This repository contains code and configuration for rendering an UDP video stream (netvid) to an IBM 5153 compatible monitor via a Raspberry Pi. Crude hooks are available for RetroArch and Open Broadcaster Software to provide the video stream.
- Boost
- Eigen 3
- SDL (optional)
Video signals are provided through the DPI (Parallel Display Interface), using 4 bits of color (RGBI) and 2 sync signals. Due to the RPi pixel clock being picky, the pixel clock and the relevant timings had to be tripled. The actual framebuffer resolution is therefore 1920x200.
The repository also includes a GPIO interface, which was never finished, after oscilloscope analysis revealed timing issues (suspected main culprit: USB polling).
The actual adapter board and timings were based on the previous work by Benjamin Gould. I added some resistors to limit the current draw; purely precautionary. On my monitor I also needed to adjust the vertical and horizontal porches to provide a centered image.
The required config, cmdline and device tree overlay files suitable for a Raspberry Pi 3 have been added to this repository.
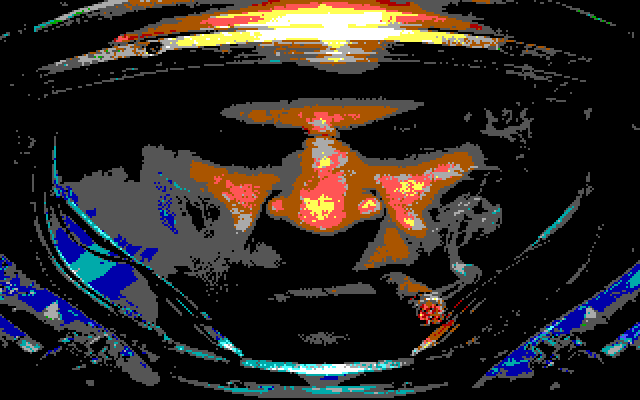
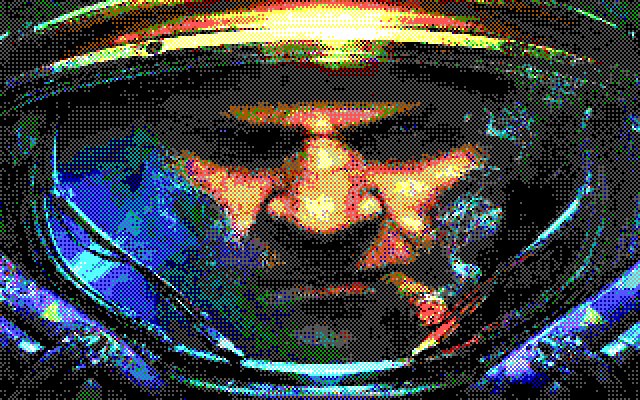
The adapter can render the complete 16 color CGA palette at up to 640x200 resolution.
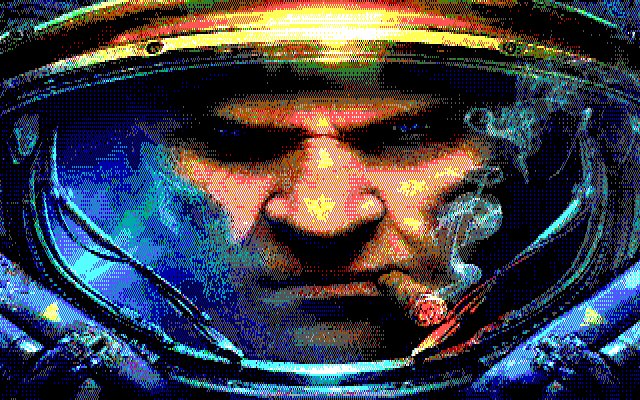
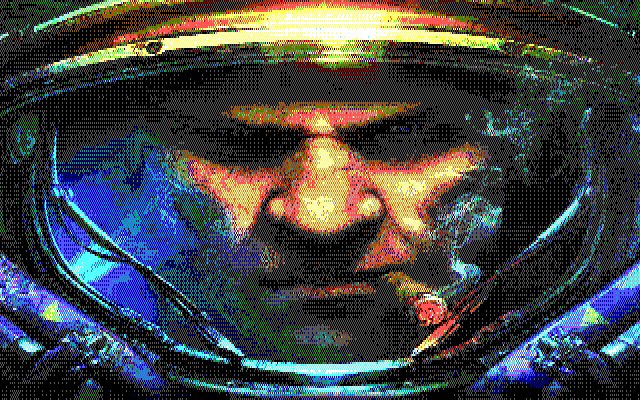
Temporal dithering is supported for extending the palette to 136 colors. The image above shows two 60 Hz exposures combined.
