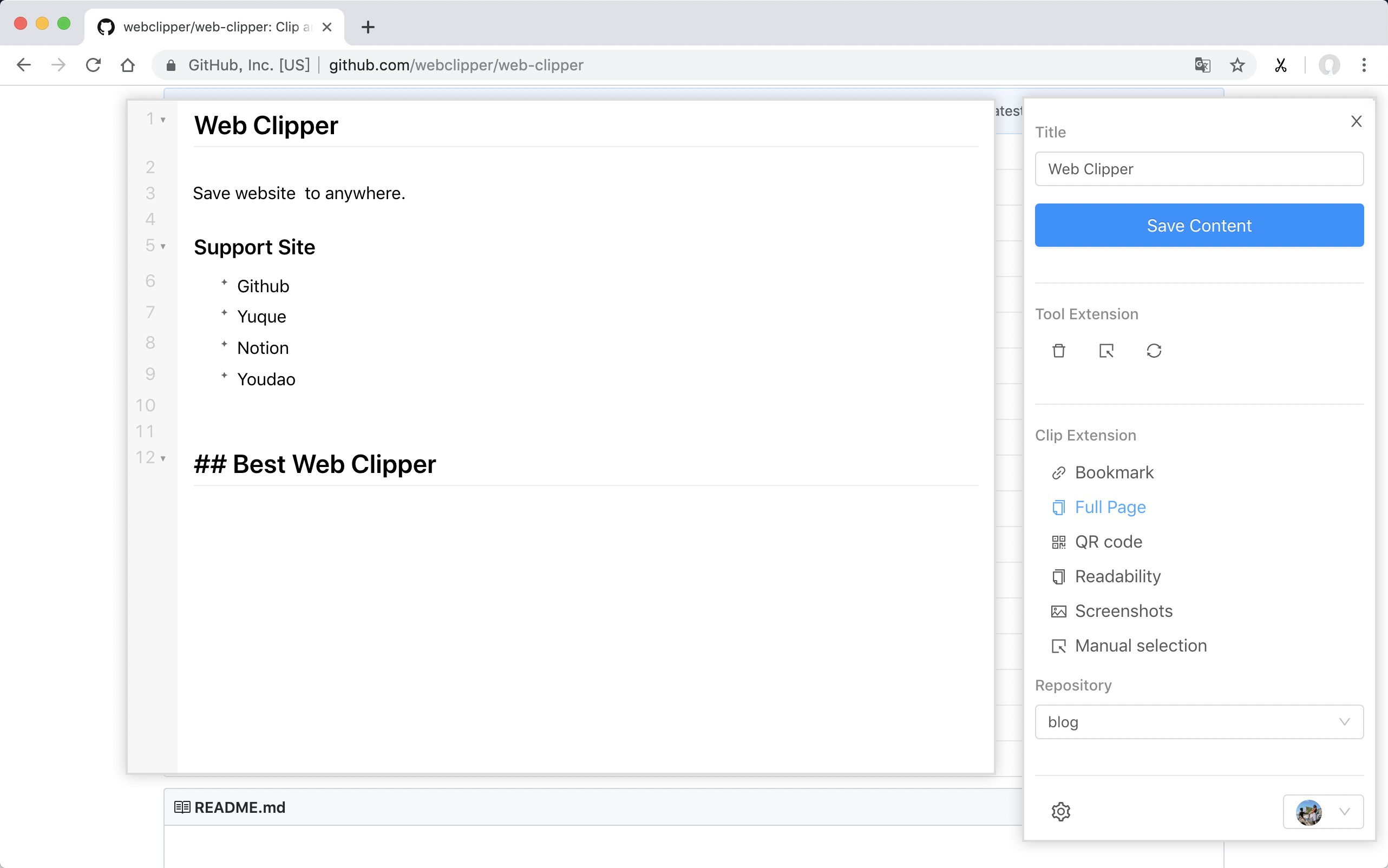
You can use Web Clipper to save anything on the web to anywhere.
-
Firefox 1.30.0
-
Chrome 1.32.0
-
Chrome Beta 1.32.0
-
Edge 1.31.0
ps: Because the review takes a week, the version will fall behind.
- Download the webclipper.zip from release page
- Go to chrome://extensions/ and check the box for Developer mode in the top right.
- Locate the ZIP file on your computer and unzip it.
- Go back to the chrome://extensions/ page and click the Load unpacked extension button and select the unzipped folder for your extension to install it.
$ git clone https://github.com/webclipper/web-clipper.git
$ cd web-clipper
$ yarn
$ yarn dev # Chrome
$ yarn dev:ff # Firebox$ yarn test| Type | Link |
|---|---|
| Telegram | Link |
感谢 FlowUs 息流 赞助本项目
FlowUs 息流是一款为个人和团队打造的新一代知识管理与协作平台,以云端空间承载,配合灵活的信息搭建能力,为用户在工作、生活、学习中提供更多效率与专注。
产品覆盖移动及 PC 端全生态链条,依托 FlowUs 息流,团队和个人用户能够实现项目管理、知识库、企业网盘、内部工作流等一站式解决方案。