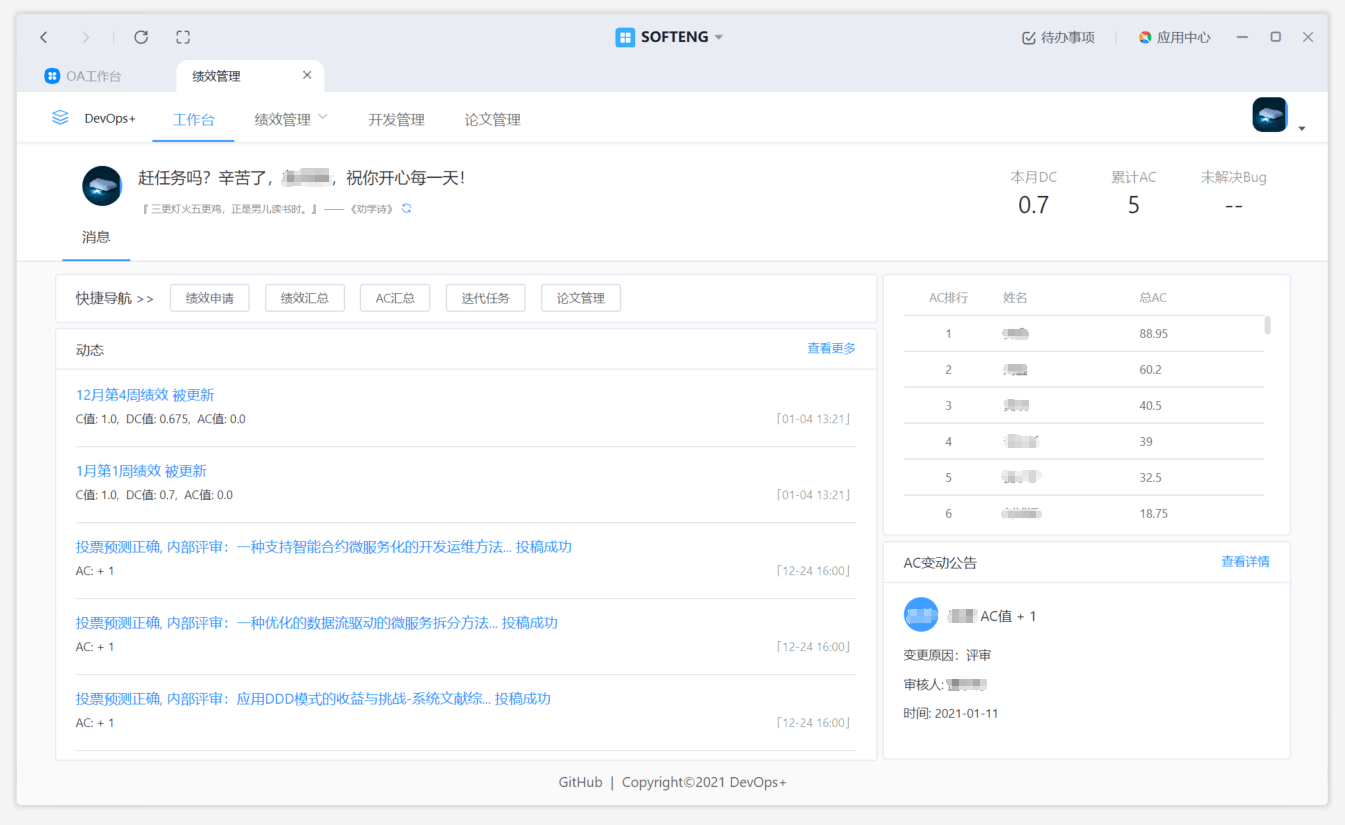
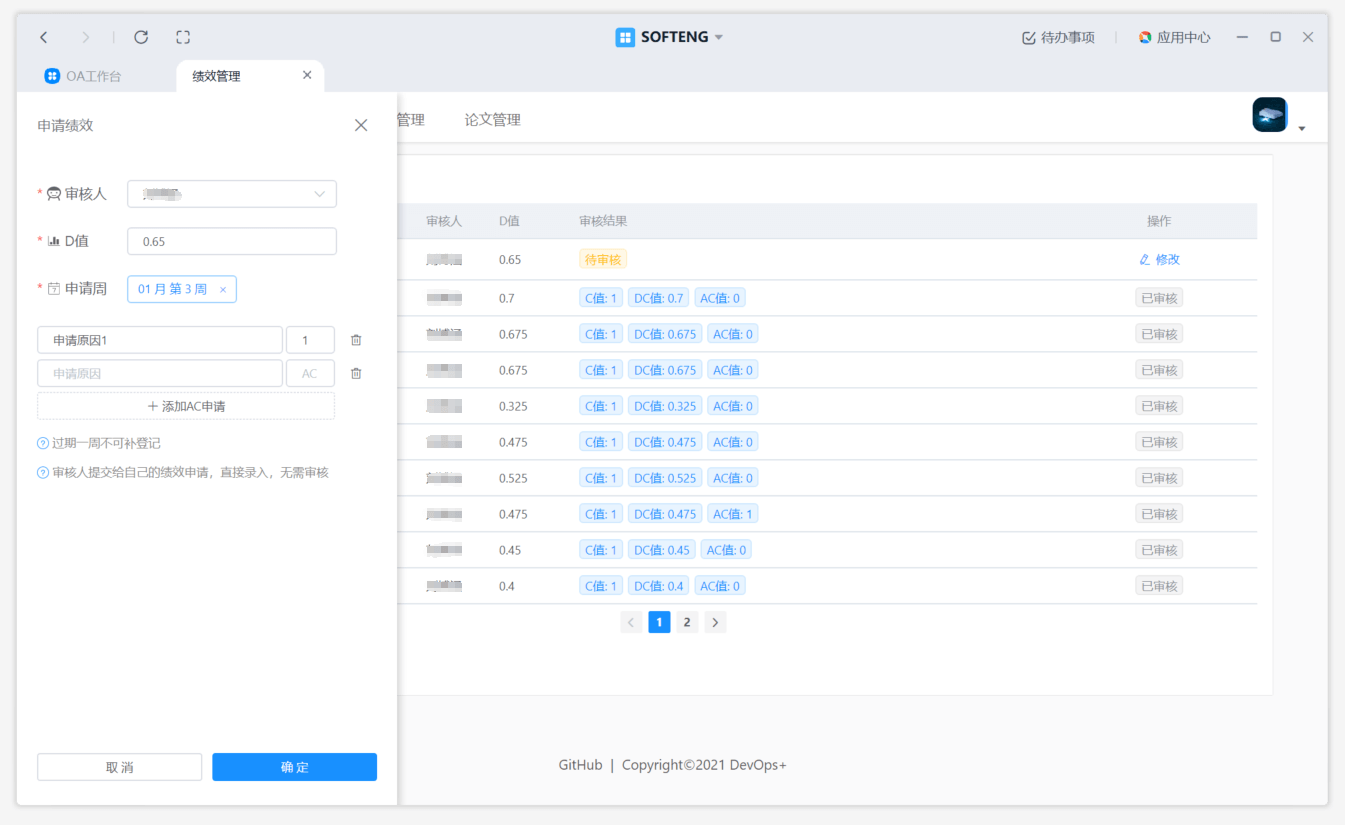
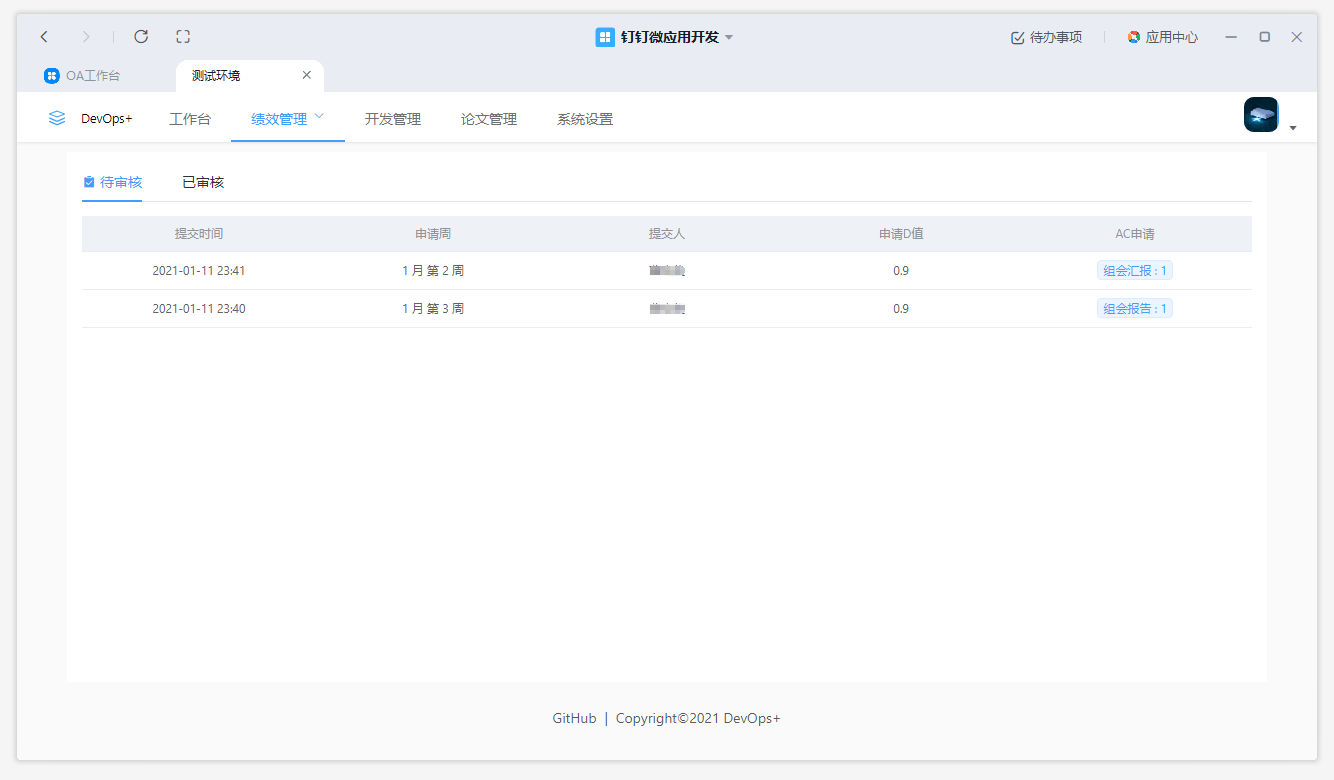
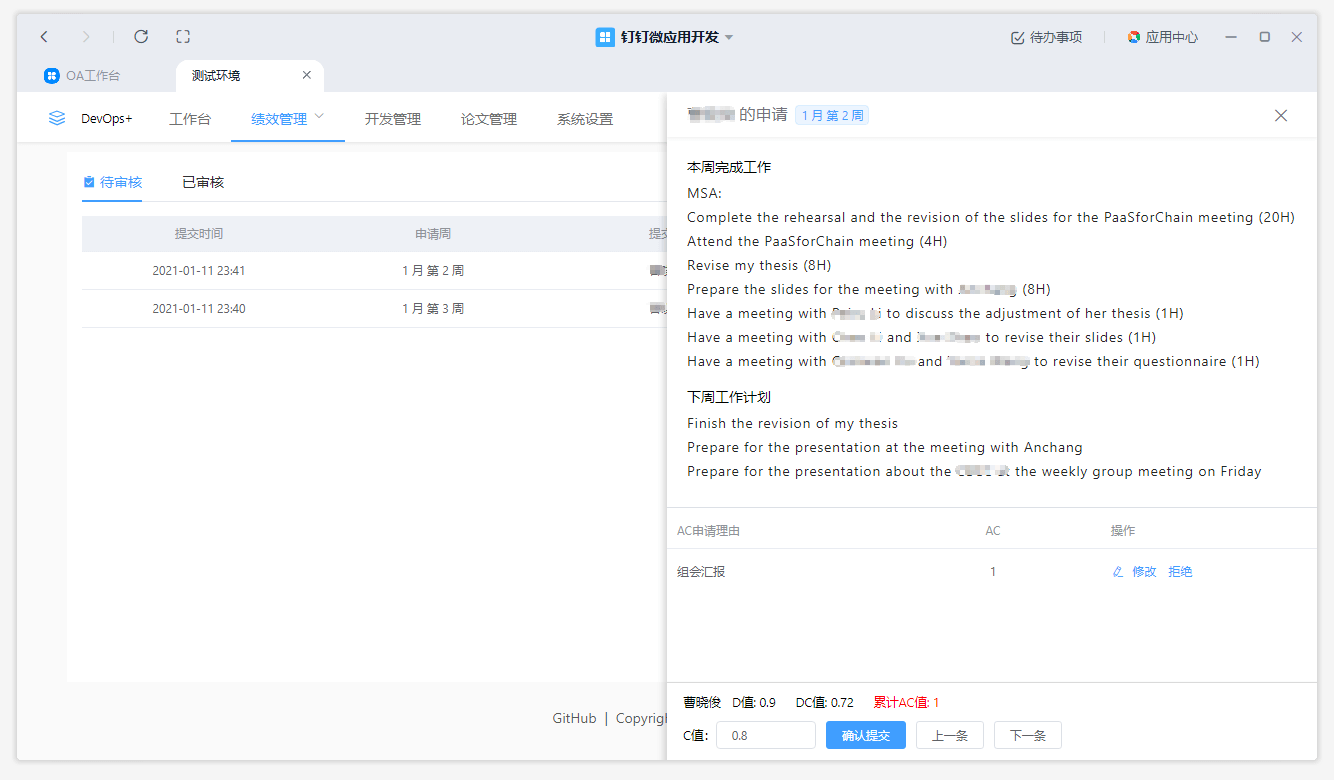
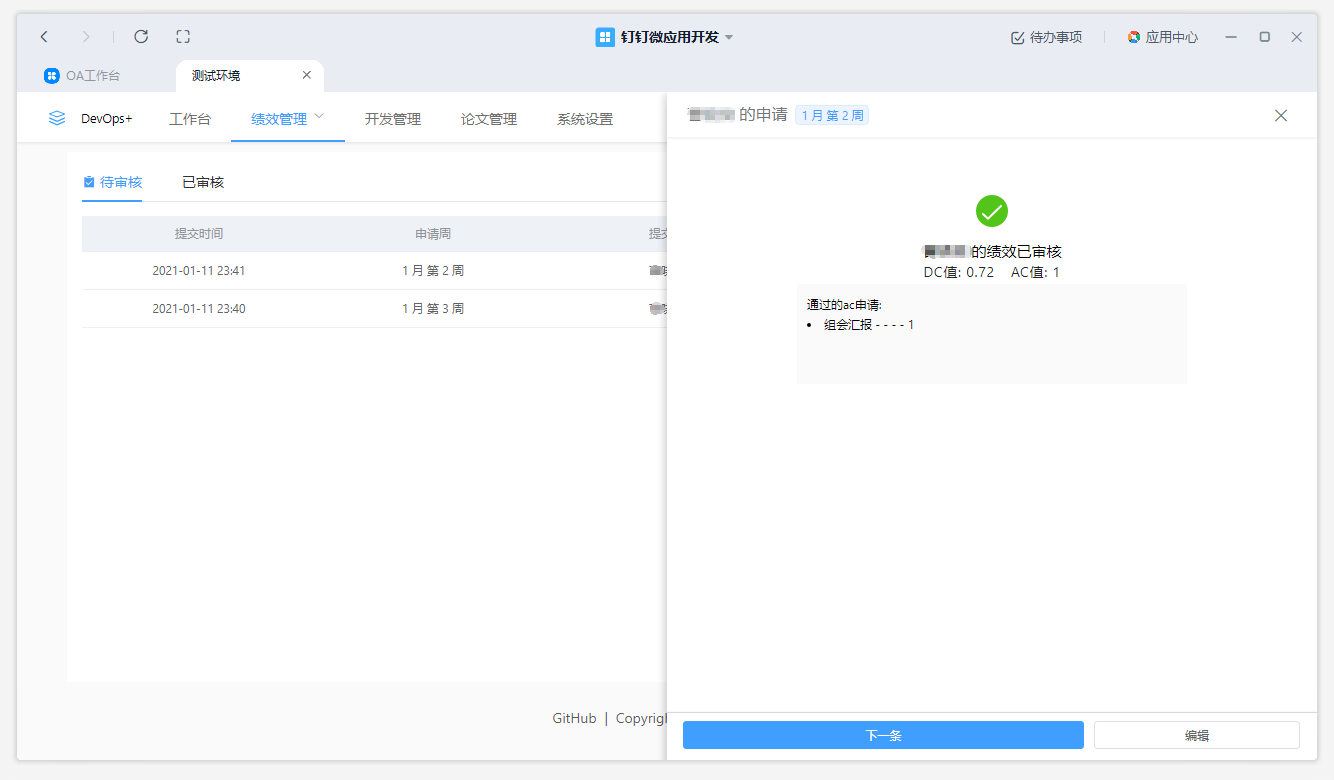
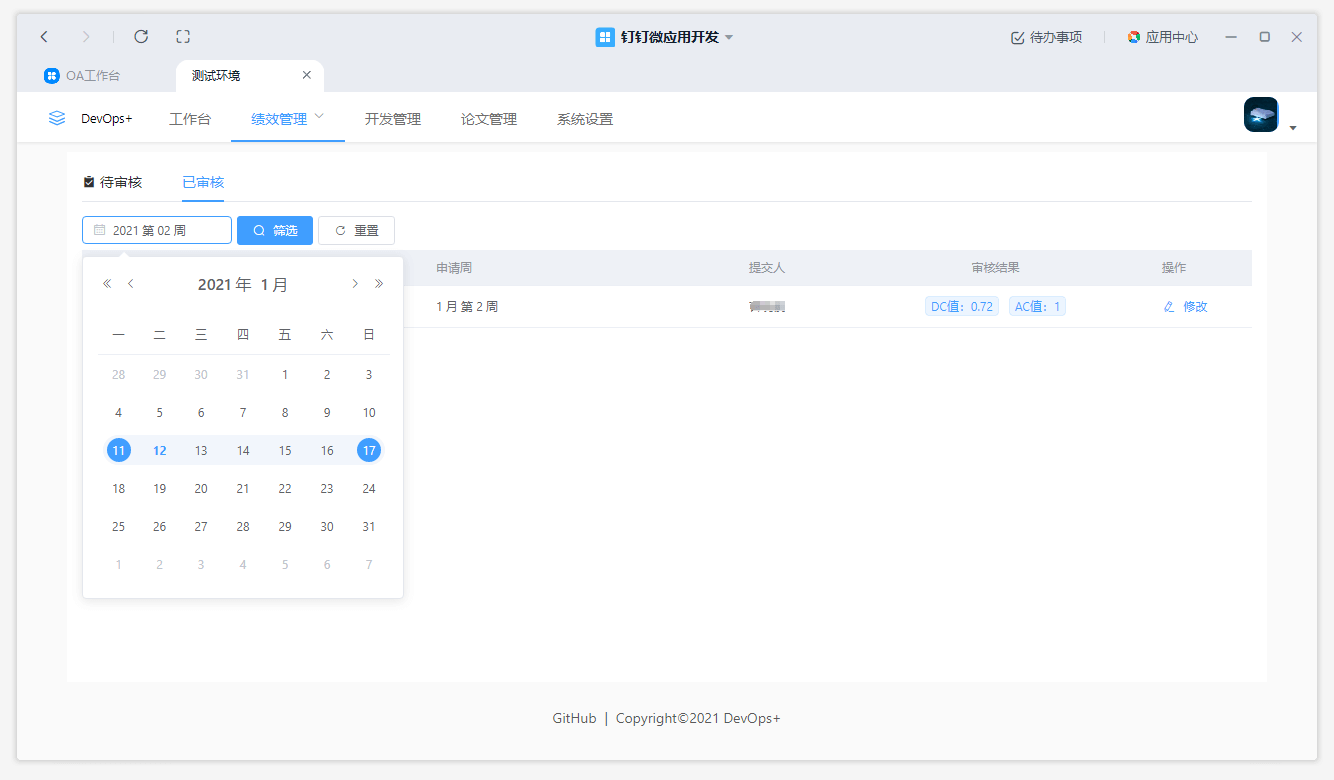
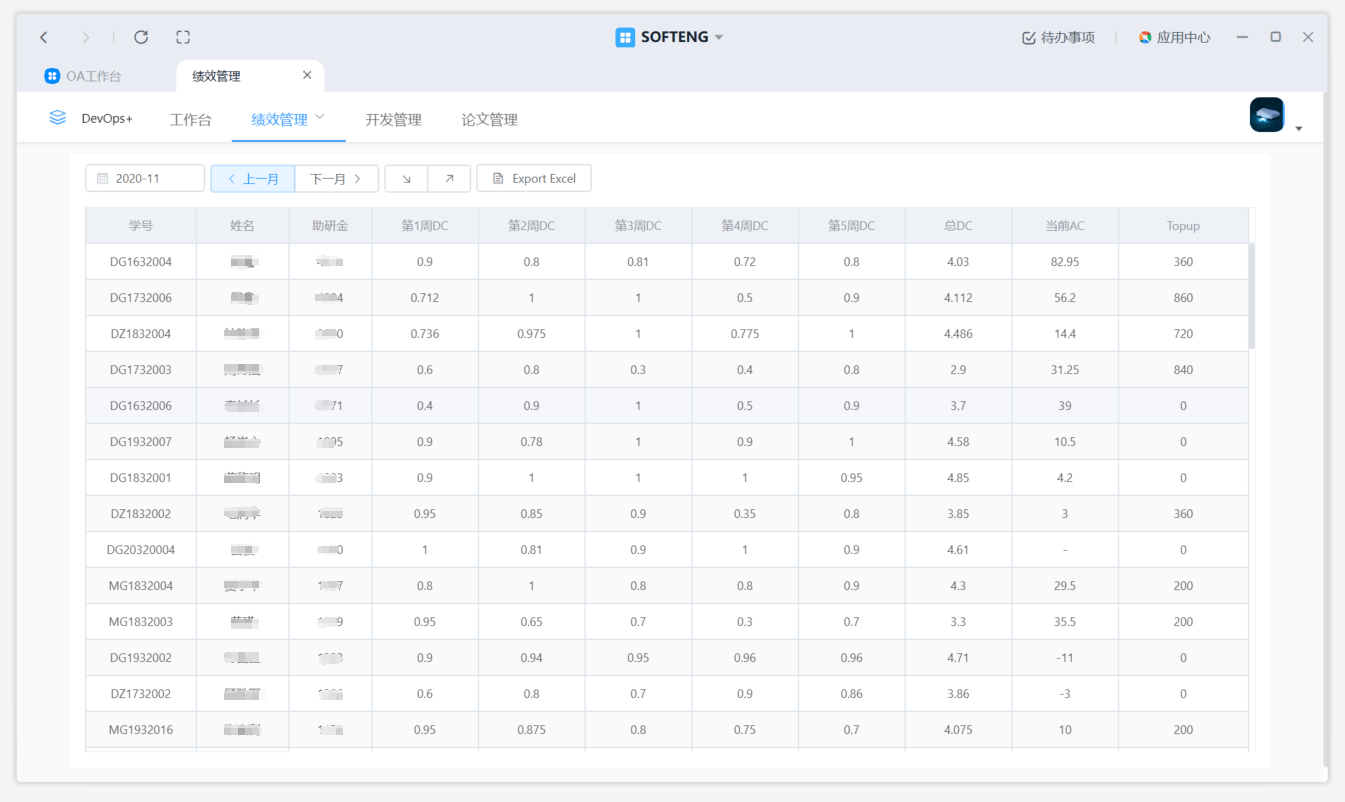
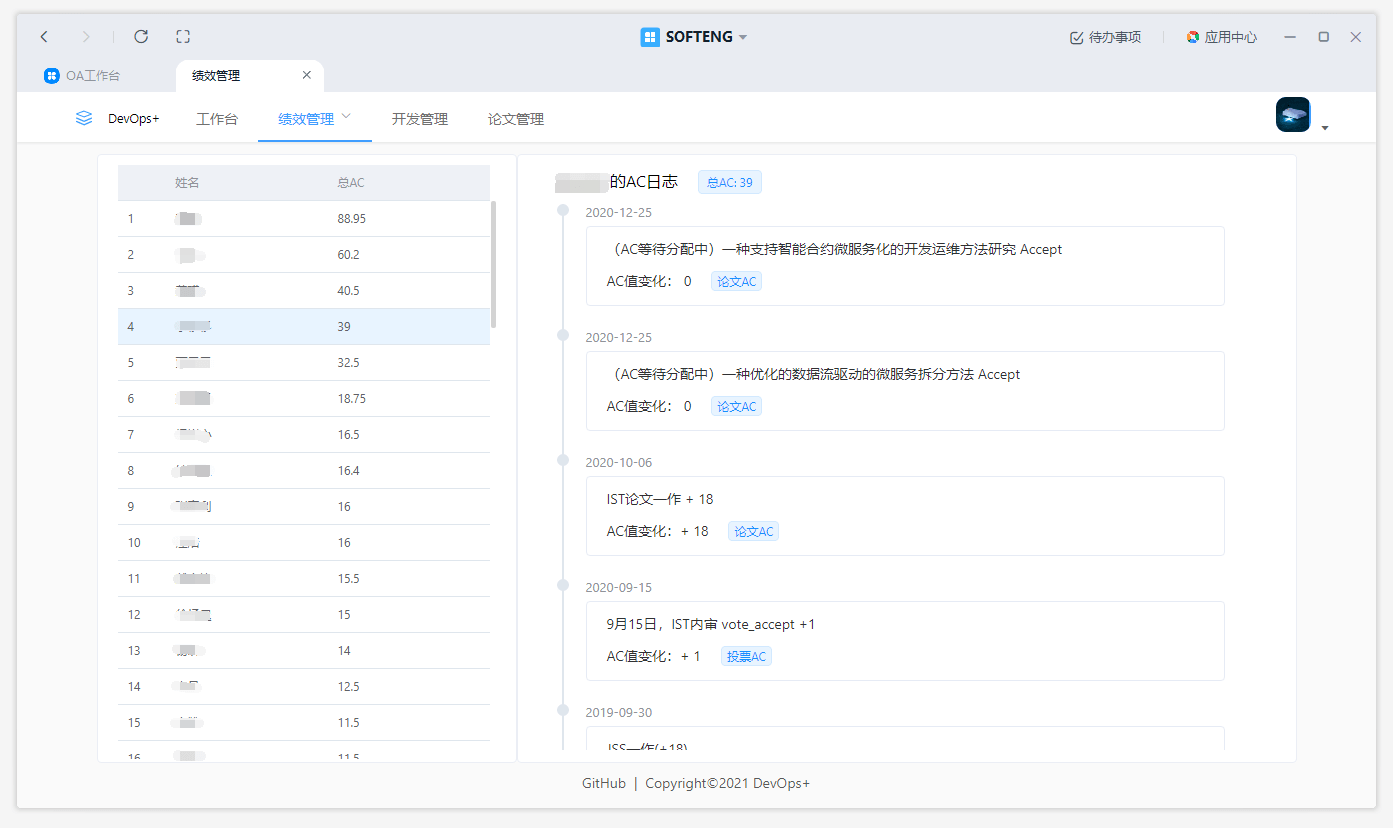
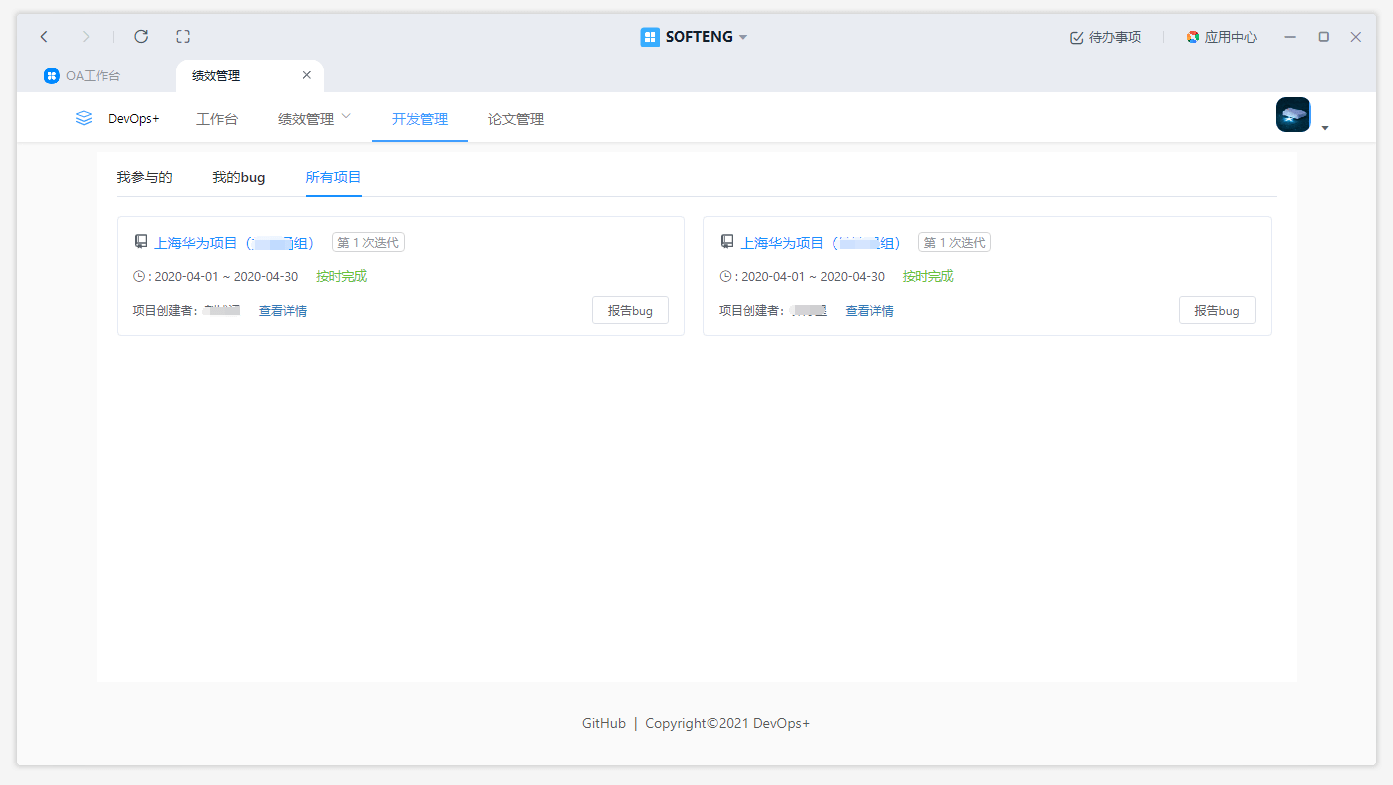
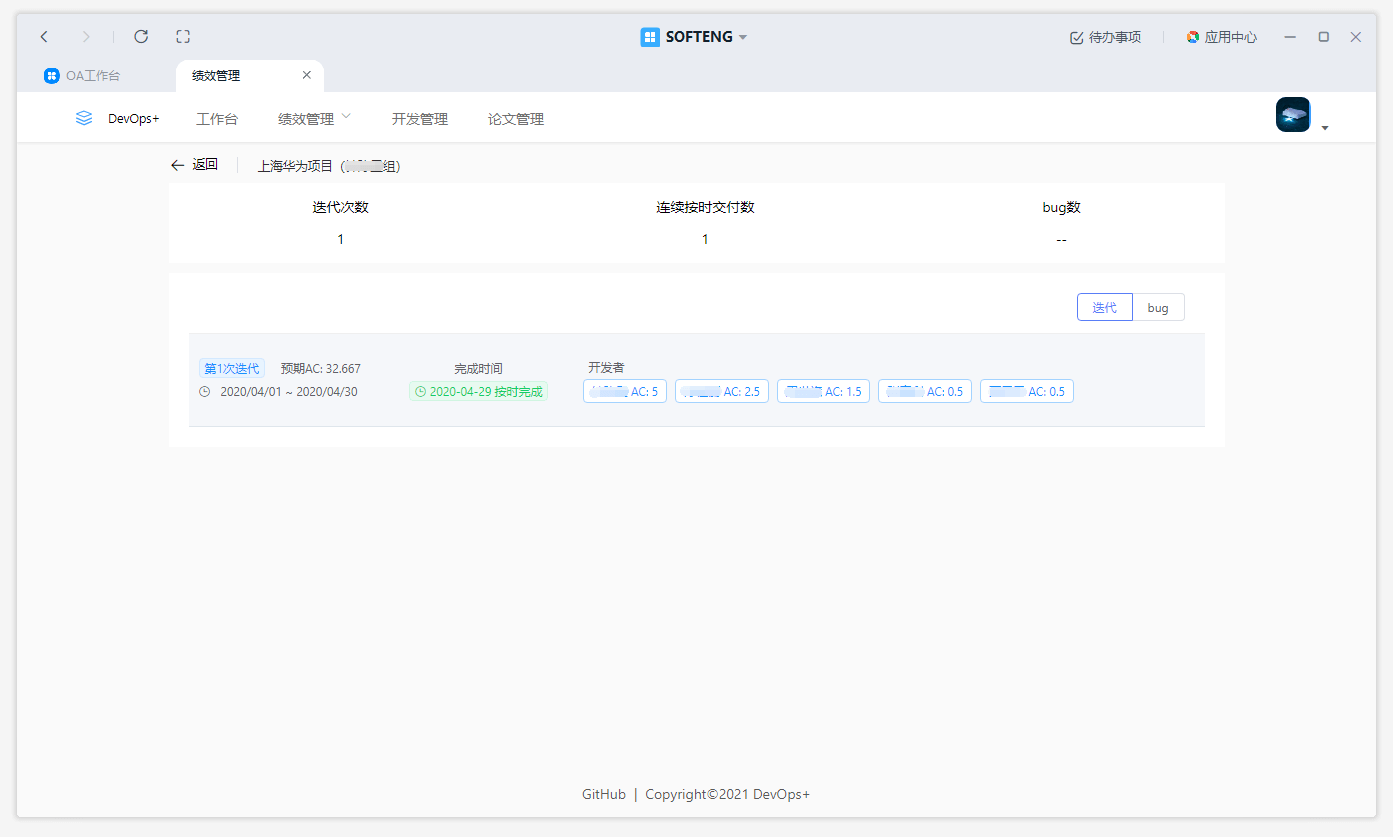
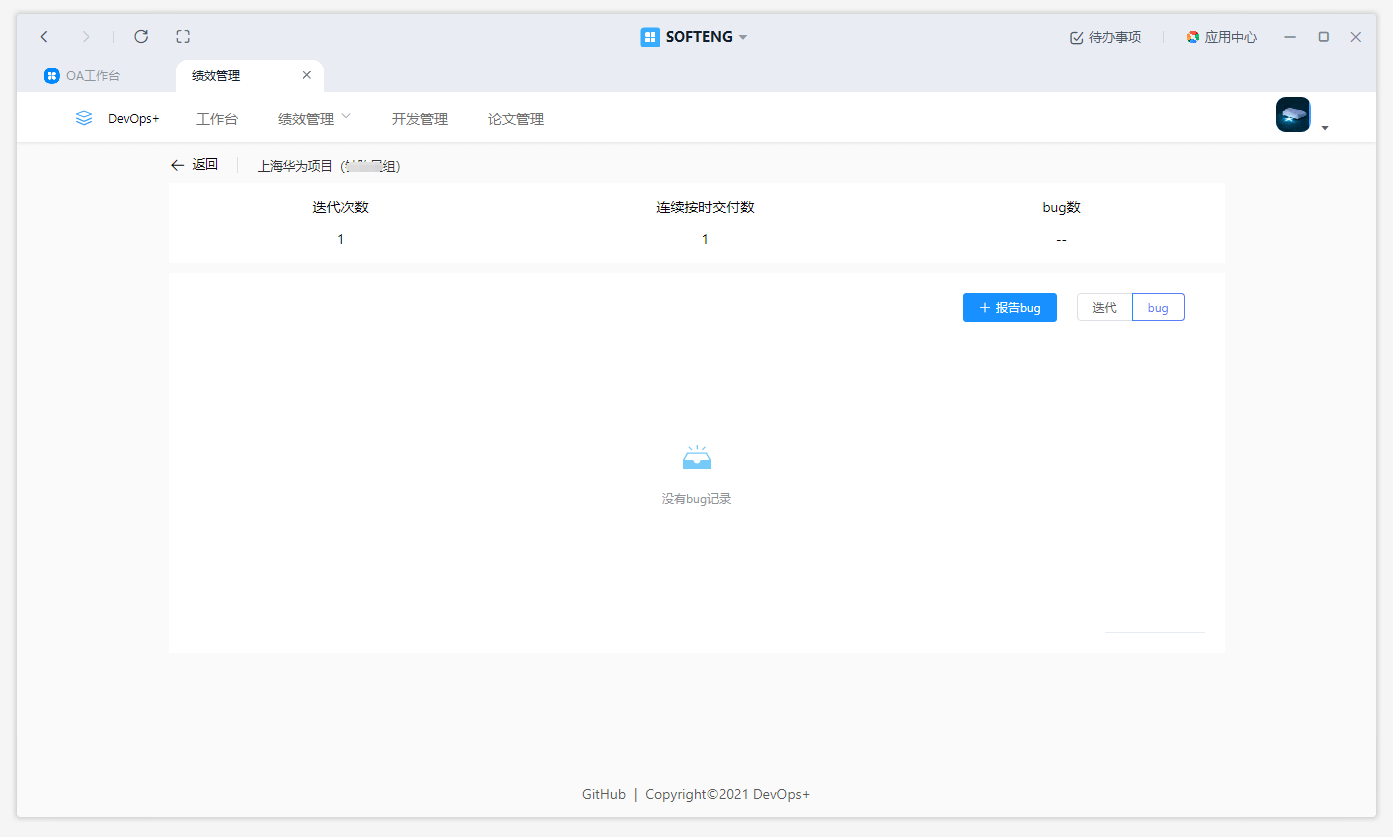
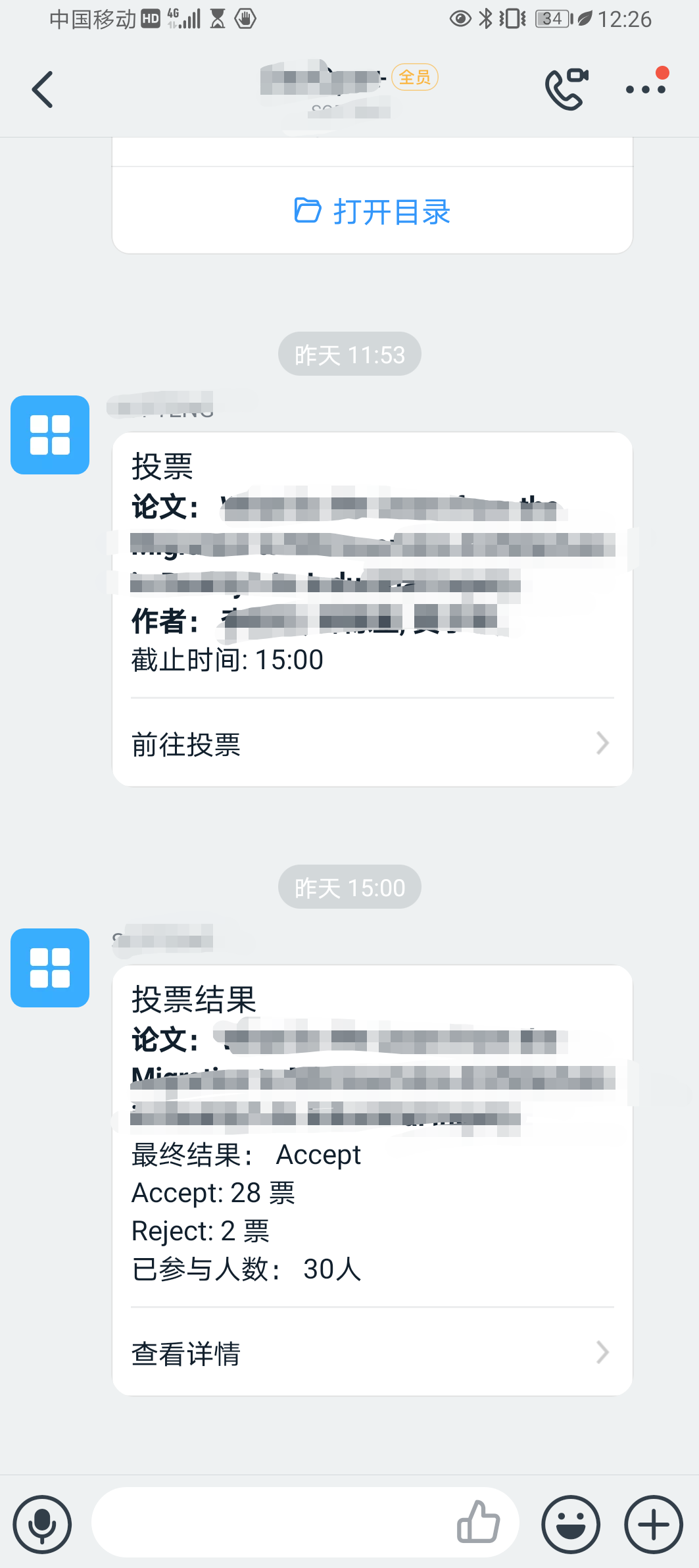
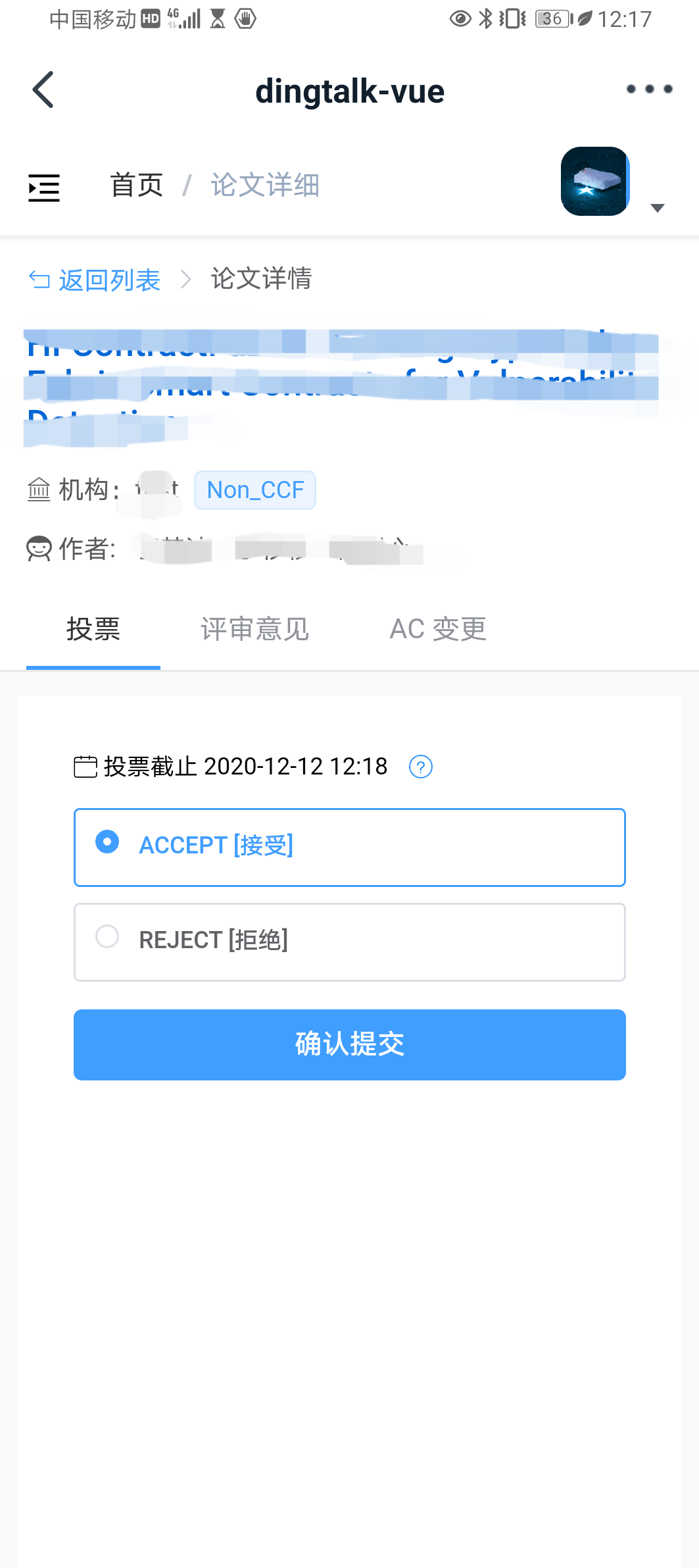
基于钉钉微应用开发的实验室绩效管理系统,将实验室的绩效、学分、论文评审管理与钉钉对接。
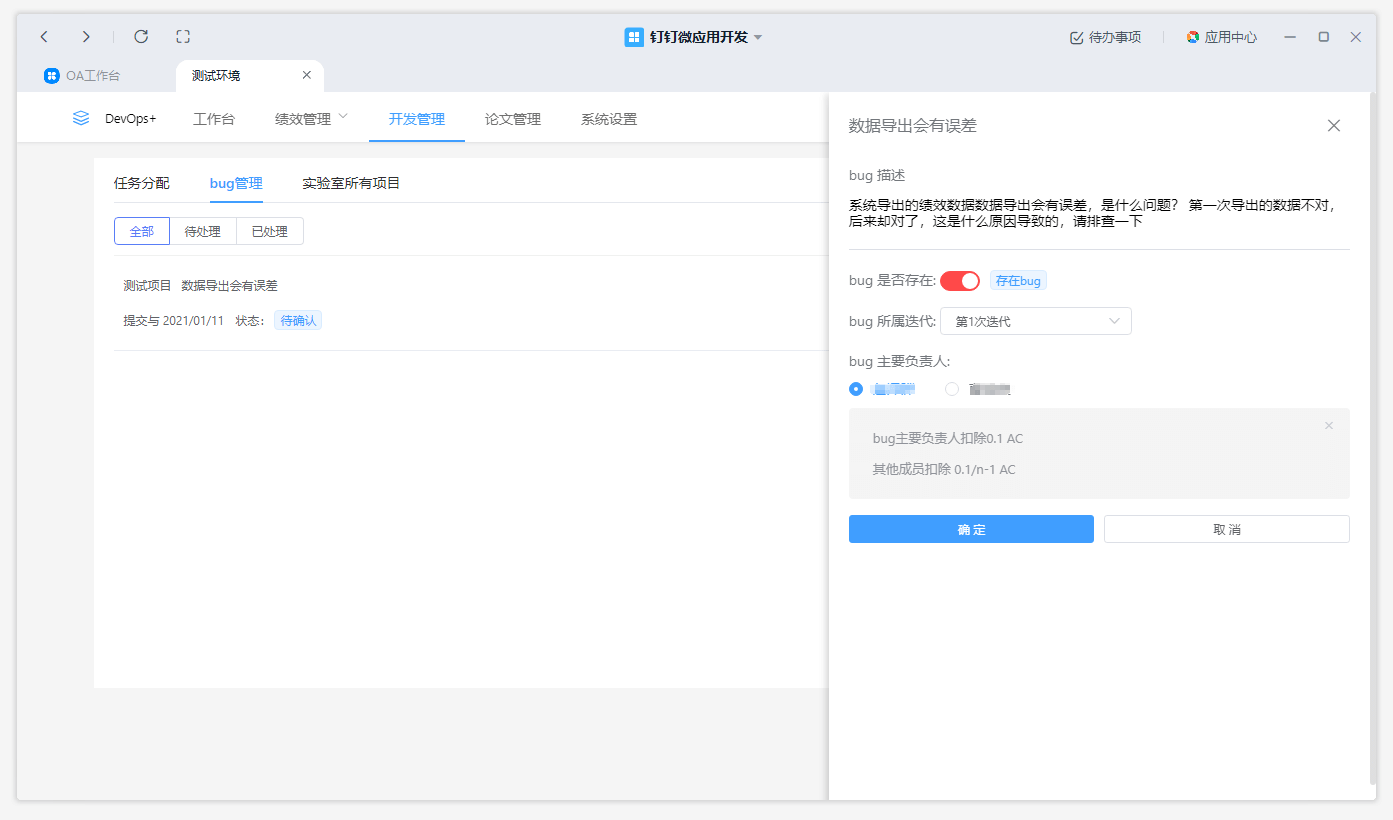
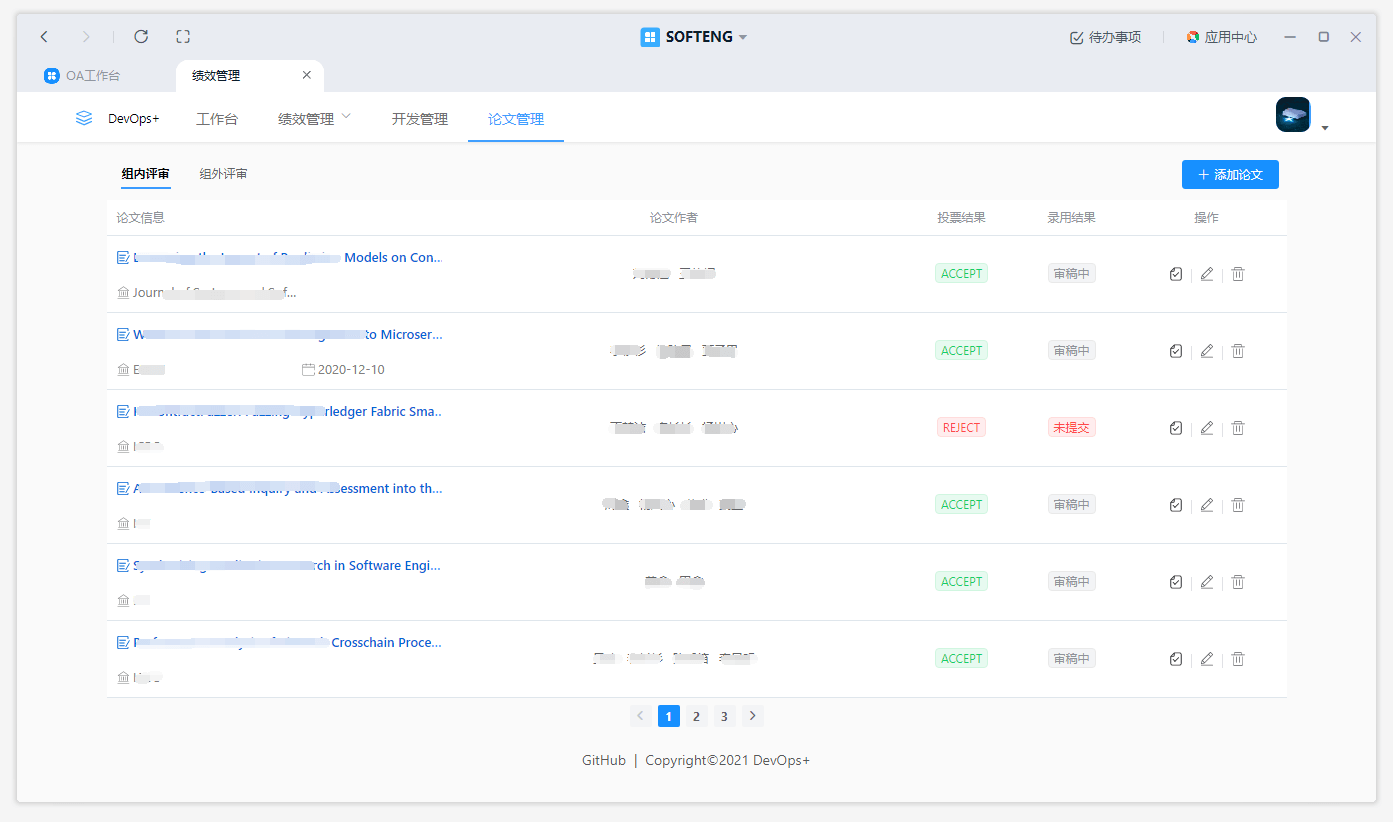
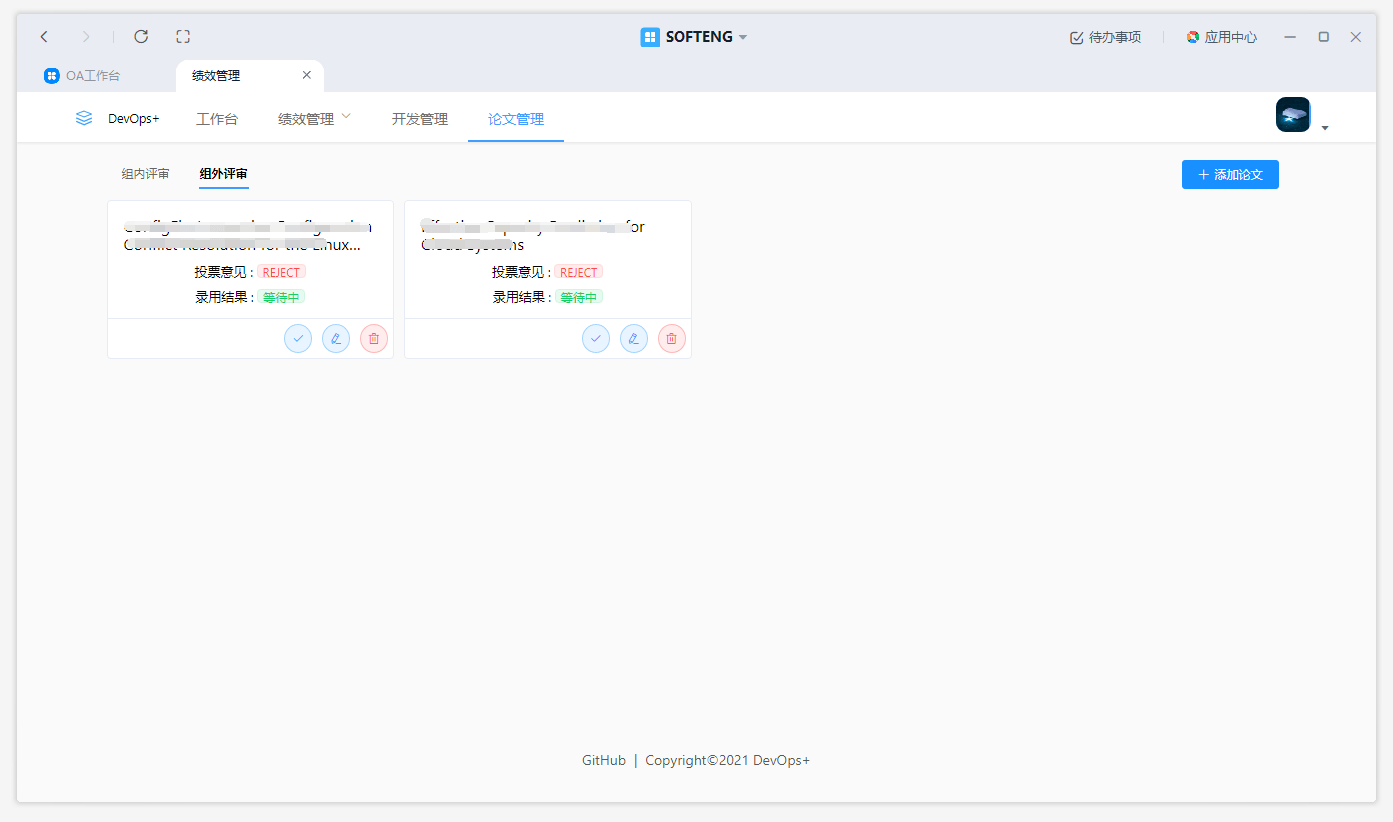
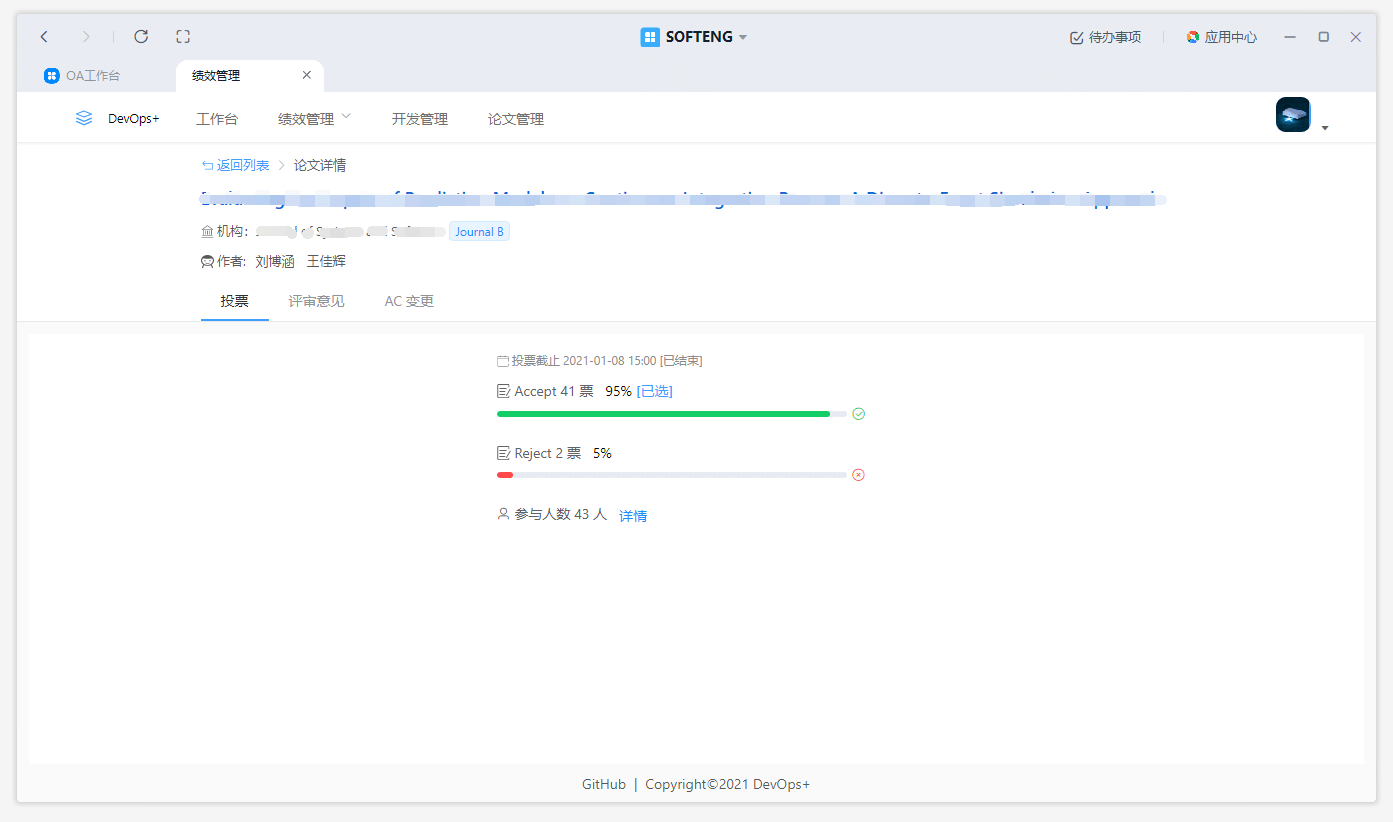
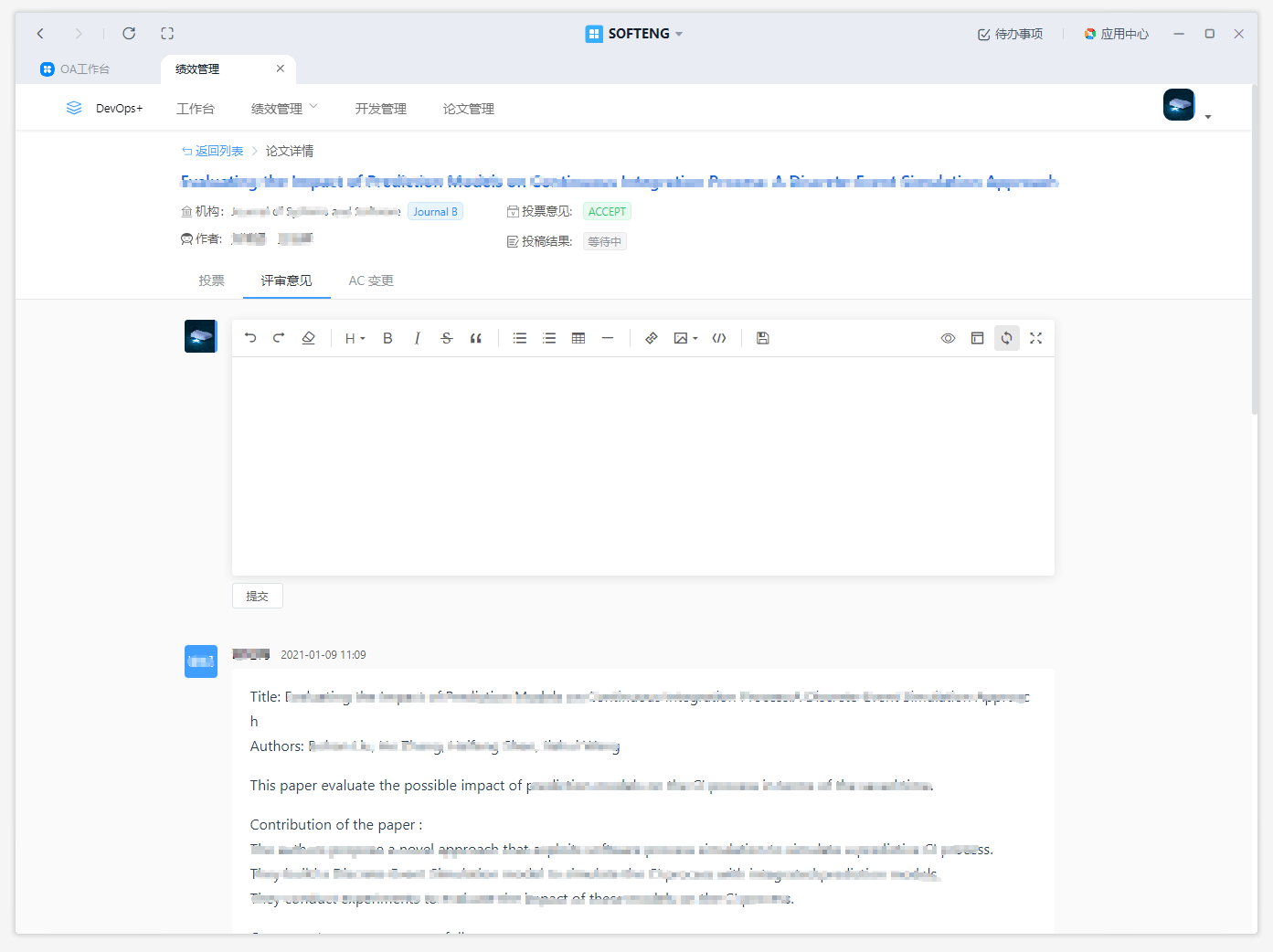
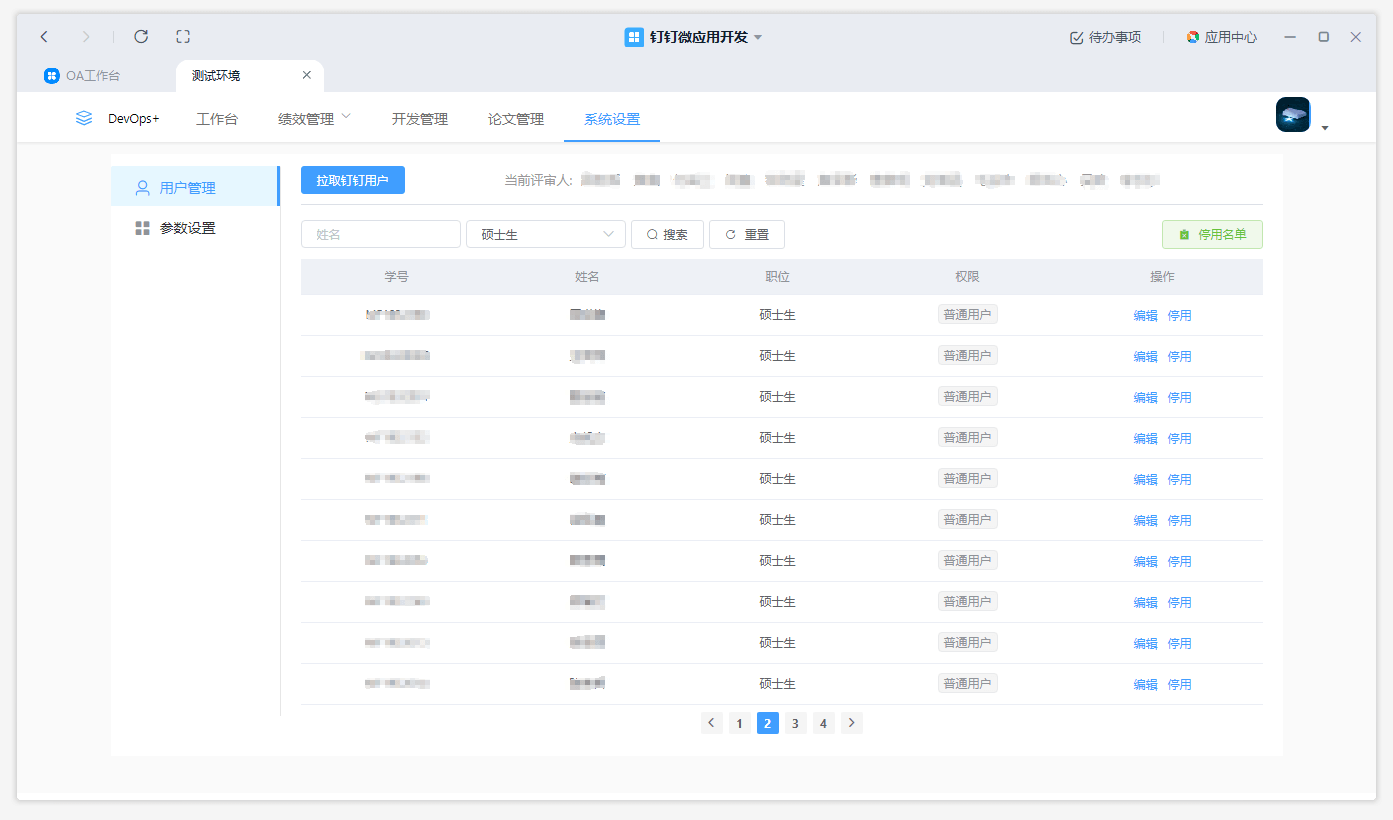
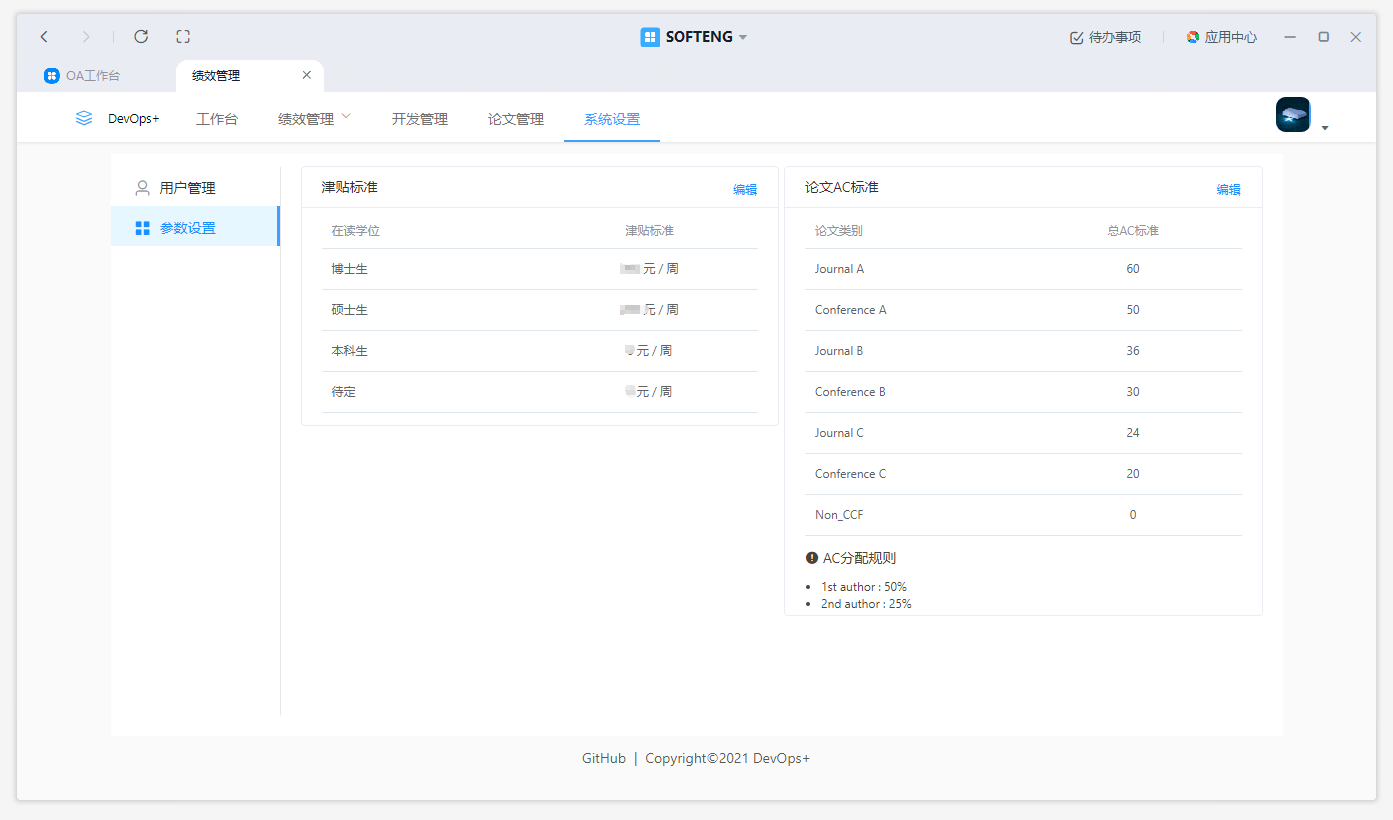
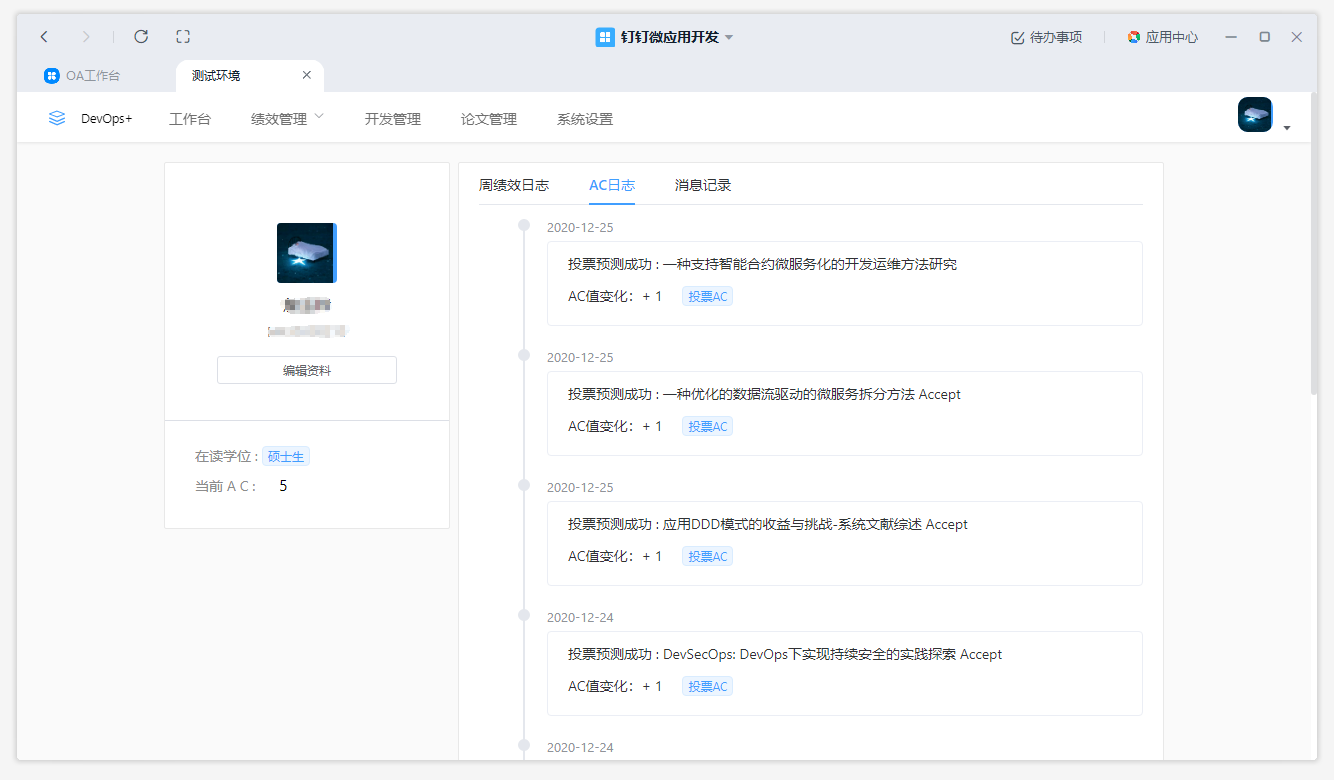
主要功能有:绩效、学分申请与审核,论文评审投票及学分管理,实验室助研金计算等。

SpringBoot |

JPA |

Mybatis |

MySQL 8 |

Dingtalk SDK |

Docker |

Docker Compose |

Github Actions |
- sdk使用代码:com.softeng.dingtalk.api
- 前端代码:dingtalk-vue (👈预览)
- 使用了lombok 插件简化代码,idea 需要安装lombok 插件,否则编译过不去
- 由于目前钉钉小程序只支持 GET/POST, 考虑到兼容性这里的接口全部为GET/POST方式
- 系统启动时,初始化操作会调用钉钉SDK,拉取钉钉组织的所有用户, 请先在开发平台设置出口IP
本项目使用 GitHub Actions 实现 CI,受外网网速限制,没有采用在 GitHub 机器上构件镜像,再拉取到服务器上运行的方式。而是在每次 CI 触发后,GitHub 机器 ssh 登陆服务器,执行脚本来拉取最新代码,构建镜像,并运行容器,具体如下:
- 从GitHub仓库中拉去最新代码到服务器本地仓库
- 使用mvn构建项目
docker-compose build构建镜像docker-compose up -d在后台启动容器docker image prune -f清理无用的镜像
GitHub Actions 的 CI 脚本如下
- 生产环境CI脚本:.github/workflows/prod.yml
- 测试环境CI脚本:.github/workflows/test.yml
- 与 CI 脚本对应的项目结构如下
. |__ dingtalk |__ dingtalk-springboot // 后端代码 |__ dingtalk-vue // 前端代码 |__ docker-compose.yml // docker-compose 配置文件
docker-compose 编排配置如下: