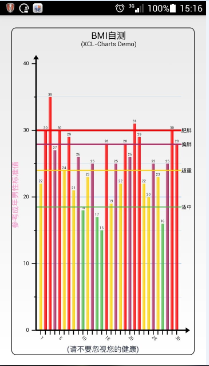
部份例图: