Code snippets are valuable additions for anyone looking to save time during development. They simplify the process of entering repetitive code, such as loops, complex HTML structures or reusable methods.
Visual Studio Code already provides robust support for snippets, including their appearance in IntelliSense, tab-completion, and a dedicated snippet picker (Insert Snippet in the Command Palette). This extension takes snippets to another level by introducing new features that enhance code snippet management.
Install Snippets by one of the following options:
- clicking
Installon the banner above - searching for
Snippetsfrom the Extensions side bar in VS Code - typing
ext install tahabasri.snippetsfrom the Command Palette in VS Code
Features | FAQ | Known Issues | Release Notes | Feedback | Credits
Boost your productivity with a set of powerful features that enhance snippet management:
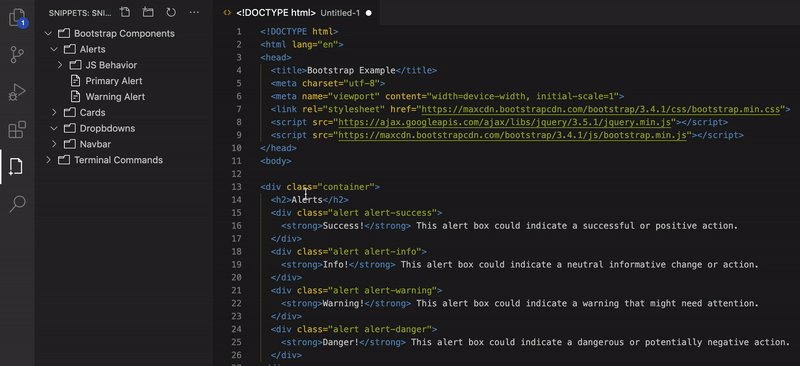
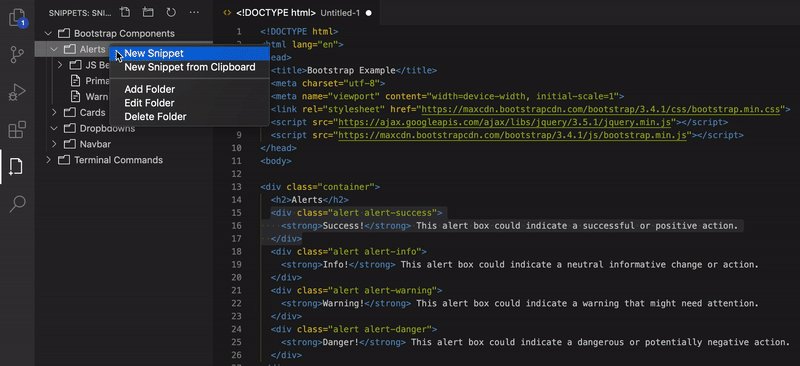
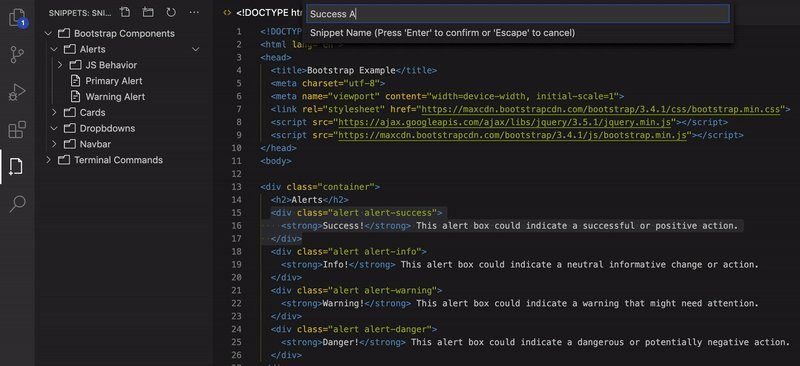
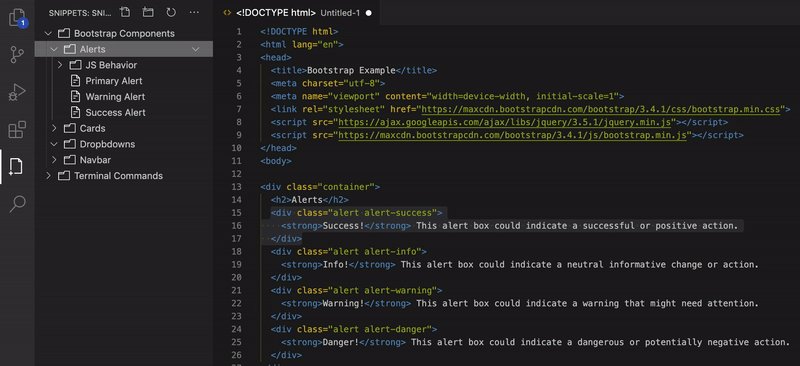
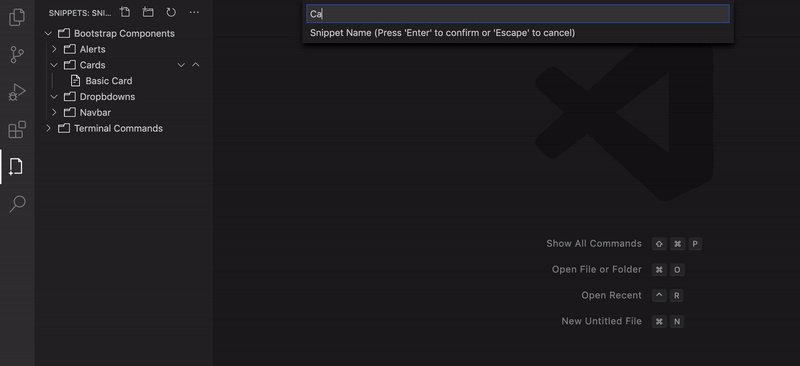
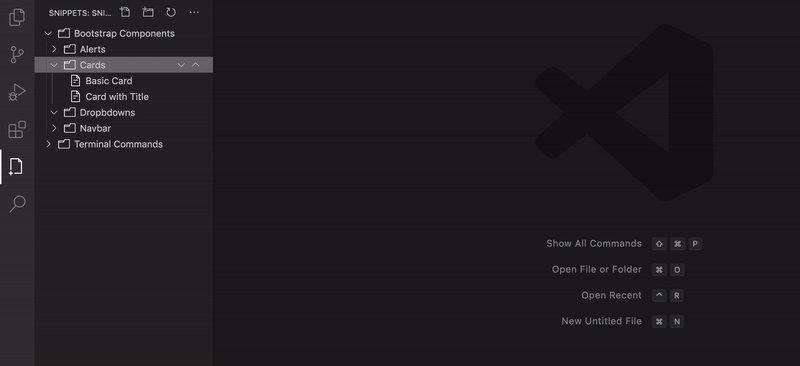
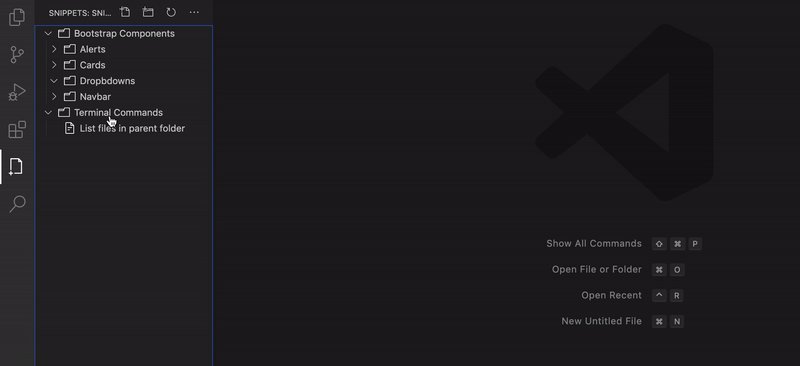
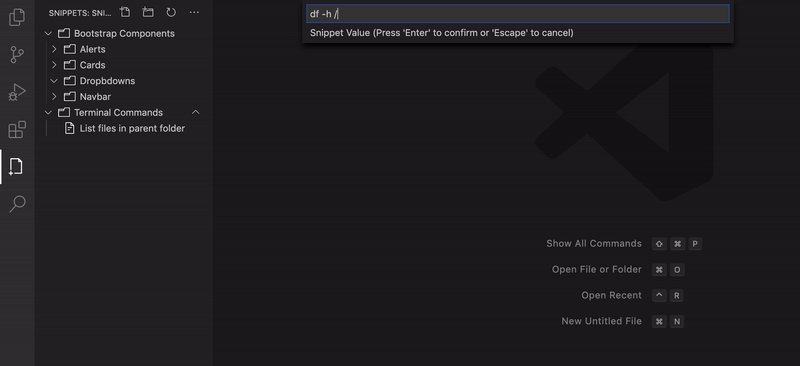
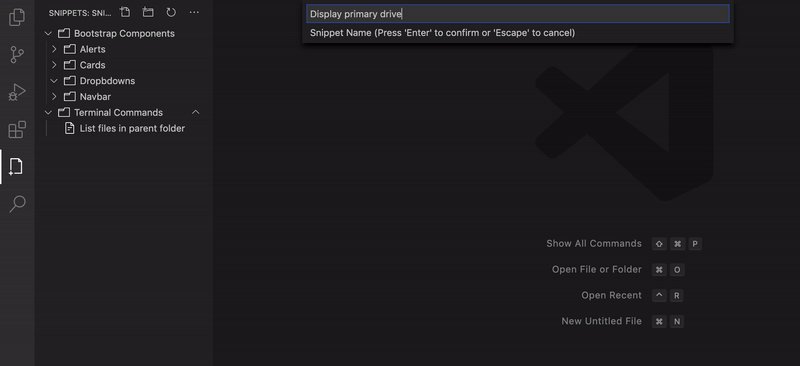
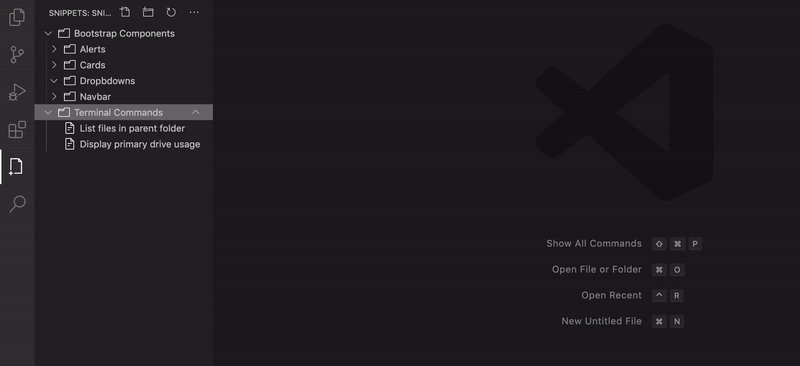
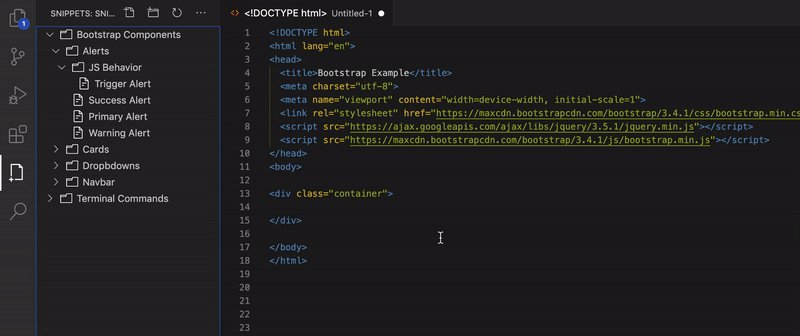
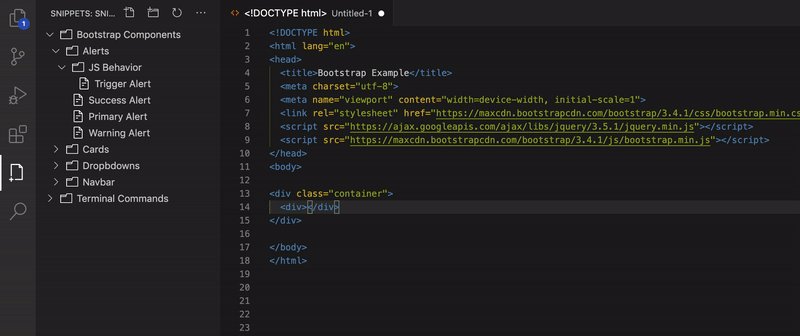
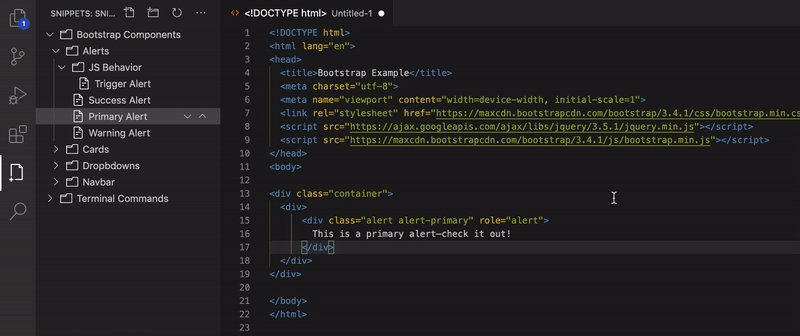
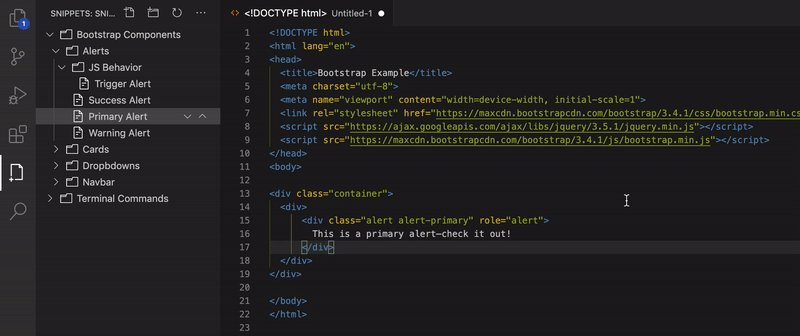
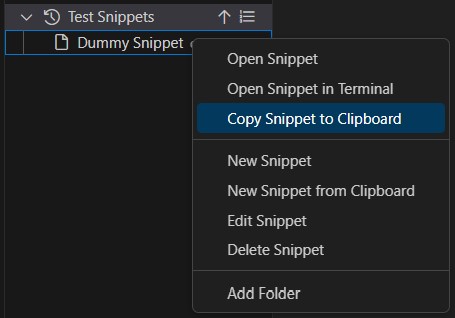
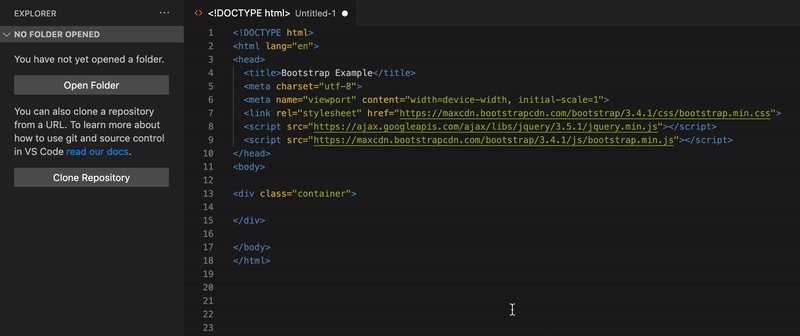
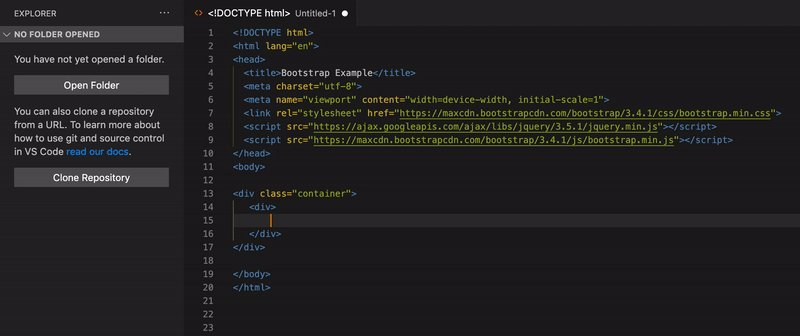
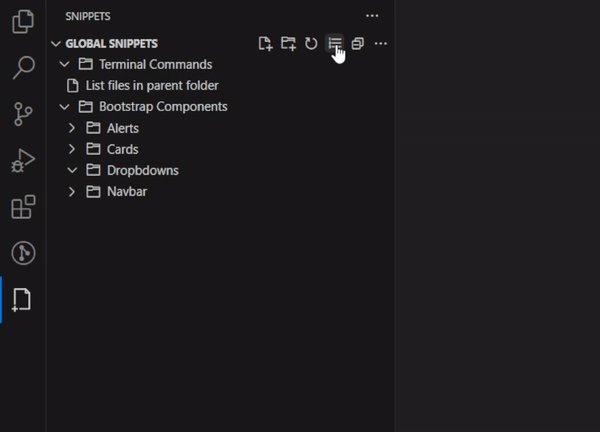
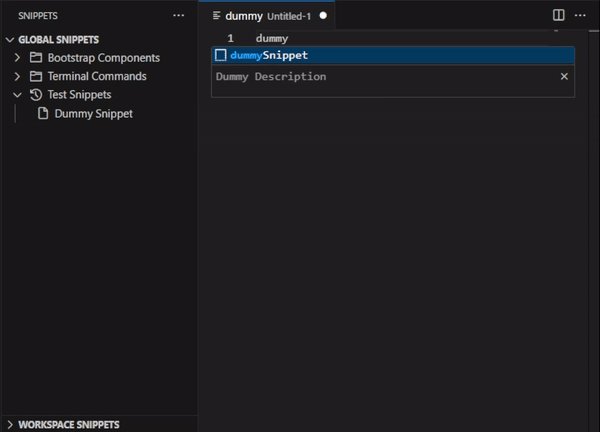
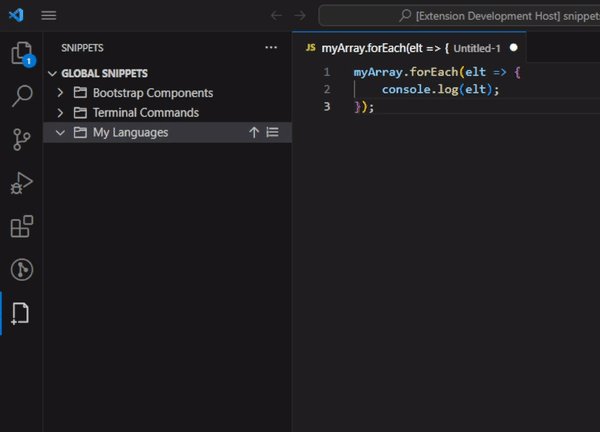
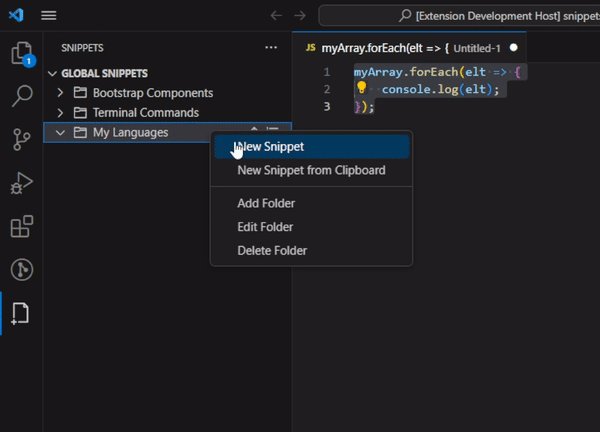
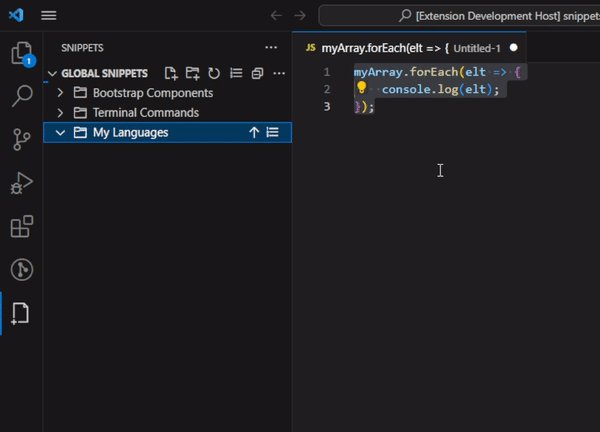
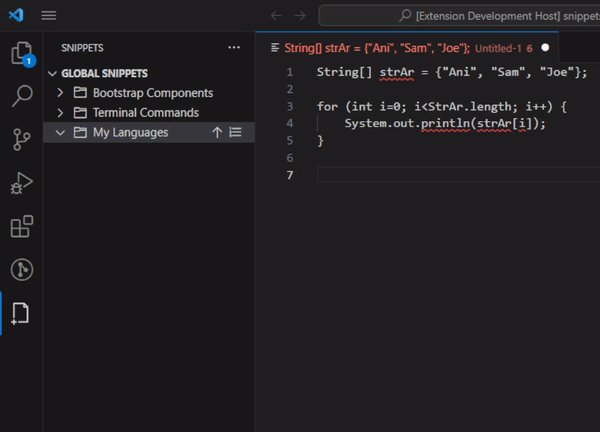
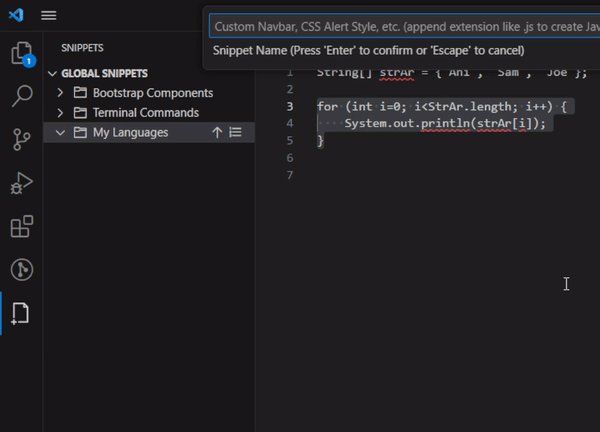
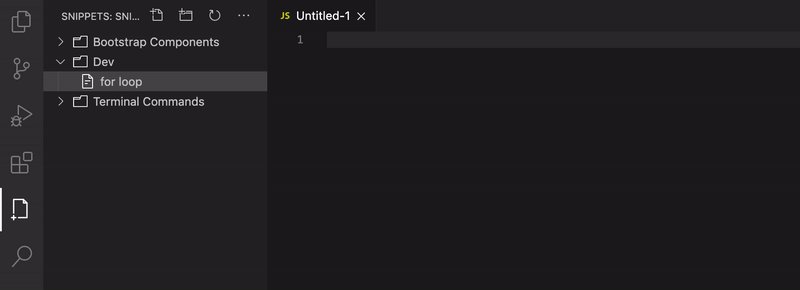
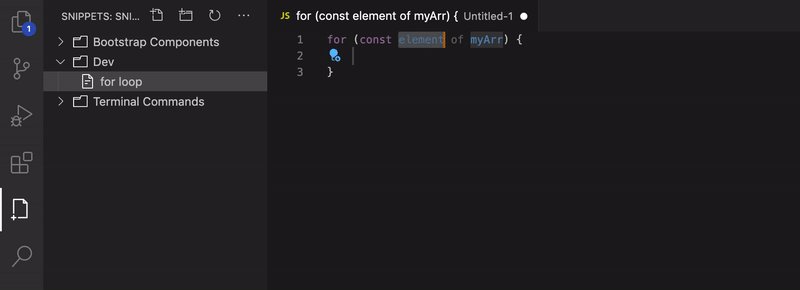
- Create — Create Snippets easily with few clicks.
