App Introduction is a library that helps to create introduction menu for users.
Only thing that you need to do is giving the id of the element to show (if you want to point an element) and write the message. You can choose pointing type like vertical or horizontal. Then the rest is done by library.
The messages that you add to same AppIntroduction object are stored and showed to the user one by one. When user sees messages of an Activity once, they will not be shown again. You can select one of the 20 themes. You can create listeners for doing some actions before and after each step, so you can have full control on steps. Also you can create a listener to know when user dismisses the AppIntroduction.
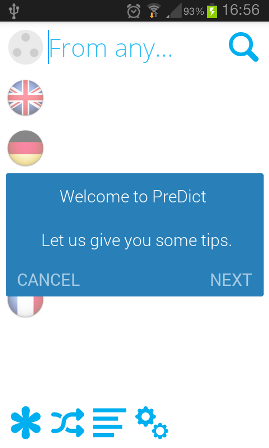
- Showing the message in the middle.
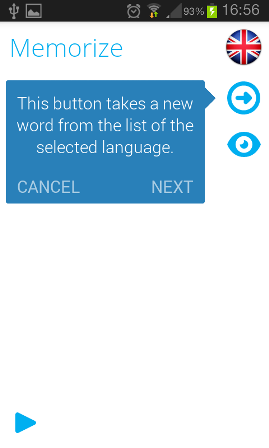
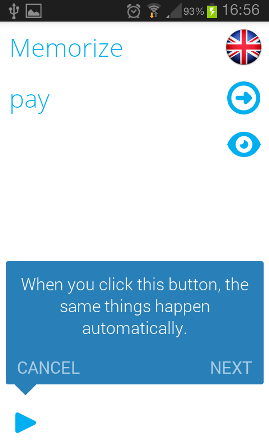
- Showing the message with horizontal pointer.
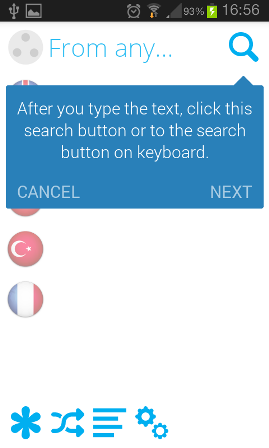
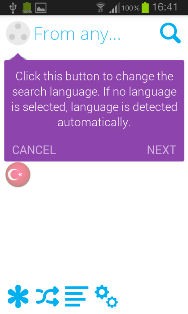
- Showing the message with vertical pointer.
- Remembering past (not showing messages if already shown).
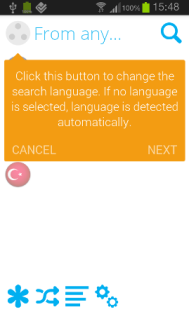
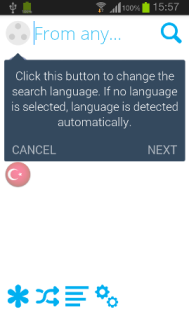
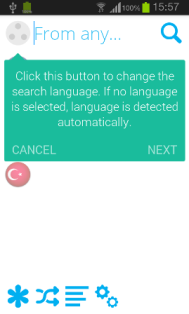
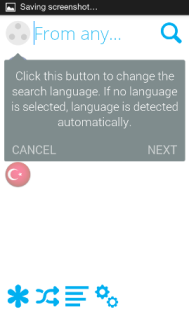
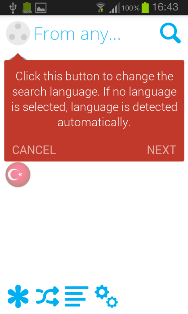
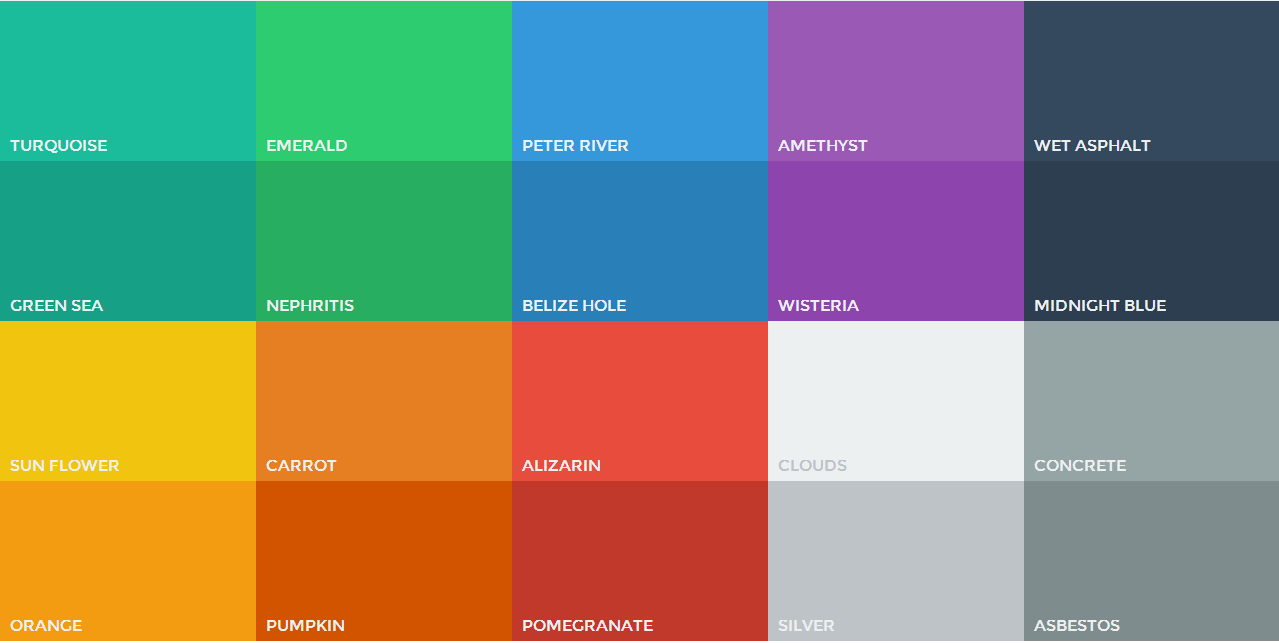
- Changing theme (Selecting one of the colors in http://flatuicolors.com).
- Creating listeners for before/after events for each step.
- Creating listeners for user dismiss.
For using this library in Android Studio (IntelliJ IDEA) you need to activate including assets from dependencies.
- Open project structure (Right Click on Project -> 'Open Module Settings')
- Select 'Facets' from left menu
- Select 'Compiler' tab at right
- Activate 'Include assets from dependencies into APK' beneath 'Resources Packaging'
AppIntroduction appIntroduction = new AppIntroduction(this);
// remembering past. not showing again if already shown before
appIntroduction.rememberPast(true);
// changing theme. selecting one of the colors
appIntroduction.setTheme(AppIntroduction.TURQUOISE);
// adding message into middle
appIntroduction.addStep(new Step(getResources().getString(R.string.uc_main_1)));
// adding message with vertical pointer
appIntroduction.addStep(new Step(R.id.search,
getResources().getString(R.string.uc_main_3), AppIntroduction.SIDE_VERTICAL));
// adding message with horizontal pointer
appIntroduction.addStep(new Step(R.id.next,
getResources().getString(R.string.uc_shuffle_3), AppIntroduction.SIDE_HORIZONTAL));
// constructing AppIntroduction for listening dismiss of the user
appIntroduction = new AppIntroduction(this) {
@Override
public void onDismiss() {
super.onDismiss();
// handle user's dismiss
}
};
// listeners for steps. you can do some changes before or after a step
appIntroduction.addStep(new Step(R.id.second_language,
getResources().getString(R.string.uc_shuffle_11), AppIntroduction.SIDE_VERTICAL, new StepActionListener() {
@Override
public void beforeMessageShown() {
// do something before showing message
}
@Override
public void afterMessageShown() {
// do something after showing message
}
}));
// starting introduction. you CANNOT call this in onCreate method of activity.
// because the content view of activity won't be ready in onCreate
appIntroduction.start();
// starting introduction. you can call this in onCreate method in activity.
// it will wait for 0.5 seconds for content view to be ready.
appIntroduction.startWithDelay();