Comments (7)
i found heightRatios but i can't for the life of me figure out how to compute ratios that fix this problem. i tried this:
computeChartHeightRatios = (
sets,
minCombinations = 2,
) => {
const leftMax = d3.max(sets, d => d.cardinality);
const topMax = d3.max(
UpSetJS.generateCombinations(sets)
.filter(d => d.sets.size >= minCombinations)
.map(d => d.cardinality)
);
const ratio = (topMax / leftMax);
return [ratio, 1 - ratio];
}and many many different versions of this. even if i drop in magic numbers, they don't work as soon as the chart height changes. sadly for my uses case i can't really use the chart without aligning these scales. :\
from upsetjs.
can you create a sketch of what you wanna achieve and how it relates to the chart dimension
from upsetjs.
sure!
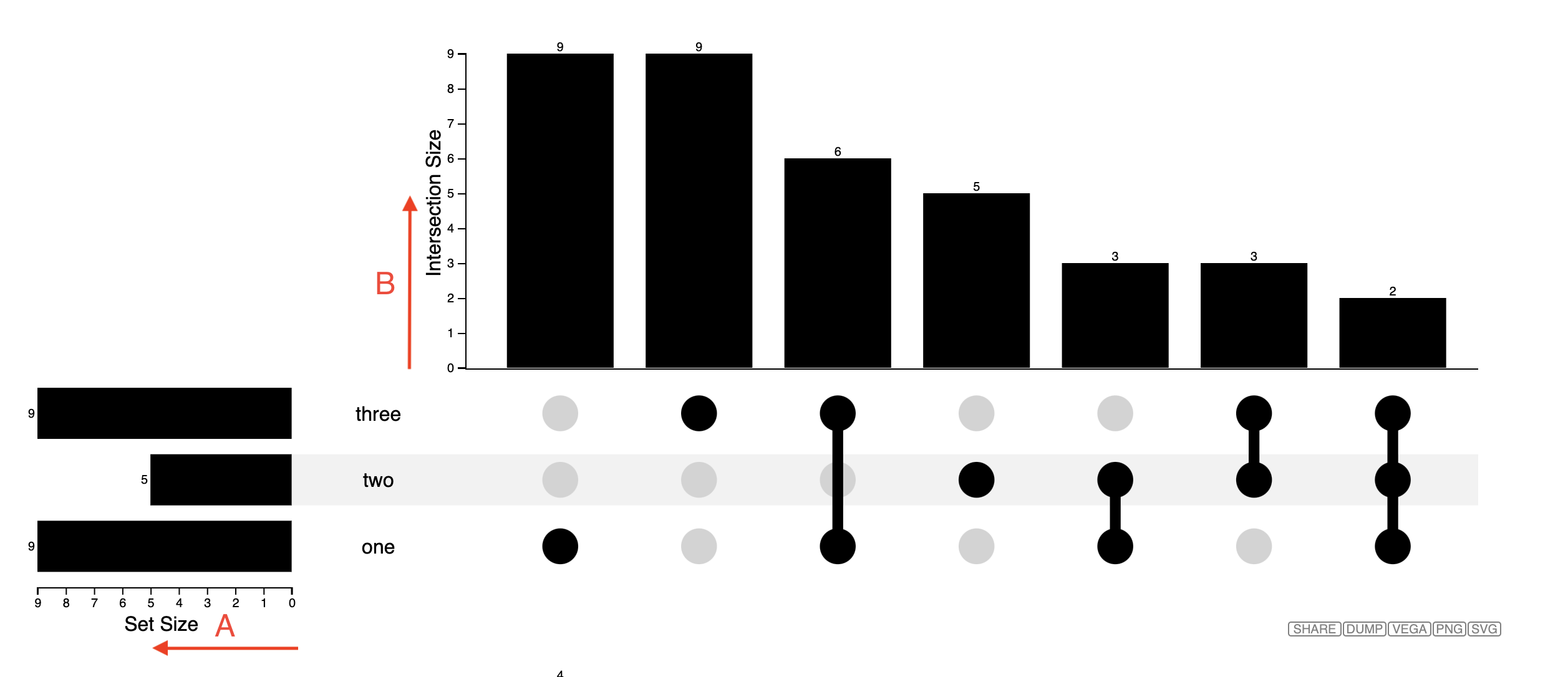
i need to ensure that distance A (0 to 5 on "Set Size" scale) is the exact same number of pixels as distance B (0 to 5 on the "Intersection Size" scale).
from upsetjs.
isn't it in the end just enforcing special ratios or setting the width/height such that the constraint:
(width - padding*2) * wRatio == (height - padding*2) * hRatio
is fulfilled
e.g., https://codepen.io/sgratzl/pen/MWeVBKg?editors=0010
from upsetjs.
so yes you have solved this problem for one static case. i don't know where you got the values for:
const widthRatios = [0.18, 0.12, 0.7];
const heightRatios = [0.6, 0.4];and i don't know how i would figure any of this out from the documentation.
but all of that aside, this is a fundamental data visualization issue. surely you get that?
i'll see if i can generalize your solution and plug it into my code, but gosh it seems like having this logic built in would make sense.
from upsetjs.
v1.7.0 allows to specify both the maximal scale value as well as the precise pixel values for the set/combination areas. Thus, with e.g.
https://codepen.io/sgratzl/pen/PoGbLOz?editors=0010
from upsetjs.
this is really great! thank you! 🙏🏻
from upsetjs.
Related Issues (20)
- I have a very difficult problem HOT 3
- Render intersection set only
- Upgrade @upsetjs/vue to Vue 3 HOT 1
- Should not import the named export 'version' (reexported as 'version') from default-exporting module (only default export is available soon) HOT 1
- Support for different set 'modes'
- consider rust based set computation
- The "fill: transparent" attribute in the SVG resulting image source code is not recognized by the AI drawing tool and must be replaced with "fill: none" HOT 1
- Option to exclude horizontal set bar plot HOT 1
- Multiple Selection HOT 2
- add possibility to limit extend with round trip similar to upset HOT 1
- support direct interaction overlay
- how to double sort the result
- optional legends for Venn/Euler diagram
- Shiny Click events HOT 1
- cut set label when the label is long HOT 1
- the upset chart was stuck and difficult to see HOT 5
- venn diagram: support tooltip (native, onclick, onhover, ...) on set names
- creates `undefinedText` and is missing classname customization
- Allow specifying a CSP `nonce` to injected style tags HOT 1
- Allow custom offsets for Venn Diagram labels
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from upsetjs.