Search the npm registry and install packages from Atom. No more cycling between browsers, terminals and editors!
$ apm install npm-helperThere are three ways to use this extension:
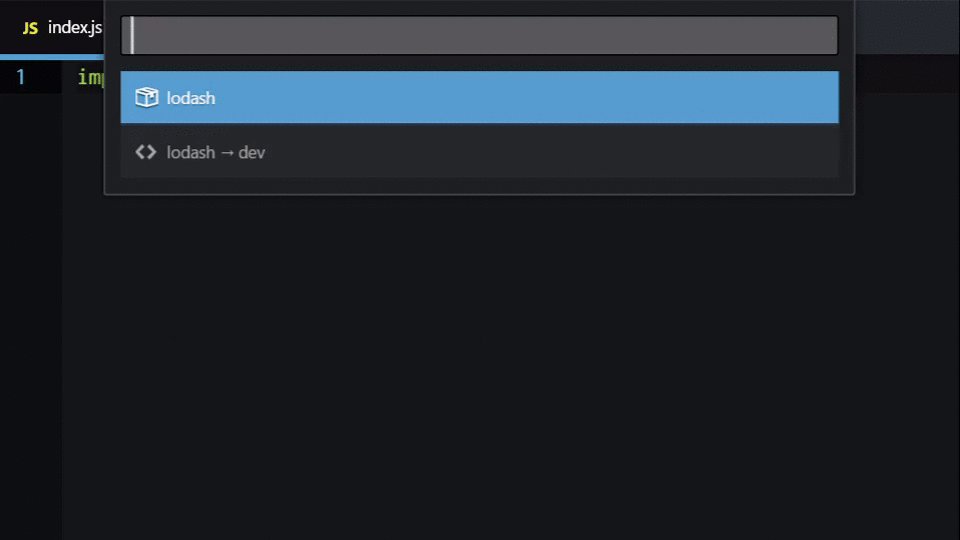
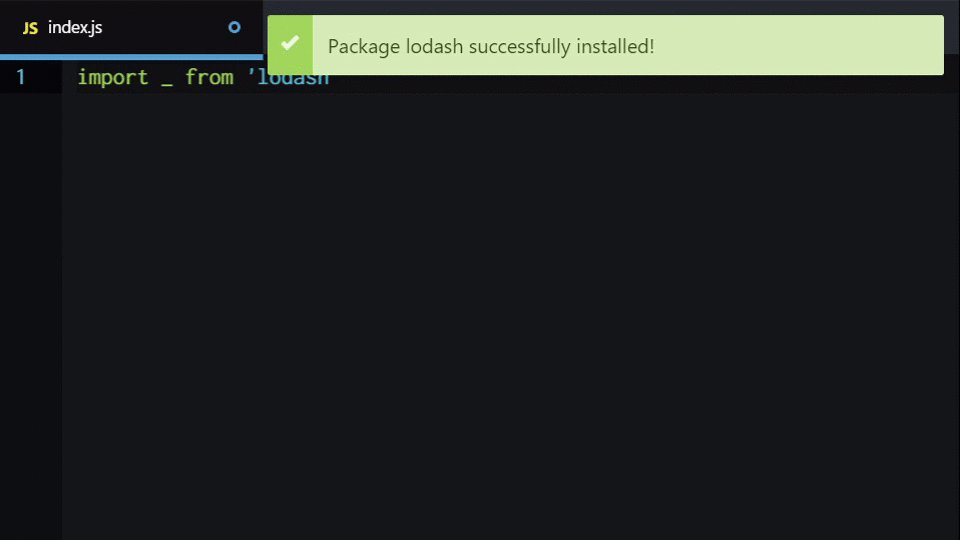
In a JavaScript file, start typing import ' followed by the first few
characters of the name of the package you'd like to install and wait for
autocomplete to kick in. Select the package and you're done!
If you know the exact name of the package you'd like to install, hit
alt-shift-i (ctrl-cmd-i on macOS) and enter it. An import statement will
be generated for you.
Alternatively, you can type the name of the package into the editor, select it, and then use the keyboard shortcut to install it.
To search the npm registry, press alt-shift-n (ctrl-cmd-n on macOS) and enter
a query. Select a package from the list of search results to install it and
generate an import statement.
Alternatively, you can type your search query into the editor, select it, and then use the keyboard shortcut to start searching immediately.
Autocompletes your import statements and installs packages.
How long to wait for autocompletion requests (in milliseconds).
How long to wait for search requests (in milliseconds).
The autocomplete feature is powered by Constructor.io, who have graciously offered free use of their service.
MIT