Deploy this function on flows.network, and you will get a GitHub bot that uses ChatGPT to respond to every comment in your GitHub issues automatically. It enables developers to use GitHub Issues as the conversational UI for ChatGPT!
See a live demo here | Powered by gpt4, Rust and WasmEdge.
IMPORTANT NOTICE: If you have deployed this function on flows.network before 7 AM 24/03/2023(UTC), please refer to this issue to fix your GitHub App.
You will need an OpenAI API key. If you do not already have one, sign up here.
To install the ChatGPT GitHub App, we will use flows.network, a serverless platform that makes deploying your own app quick and easy in just three steps.
Fork this repo and go to flows.network to deploy your function.
-
Sign up for an account for deploying flows on flows.network. It's free.
-
Click on the "Create a Flow" button to start deploying the ChatGPT GitHub APP
-
Authenticate the flows.network to access the
chatgpt-github-apprepo you just forked.
-
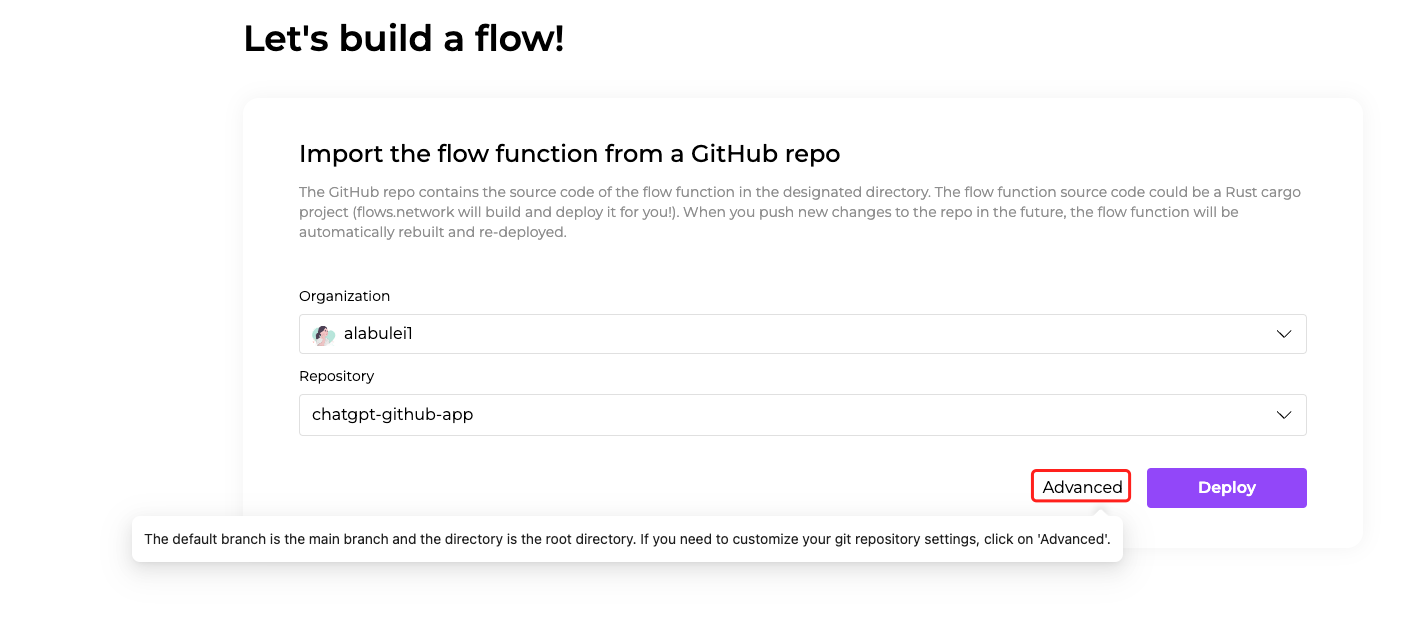
Click on the Advanced text and you will see more settings. we can fill in the required Environment Variables here. In this example, we have four variables.
- One is
login: Fill in your personel github id here. The github app will act as you when respond to questions. - The second one is
owner: Fill in the GitHub org Name you want to connect here. - The thrid one is
repo: Fill in the GitHub repo Name under the GitHub org you just entered. - The last one is
openai_key_name: Fill in the name you want to name your OpenAI Key.
- At last, click the Deploy button to deploy your function.
After that, the flows.network will direct you to configure the SaaS integration required by your flow.
Here we can see, we need to configue two SaaS integrations.
- Click on the "Connect/+ Add new authentication" button to authenticate your OpenAI account. You'll be redirected to a new page where you could copy and paste your OpenAI API key and then name the key. Note that the name you enter here should be the same as the name in the environment variables.
- Click the "Connect/+ Add new authentication" button to authenticate your GitHub account. You'll be redirected to a new page where you must grant flows.network permission to install the
flows-network-integrationbot on a repo. This repo is the one you entered into the environment variables above.
After that, click the Check button to see your flow details. As soon as the flow function's status becomes ready and the flow's status became running, the ChatGPT GitHub App goes live. Go ahead and chat with ChatGPT by creating an issue!
flows.network is still in its early stages. We would love to hear your feedback!