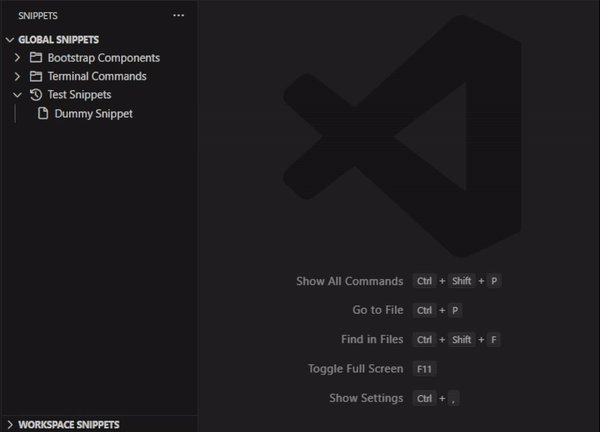
- Open — Open Snippets quickly from anywhere in VS Code.
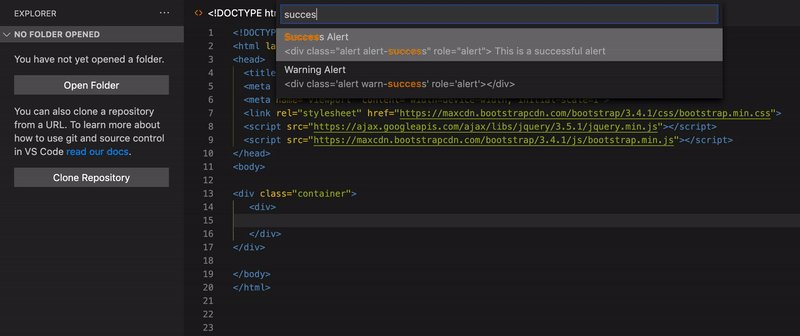
- Search — Find your Snippet in 2 seconds, or less...
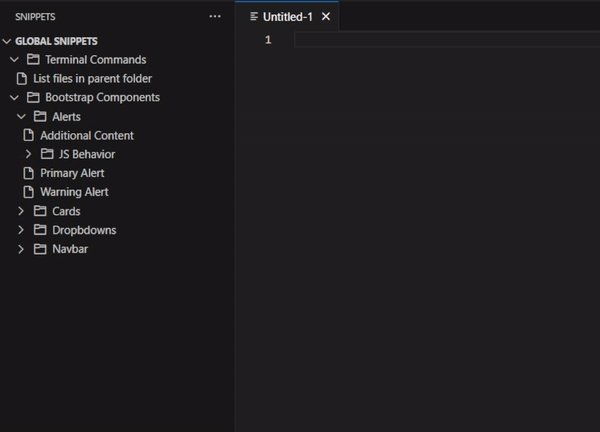
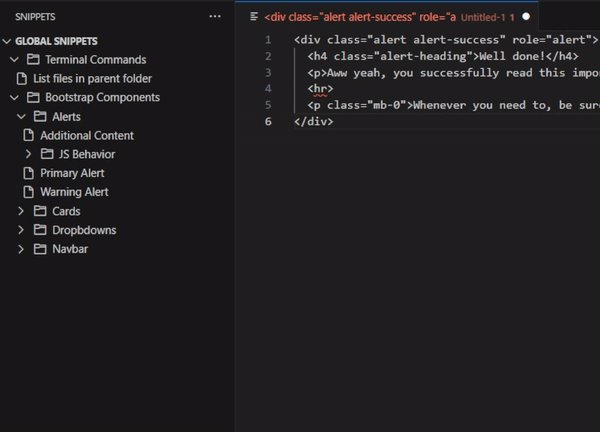
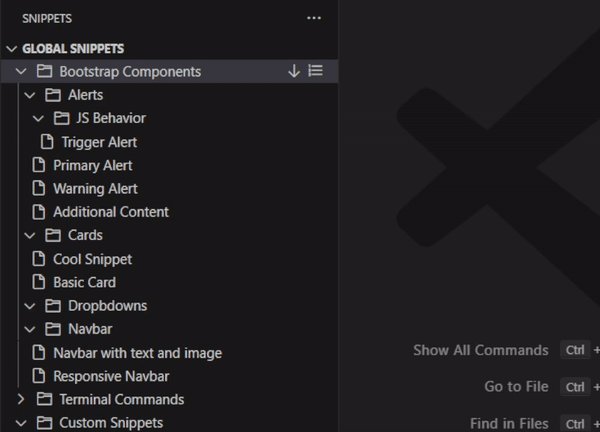
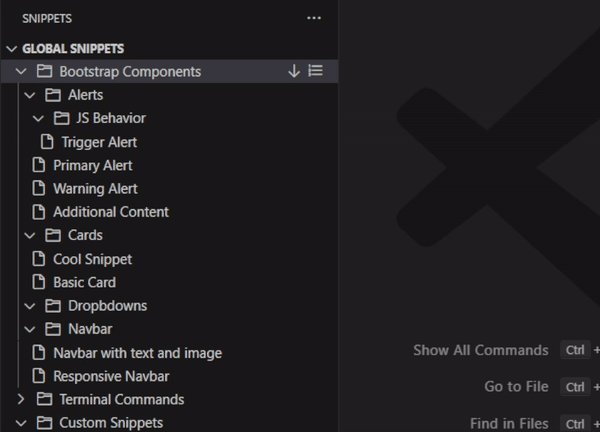
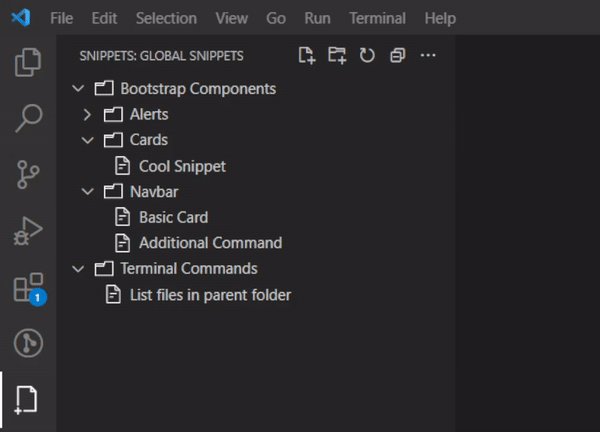
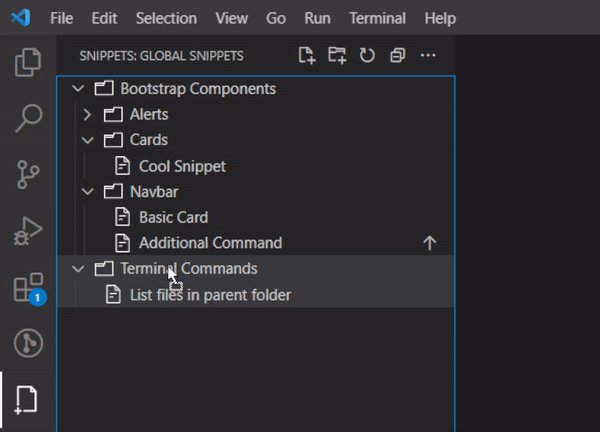
