 |
 |
 |
The App has moved to mqtt-explorer.com
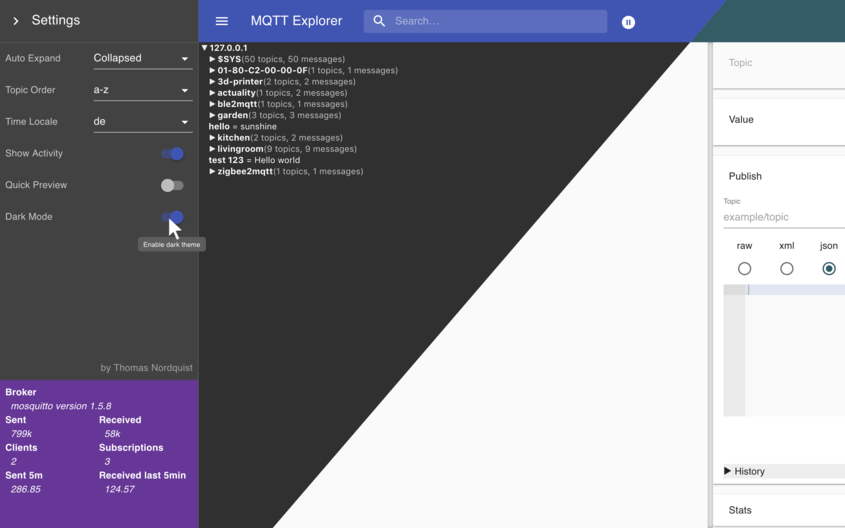
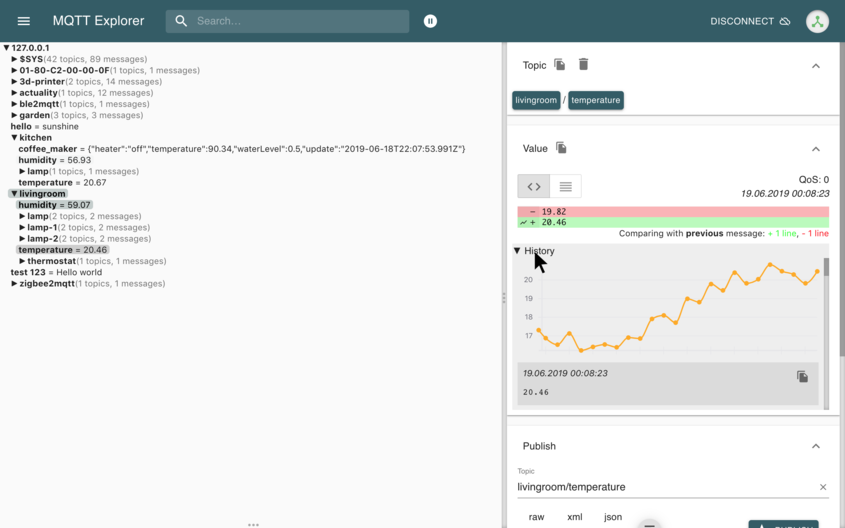
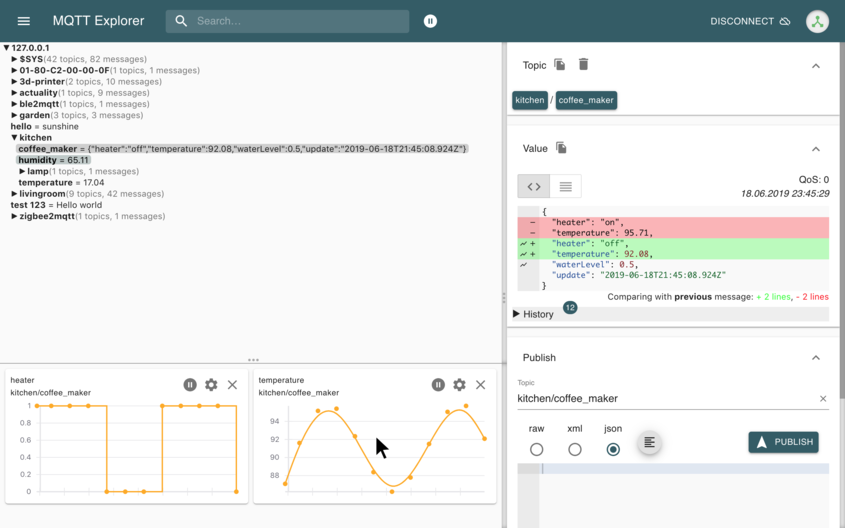
MQTT Explorer is a comprehensive and easy-to-use MQTT Client.
Downloads can be found at the link above.
This page is dedicated to its development. Pull-Requests and error reports are welcome.
npm install -g yarn
yarn
yarn build
yarn startLaunch Application
npm install -g yarn
yarn
yarn devThe app directory contains all the rendering logic, the backend directory currently contains the models, tests, connection management, src contains all the electron bindings. mqttjs is used to facilitate communication to MQTT brokers.
To achieve a reliable product automated tests run regularly on travis.
- Data model
- MQTT integration
- UI-Tests (The demo is a recorded ui test)
A mosquitto MQTT broker is required to run the ui-tests.
Run tests with
# Run chromedriver in a separate terminal session
./node_modules/.bin/chromedriver --url-base=wd/hub --port=9515 --verboseCompile and execute tests
npm run build
node dist/src/spec/webdriverio.jsgit clone --single-branch -b gh-pages https://github.com/thomasnordquist/MQTT-Explorer.git mqtt-explorer-pages
cd mqtt-explorer-pages
bundle install
bundle exec jekyll serve --incremental
Readme file: Readme.tpl.md
Preview is available at http://localhost:4000/Readme.tpl
npm install
./updateReadme.ts
The readme will be generated from the docs.
The license is a little restrictive to distributing derived work, this may change in the future if the interest arises or more people work on this project.



