CKEditor 5 Hackathon is a 2-day event for CKEditor 5 core developers. Our goal is to implement proof-of-concepts of some cool features to see capabilities of the new CKEditor 5 engine in action.
More information about the CKEditor 5 can be found at the following url: https://github.com/ckeditor/ckeditor5.
- Feature name:
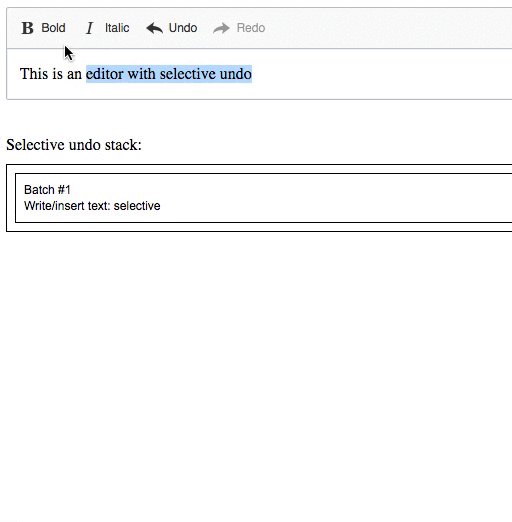
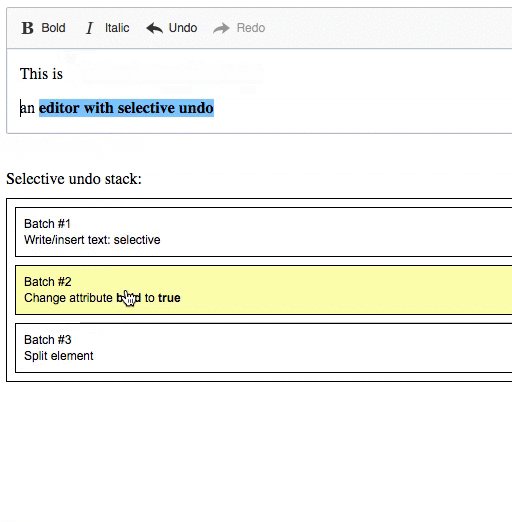
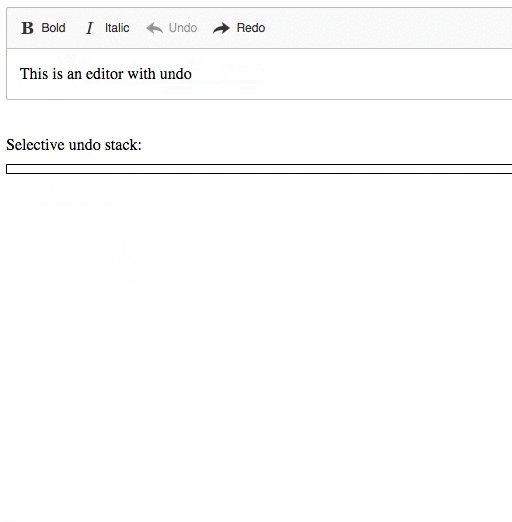
selective-undo - Issue: ckeditor#3
- Code: https://github.com/ckeditor/ckeditor5-hackathon/compare/selective-undo
- Feature name:
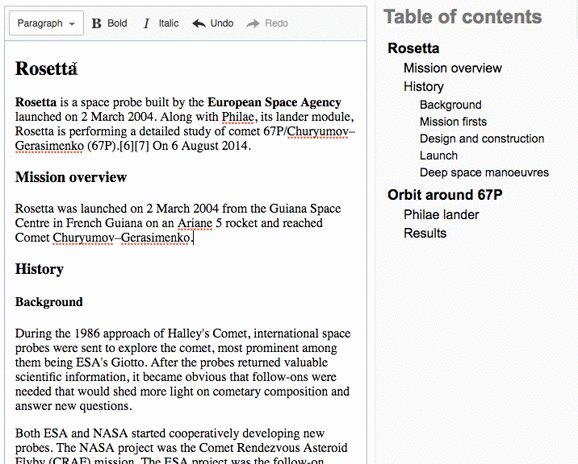
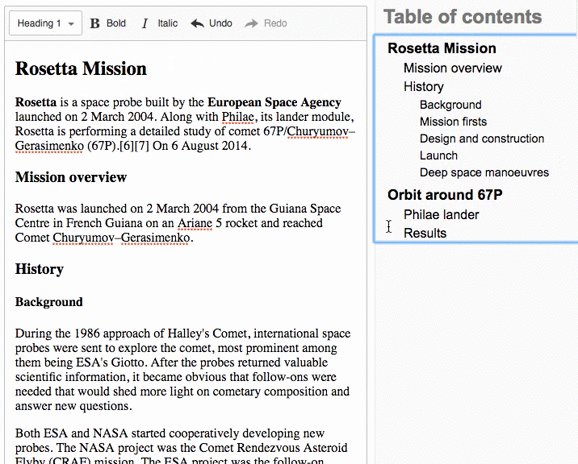
