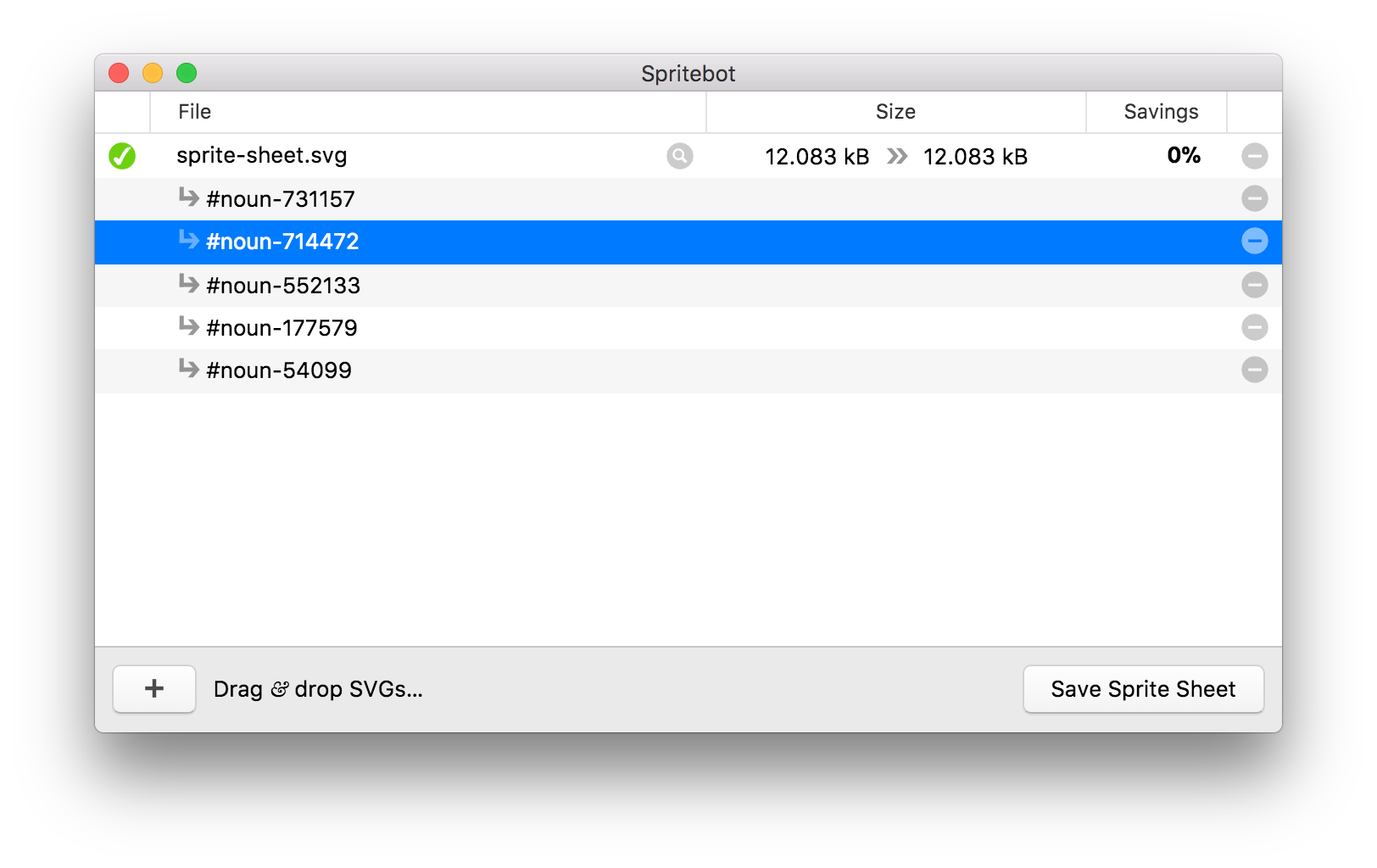
Your awkwardly ostentatious optimizing robot.
This application is essentially a GUI wrapper around SVGO, but without all the configuration of SVGOMG.
I was inspired to create it because my students needed a simpler SVG batch processing tool since SVG-GUI isn’t maintained any more.
The additional feature Spritebot brings, that isn’t available in the other tools, is the generation of SVG sprite sheets.
Built with Javascript, Node.js & Electron.
Download the latest version of Spritebot below:
The sprite sheets that Spritebot creates will have <symbol> tags for each active SVG that’s been added into Spritebot.
If the SVGs are reverted to their original, unoptimized format they will not be included in the sprite sheet.
The id for each <symbol> will be the SVGs filename without the .svg extension.
Save the sprite sheet into your images folder. Then, in your HTML, you can use the SVG <use> statement to display a single sprite at a time:
<svg><use xlink:href="images/sprite-sheet.svg#icon-green" /></svg>You can paste the sprite sheet into your HTML file directly, then use the sprites from there.
I suggest hiding the <svg> tag with the hidden attribute, like so:
<svg hidden>
⋮
</svg>Then further down, in your HTML you can use a single sprite with the <use> statement:
<svg><use xlink:href="#icon-green" /></svg>Check out the lessons & tutorials I use for my students for more details information.
© 2017 Thomas J Bradley — GPL.