DotNetify makes it super easy to connect your React Native mobile app to a cross-platform .NET back-end and get real-time two-way communication with WebSockets for free!
- Reactive push model allows for a very light-weight client. No need to set up REST or GraphQL calls; state change can cause new data to be pushed directly into the component's state.
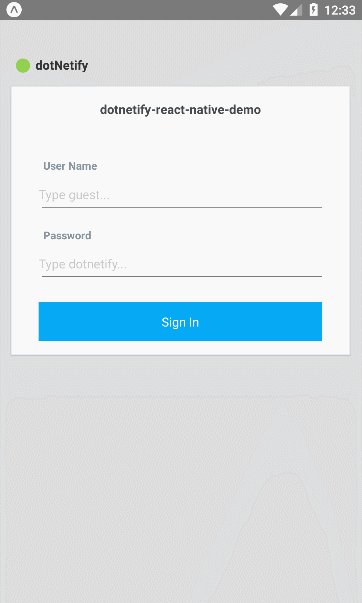
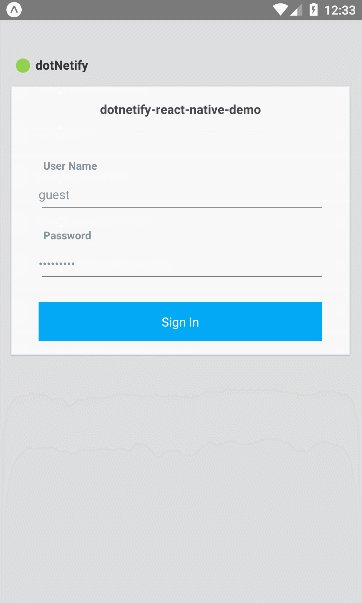
- Token-based authentication over websocket communications with expiration handling.
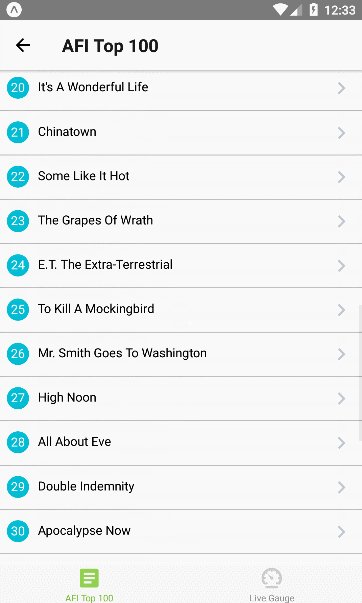
- Infinite list scrolling.
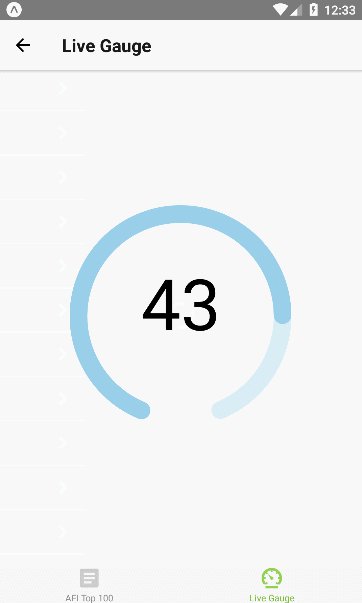
- Live data display for IoT use cases.
- Connection error handling.
- Using react-navigation with custom logic to track active screen.
Install Node.js and .NET Core SDK.
Install create-react-native-app:
npm i -g create-react-native-app
Follow the instructions on Expo website to install Genymotion Android emulator and/or download the Expo app for iOS or Android.
Run the client on a terminal:
npm install
expo start
Open another terminal and run the server (ASP.NET Core 2.1):
cd server
dotnet build
dotnet run