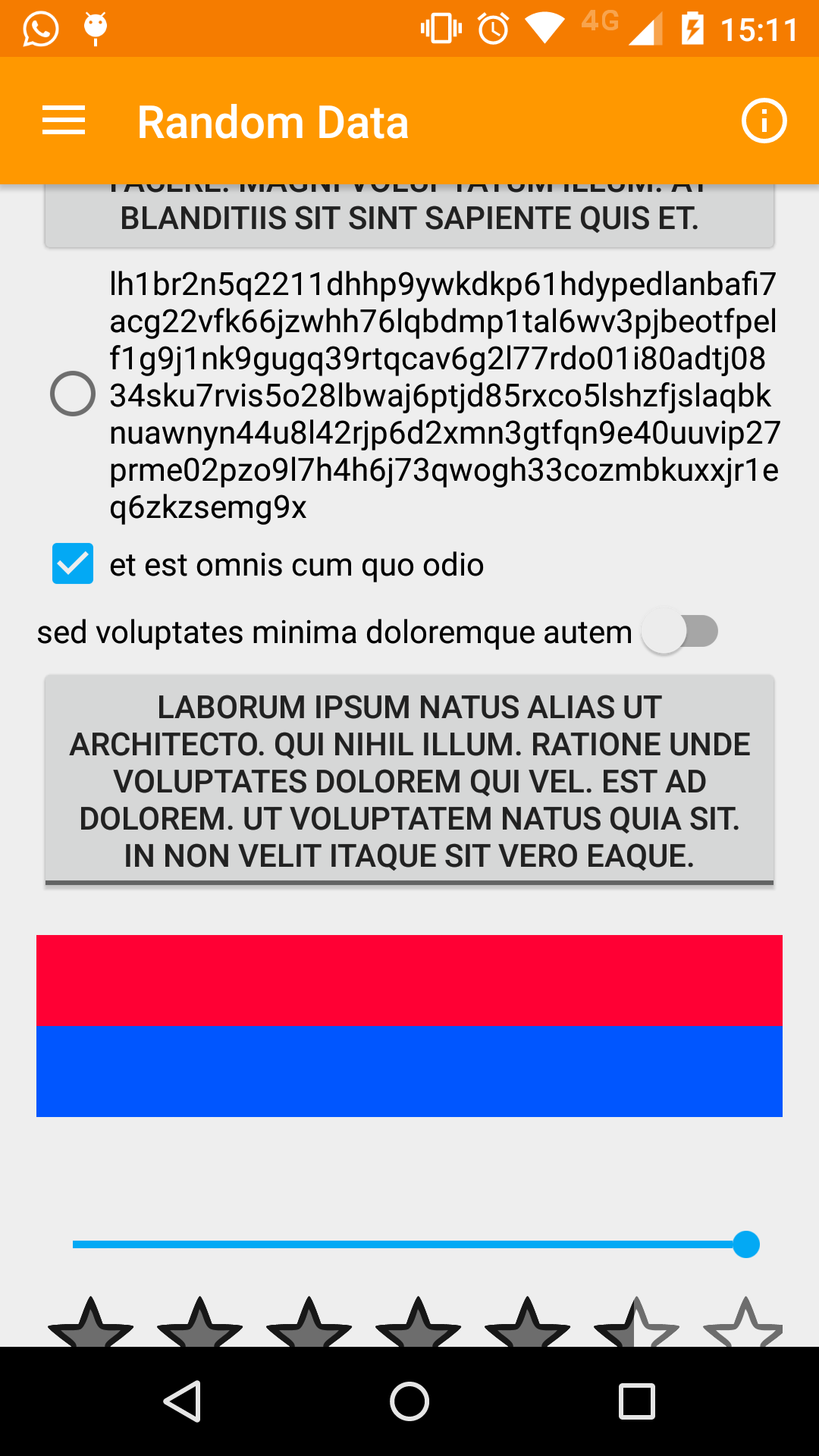
Faker provides fake data to your Android MPVs. Now it's very handy to make screenshots of your apps without worrying with Google Play copyright infringments, e.g this app. Faker helps you to populate your views with random data quickly and painlessly.
The sample application (the source is in the app folder) has been published on Google Play to facilitate the access:
The demo app has a very clean MVP architecture based in the idea of this post. Feel free to give me suggestions.
Gradle:
Add the JitPack repository to your build file:
repositories {
maven {
url "https://jitpack.io"
}
}Add the dependency in the form:
dependencies {
compile 'com.github.thiagokimo:faker:VERSION'
}Maven:
If you use Maven, add this into your build file:
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository><dependency>
<groupId>com.github.thiagokimo</groupId>
<artifactId>faker</artifactId>
<version>VERSION</version>
</dependency>Faker.with(context)
.fill(rootView);Faker will figure out all views inside the one you passed to it and fill it with proper data. Just like that!
By default faker will fill TextViews with lorem ipsum, ImageViews with a random color, CompoundButtons with a random state (check or uncheck) and ProgressBars with a random progress value.
Faker.with(context)
.NameOfTheComponent
.componentMethod();If you want Faker to fill specific views inside your ViewGroup you can pass your target views like the example below
Faker.with(context)
.targetViews(collection-of-ids)
.fill(rootView);Check out all examples here.
Faker is organized in components that provides you specific types of data. Here is a list of the current components:
- Lorem - The old good lorem ispum words, sentences and paragraphs.
- Name - Firsts, lasts, full and complete names and profession/titles.
- Number - It gives you numbers ¬¬
- Phone - Phone masks \o/
- Internet - It provides you random emails and domains.
- Url - Gives you (valid) urls that you might use somewhere.
- Color - Generates attractive colors thanks to lzyzsd!
- Address - Gives random cities, countries, zipcodes, states and so on.
- Fork it
- Create your feature/bug-fix branch(
git checkout -b my-new-feature-or-fix) - Commit your changes (
git commit -am 'Add some feature/fix') - Do your pull-request
Make sure you write tests for your code. Only code with passing tests will be accepted.
You can add more components or improve the existing ones. For new components, make sure you also add an example in the demo app.
You can help providing localized data to Faker components.
Copyright 2011, 2012 Thiago Rocha
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.