VSCode G-Code Syntax is the premier extension for editing G-Code inside of VSCode. Going past the simple syntax highlighting, this extension aims to turn your editor into a full blown g-code management suite. Building on the features of VSCode like Intellisense, snippets, debugging and more, we are able to offer nearly all of the features you would see in very expensive proprietary editors.
Additionally, by editing your G-Code inside of VSCode, you can take advantage of source control using Git to manage your g-code file versions.
VSCode or Visual Studio Code is a FREE (as in beer), open source application for editing code of all kinds of programming languages. To make it even better, there is a great marketplace where you can download and add extensions to the application to support other languages, add features and more.
G-Code Syntax is generously offered to everyone free of charge, if you find it useful, please consider supporting the project by becoming a sponsor, sharing it, and letting your friends know!
Also, please write a review, star me on GitHub, and follow me on Twitter or Instagram.
You can also subscribe to our videos over on YouTube.
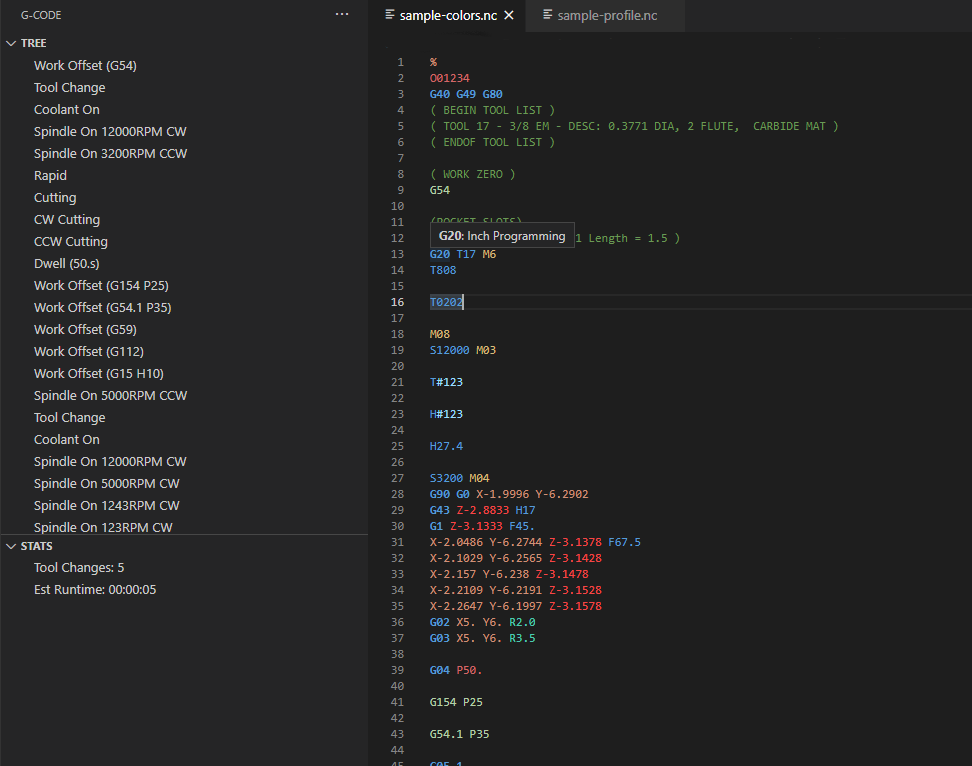
This extension adds language syntax for CNC G-Code, code snippets, and colorization.
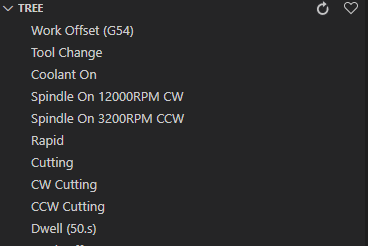
- Tree View shows an overview of the operations in the G-Code Program
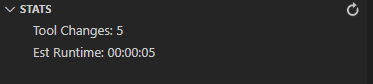
- Stats View shows a number of stats like tool changes, runtime, etc.
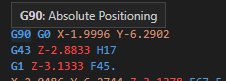
- Hovering over G/M codes will show a short description of the code
- Descriptions for the codes are taken from the sister project: gcode-reference
- Hovers are dependent on the machine type selected
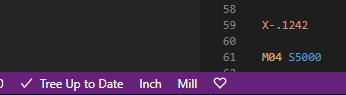
- G-Code adds three informative sections to the VSCode status bar area
- Tree Status (Dirty or Up to Date) depending on Refresh needed
- Current units as set by settings (Auto, Inch or Metric)
- Machine Type as set by settings
- Ok there's a little heart there too.
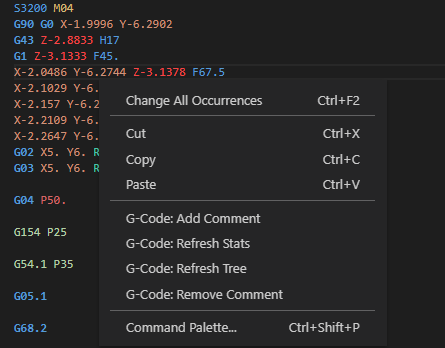
- G-Code adds several commands to the context menu when viewing g-code
- Change selected code into a comment
- Refresh Stats
- Refresh Tree
- Remove Comment from selected code
| .001 | .apt | .aptcl | .cls | .cnc | .din | .dnc | .ecs |
| .eia | .fan | .fgc | .fnc | .g | .g00 | .gc | .gcd |
| .gcode | .gp | .hnc | .knc | .lib | .m | .min | .mpf |
| .mpr | .msb | .nc | .ncc | .ncd | .ncf | .ncg | .nci |
| .ncp | .ngc | .out | .pim | .pit | .plt | .ply | .prg |
| .pu1 | .rol | .sbp | .spf | .ssb | .sub | .tap | .xpi |
If you would like another file extension supported by this extension, please open an issue.
Install from Extensions Marketplace or manually install the vsix file.
Install & activate extension. Extension activates when you open a file marked for the gcode language.
Tree view is enabled by default and can be access from the G icon on the activity bar.
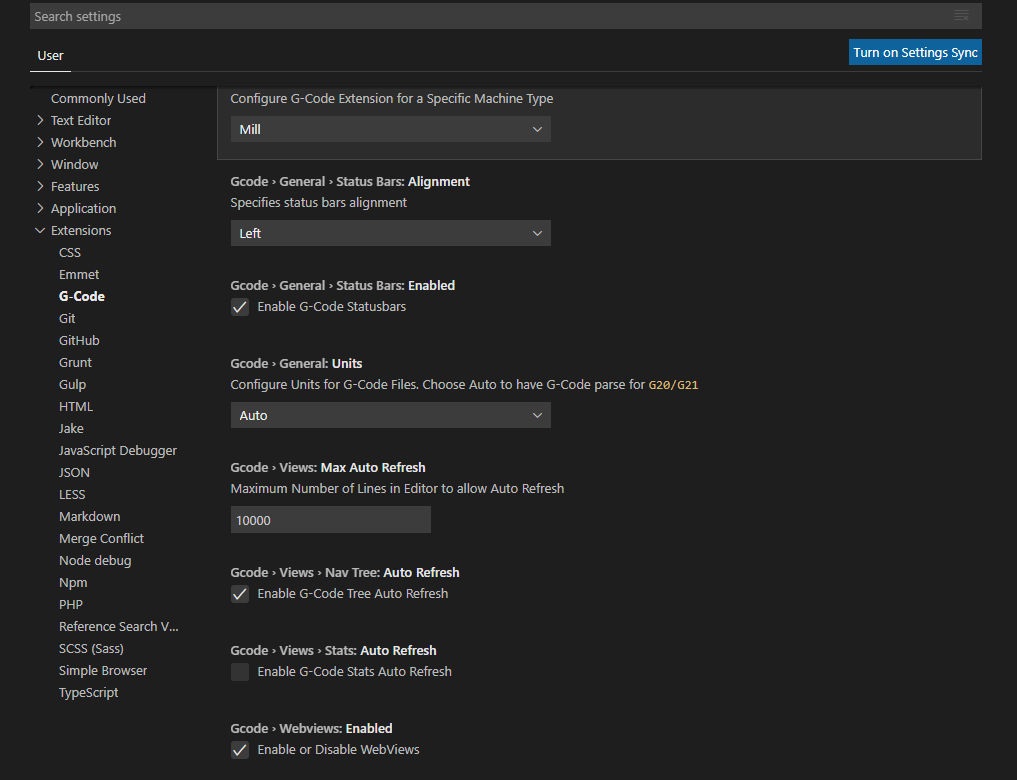
G-Code Syntax is customizable and provides many configuration settings to allow the personalization of almost all features.
| Name | Description |
|---|---|
gcode.general.hovers.enabled |
Enable or Disable the hovers to show G-Code information |
gcode.general.machineType |
Choose the machine type for extension (Mill is default) |
gcode.general.statusBars.enabled |
Enable or Disable the G-Code status bars |
gcode.general.statusbars.alignment |
Choose the alignment of the status bars (Left is default) |
gcode.general.units |
Choose the units for the file. Options are Auto, Inch or Metric |
gcode.views.maxAutoRefresh |
Value for limiting the autoRefresh maximum lines |
gcode.views.navTree.autoRefresh |
Tree auto-refreshes as changes are made to the g-code. ( Disabled by default ) |
gcode.views.stats.autoRefresh |
Auto-refresh the stats view when changes are made to the g-code. (Disabled by default) |
gcode.views.webviews.enabled |
Enable or disable the webviews |
Please visit our GitHub Issues page for any open issues.
- Add more snippets
- Add additional tree items.
- More Statistics
- Line Numbering
- G-Code Debugging
- Backplotter
- Semantic Highlighting
- Programmatic Language Server
Visit our projects page for future roadmaps.
Latest Version: v0.6.2
Please refer to our CHANGELOG doc.
If you work like to help contribute to the code or this project, please fork away and submit pull requests!
For more information on contributing, please refer to the CONTRIBUTING doc.
We are a full service engineering and design firm, specializing in CAD/CAM, CNC milling, rapid prototyping, training and more. We also like to dabble in Arudino / RaspberryPi projects, electronics, drones and robotics projects! Subscribe to our YouTube channel for videos on our projects, screencast tutorials, and more!
Follow us on Twitter & Instagram, and like our Facebook Page!
This extension is licensed under the MIT License.