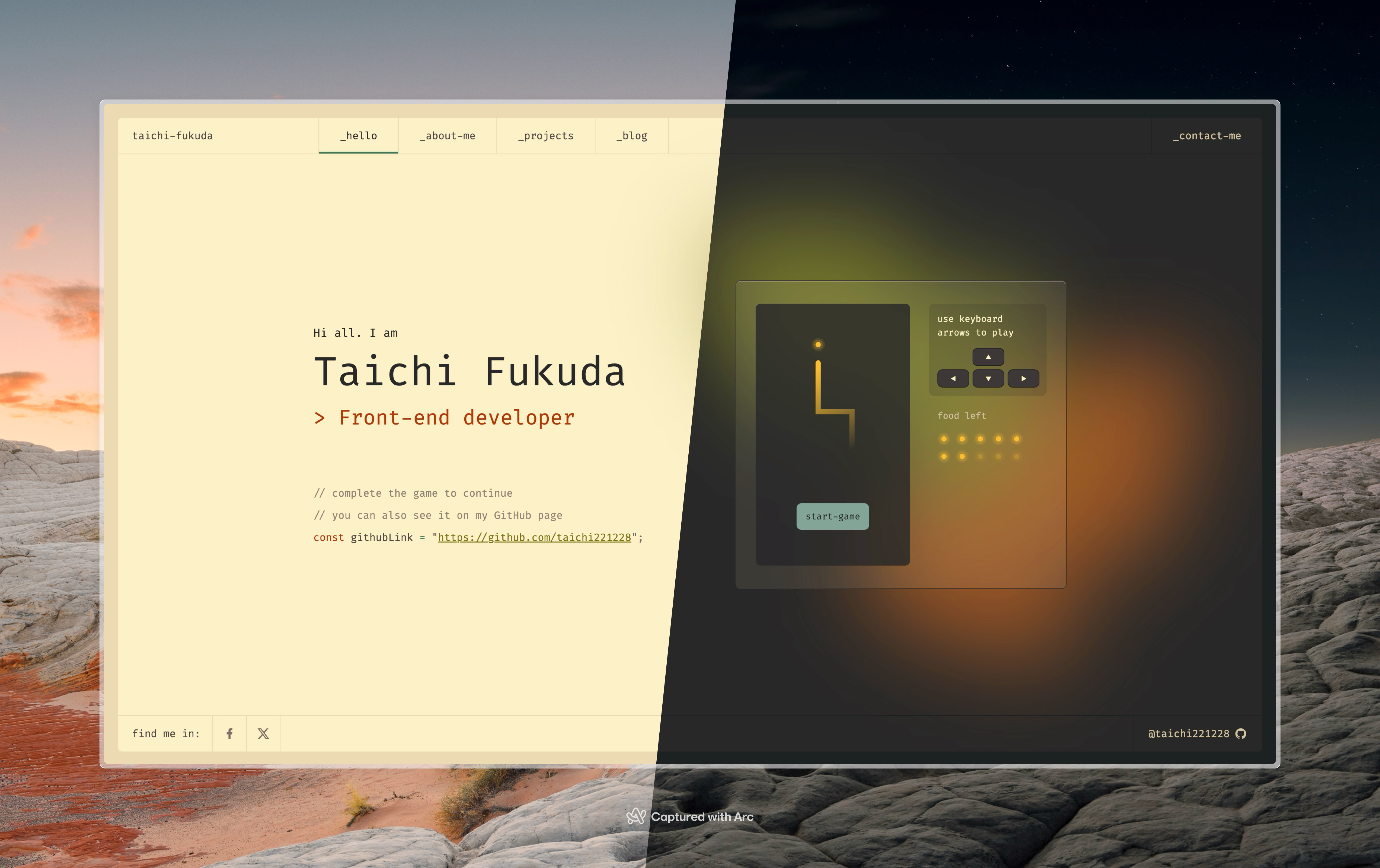
Welcome! This repository serves as the home for my portfolio site, taichi221228, a living document of my journey and growth in the tech world. Here, I showcase my technical articles, projects, and the evolving story of my professional development. Explore my world of coding, learning, and creative solutions!
This repository is still a work in progress. Some sections may be incomplete as I continue to develop and update the content. Thank you for your understanding!
This project is using Qwik with QwikCity. QwikCity is an extra set of tools on top of Qwik that enhances the ease of building a full site, including directory-based routing, layouts, and more.
Inside your project, you’ll see the following directory structure:
├── public/
│ └── ...
└── src/
├── components/
│ └── ...
└── routes/
└── ...
-
src/routes: Provides the directory-based routing, which can include a hierarchy oflayout.tsxlayout files, and anindex.tsxfile as the page. Additionally,index.tsfiles are endpoints. Please see the routing docs for more info. -
src/components: Recommended directory for components. -
public: Any static assets, like images, can be placed in the public directory. Please see the Vite public directory for more info.
- React 🚧
- ElysiaJS 🚧
- Markdown 🚧
- Zenn / Qiita / Dev.to 🚧
- Vitest 🚧
- Storybook 🚧
- Playwright 🚧
- BrowserStack 🚧
Development mode uses Vite’s development server. The dev command will server-side render (SSR) the output during development.
bun start # or `npm start`Note: during dev mode, Vite may request a significant number of
.jsfiles. This does not represent a Qwik production build.
The preview command will create a production build of the client modules, a production build of src/entry.preview.tsx, and run a local server. The preview server is only for convenience to preview a production build locally and should not be used as a production server.
bun preview # or `npm run preview`The production build will generate client and server modules by running both client and server build commands. The build command will use Typescript to run a type check on the source code.
bun build # or `npm run build`Extraordinary thanks to the Figma community for the design inspiration. This portfolio site was crafted using the design concept from Portfolio for Developers Concept V.2. I am grateful for the opportunity to utilize such a creative and well-thought-out design framework, which has greatly enhanced the presentation of my work.