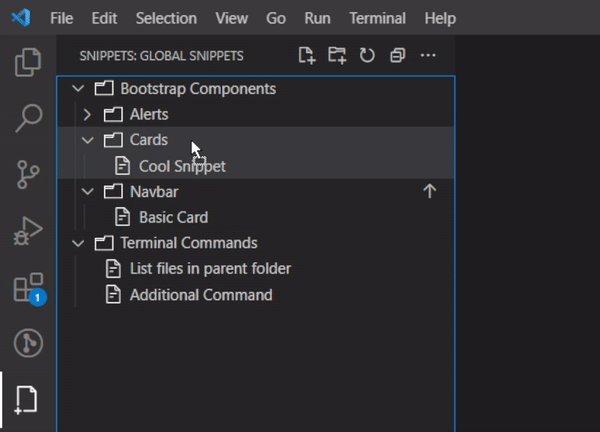
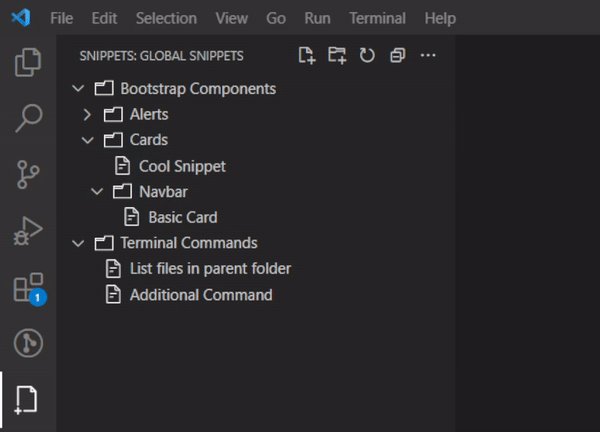
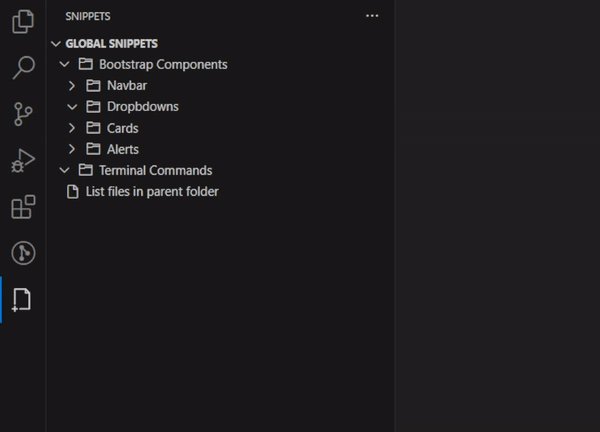
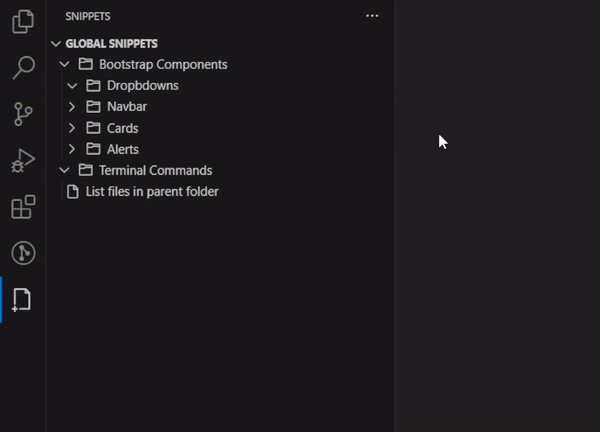
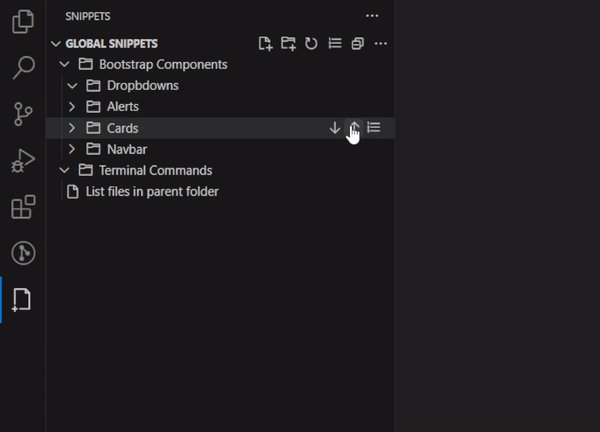
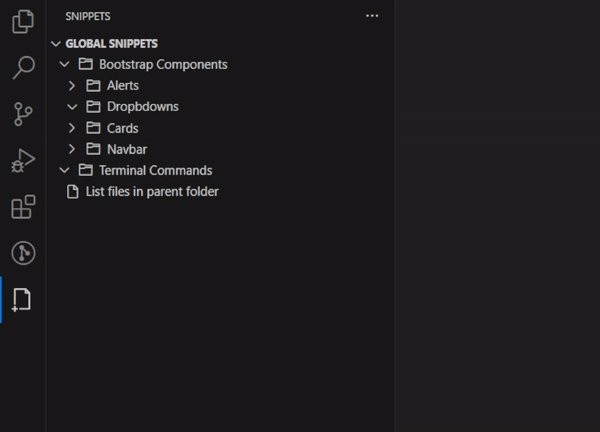
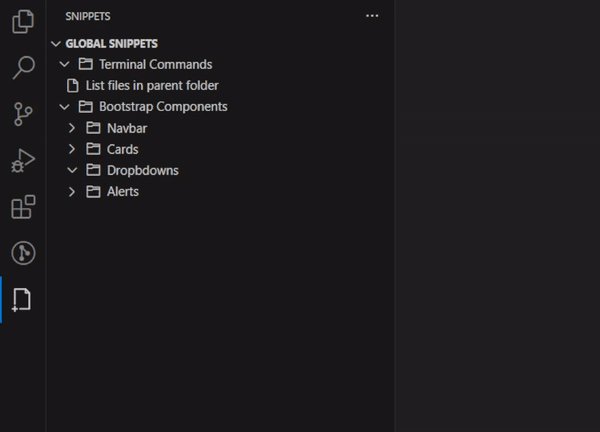
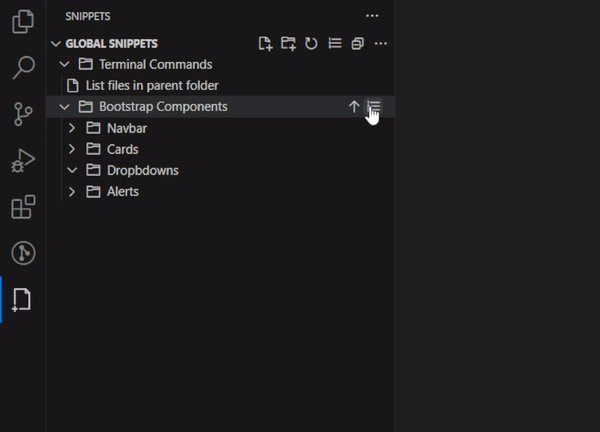
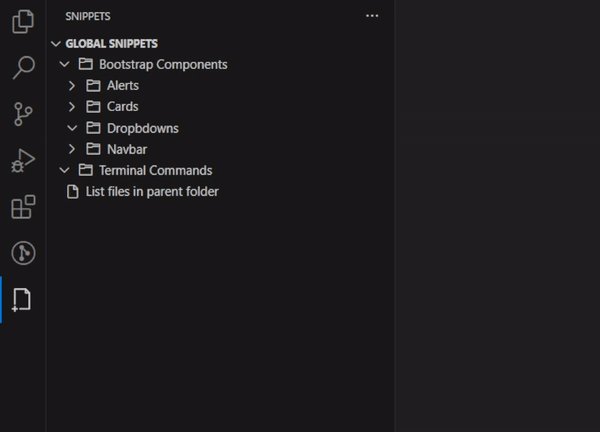
- Manage — Organize your snippets freely, with no forced order, beyond editing and deleting.
