The self-hostable endpoint for the bromb feedback widget. The repository is build to be
- one click deployable via deno deploy
- write own integrations
- adjust the submission categories
- updatable by pulling from the upstream
Fork this repository to adjust the widgetConfig, write and use integrations and deploy your endpoint. On top of that, you can constantly update your endpoint by fetching from the upstream.
- Install deno https://deno.land/#installation
- run
deno run --allow-net --allow-env --allow-read mod.ts - open http://localhost:7600
Try out the widget. Each submission should appear in the terminal since the endpoint is using the consoleLog integration by default.
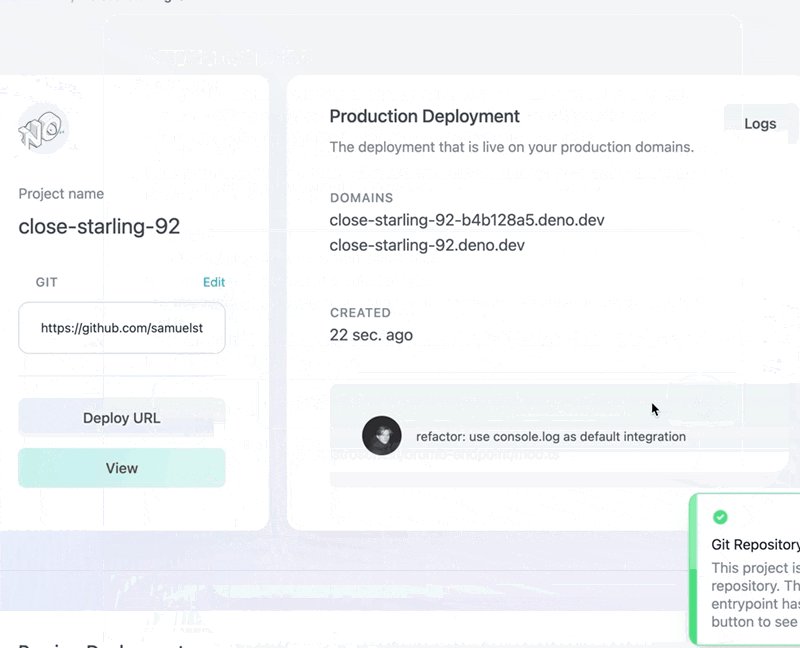
- Click the button
 button
button - Click deploy
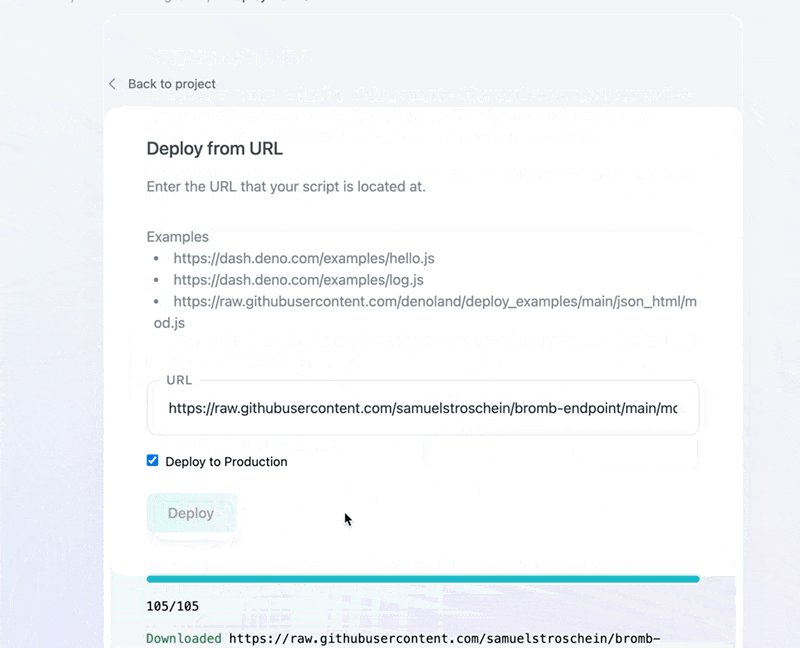
- Change
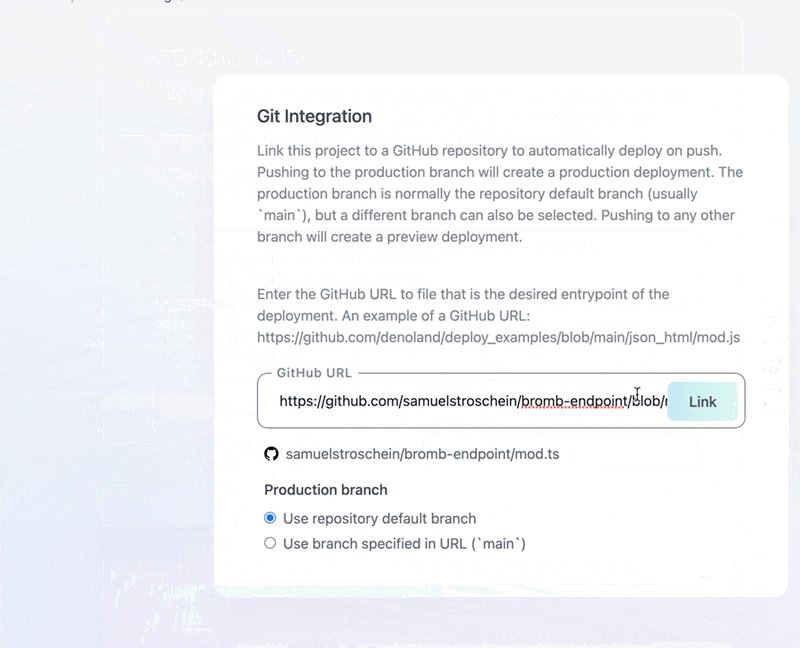
<YOUR GITHUB USERNAME>in the url to yours - Link your github repo by copy and pasting this link
https://github.com/<YOUR GITHUB USERNAME>/bromb-endpoint/blob/main/mod.ts
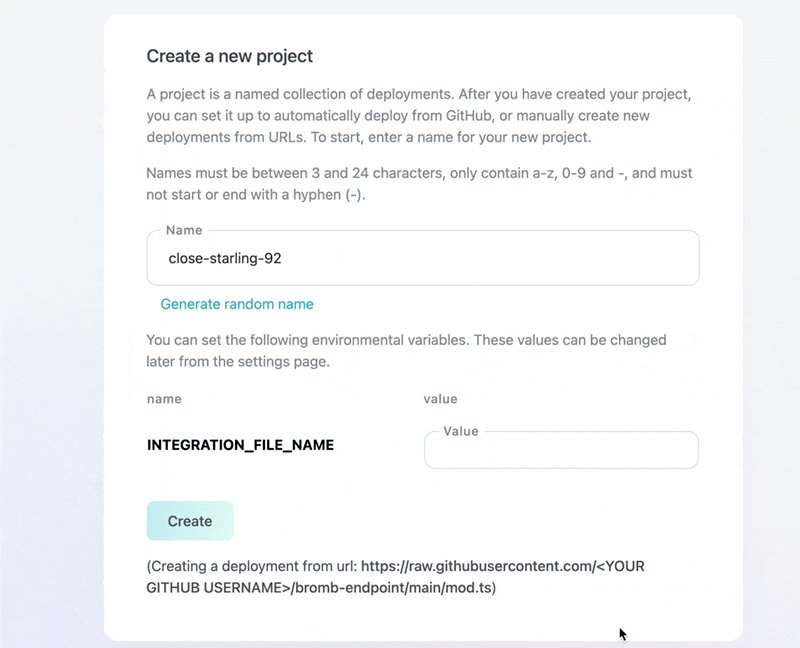
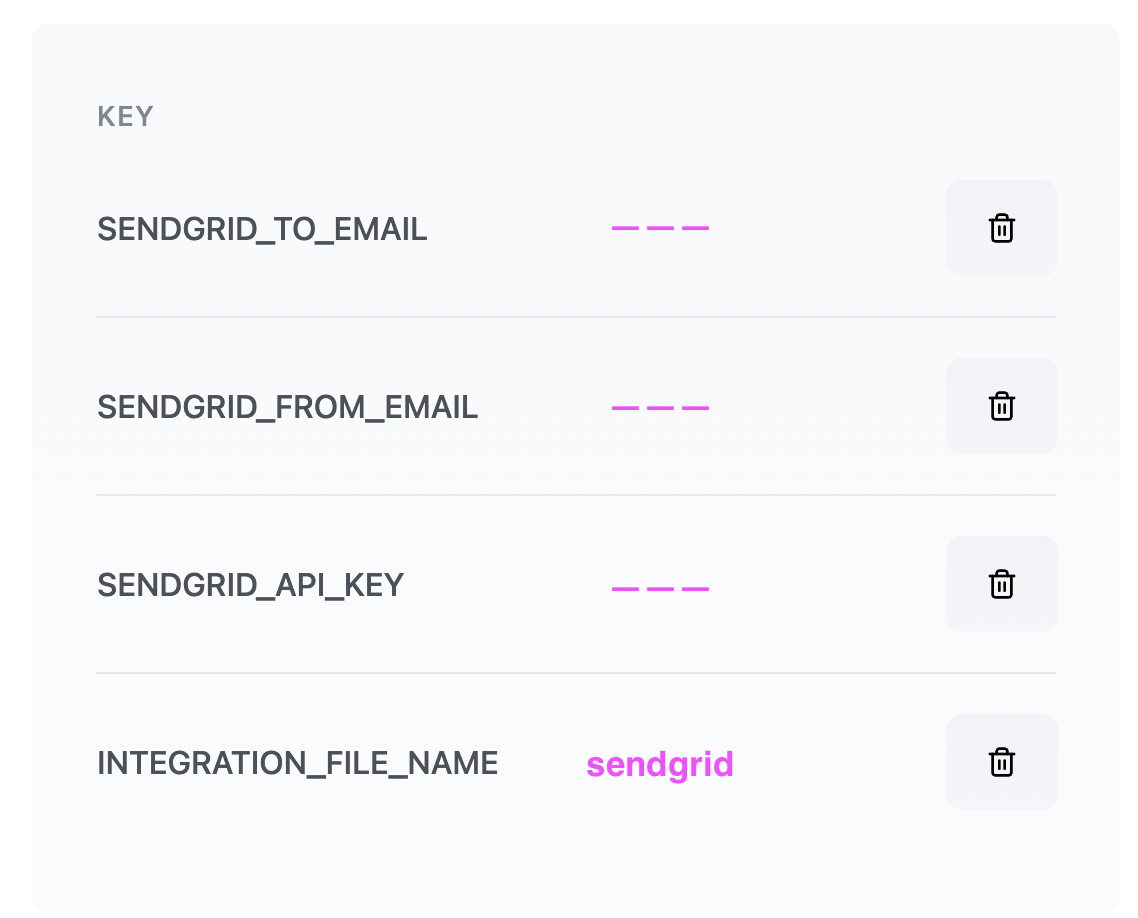
Simply change the INTEGRATION_FILE_NAME to the integration you want to use. Most integrations will make use of additional env variables that you have to define as specified at the top of the integration file.
<head>
<script
async
defer
src="https://cdn.jsdelivr.net/gh/samuelstroschein/bromb/packages/web/dist/widget.js"
data-theme="light"
data-custom-endpoint="<YOUR ENDPOINT LINK>"
></script>
</head>
You can adjust the widgetConfig.json file in your fork as you wish.
Simply create an anchor in your html with a trigger link with a configs organizationName and projectName:
<a href="https://submission.bromb.co/exampleOrganization/exampleProject">Give feedback</a>