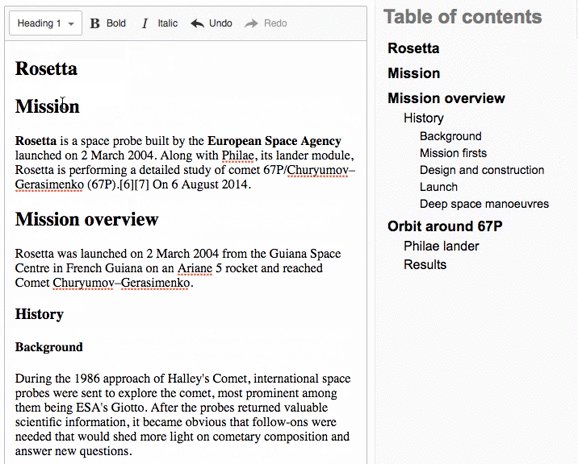
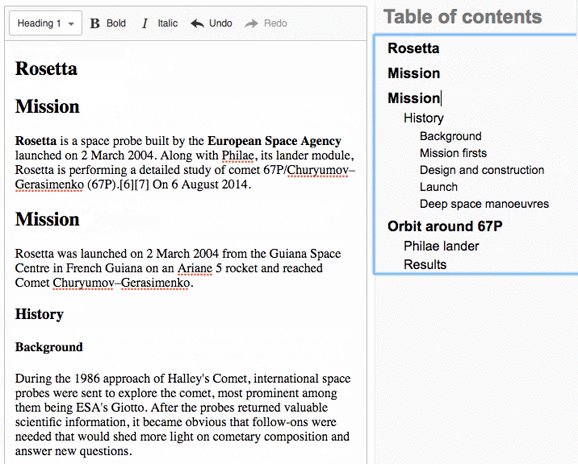
table-of-contents - Issue: ckeditor#2
- Code: https://github.com/ckeditor/ckeditor5-hackathon/compare/table-of-contents
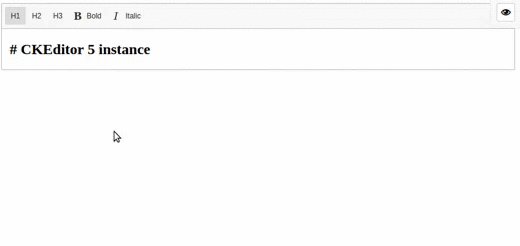
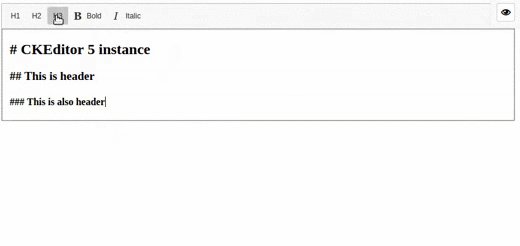
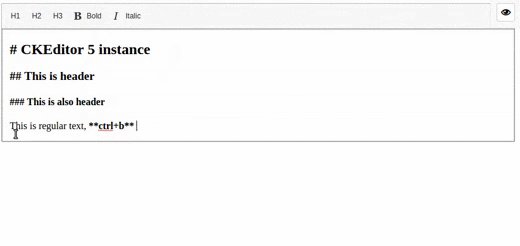
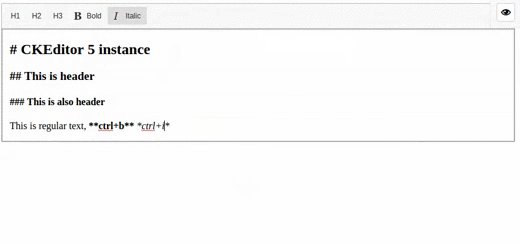
- Feature name:
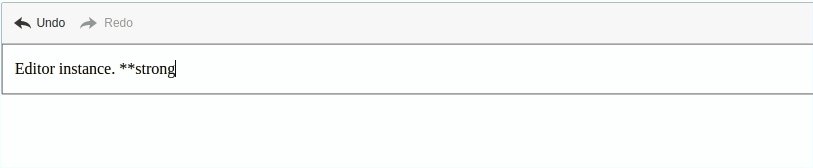
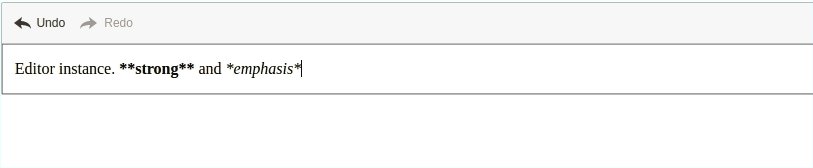
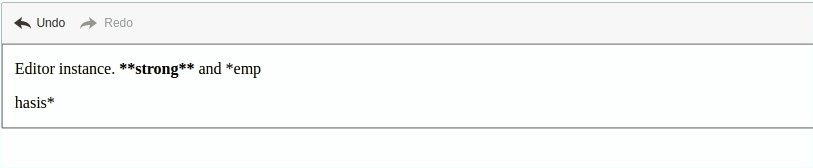
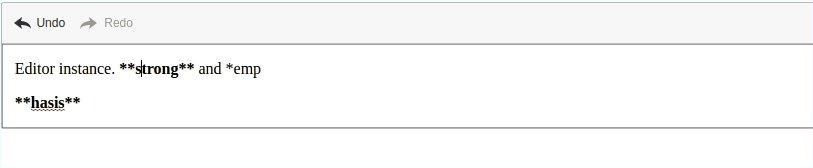
markdown-editor - Issue: ckeditor#4
- Code: https://github.com/ckeditor/ckeditor5-hackathon/compare/markdown-editor
- Feature name:
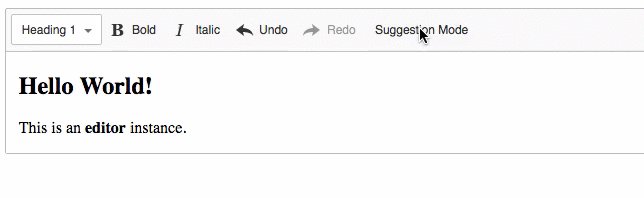
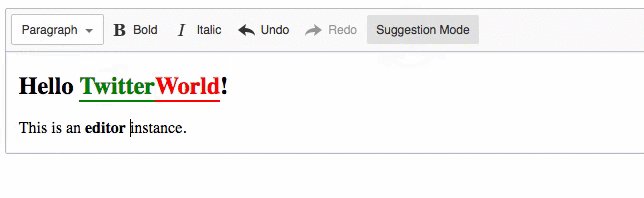
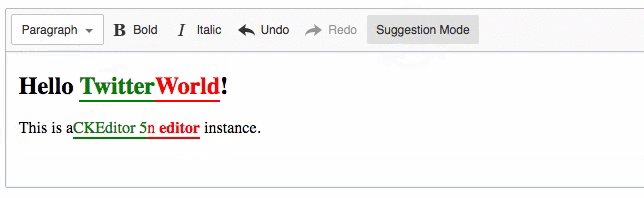
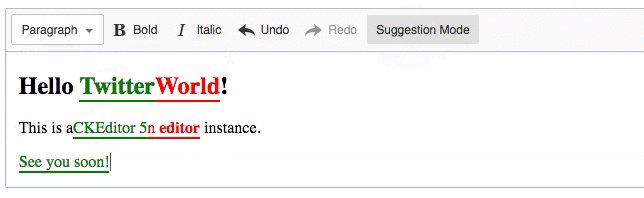
suggestion-mode - Issue: ckeditor#7
- Code: https://github.com/ckeditor/ckeditor5-hackathon/compare/suggestion-mode
- Feature name:
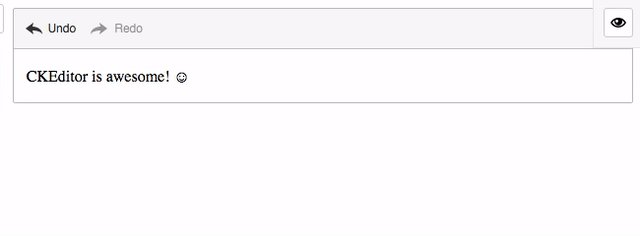
text-transformation - Issue: ckeditor#8
- Code: https://github.com/ckeditor/ckeditor5-hackathon/compare/text-transformation
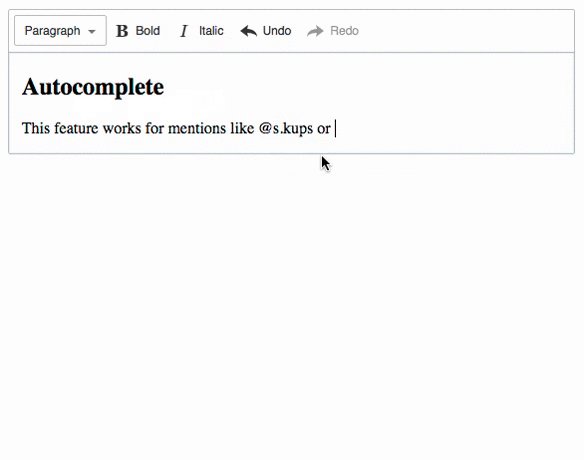
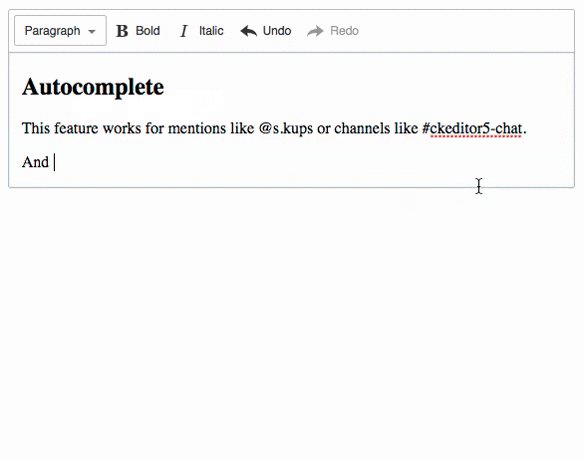
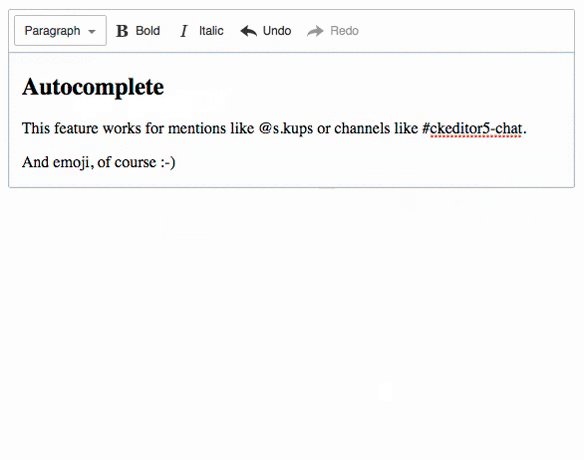
- Feature name:
autocomplete - Issue: ckeditor#6
