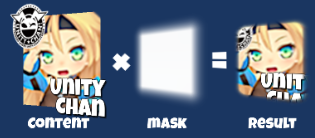
UI Soft Mask is a smooth masking component for Unity UI (uGUI) elements.
By using SoftMask instead of the default Mask component, you can beautifully represent the rounded edges of UI elements.
<< Description | WebGL Demo | Installation | Usage | For Your Custom Shader >>
SoftMask is a smooth masking component for uGUI elements in Unity. By using SoftMask instead of default Mask, rounded edges of UI elements can be expressed beautifully.
- SoftMask is compatible with Mask.
- You can adjust the visible part.

- Text, Image, RawImage can be used as a masking.
- Support multiple-sprites and SpriteAtlas.
- Support up to 4 nested soft masks.

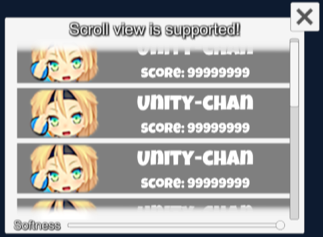
- Support scroll view.

- Support inversed soft mask.

- Support overlay, camera space and world space.

- (Option) Raycast is filtered only for the visible part.

- Contain soft maskable UI shader.
- Support soft masks in your custom shaders by adding just 3 lines. For details, please see Development Note.
- Adjust soft mask buffer size to improve performance.
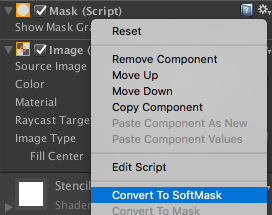
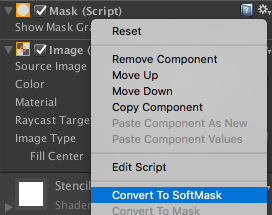
- Convert existing Mask to SoftMask from context menu.

- Render the soft mask buffer only when needed to improve performance.
- Add a SoftMaskable component to the child UI elements of SoftMask from the inspector.

- Preview soft mask buffer in inspector.

- Make multiple holes on one background by 'Parts of parent' option.

- Unity 2017.1 or later
- No other SDK are required
This package is available on OpenUPM. You can install it via openupm-cli.
openupm add com.coffee.softmask-for-ugui
Find the manifest.json file in the Packages folder of your project and edit it to look like this:
{
"dependencies": {
"com.coffee.softmask-for-ugui": "https://github.com/mob-sakai/SoftMaskForUGUI.git",
...
},
}To update the package, change suffix #{version} to the target version.
- e.g.
"com.coffee.softmask-for-ugui": "https://github.com/mob-sakai/SoftMaskForUGUI.git#1.0.0",
Or, use UpmGitExtension to install and update the package.
- Download a source code zip file from Releases page
- Extract it
- Import it into the following directory in your Unity project
Packages(It works as an embedded package. For Unity 2018.1 or later)Assets(Legacy way. For Unity 2017.1 or later)
- Open
Package Managerwindow and selectUI Soft Maskpackage in package list - Click
Import in projectbutton

- The demo will be imported into
Assets/Samples/UI Soft Mask/{version}/Demo; openUISoftMask_Demoscene and play it
- Select
Assets/Samples/UI Soft Mask Demofrom menu

- The demo will be imported into
Assets/Samples/UI Soft Mask/{version}/Demo; openUISoftMask_Demoscene and play it
- Add a SoftMask component instead of Mask component.
Or, convert an existing Mask component to SoftMask component from the context menu.

- Add a SoftMaskable components to the child UI elements of the SoftMask component.

Or, add a SoftMaskable components from the inspector of the SoftMask component.

- Adjust softness setting of SoftMask.

- Enjoy!
With just three additional lines, you can now support softmasks in your custom shaders!
- Add
#pragmaand#includedirectives, whereSOFTMASK_EDITORis an editor-only keyword and is not included in the build. If you didn't use package manager to install, includeSoftMask.cgincin the appropriate path instead.
#include "Packages/com.coffee.softmask-for-ugui/Shaders/SoftMask.cginc"
#pragma shader_feature __ SOFTMASK_EDITOR
- Apply a soft mask in the fragment shader.
This operation determines the final alpha according to the soft mask buffer.
IN.vertex: the clip positionIN.worldPosition: the world position
color.a *= SoftMask(IN.vertex, IN.worldPosition);
As an example of implementation, please see UI-Default-SoftMask.shader.
- MIT
- © UTJ/UCL
This is an open-source project that I am developing in my free time. If you like it, you can support me. By supporting, you let me spend more time working on better tools that you can use for free. :)
- GitHub page : https://github.com/mob-sakai/SoftMaskForUGUI
- Releases : https://github.com/mob-sakai/SoftMaskForUGUI/releases
- Issue tracker : https://github.com/mob-sakai/SoftMaskForUGUI/issues
- Change log : https://github.com/mob-sakai/SoftMaskForUGUI/blob/upm/CHANGELOG.md