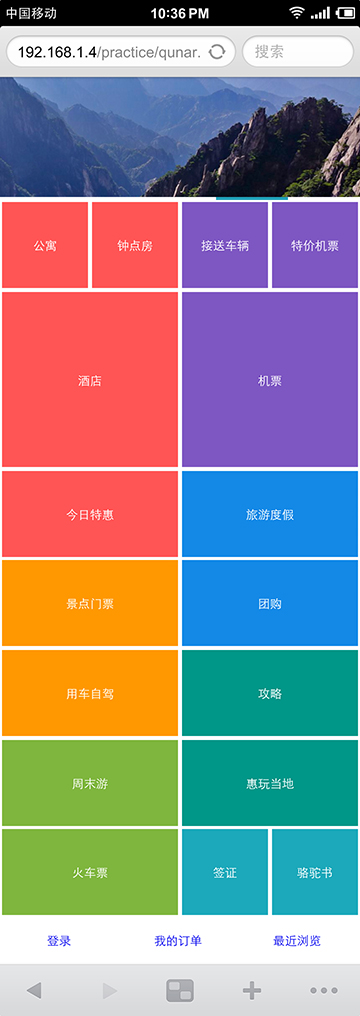
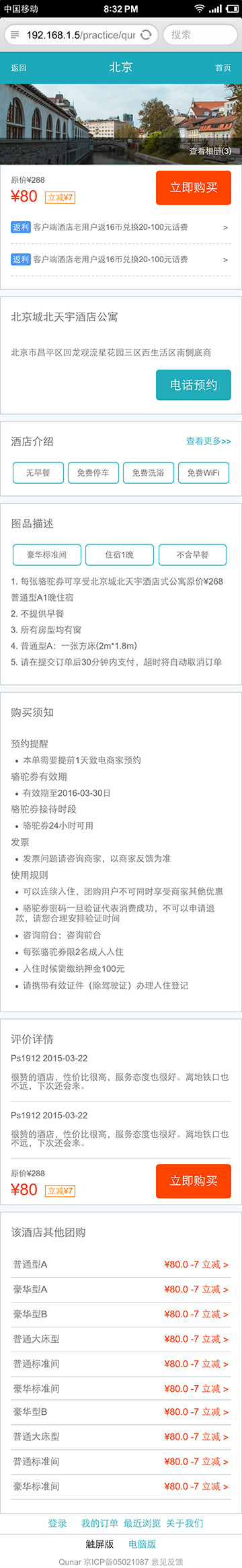
移动端网页的练习(模仿去哪网 touch.qunar.com)
开发了7天, 闹着玩.
css,html,js全部手写,并不是copy+paste,
css部分
标准的reset(http://meyerweb.com/eric/tools/css/reset/)
class命名使用嵌套中横线命名方式开发(例:xxx-xx-x)
页面所有样式都是手写
html部分
遵守html5的书写规范,
js部分
使用zepto,hammer,
封装了轮播小插件,home.html的轮播和list.html是同一套代码,
(不同的样式只需要补充加入一个class类名就可以切换样式)