Bringing desktop-like editing experience to iPad, available on App Store and TestFlight.
This repository contains the source code of the app. We also work on issues, listen to your feedback and publish our development plan here.
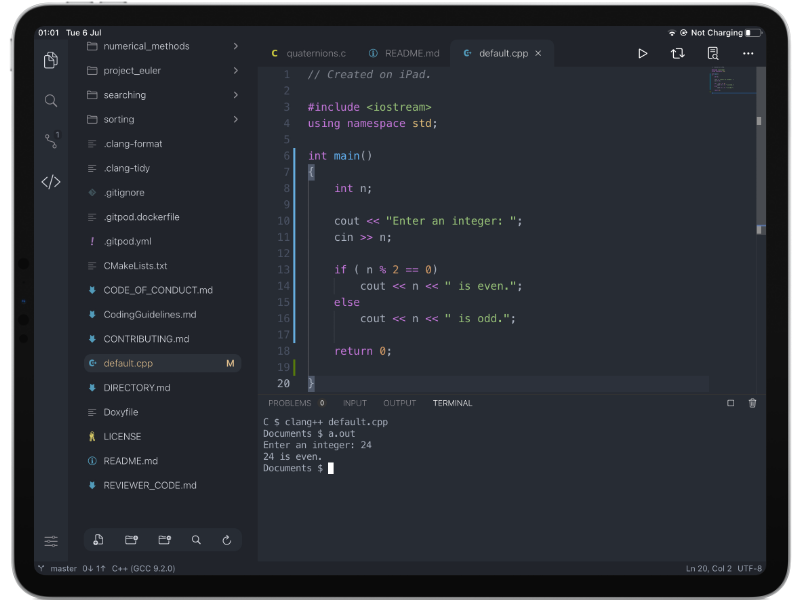
Use VS Code as a design template while providing key functionalities with monaco-editor and native code:
- Version Control (Git clone, commits, diff editor, push, pull and gutter indicator) ✅
- Embeded terminal (70+ commands avaliable) ✅
- Local web development environment (Node + PHP) ✅
- Built in Python runtime ✅
- C/C++ Runtime with WebAssembly (with clang support) ✅
- SSH Support ✅
- LSP support 🏃
git clone https://github.com/thebaselab/codeapp./downloadFrameworks.sh- Open Code.xcodeproj
- Switch to CodeUI target if you wish to run the app on a simulator
- Click build
The source code of the built-in languages are hosted on these repositories.
| Language | Repository |
|---|---|
| Python 3.9.2 | cpython |
| Clang 14.0.0 | llvm-project |
| PHP 8.0.8 | php-src |
| Node.js 16.14.2 | nodejs-mobile |