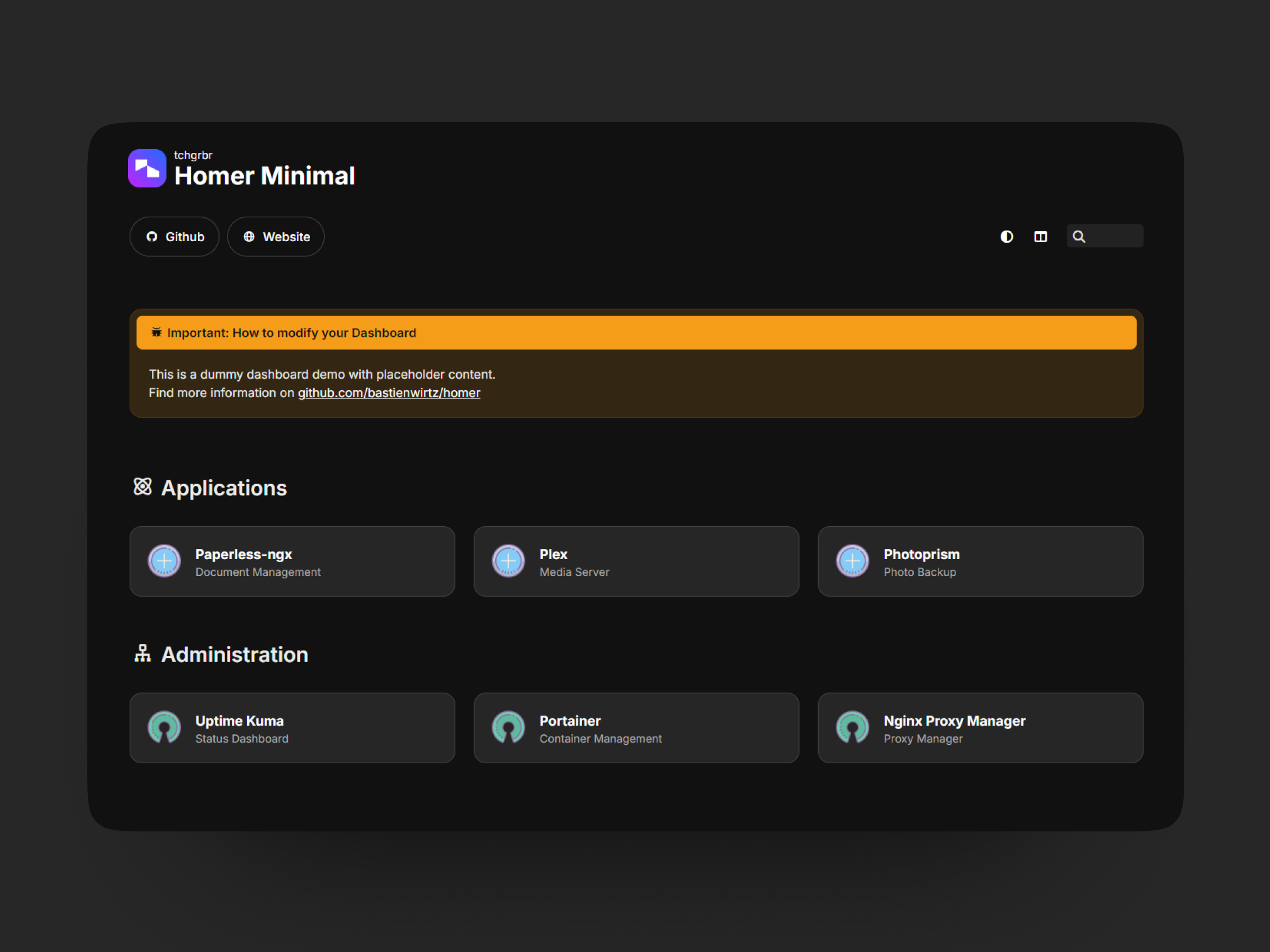
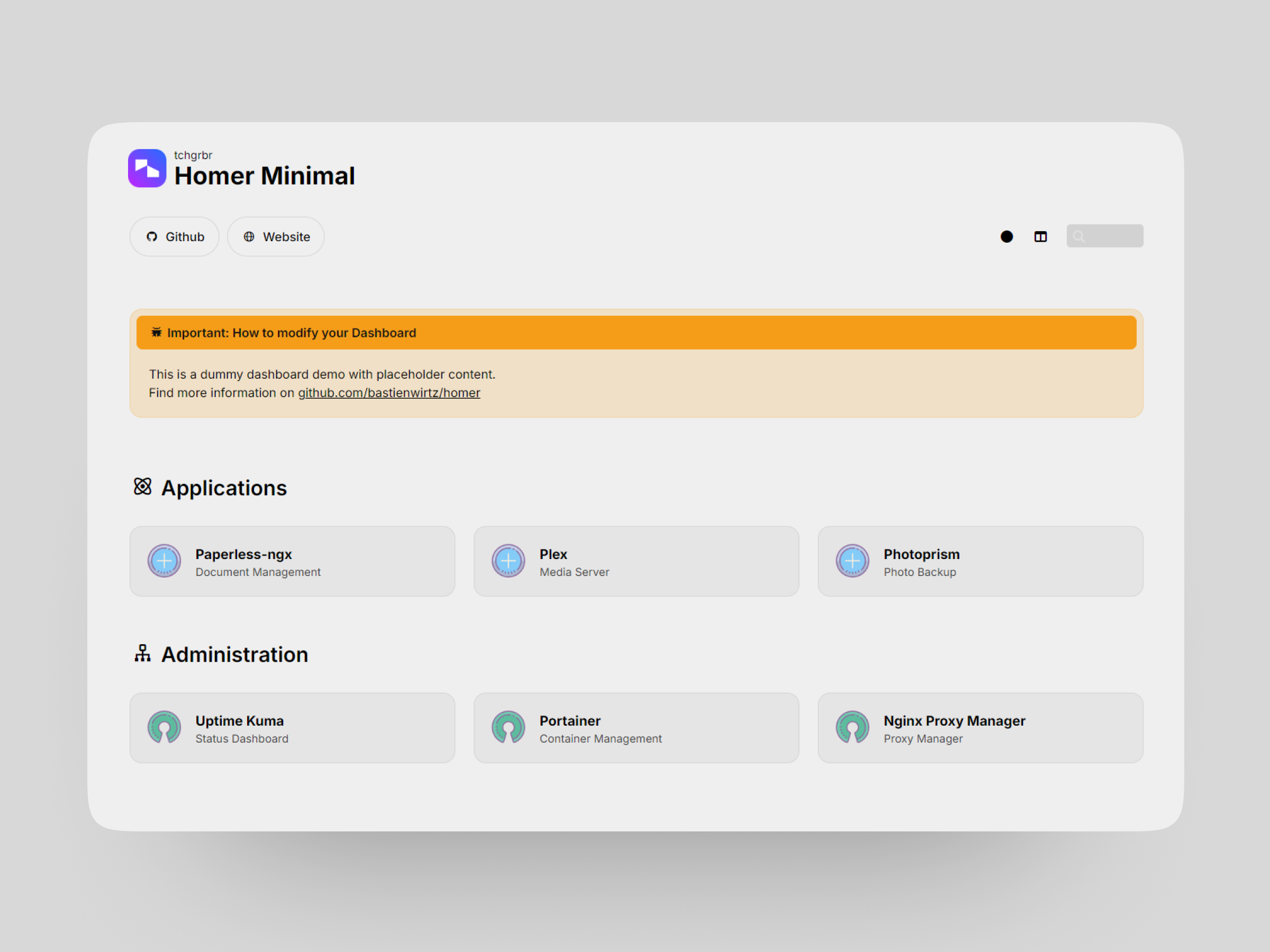
Homer Minimal is a clean and aesthethic theme for the Homer Dashboard with support for dark and light mode and a wide range of customizations.
Features:
- Custom font: Inter
- Custom icons
- More spacing between cards
- Rounded Borders
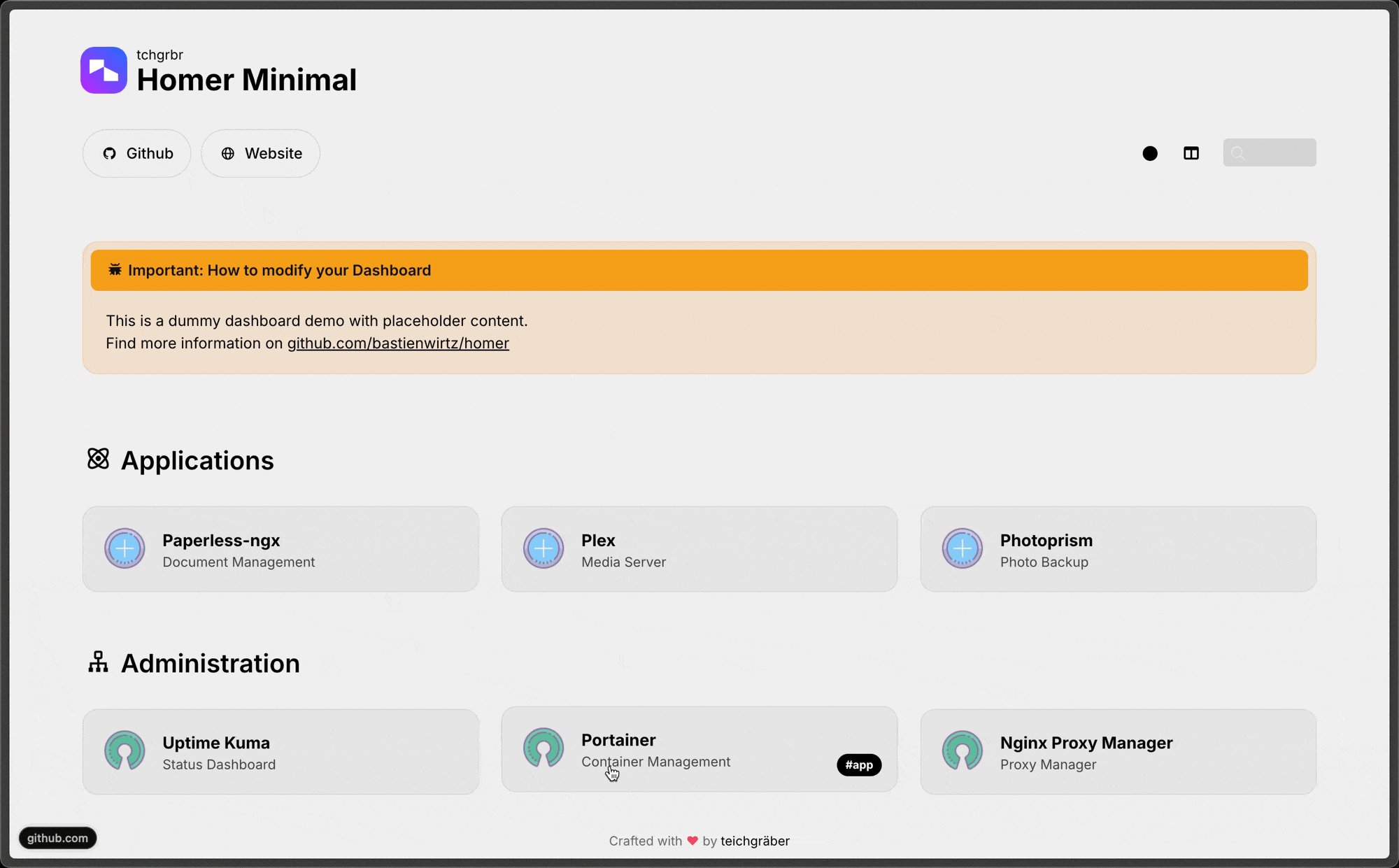
- Tags are initially hidden
- Updated Tag position
- Simplified Header
- No shadows
Important: Make sure to create a backup of your assets folder before making any changes. You can simply copy the folder to another destination.
Download and extract this repo.
Move the content of the assets folder into your Homers www folder.
General customization is the same as in the vanilla version of Homer. Check out the Github Repo for further instructions.
The icons used are the ones from Boxicons.
You can search the website for replacements and configure them in the config.yaml
The icon definition should look like this: bx bxs-pear
The standard font for Homer Minimal is Inter. You can customize it as you wish by uploading custom webfonts to the fonts folder and adapting the paths in the custom.css.
Example:
@font-face {
font-family: 'Inter';
font-style: normal;
font-weight: 400;
src: url('./fonts/Inter-Regular.woff2');
src: local(''),
url('./fonts/Inter-Regular.woff2') format('woff2'),
}All the colors are defined in config.yaml, including some newly added variables, which aren't defined in the inital version of Homer. Usage is the same: You can change them by simply editing the HEX-Values. You can change them independently for dark and light mode.
Tags are now not visible by default, only on hover. The tags can be hidden in the custom.css file if desired by commenting in the property. Color customization works like in the default homer version, by utilizing the tag-style property from Bulma CSS in your config.yaml.
Homer uses bulma CSS, which provides a modifiers syntax. You'll notice in the config there is a tagstyle option. It can be set to any of the bulma modifiers. You'll probably want to use one of these 4 main colors:
is-info(blue)is-success(green)is-warning(yellow)is-danger(red)