pe's People
pe's Issues
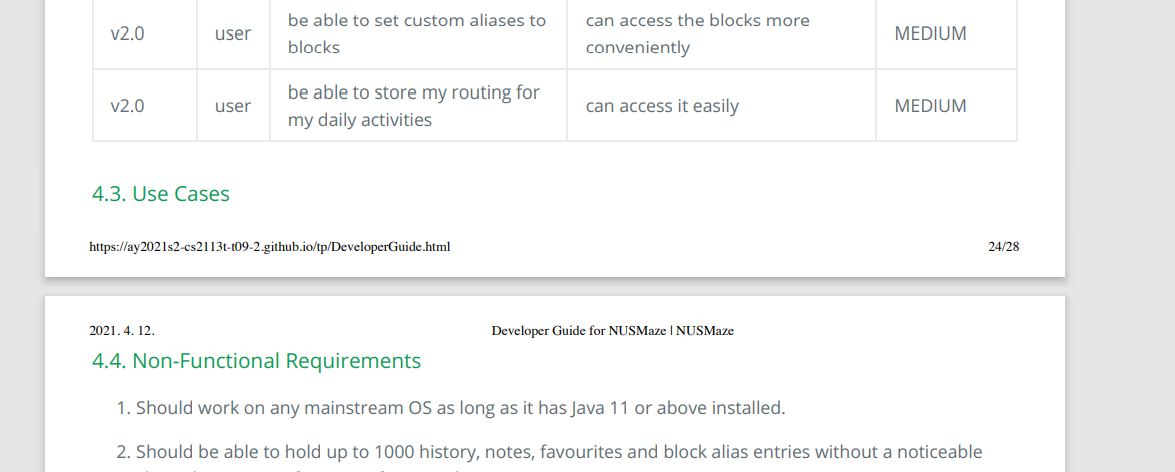
[DG] Incorrect Link
The link for 3.6.1 Current Implementation redirects you to here instead:
On top of the benefits mentioned in issue #8, maybe reducing the table of contents can reduce the workload of link maintenance as well?
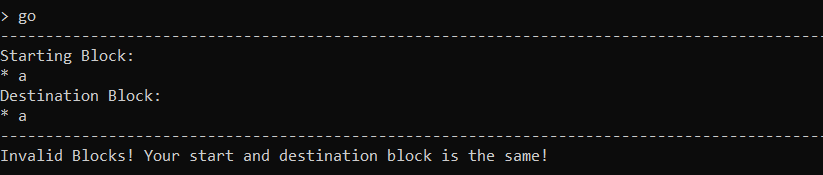
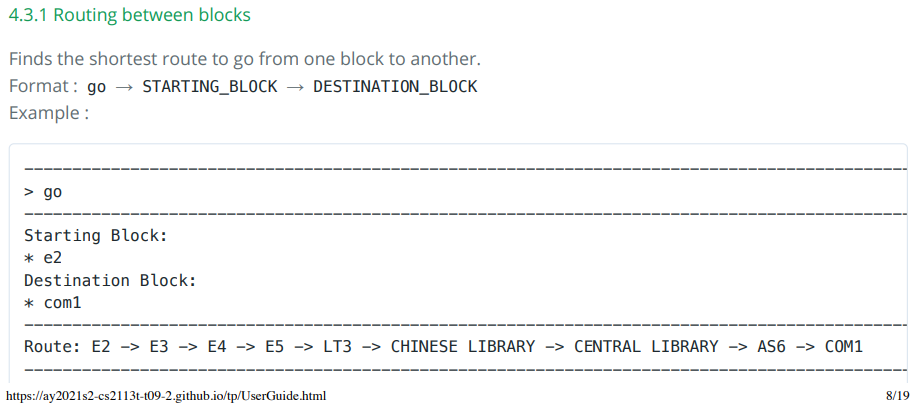
Error message for `go` is slightly inaccurate
[DG] Incomplete section
[DG] Inconsistent header capitalization
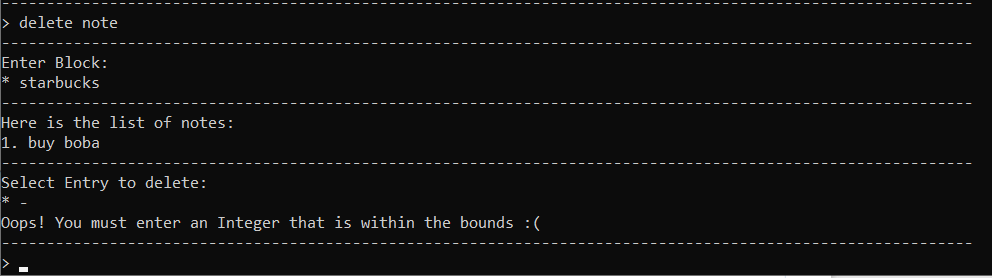
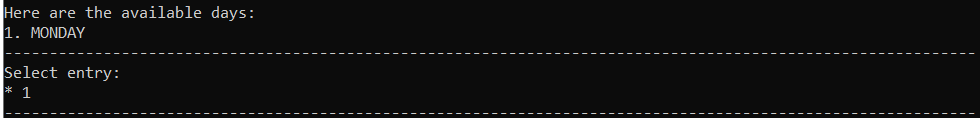
Inconvenient for small mistakes
As the application suggest, this is an app that is geared towards fast-typists.
The scenario below is a good example for when a small mistake will be intolerable:
This would actually cost more time to retype the same commands to reach to the point where the users are prompted to key in an index just because the user typed too fast and typed something wrongly.
