Drag and drop form builder for Vueform.
Enable developers & non-tech workforce to build even the most complex forms without coding:
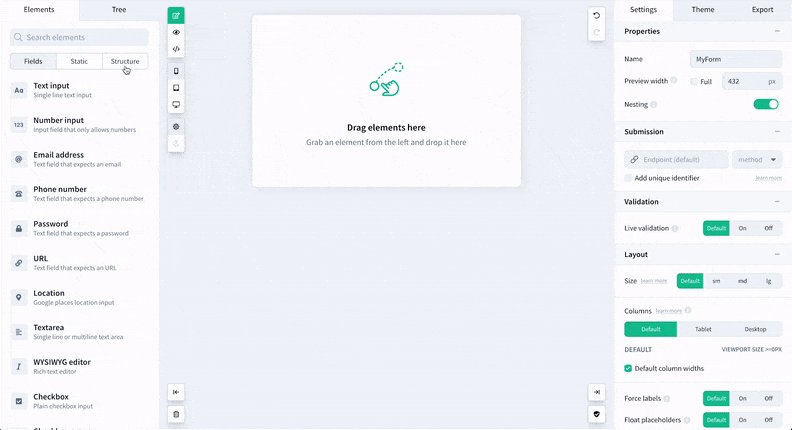
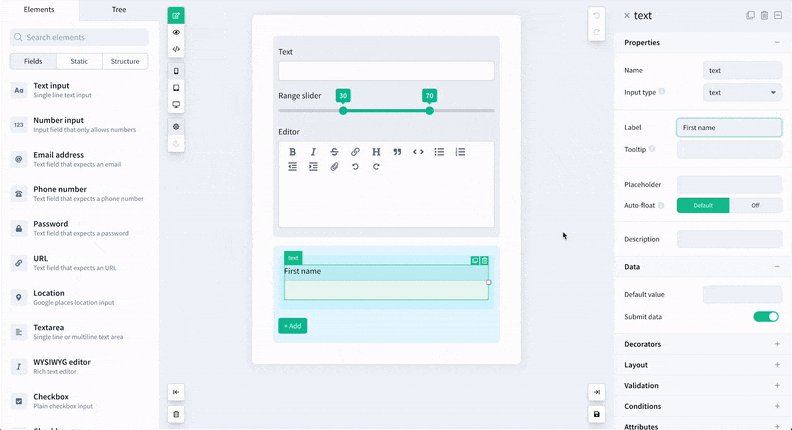
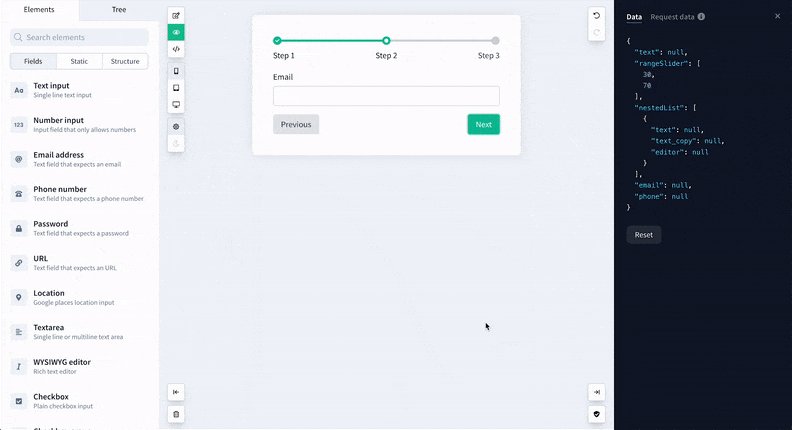
- User friendly drag and drop form builder
- Export forms as native Vue components
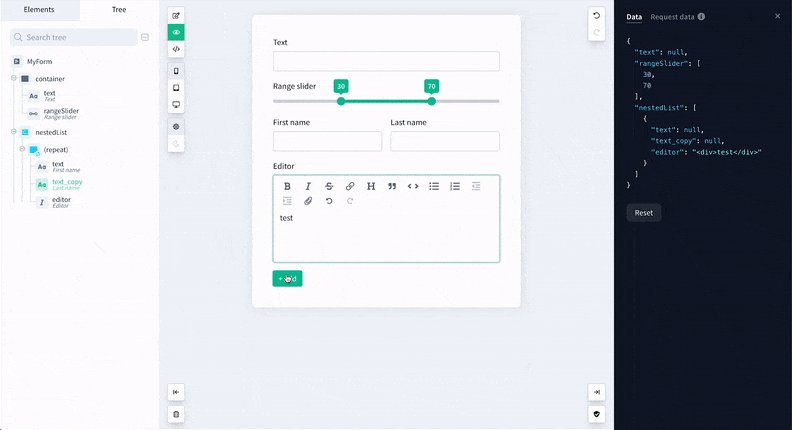
- Save/load/render forms as JSON and save to database
- Custom elements and config panels
- Built-in theme builder
- Customize the UI
- Use it online or on your localhost
- Integrate it into any project
Create a Vueform Builder instance on your machine using your favourite package manager:
npm create vueform@latest -- --builderyarn create vueform --builderpnpm create vueform --builderbun create vueform --builderTo manually install Vueform, use our Installation Wizard. This wizard will guide you through the necessary steps for a hassle-free setup.
For a detailed understanding of Vueform, its features, and how to use them, refer to our Documentation.
See Vueform Builder in action: demo.