A downsample application provides needed processing to convert a 16-bit/32-bit RGB video stream (as provided by RetroArch/OBS) into a CGA compatible 4-bit video stream. It supports nearest neighbor color downsampling (for rendering conventional CGA/EGA output), temporal and bayer dithering, local contrast enhancement and black level adjustment.
Command line:
./downsampling/main --recv 0:<input-port> --send <output-host>:<output-port> --algorithm nearest
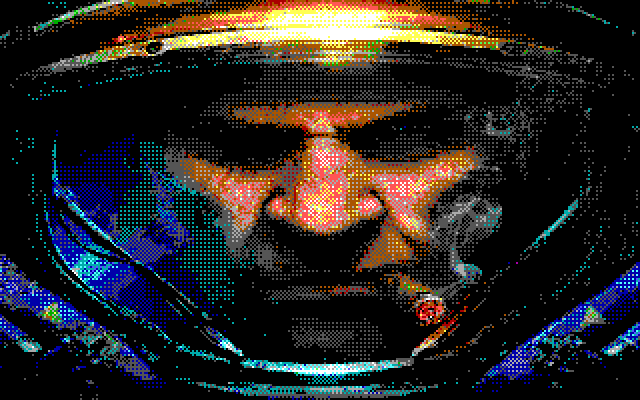
Command line:
./downsampling/main --recv 0:<input-port> --send <output-host>:<output-port> --algorithm bayer --bayer 2,2
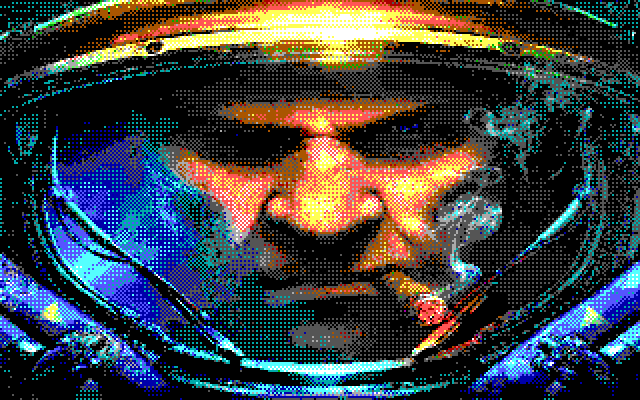
Command line:
./downsampling/main --recv 0:<input-port> --send <output-host>:<output-port> --algorithm bayer --bayer 2,2 --local-contrast-gain .25 --local-contrast-stddev 32
Local contrast enhancement tries to maximize the range of luminosities for different parts of the image. This is useful when you're limited to a palette that has very few gradations but wide range, as with the IBM5153. Works well where the video input does not consist of large uniform areas, e.g. cartoons.
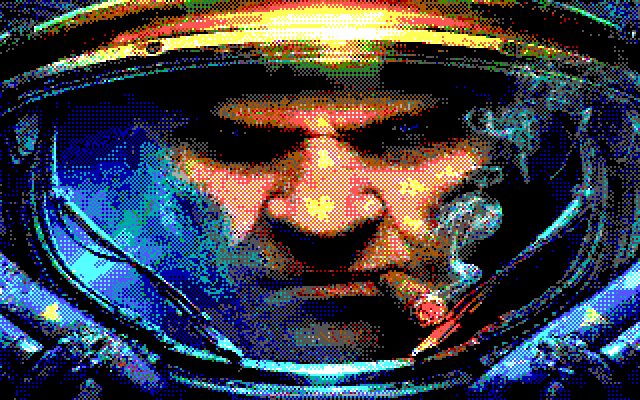
Command line:
./downsampling/main --recv 0:<input-port> --send <output-host>:<output-port> --algorithm bayer --bayer 2,2 --local-contrast-gain .25 --local-contrast-stddev 32 --temporal-dither client --staggered-temporal-dithering
Switching pixel color every frame gives the appearance of more colors, but at the expense of flickering.
Command line:
./downsampling/main --recv 0:<input-port> --send <output-host>:<output-port> --algorithm bayer --bayer 2,4 --local-contrast-gain .25 --local-contrast-stddev 32 --temporal-dither client --staggered-temporal-dithering
This example uses a 640x200 input and a non-square bayer pattern to accommodate the pixel aspect ratio.