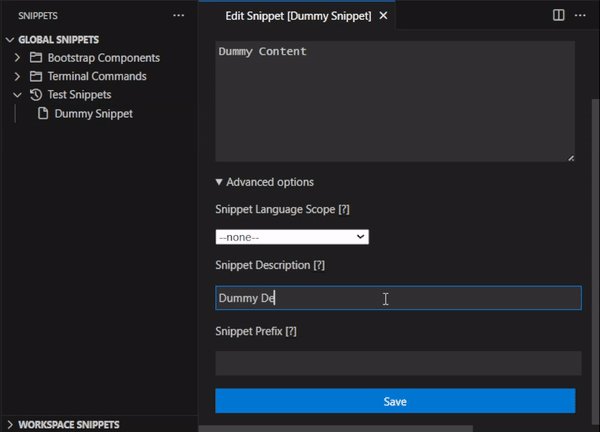
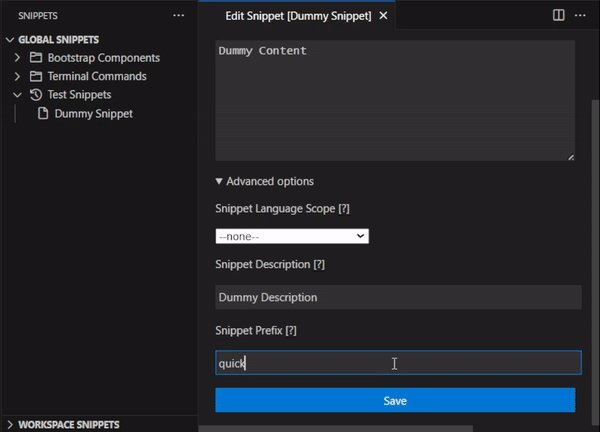
- Customize — Personalize your Snippets to match your style.
- Sync — Various options for synchronizing your snippets across multiple devices and users.
- Boost — Supercharge your snippets to make them more developer-friendly.
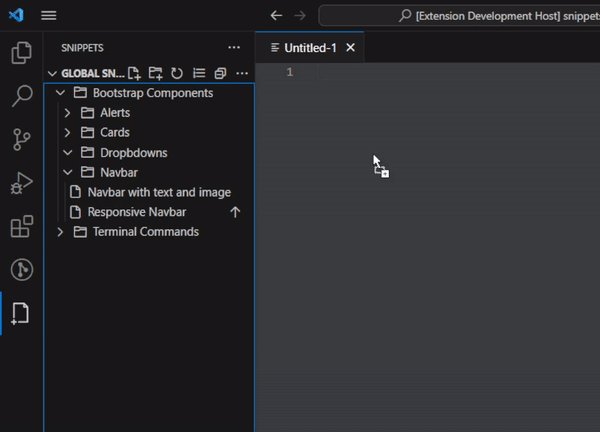
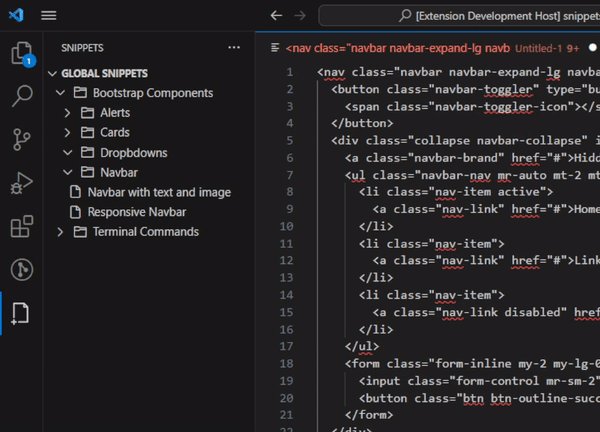
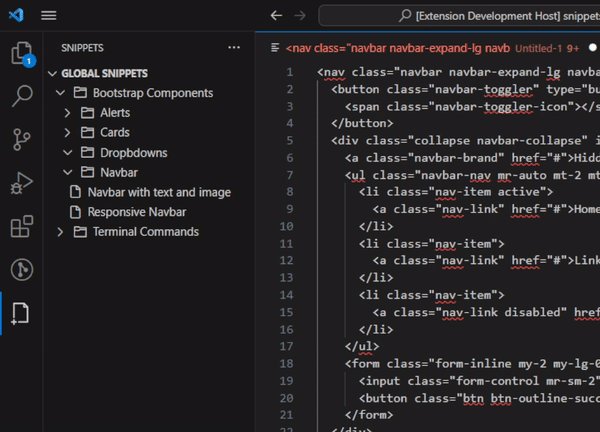
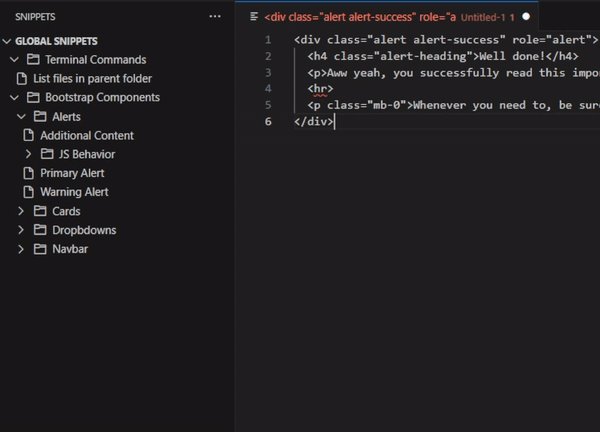
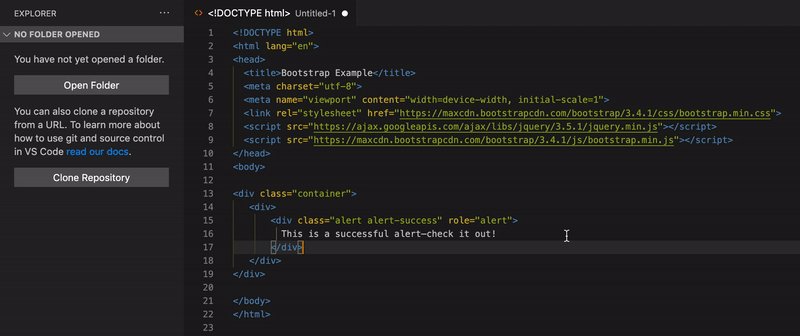
You may need to hold
Shiftkey while dragging to correctly drop the item in the editor.
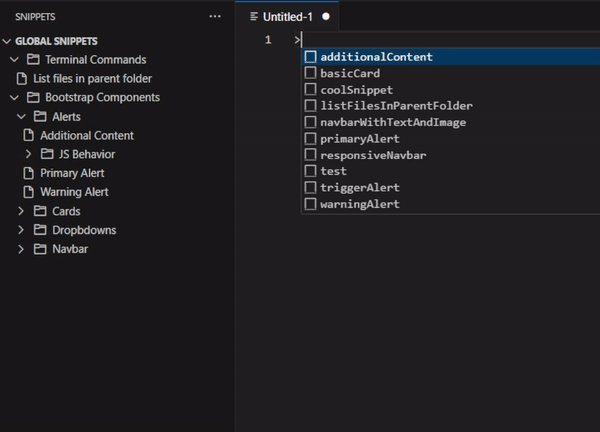
You can set a special key to trigger IntelliSense from the extension settings. Default key is
>. More about IntelliSense here.
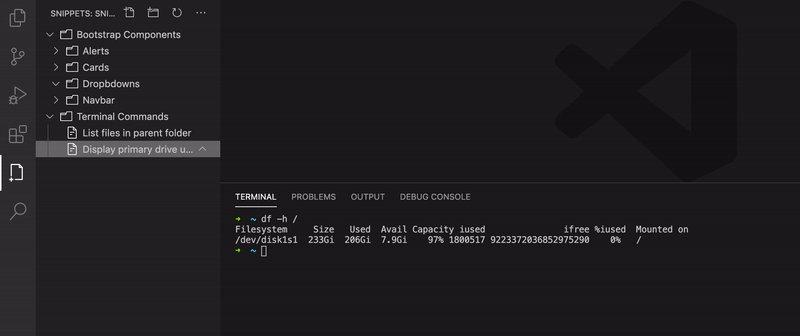
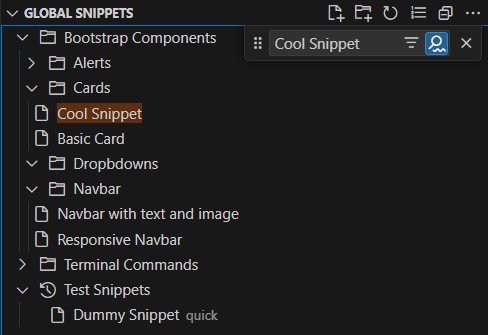
You can also search directly into the Snippets view similarly to the File Explorer.
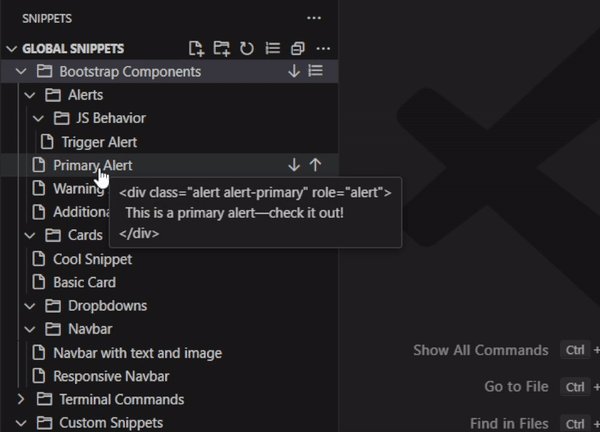
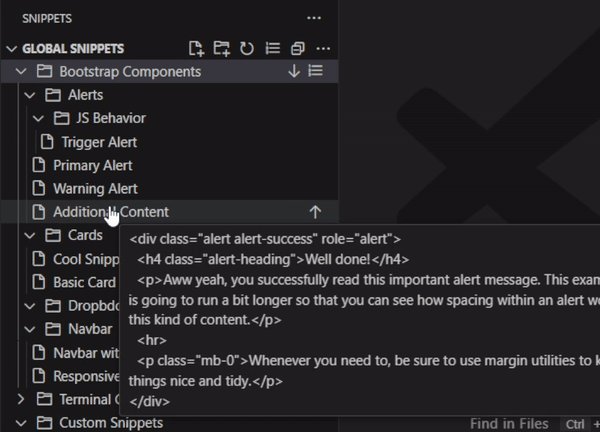
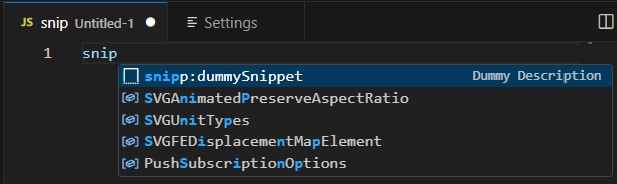
Descriptions show when hovering on top of a Snippet and in IntelliSense.
When displaying Snippets using IntelliSense, custom prefix will be used instead of the original Snippet label. A prefix is a recommended shortcut for Snippets with long labels.
You can set a prefix for all your snippets to distinguish them from other VS Code snippets.
- set a keyword for the setting
Snippets: Global Prefixe.gsnipp - suggestions coming from your custom Snippets will be prefixed in IntelliSense
An explicit prefix in a single Snippet will override Global Prefix settings.
For example, if the global prefix in your settings is set to
foo, and a custom snippet is explicitly prefixed withboo, the latter will be displayed in IntelliSense asboo. All other snippets with no explicit prefix will be displayed asfoo.
⚠ Experimental feature: feel free to file a bug as this is still an experimental change.
Starting with version 2.0 and up, Snippets supports backup using VS Code Settings Sync feature. Your snippets will be saved alongside your VS Code data no matter your operating system.
Check the docs to know more about Settings Sync feature and how to use it.
A large number of users utilize a VCS (e.g Git) and may need to associate a set of snippets with a specific project (e.g sharing project-specific snippets with team members). This can be achieved by enabling the snippets.useWorkspaceFolder setting. Once this option is enabled, the extension will read/write snippets to/from the .vscode/snippets.json file if it's available (the extension will prompt you to create the file the first time you enable this option).
Note: Workspace snippets are excluded from synchronization via Settings Sync. You will be responsible for backing up the
.vscode/snippets.jsonfile using your favorite VSC.
