Bi Sheng was the Chinese inventor of the first known movable type technology.
bisheng is designed to transform Markdown into static websites and blogs using React.
You can create a PR to extend this list with your amazing website which is built with BiSheng.
bisheng is based on dora & webpack & React & react-router, and it has the following features:
- Support
browserHistory, even in GitHub Pages. - Lazy load for Markdown data.
- Plugin system to extend default behaviour.
- Server-side render for SEO.
git clone [email protected]:benjycui/bisheng-theme-one.git myblog && cd myblog
rm -rf .git && npm i && npm start
open http://127.0.0.1:8000/Installation:
npm install --save-dev bishengThen, add start to npm scripts:
{
"scripts": {
"start": "bisheng start"
}
}Create bisheng.config.js, otherwise bisheng will use the default config:
module.exports = {
source: './posts',
output: './_site',
lazyLoad: false,
theme: './_theme',
port: 8000,
};Note: please make sure that source and theme exists, and theme should not be an empty directory. Just copy bisheng-theme-one to theme, if you don't know how to develop a theme.
Now, just run npm start.
We can install bisheng as a cli command and explore what it can do by bisheng -h. However, the recommended way to use bisheng is to install it as devDependencies.
$ npm install -g bisheng
$ bisheng -h
Usage: bisheng [command] [options]
Commands:
start [options] to start a server
build [options] to build and write static files to `config.output`
gh-pages [options] to deploy website to gh-pages
help [cmd] display help for [cmd]
Options:
-h, --help output usage information
-V, --version output the version numberbisheng will read bisheng.config.js as its config file, but we can set the config file name by --config, something like this bisheng --config another.config.js.
The content of bisheng.config.js looks like this:
module.exports = {
port: 8000,
source: './posts',
output: './_site',
theme: './_theme',
htmlTemplate: path.join(__dirname, '../template.html'),
lazyLoad: false,
plugins: [],
doraConfig: {},
webpackConfig(config) {
return config;
},
entryName: 'index',
root: '/',
};default: 8000
To set the port which will be listened when we start a local server.
default: './posts'
To set directory/directories where we place Markdown files.
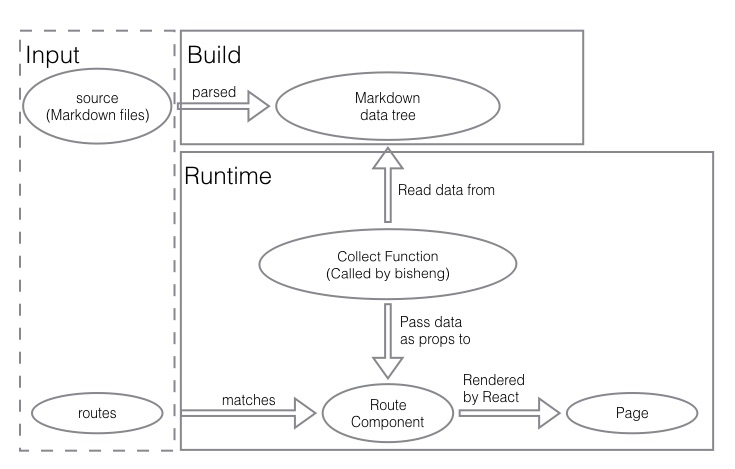
And all the Markdown files in source will be parsed and then structured as a tree data, for example:
posts
├── a.md
└── b.mdWill output a Markdown data tree:
{
posts: {
a: {...},
b: {...},
},
}And each Markdown file will be parsed as a Markdown data. Actually, a Markdown data is the returned value of mark-twain, and it could be preprocessed by plugins.
default: './_site'
To set directory where bisheng will generate (HTML & CSS & JavaScript) files to.
default: './_theme'
To set directory where we put the theme of website.
default:
bisheng/lib/template.html
The HTML template which will be use to generate HTML files which will be sent to users.
Note: template will be parsed by nunjucks, and you can use the following variables in this template:
default: false
If lazyLoad is false, it means that the whole Markdown data tree will be load while users visit any page.
If lazyLoad is true, it meas that Markdown data will only be loaded while it's needed.
And lazyLoad could be a function, it's similar to ture, but you can determine whether a subtree of the Markdown data tree should be loaded lazily as one file.
Note: when lazyLoad or the returned value of lazyLoad() is true, the Markdown data(or subtree) will be wrapped in a function which will return a promise.
default: {}
To get part of data from Markdown data, and then put all the snippets into props.picked and pass it to template.
default: []
A list of plugins.
module.exports = {
plugins: [
'pluginName?config1=value1&config2=value2',
'anotherPluginName',
],
};default: {}
You can consult dora's documentation.
default: (config) => config
To modify the webpack config, you can extend the config like this.
default: 'index'
The name of files which will be generated by webpack, such as [entryName].js & [entryName].css.
default: '/'
If the website will be deployed under a sub-directory of a domain (something like http://benjycui.github.io/bisheng-theme-one/), we must set it (such as /bisheng-theme-one/).
MIT