Wafer 2.0 客户端和服务端集合 Demo 仓库。
本仓库适用于想要使用 Wafer SDK 开发的开发者,Demo 对 SDK 进行了详细的使用和介绍,降低开发者的学习成本。
如果你想要更加简单的客户端 Demo,可以查看 wafer2-quickstart。
你只需要四步即可部署属于自己的小程序开发环境。
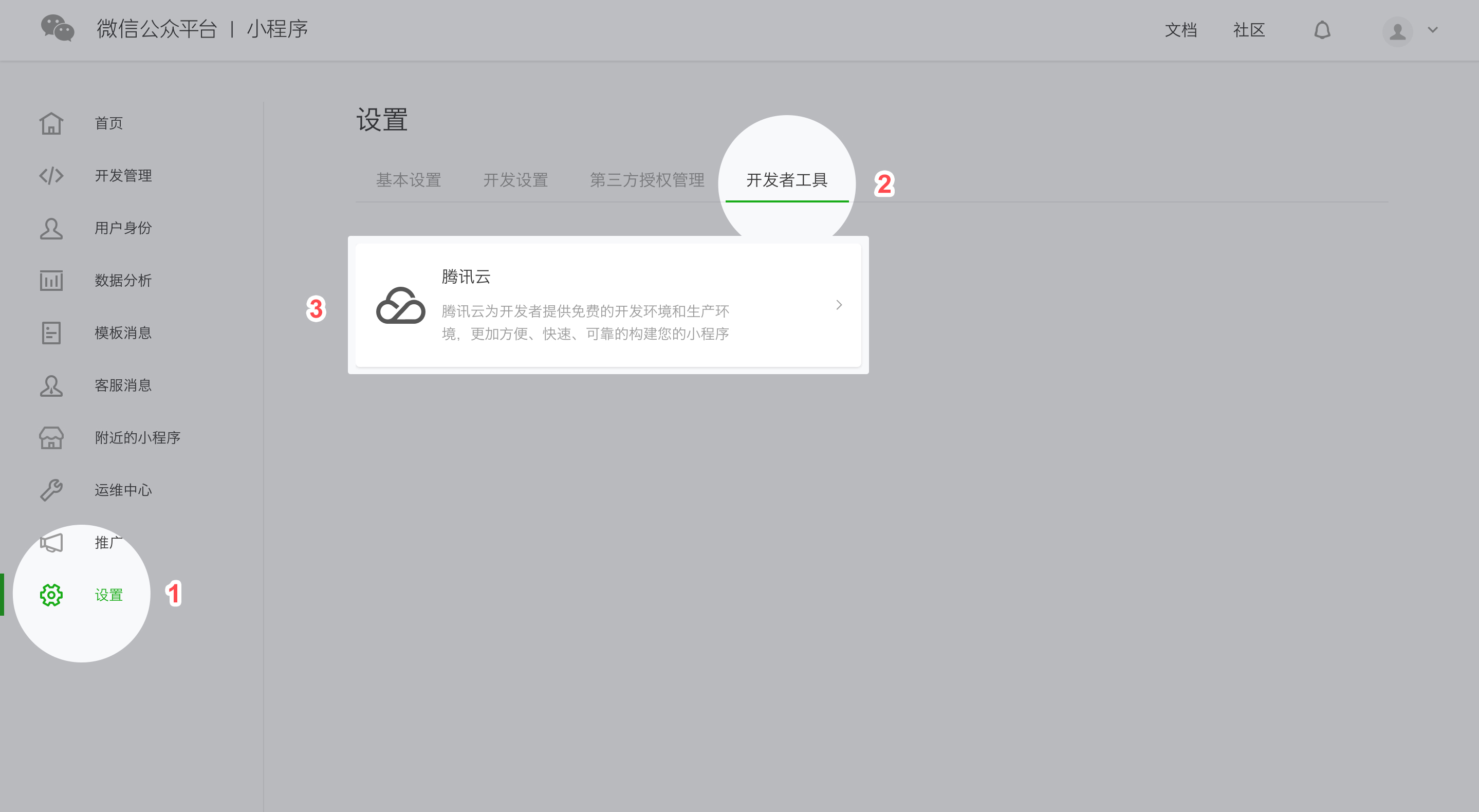
打开微信公众平台注册并登录小程序,点击左侧菜单栏中的“设置”,接着点击右侧 Tab 栏中的“开发者工具”,接着点击“腾讯云”,进入腾讯云工具页面,点击开通。此后会弹出一个二维码,通过小程序绑定的微信扫码即可将小程序授权给腾讯云,开通之后会自动进去腾讯云微信小程序控制台,显示开发环境已开通,此时可以进行接下来的操作。
下载并安装微信开发者工具 1.0,使用小程序绑定的微信号扫码登录开发者工具。
