A git blame plugin for (neo)vim inspired by VS Code's GitLens plugin.
Note: For Vim, a popup feature is required.
- Add the following line to your
init.vim:
call plug#begin('~/.local/share/nvim/plugged')
...
Plug 'APZelos/blamer.nvim'
...
call plug#end()
- Run
:PlugInstall.
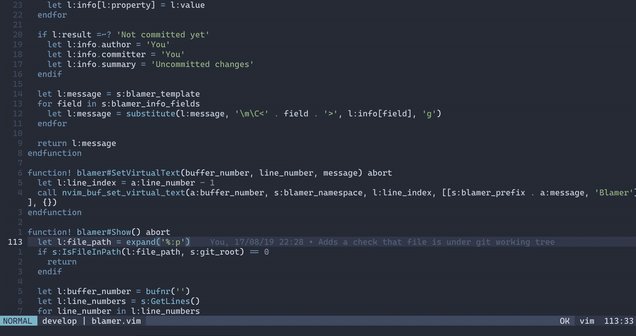
Enables blamer on (neo)vim startup.
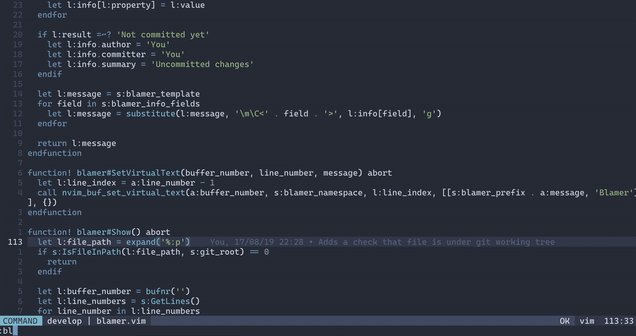
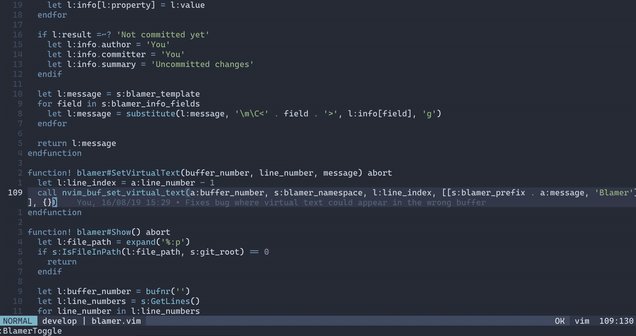
You can toggle blamer on/off with the :BlamerToggle command.
If the current directory is not a git repository the blamer will be automatically disabled.
Default: 0
let g:blamer_enabled = 1
The delay in milliseconds for the blame message to show. Setting this too low may cause performance issues.
Default: 1000
let g:blamer_delay = 500
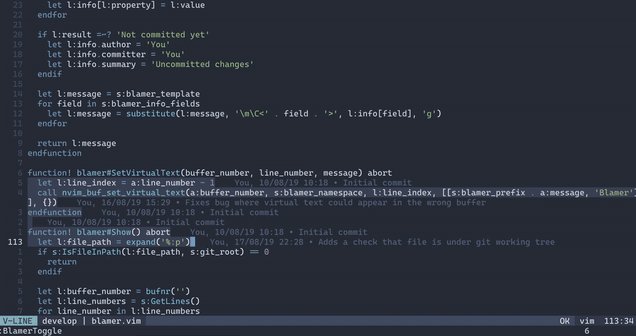
Enables / disables blamer in visual modes.
Default: 1
let g:blamer_show_in_visual_modes = 0
The prefix that will be added to the template.
Default: ' '
let g:blamer_prefix = ' > '
The template for the blame message that will be shown.
Default: '<committer>, <committer-time> • <summary>'
Available options: <author>, <author-mail>, <author-time>, <committer>, <committer-mail>, <committer-time>, <summary>, <commit-short>, <commit-long>.
let g:blamer_template = '<committer> <summary>'
The format of the date fields. (<author-time>, <committer-time>)
Default: '%d/%m/%y %H:%M'
let g:blamer_date_format = '%d/%m/%y'
Shows commit date in relative format
Default: 0
let g:blamer_relative_time = 1
The color of the blame message.
Default: link Blamer Comment
highlight Blamer guifg=lightgrey
This software is released under the MIT License.