This situation can be seen in other features as well.
[DG] Cluttered Table of Contents
May not be optimized for fast-typists
As a fast typists, I would want to get a task done with a single command so that there are no follow up actions required that complicates the procedure.
The application is well-done and serves it function but would it be better if each task can be done in a single command instead of prompting the users multiple times?
[DG] Inconsistent Diagram placement
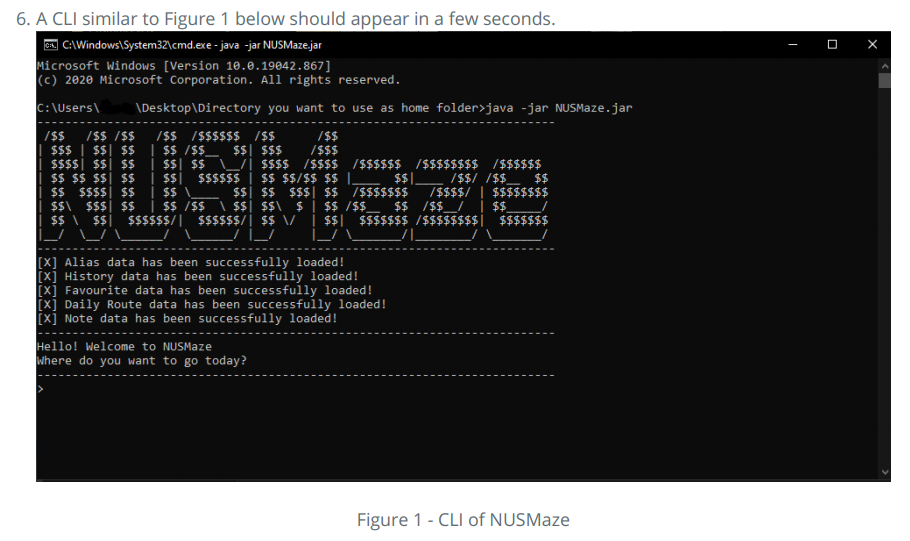
[UG] Inconsistent visual aids
The above shows the exact command prompt output that Windows user may see upon starting up the application.
But, under each example of the features, the command prompt layout was not preserved.
Would it be better to include the screenshots of the command prompt instead to keep it consistent with the above section?
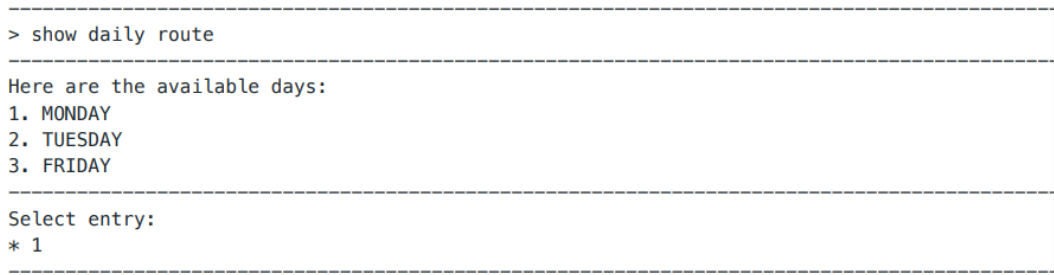
Screenshots do not match when UG is followed from top to bottom
This is the provided screenshot for show daily route:
After following from top to bottom, step by step, this is what my output looks like:
The output does not match up even if the UG was followed step by step.
This may be confusing for some users, it may be better to have the exact same screenshots when the the UG is followed step by step.
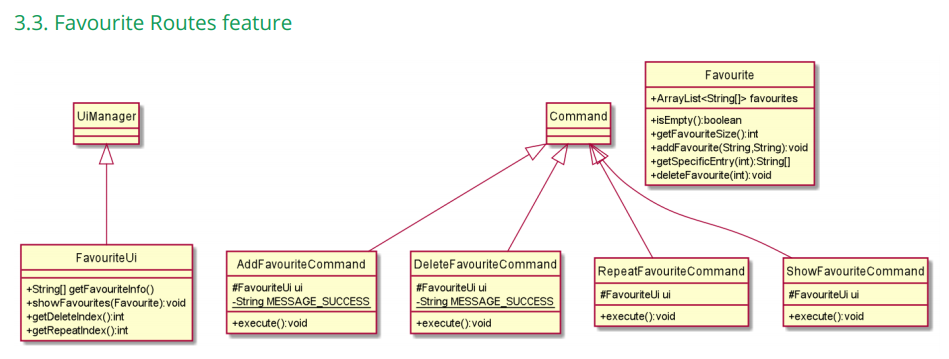
[DG] UML Diagram Notations
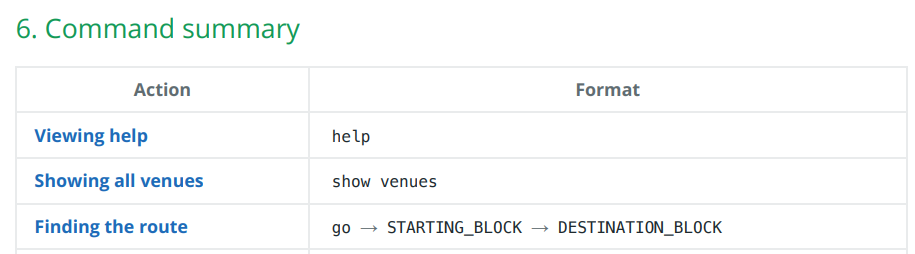
[UG] Inconsistent naming
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.