- Code: https://github.com/ckeditor/ckeditor5-hackathon/compare/autocomplete
- Feature name:
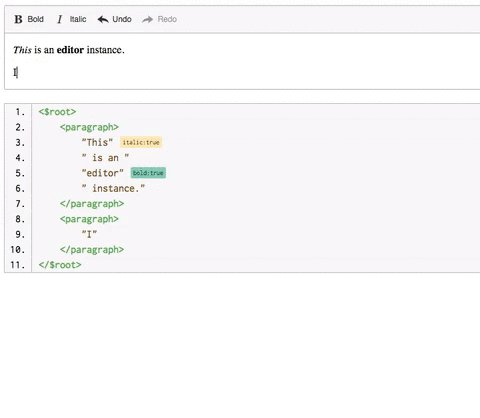
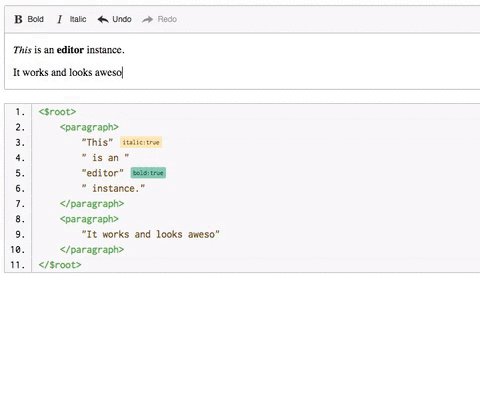
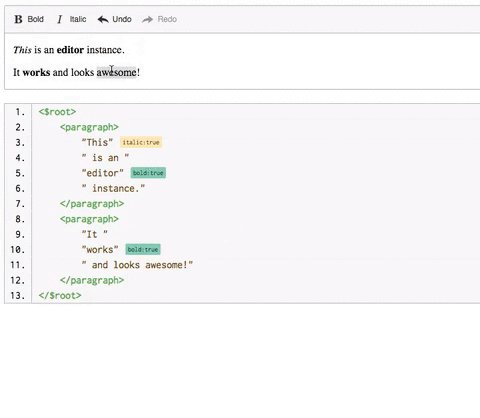
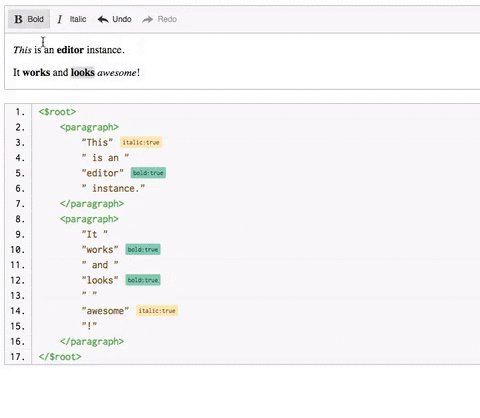
graphical-model-representation - Issue: ckeditor#1
- Code: https://github.com/ckeditor/ckeditor5-hackathon/compare/graphical-model-representation
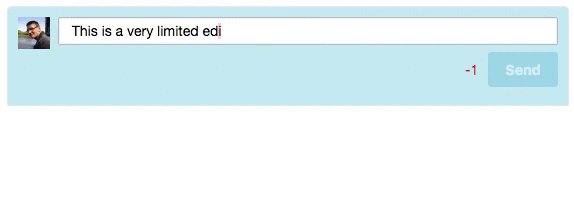
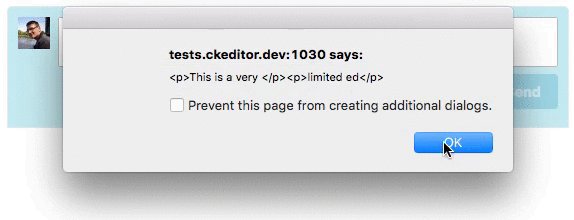
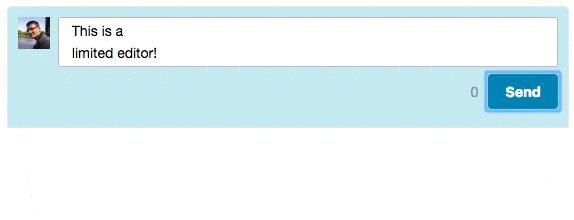
- Feature name:
limit - Issue: ckeditor#5
- Code: https://github.com/ckeditor/ckeditor5-hackathon/compare/limit
NOTE: Hackathon took place in June 2016 and since then the CKEditor 5 API might have dramatically changed (at the moment CKEditor 5 is still in a development phase). Hence, there's a high chance that the hackathon features will stop working at some point.
In order to run the demo live you need to:
git clone [email protected]:ckeditor/ckeditor5.git
cd ckeditor5
git co hackathon/<feature-name>
npm i
sudo npm i -g gulp benderjs-cli
gulp build
bender server run
and visit http://localhost:1030/build/amd/tests/hackathon/manual/
Licensed under the GPL, LGPL and MPL licenses, at your choice. For full details about the license, please check the LICENSE.md file.