Typecho is a PHP-based blog software and is designed to be the most powerful blog engine in the world. Typecho is released under the GNU General Public License 2.0.
- Multiple databases support (MySQL, SQLite, PostgreSQL)
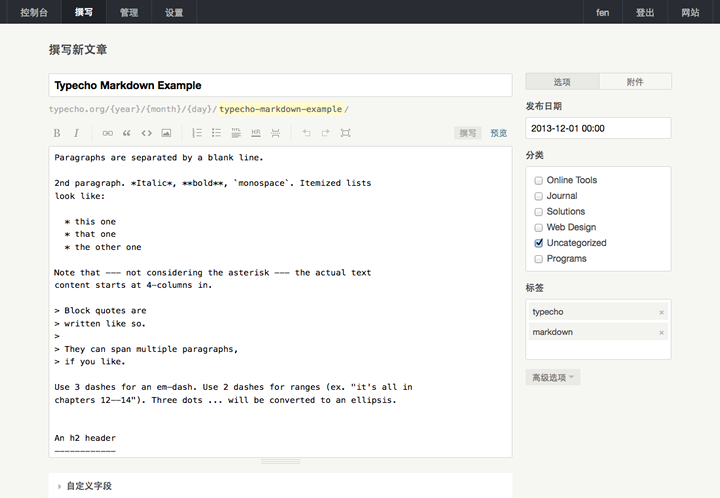
- Markdown Support
- Plugin Support
- Theme Support
- Custom Fields
- Custom Pages
- PHP 7.2.0 or higher
- Database (MySQL, SQLite, PostgreSQL)
- MySQL 5.5.3 or higher
- SQLite 3.7.11 or higher
- PostgreSQL 9.1 or higher
Please see CONTRIBUTING for details.