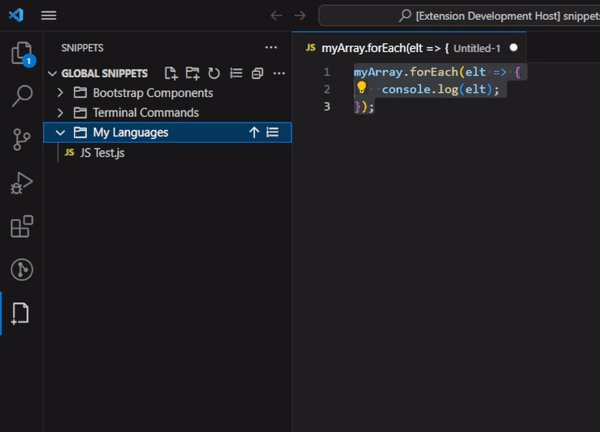
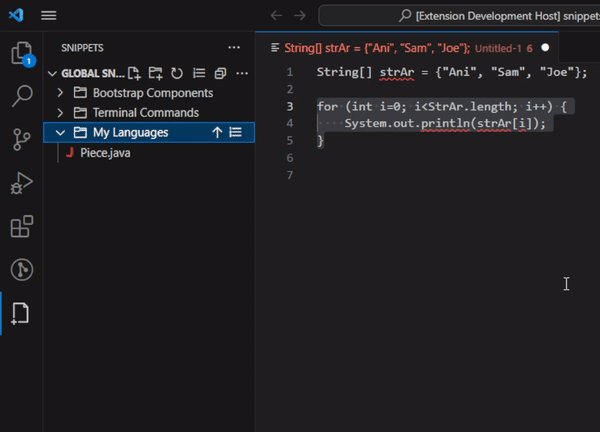
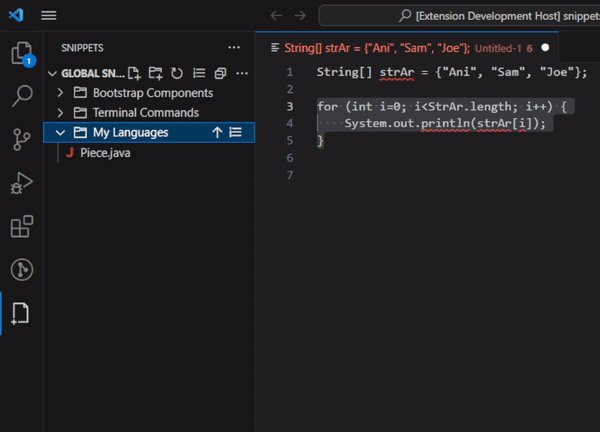
Snippets created from a language specific editor/file will keep reference of the programming language used. The same Snippet will be suggested only in editors/files of same programming language.
A Snippet bound to a programming language will get an icon for that particular language natively.
You can explicitly set a programming language by appending the language file extension to the Snippet name at the creation prompt.
Learn more about the Snippet syntax here.
Option to Resolve Snippet Syntax is disabled by default for new Snippets, you may need to edit the Snippet to enable it.
Enjoy!
A: There is no limit; your disk space is the only limitation.
A: Check this section for available organizational features
A: If you're attempting to initialize the snippets file for a new workspace and nothing happens, ensure that the path to your current folder open in VS Code has the correct file permissions.
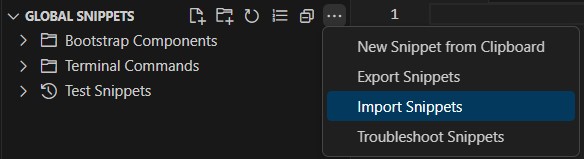
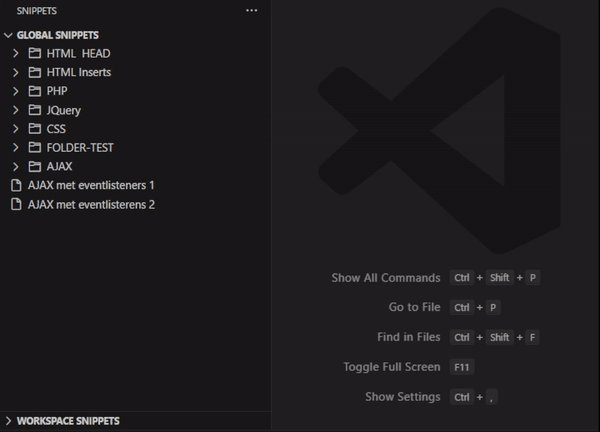
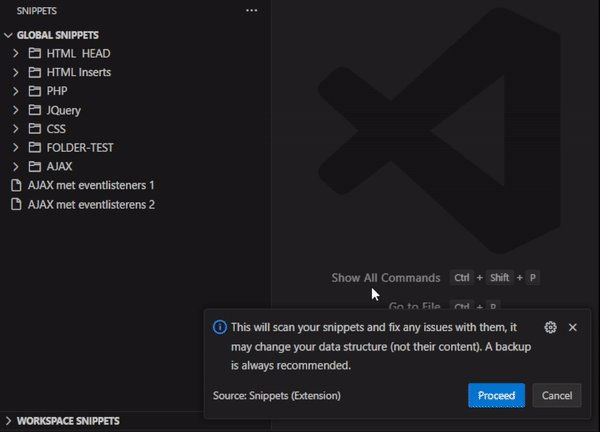
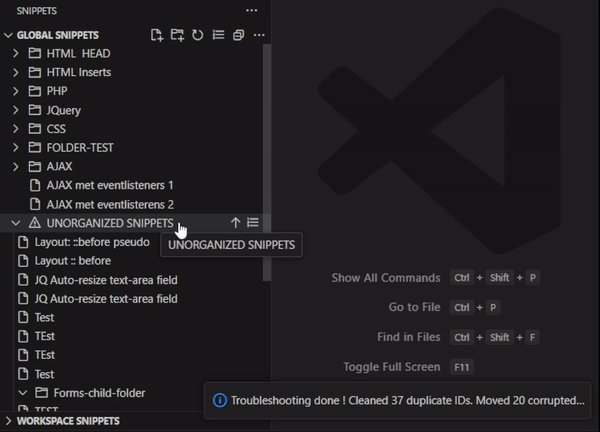
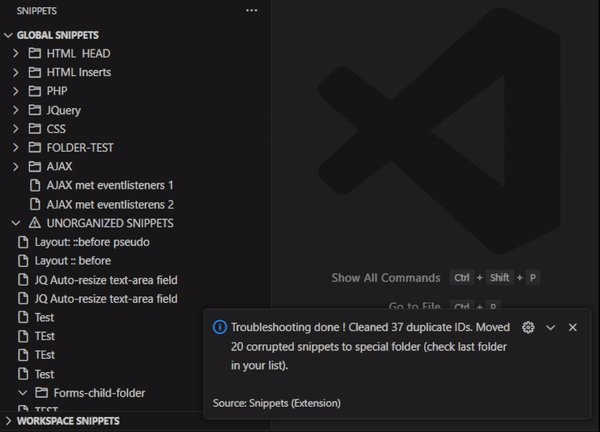
- The new "Troubleshoot Snippets" option helps fix common issues, including:
- Old snippets not appearing.
- Moving snippets not working.
- New snippets disappearing.
These issues often arise when two conflicting features, moving snippets and syncing them simultaneously, are in use. Fortunately, no snippets should be permanently lost. They are all stored locally, but inconsistencies in the database can make the snippets temporarily invisible.
You may encounter some inconsistencies when dealing with snippets on Windows. The first thing to check is whether all related VS Code files are accessible and if any folder permissions are affecting accessibility.
Check the CHANGELOG for full release notes.