你可以通过两个途径访问 Github 上 wafer2-startup 项目下载 Demo 代码:
-
直接访问 Release,点击最新版本的代码,下载打包好的 Demo 代码。
-
通过 git clone 下载代码并安装依赖:
git clone https://github.com/tencentyun/wafer2-startup.git
下载好 Demo 代码之后,使用编辑器打开 Demo 代码中 server 目录下的 config.js 文件,将其中的 mysql 配置项的密码 pass 改成你的微信小程序 AppID 。
安装依赖
接着在下载下来的目录打开 CMD 安装依赖:
# 切换到 server 文件夹
cd server
# 安装依赖
npm install打开第二步安装的微信开发者工具,点击“小程序项目”按钮,输入小程序 AppID,项目目录选择上一步下载下来的代码目录,点击确定创建小程序项目。
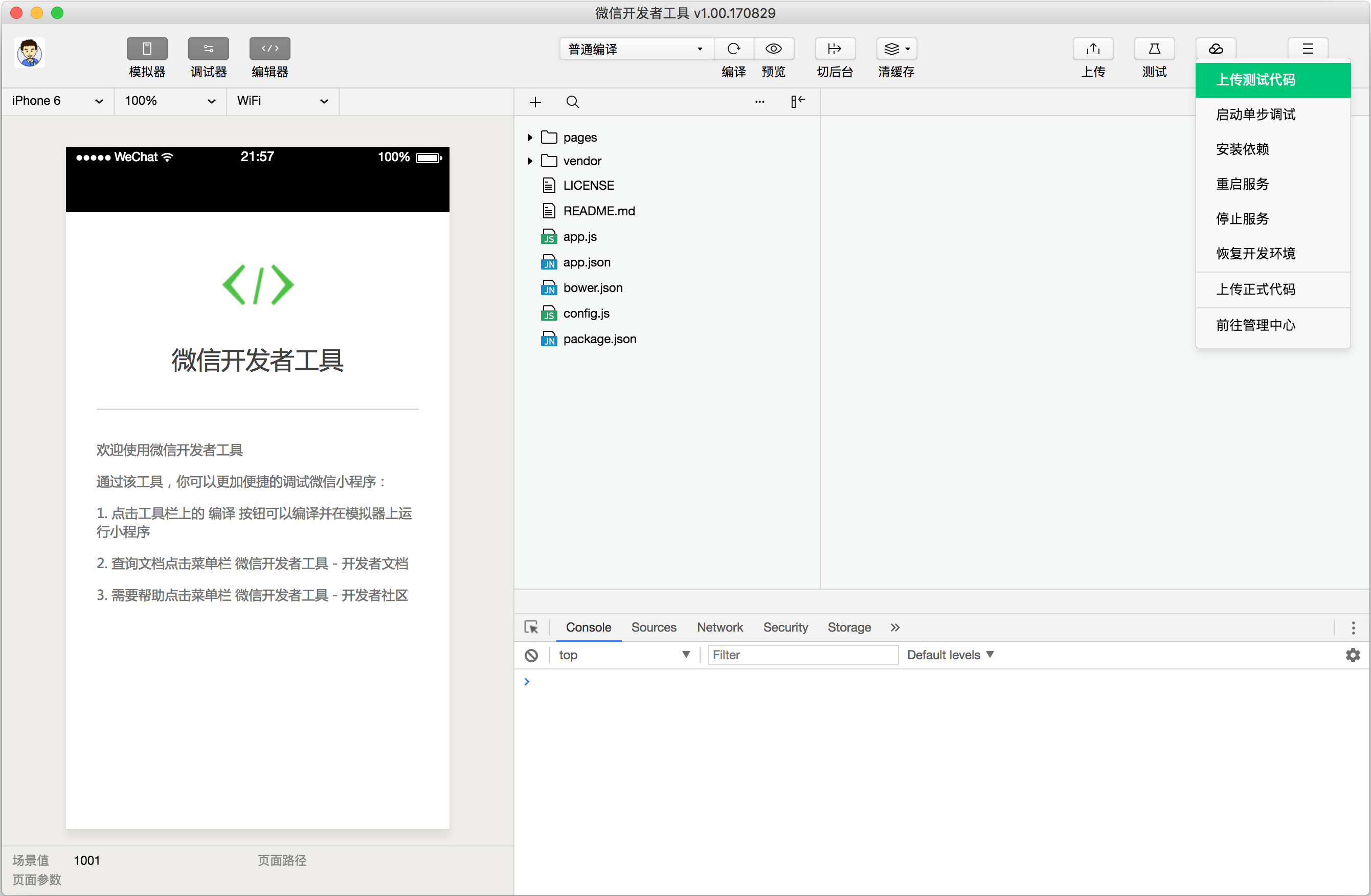
进入开发者工具之后,点击界面右上角的腾讯云按钮,在下拉的菜单栏中选择“上传测试代码”,选择“模块上传”并勾选“node_modules之外的代码”和“node_modules”,点击确定开始上传代码:
上传代码完成之后,点击右上角的“项目”按钮,接着选择“腾讯云状态”即可看到腾讯云自动分配给你的开发环境域名:
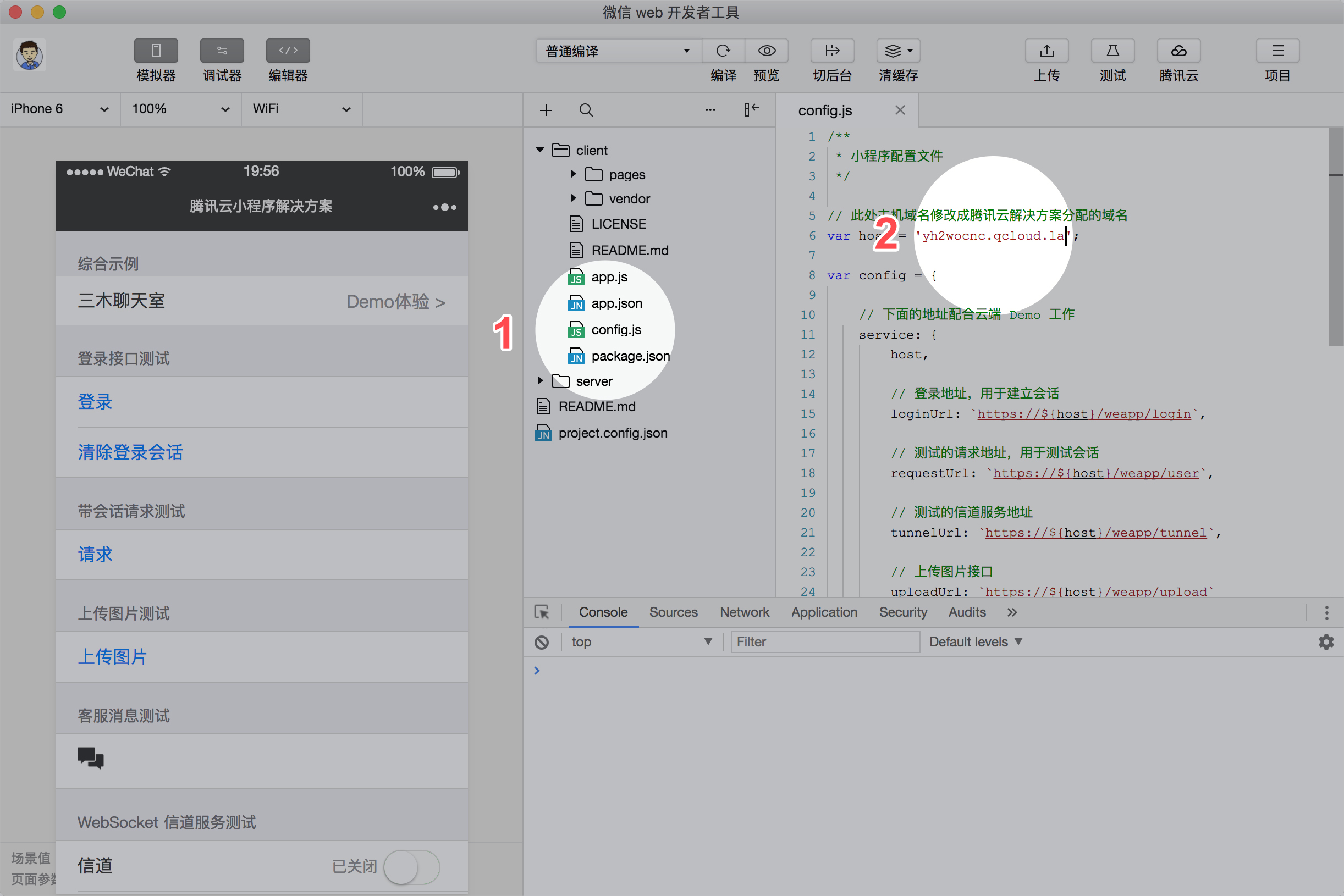
复制开发环境 request 域名,然后在编辑器中打开 client/config.js 文件,将复制的域名填入 host 中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:
在模拟器中点击登录,看到显示登陆成功,即为配置完成,可以开始你的其他开发了。
我们还提供了服务端、客户端的 Demo、SDK 的具体文档: