pe's People
pe's Issues
DG seems to suggest that user stories are missing
The "More to be added" at the bottom of the user stories seems to suggest that there are missing user stories.
No user stories for the tags
I was trying to figure out why tags would be necessary given there are already categories and for a single task, you can have multiple tags and multiple categories.
In the DG, there are no user stories for why tags would be important to have in the application.
Incorrect instructions for transferring data to another computer
In the UG, these are the instructions given for transferring data to another computer:
Download the JAR file onto the other computer and overwrite the empty data file it creates with the file that contains the data of your previous SOChedule home folder (this is contained within the /data folder in the same location as your SOChedule.jar.
What actually happens:
When you open the JAR file on the other computer, it does not create the empty data file sochedule.json yet. Only when you run a command (any command), e.g. help, then it creates this empty data file.
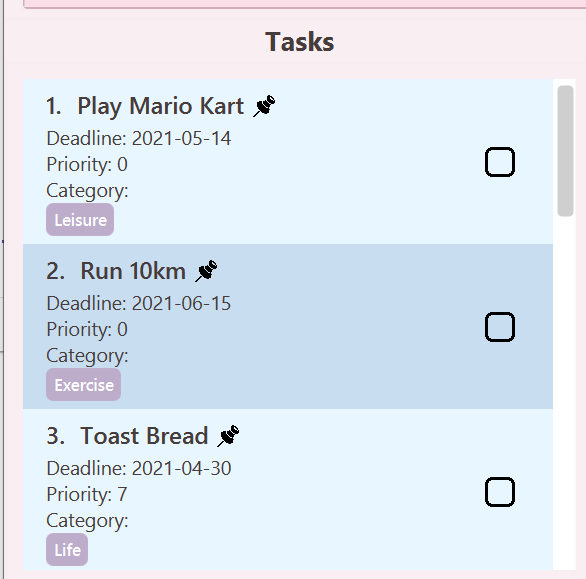
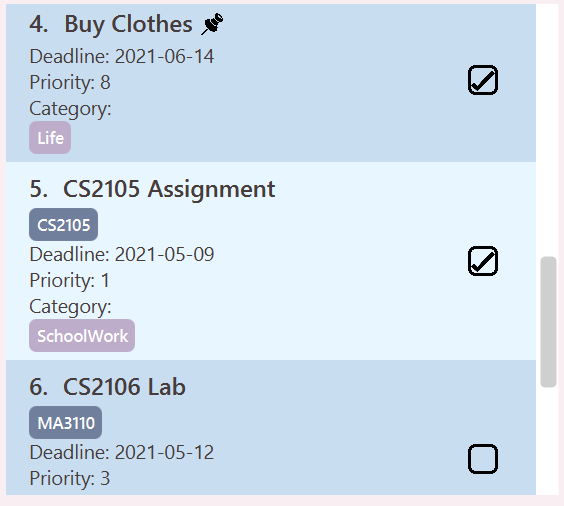
Provided test data does not sort properly
In the provided test data in the DG (https://raw.githubusercontent.com/AY2021S2-CS2103-W16-1/tp/master/src/test/data/sochedule.json), the priority sorting seems to be broken.
It goes from 0->7->8->1->3->9.
Result of sort_task priority:
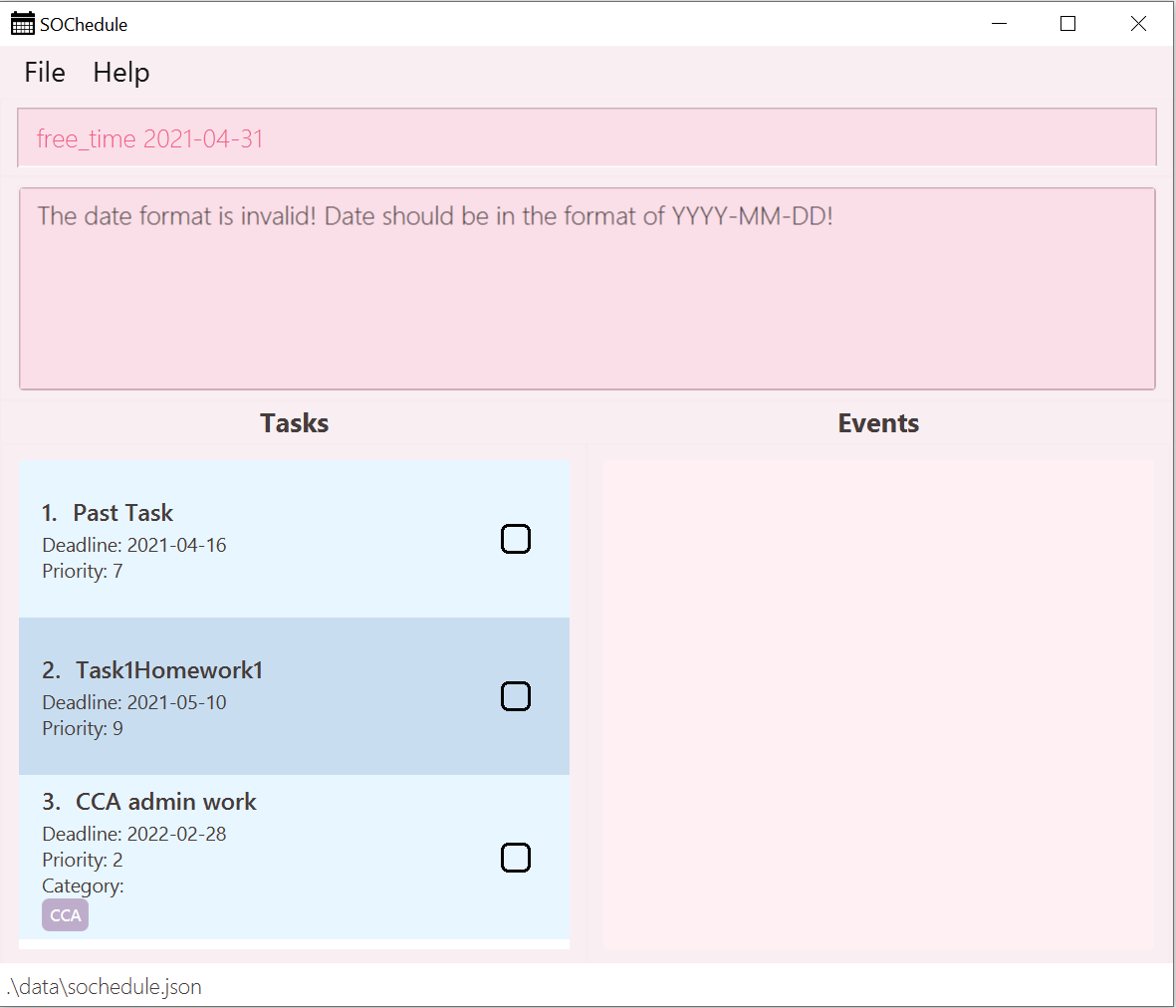
Error message for free_time is inaccurate when an incorrect date is given
Incorrect event name in UG
In the UG documentation for adding an event, the example provided is:
add_event n/CS2103 meeting sd/2021-05-27 st/15:00 ed/2022-02-27 et/17:00, and the description is "adds an event with name CS2103 and its respective attributes to the event list."
But the command actually adds an event with name "CS2103 meeting".
Links in DG not linking to group website
Some of the links in the Developers' Guide appear to be linking to an individual member's site instead of the group's website.
e.g. in Sections 2 and 5 of the DG, links to the various guides (documentation guide, testing guide, logging guide, etc.) are linking to:
https://litone01.github.io/tp/Documentation.html
https://litone01.github.io/tp/Testing.html
https://litone01.github.io/tp/Logging.html ... respectively, where it would be expected to link to the group's website instead (e.g. https://ay2021s2-cs2103-w16-1.github.io/tp/Documentation.html).
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.